(了解)标准流:又称文档流,是浏览器在渲染显示网页内容时默认采用的一套排版规则,规定了应该以何种方式排列元素
常见标准流排版规则:
1. 块级元素:从上往下,垂直布局,独占一行
2. 行内元素 或 行内块元素:从左往右,水平布局,空间不够自动折行
浮动
作用:图文环绕(早期),网页布局(现在)
属性名:float
取值:
1 left 左浮动
2 right 右浮动
特点:
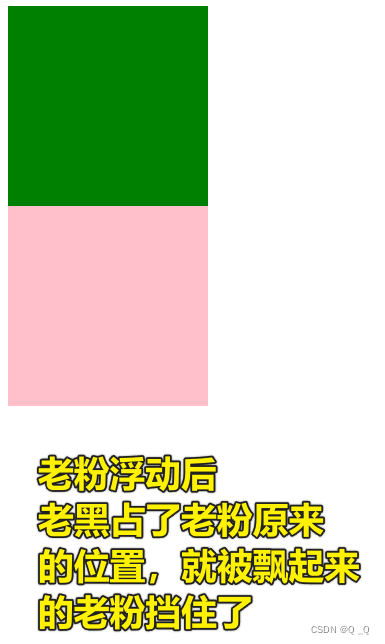
1 浮动元素会脱离标准流(简称:脱标),在标准流中不占位置,相当于从地面飘到了空中
2 浮动元素比标准流高半个级别,可以覆盖标准流中的元素
3 浮动找浮动,下一个浮动元素会在上一个浮动元素后面浮动
4 浮动元素找到边缘才停止,并且保持顶部对齐
5 浮动元素有行内块元素特点
一行可以显示多个
可以设置宽高
6 浮动的元素只会影响下面的标准流,不会影响下面标准流
7 浮动往往配合标准流的父元素一起使用
8 口诀:子浮父不浮,兄弟一起浮
注意:
浮动的元素不能通过text-align:center或者margin:0 auto,让浮动元素本身水平居中
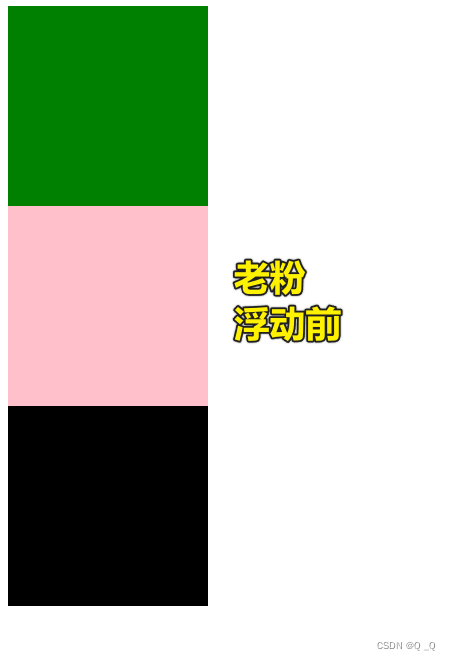
代码;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div{ width: 200px; height: 200px; } .one{ background-color: green; } /* 老粉浮动后,就脱离了标准流,它就飘了,飘到空中了 */ /* 它就不占标准流位置了,然后老黑就补老粉的位置,视觉结果就是老粉挡住了老黑 */ .two{ float: left; background-color: pink; } .three{ background-color: black; } </style> </head> <body> <div class="one"></div> <div class="two"></div> <div class="three"></div> </body> </html>效果图;