官方的热更新虽给出了示例和源码,但是一些细节的地方和步骤还是没说清楚,导致新手包括我死活是运行不起来,热更新失败!很打击人啊。这里有必要给出新手的热更新步骤,前提是你安装了Node.js和python环境,我装的都是最新的,node.js是 v16.16, python是3.10.5, 针对cocosCreator3.3到3.6都是兼容的。
热更新的步骤是1.先打包一个原始包安装到手机上,手机里的version.manifest的版本号是低一些的。2 再构建一个高版本的包,用 version_generator.js生成新构建的assets下目录的md5码和路径,并且版本号要升一位,然后把新构建的assets下目录文件拷到服务器上,打开服务器原来的手机就可以检测热更新了。
1. 服务器端代码,用Node.js写一个最简单方便的服务器,我个人不喜欢用python,Node.js简单易懂。服务器代码很简单,就一个webServer.js文件,服务器是用express一句话搭建的,如下:
var express = require("express");
var path = require("path");
var fs = require("fs");
var app = express();
//设置跨域访问
app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By",' 3.2.1');
res.header("Content-Type", "application/json;charset=utf-8");
next();
});
//设置静态访问目录
if(fs.existsSync("remote-assets")) {
app.use(express.static(path.join(process.cwd(), "remote-assets")));
}
else {
console.log("remote-assets is not exists!!!!");
}
var port = 5502; //监听端口
//下面这段代码无用,可以无视
app.get("/server_info", function(request, response) {
var data = {
host:"127.0.0.1",
port: 5502,
};
var str_data = JSON.stringify(data);
response.send(str_data);
});
app.listen(port);这里设置了资源静态访问目录,所以后面的packageUrl可以不用加remote_assets目录了。
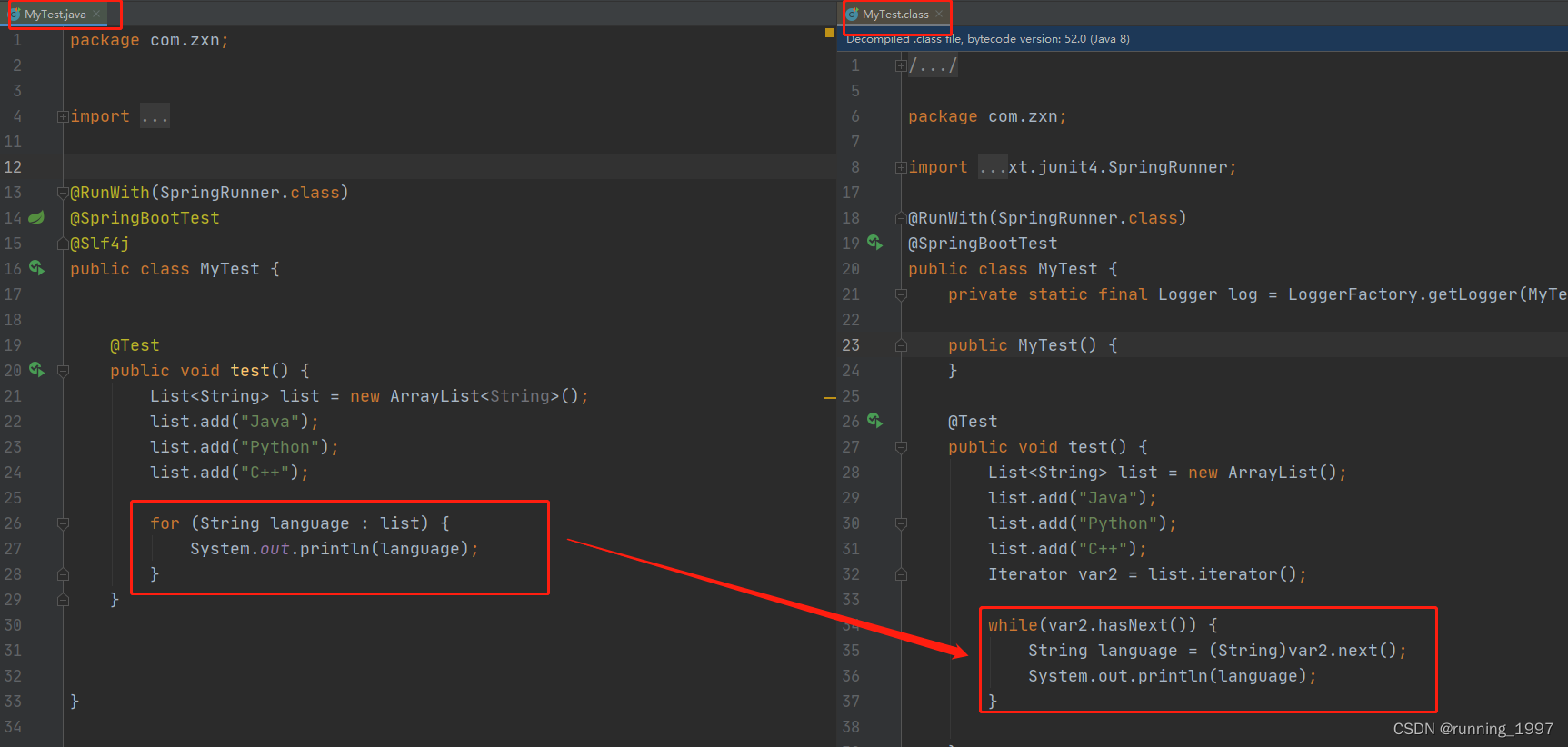
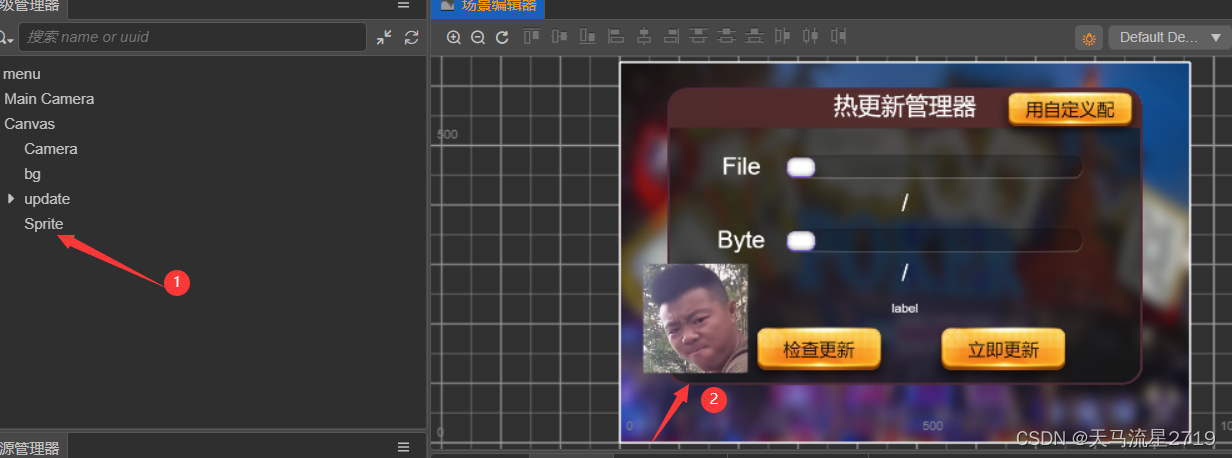
2. 客户端代码,完全抄官方示例,为了显示热更新效果,加个图片如下:

3. 然后用官方示例工程根目录下的 version_generator.js生成差异文件列表和版本号文件 ,这里的version_generator.js需要修改一下,不可直接使用,因为这个文件是按官方自己的示例工程配置的,我们要改成自己的,如下

注意开头那个var manifest,如图所示,packageUrl包括下面的两个路径官方写的都是
'http://localhost/tutorial-hot-update/remote-assets/', 这是不对的,这是官方自己的服务器设置,而且那个localhost显然不合理,要使用明确的IP地址,这就是新手运行官方示例死活不成功的原因,第一步就错了当然热更新不了,改成我们自己的地址:http://192.168.10.5:5502/,因为我自己电脑的IP地址是192.168.10.5, 刚才服务器监听端口号是5502,又设置了网站根目录下的remote-assets目录为可以直接访问的静态文件目录,也就是说所有在remote-assets目录下的文件都可以直接用 http://192.168.10.5:5502/文件名 ![]() http://192.168.10.5:5502/
http://192.168.10.5:5502/
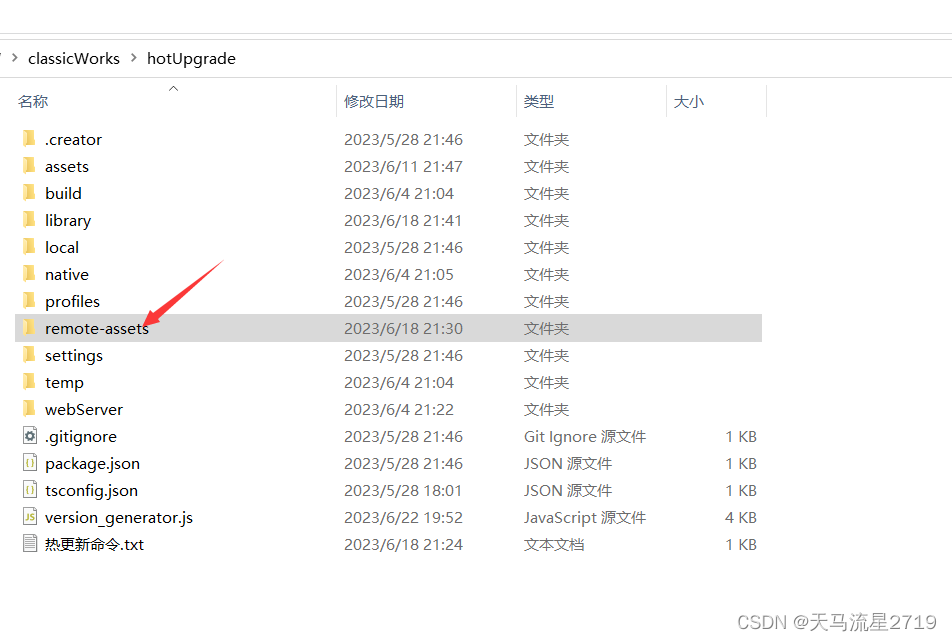
形式访问,所以不用再显示把remote-assets目录写出来了,服务器文件结构如下图:

后面把热更新的文件直接丢到remote-assets里就行了
现在,要生成个旧包,要两次构建,这也是官方文档没详细说的地方,第一次构建,生成包的资源安卓文件,然后version_generator生成 旧包里的project.manifest(旧文件md5码和路径列表) 和version.manifest(旧文件的版本信息)
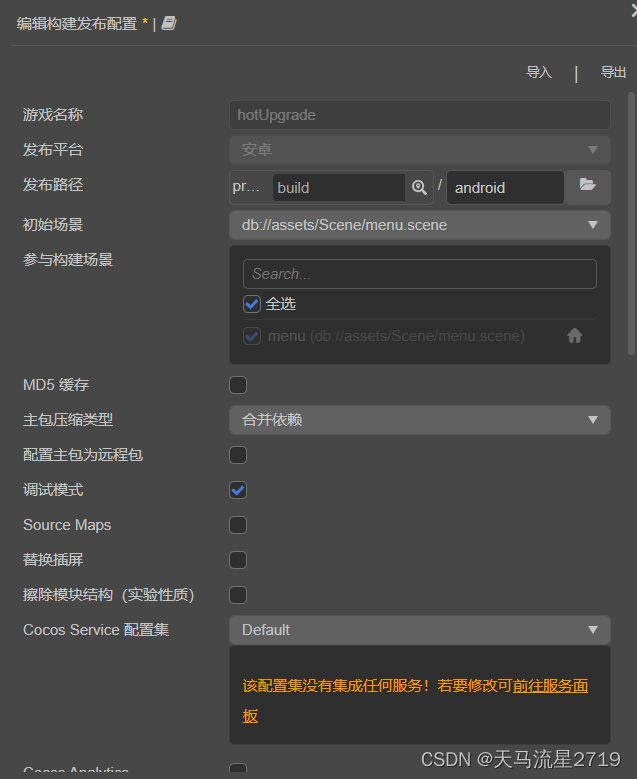
先安卓构建,这个没什么好说的,下好android sdk和ndk,安装好android studio 我用的是4.0版,当然最新的也可以,不会安卓打包的请查阅我之前写的文章。,配置如下图


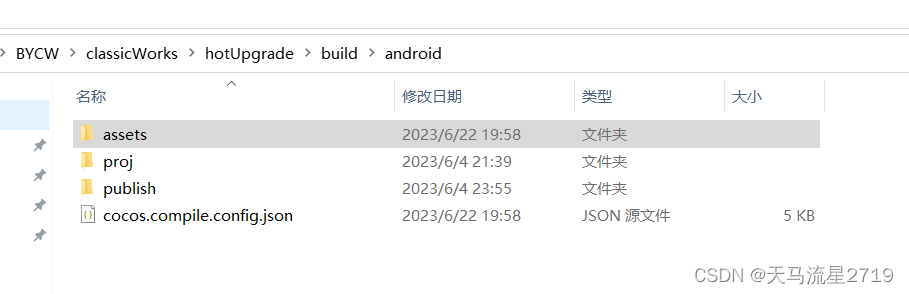
这里基本不用改啥,照着我的构建配置设置就行了,然后点击构建,先别生成,这里的构建目的是为了生成安卓的资源目录结构,如下图:

我们的安卓资源文件全在那个assets目录里,马上热更新的内容就是这个目录里的所有文件。
有了旧包的安卓资源目录,现在可以用version_generator.js生成旧包的project.manifest和version.manifest文件了,针对我们现在的项目目录结构,在cmd控制台里敲入如下命令:
node version_generator.js -v 1.0.0 http://192.168.10.5:5502/ -s build/android\assets -d remote-assets/
这里主要有三个设置
-v:设置目前包的版本号,因为现在是要更新的旧包,所以版本号低一些,是1.0.0
http://192.168.10.5:5502/ 这个是远端的服务器的热更新地址,实测这里设了也没用,因为前面说了,实际上生成的是version_generator开头那段代码里设置的packageUrl等地址的内容,要改那里才有效,不知道是不是官方这个文件写的有问题还是我哪里没设对,恳请知道的大神告知一下。
-s build/android\assets 本地安卓资源所在的路径,一般就是这个地址
-d remote-assets/ 生成的两个文件 ,project.manifest和 version.manifest生成后所存放的目录,这里我们在工程的根目录下新建个remote-assets目录,马上生成后两文件就会存放在这里,如下图:

敲入命令,如下,生成成功:

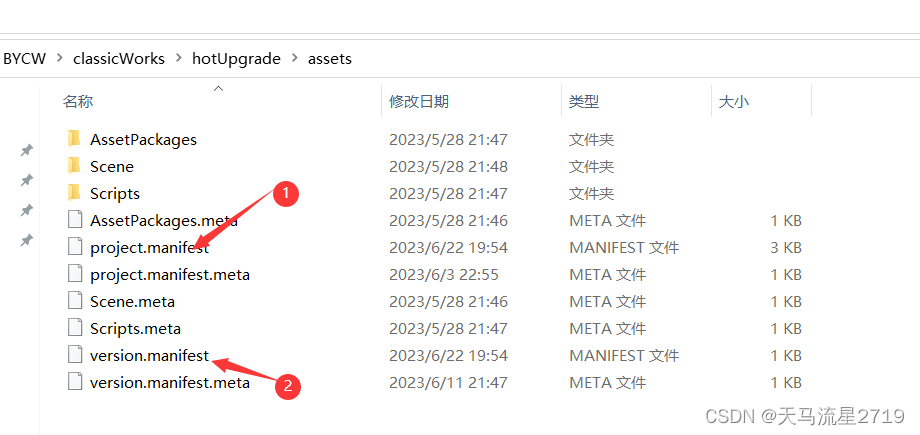
这里remote-assets的两个文件要替换掉assets根目录下的project.manifest和version.manifest两个文件 ,因为原始的那两个文件配置不对,如下:

这两个文件要用刚生成的替换。
因为assets里替换了这两个文件 ,这两个文件也是游戏里的资源,所以要再重新构建一次,把这两个新配置文件打到包里,点击构建,构建完成后再点击生成,当然你可以用Android studio生成包,也可以直接用cocosCreator生成包体,生成后的包体在如下路径(cocosCreator生成路径,android studio生成的不在这个路径) 推荐大家用android studio生成包,流程上更正规,可以定制你的图标游戏名称,可以看到你折安卓工程代码,作一些接入SDK的工作,这里我们为了图省事方便还是用Creator生成包

然后我们可以在手机上安装这个包啦。
4.服务器上部署新的热更新文件 ,这个步骤就简单许多了,首先,我们当然是修改工程改点新的效果啦,如下图,我们把狗狗图片改成下面这个猛男帅小伙图片:

再点击构建,生成新版的安卓资源,注意这里不要再生成了,我们是要热更新,不是重新打包。
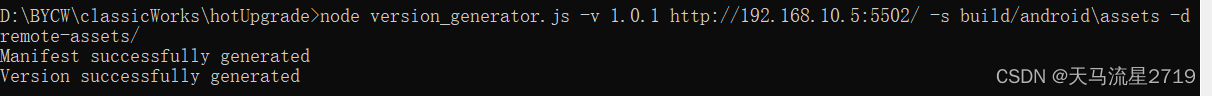
然后再用version_generator.js生成新的资源Md5表和版本号,执行下面命令,和上面唯一区别就是版本号+1,即1.0.1, 注意这里版本号如果不升就不会触发热更新,如下:
node version_generator.js -v 1.0.1 http://192.168.10.5:5502/ -s build/android\assets -d remote-assets/
这样又生成了两个文件 ,project.manifest和version.manifest文件在工程根目录下的remote-assets目录里。
这里就只差最后一步了,把上面这两个文件 project.manifest和version.manifest文件,和安卓工程下assets目录下所有文件都拷到服务上,安卓工程资源目录如下:

拷到服务器的remote-assets目录后是这样的:

这样服务器的热更新资源就准备完毕了, 我把服务器代码放在工程的根目录下了,服务器代码目录名叫webServer,然后在webServer目录下,进入cmd, 敲入 node webServer就启动服务器了
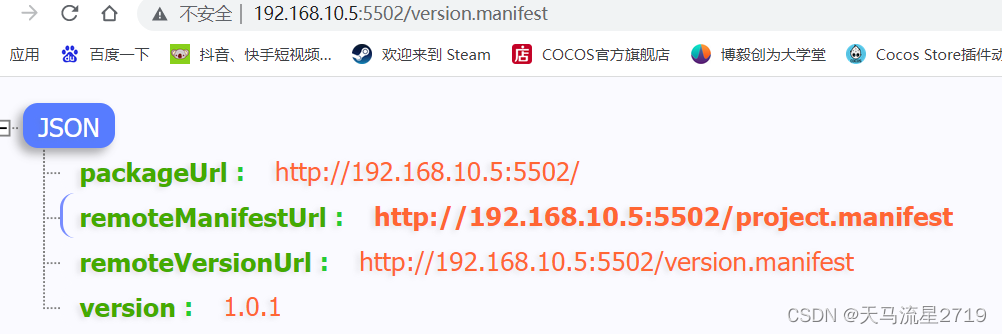
你如果不放心,服务器到底启动成功了没有,可以在你的电脑的网址栏里输入你的IP地址:5502/project.manifest, 如我的是 http://192.168.10.5:5502/version.manifest
结果显示出文件内容则表示服务器启动成功:

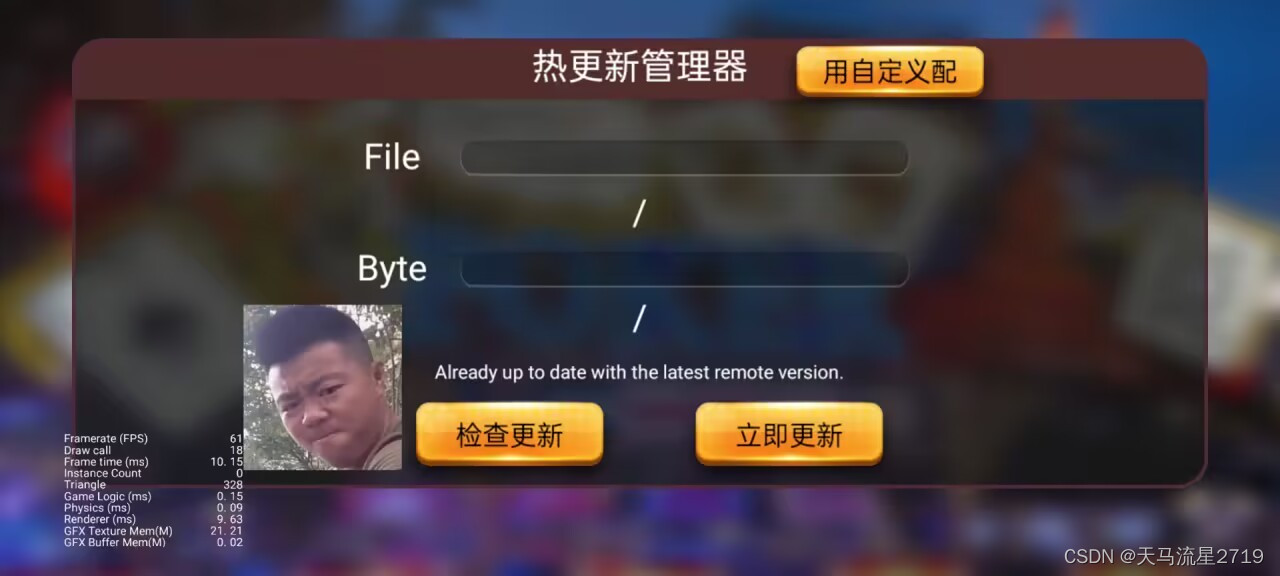
好了,打开你的手机,点击检查更新,会显示有新版本可以热更,点击立即更新,一会儿就可以看到热更成功,游戏应用自动重启,狗狗头像变成了帅气阳刚小伙的头像。

完整源码我已经上传,文章置顶里如果没有有需要的可找我私信要,不含安卓工程代码。
当然如果热更新还是失败,就需要你远程无线调试了,方法是你的手机运行工程后,在你的google浏览器里输入如下地址:
devtools://devtools/bundled/js_app.html?v8only=true&ws=你的手机设备地址:6086/00010002-0003-4004-8005-000600070008
手机设备地址每种手机看的方法各不相同,如vivo的是在设置-关于,华为是在无线网信号里的详细信息里,具体自己网上搜索方法。
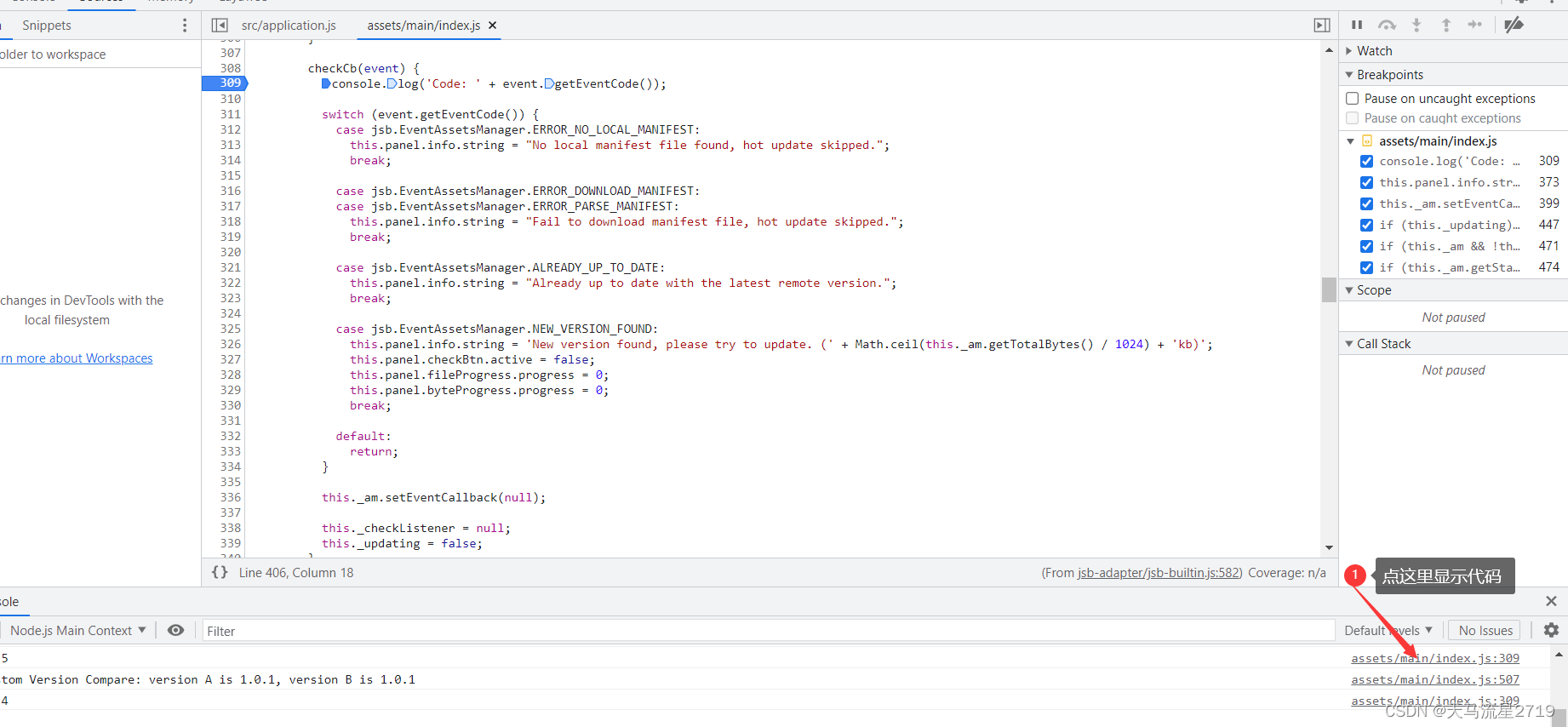
浏览器里敲入上面命令,就可以看到index.js里的代码了,虽然不是你写的原始代码,但比没有代码调好多了,而且也差不了多少,如下图:

这里就可以单步调试了,一般热更新失败就是文件地址没设对,和版本号服务器和本地都设的一样,好了祝大家早日掌握这门热更新技术 ,以后万一面试找工作人家肯定会问的就不用怕啦。