(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)

目录
JavaScript 介绍
1 JavaScript 是什么
1. JavaScript (是什么?)
2. 作用(做什么?)
3. JavaScript的组成(有什么?)
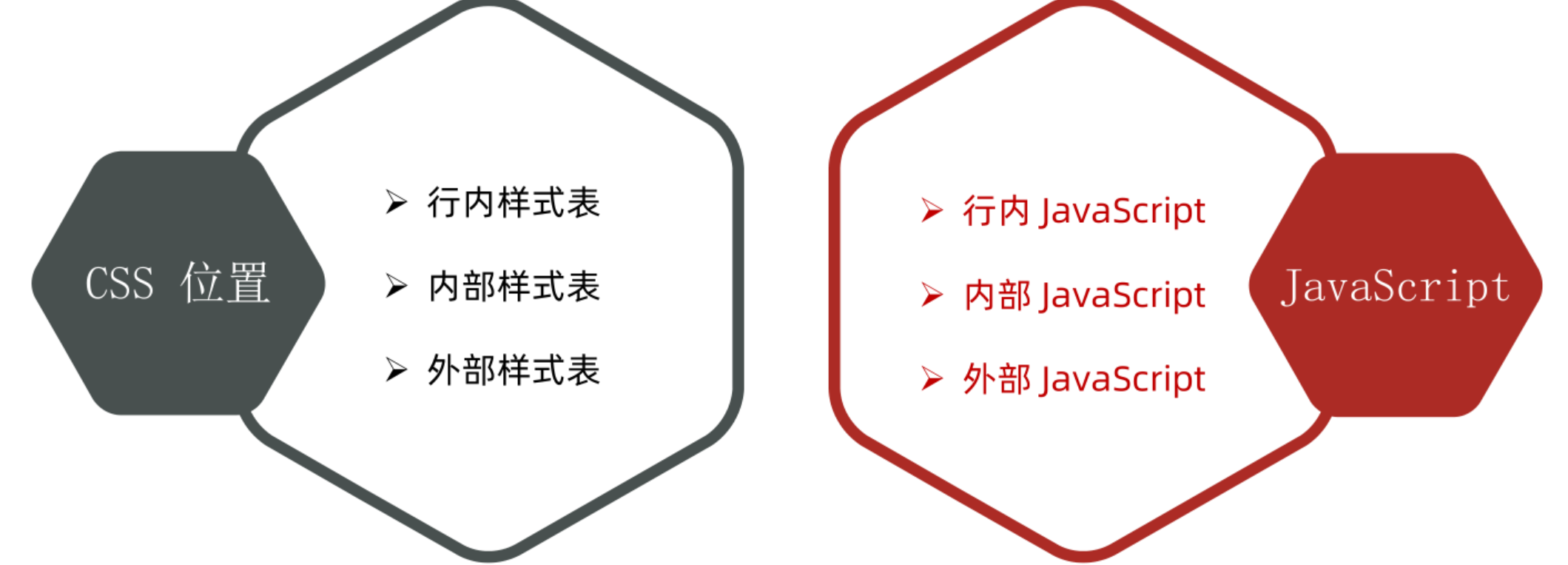
2 JavaScript 书写位置
1. 内部 JavaScript
2. 外部 JavaScript
3. 内联 JavaScript
3 JavaScript 注释
4 JavaScript 结束符
5 JavaScript 输入输出语法
6 字面量
变量
1 变量是什么?
2 变量的基本使用
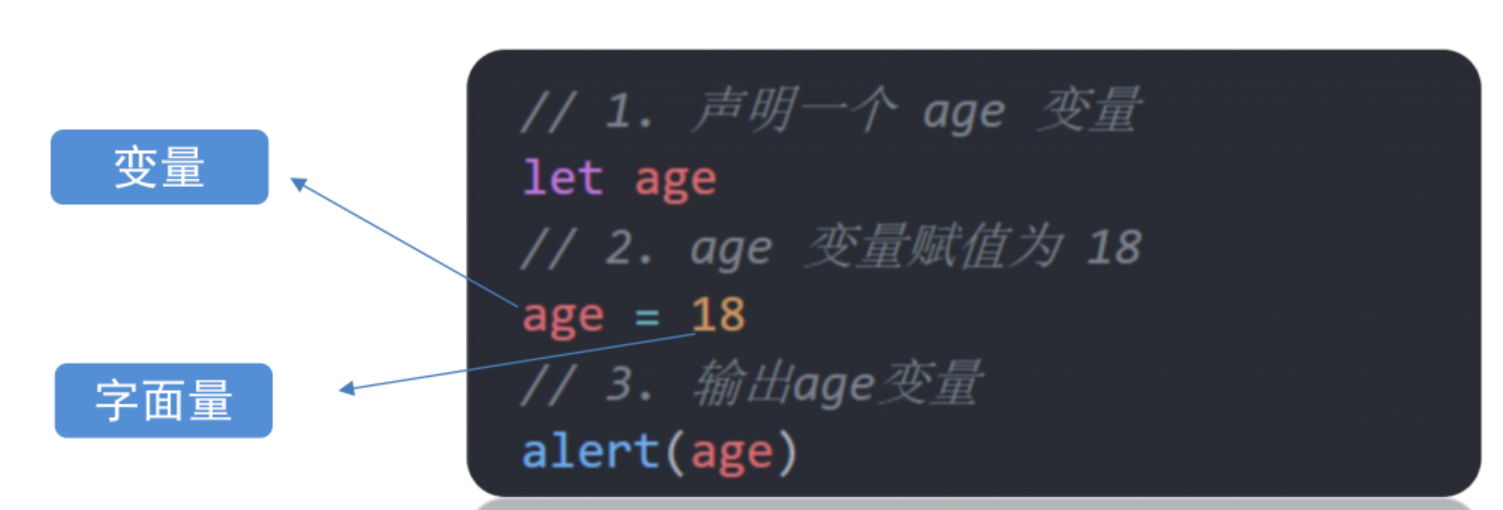
1. 声明变量:
编辑
2 . 变量赋值:
3. 更新变量:
4 . 声明多个变量:
3 变量的本质
4 变量命名规则与规范
5 let 和 var 区别 :
数组
1 数组的基本使用
1. 声明语法
2. 取值语法
3. 一些术语:
常量
数据类型
基本数据类型
数字类型(Number)
字符串类型(string)
字符串拼接:
模板字符串:
布尔类型(boolean)
未定义类型(undefined)
null(空类型)
类型转换
1 为什么需要类型转换
2 隐式转换
3 显式转换
JavaScript 介绍
1 JavaScript 是什么
1. JavaScript (是什么?)
是一种运行在客户端(浏览器)的编程语言,实现人机交互效果。
2. 作用(做什么?)
– 网页特效 (监听用户的一些行为让网页作出对应的反馈)
– 表单验证 (针对表单数据的合法性进行判断)
– 数据交互 (获取后台的数据, 渲染到前端)
– 服务端编程 (node.js)
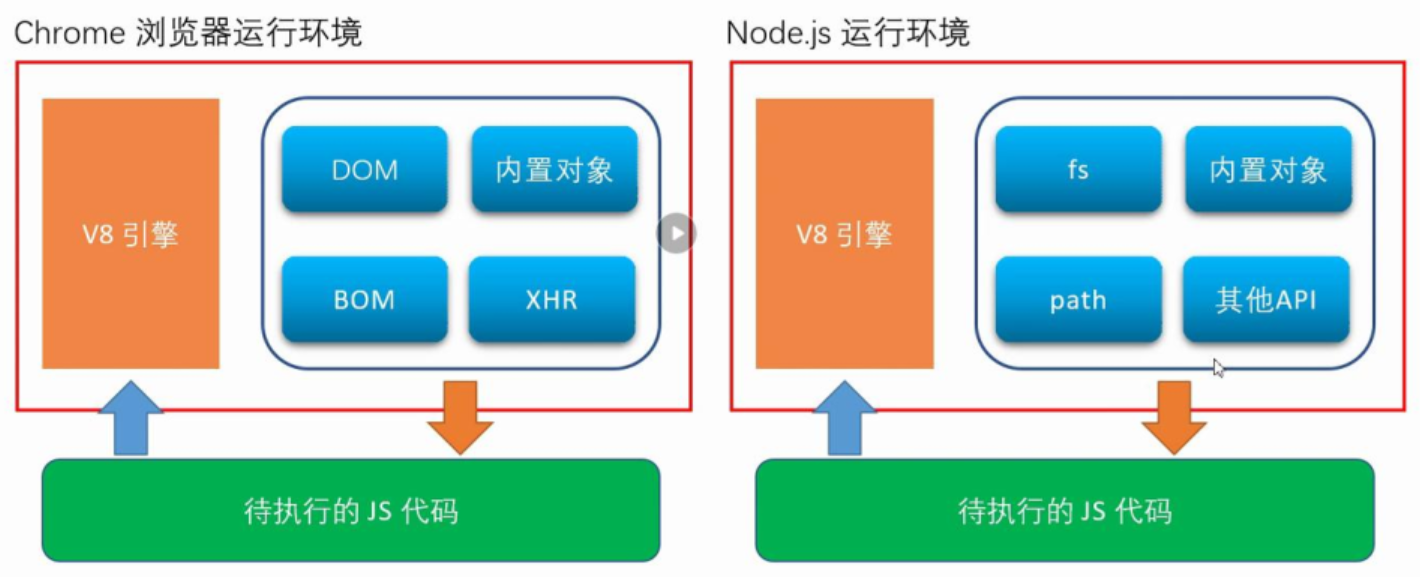
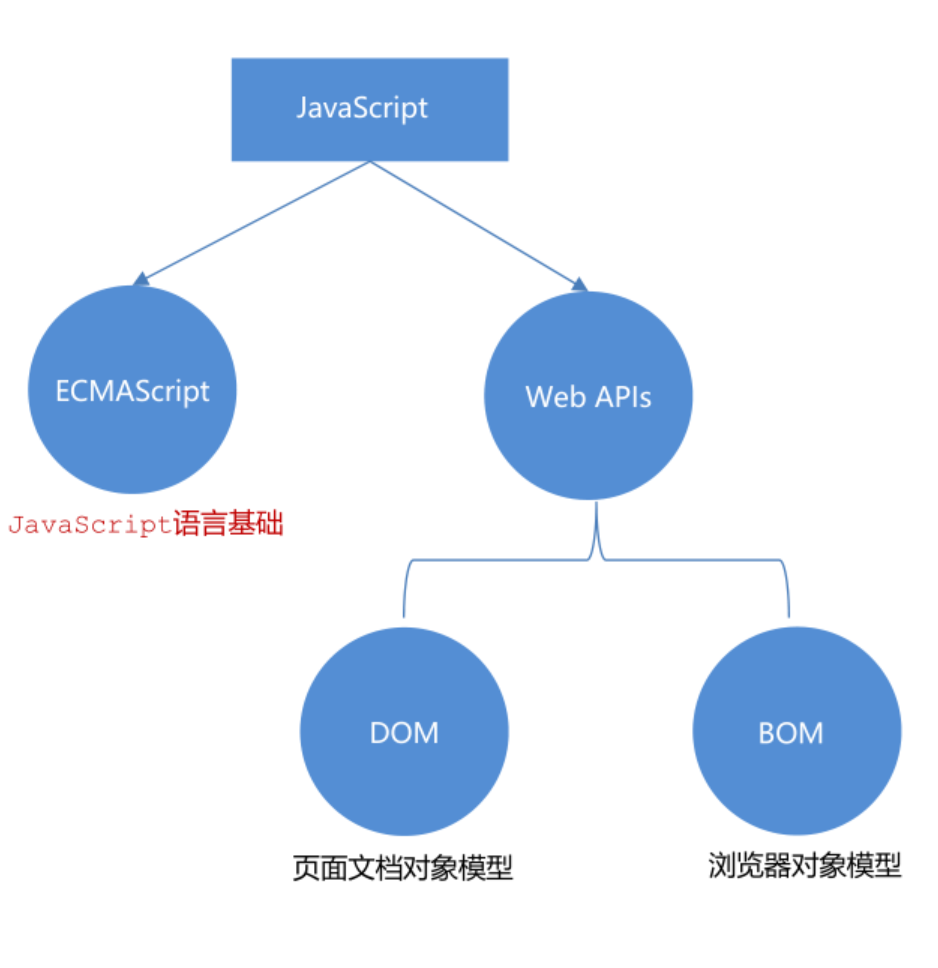
3. JavaScript的组成(有什么?)
ECMAScript:
规定了js基础语法核心知识。
比如:变量、分支语句、循环语句、对象等等
Web APIs :
DOM 操作文档,比如对页面元素进行移动、大小、添加删除等操作
BOM 操作浏览器,比如页面弹窗,检测窗口宽度、存储数据到浏览器等等
2 JavaScript 书写位置

1. 内部 JavaScript
直接写在html文件里,用script标签包住
规范:script标签写在</body>上面
拓展: alert(‘你好,js’) 页面弹出警告对话框注意事项:
我们将 <script> 放在HTML文件的底部附近的原因是浏览器会按照代码在文件中的顺序加载 HTML。
如果先加载的 JavaScript 期望修改其下方的 HTML,那么它可能由于 HTML 尚未被加载而失效。
因此,将 JavaScript 代码放在 HTML页面的底部附近通常是最好的策略。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
alert('你好,JS(内部)')
</script>
</body>
</html>网页显示为:
2. 外部 JavaScript
代码写在以.js结尾的文件里
语法:通过script标签,引入到html页面中。注意事项:
1. script标签中间无需写代码,否则会被忽略!
2. 外部JavaScript会使代码更加有序,更易于复用,且没有了脚本的混合,HTML 也会更加易读,因此这是个好的习惯。
alert('你好,js(外部)')<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="./my.js">
//中间不要写内容
</script>
</body>
</html>网页显示为:
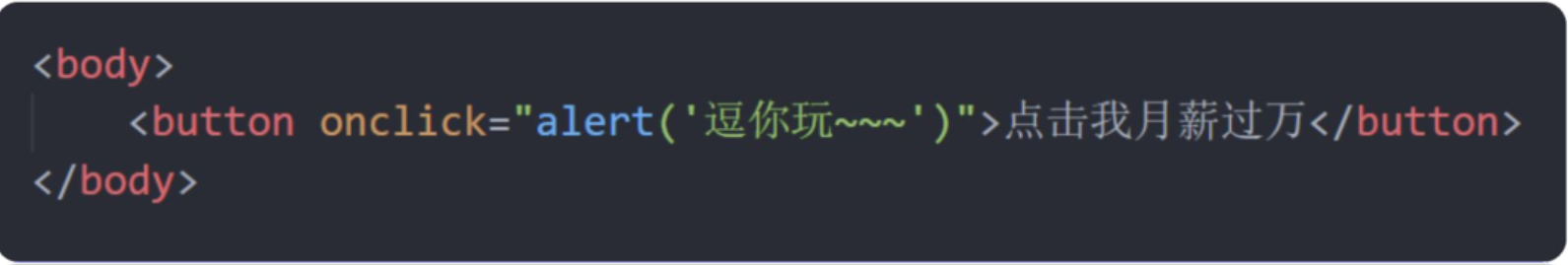
3. 内联 JavaScript
代码写在标签内部
注意: 此处作为了解即可,但是后面vue框架会用这种模式
3 JavaScript 注释
单行注释
符号://
作用://右边这一行的代码会被忽略
快捷键:ctrl + /
块注释
符号:/* */
作用:在/* 和 */ 之间的所有内容都会被忽略
快捷键:shift + alt + A
4 JavaScript 结束符
结束符
作用: 使用英文的 ; 代表语句结束
实际情况: 实际开发中,可写可不写, 浏览器(JavaScript 引擎) 可以自动推断语句的结束位置现状: 在实际开发中,越来越多的人主张,书写 JavaScript 代码时省略结束符
约定:为了风格统一,结束符要么每句都写,要么每句都不写(按照团队要求.)
5 JavaScript 输入输出语法
输出和输入也可理解为人和计算机的交互,用户通过键盘、鼠标等向计算机输入信息,计算机处理后再展示结果给用户,这便是一次输入和输出的过程。
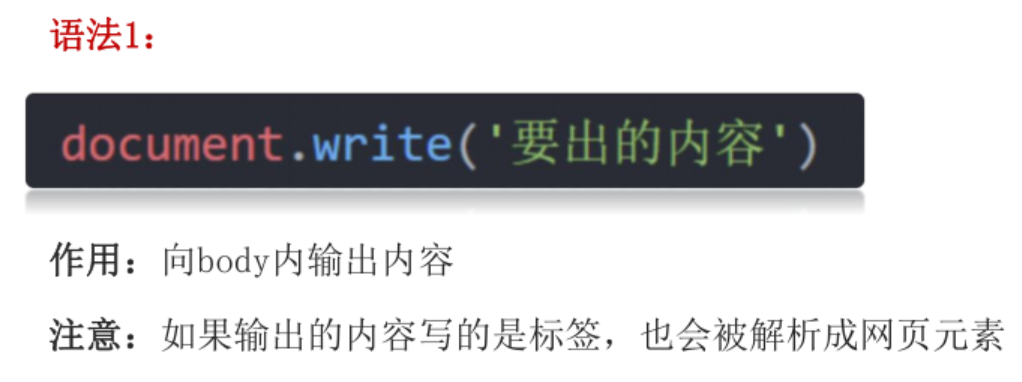
输出语法:
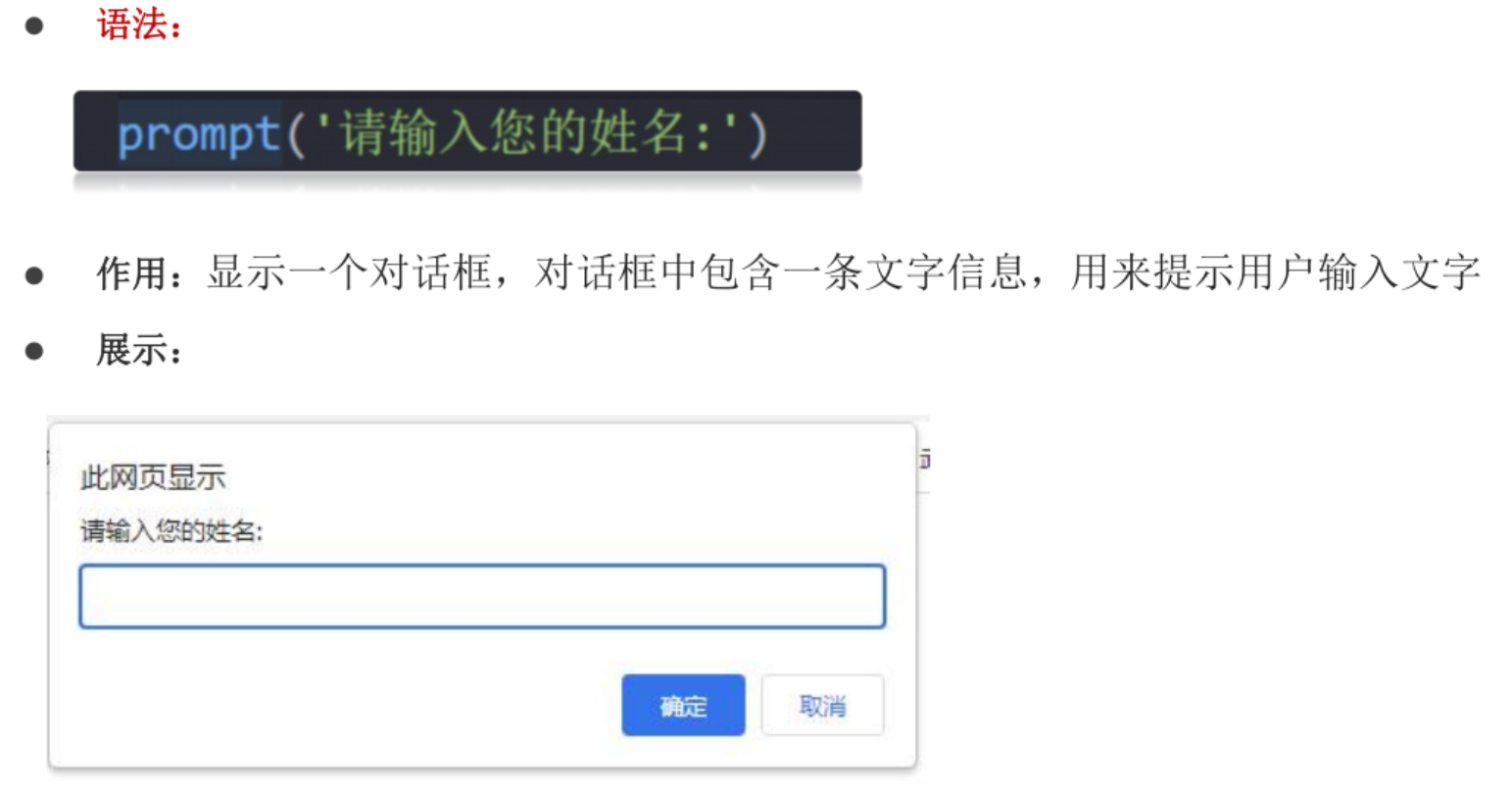
输入语法:
JavaScript 代码执行顺序:
按HTML文档流顺序执行JavaScript代码
alert() 和 prompt() 它们会跳过页面渲染先被执行(目前作为了解,后期讲解详细执行过程)
6 字面量
在计算机科学中,字面量(literal)是在计算机中描述 事/物
比如:
我们工资是: 1000 此时 1000 就是 数字字面量
'小周不摆烂' 是字符串字面量
还有接下来我们学的 [] 数组字面量 {} 对象字面量 等等
变量
1 变量是什么?
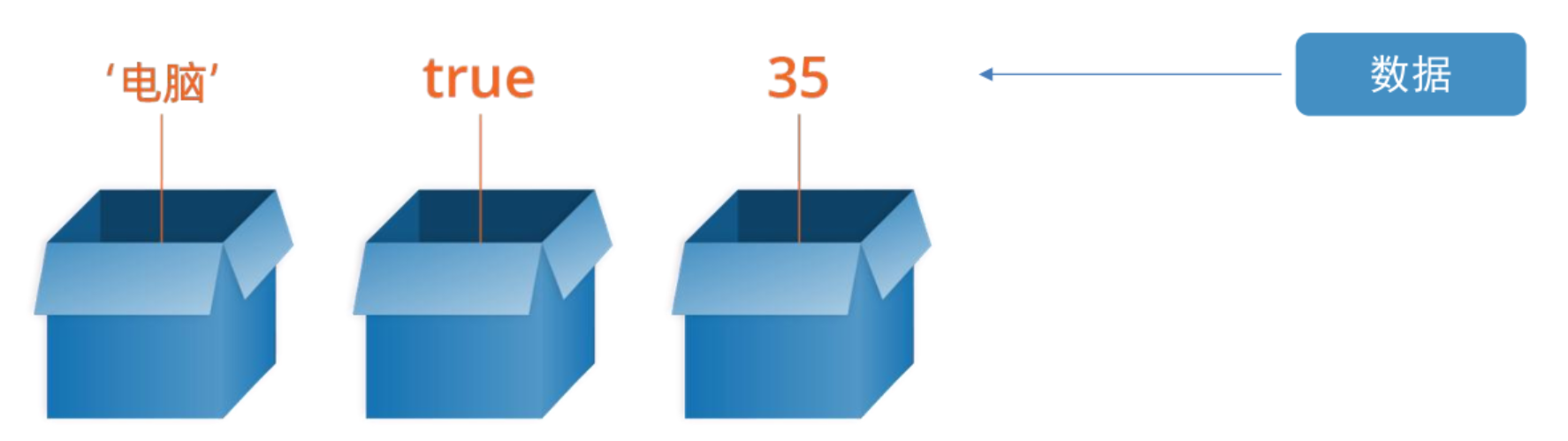
白话:变量就是一个装东西的盒子。
通俗:变量是计算机中用来 存储数据的“容器”,它可以让计算机变得有记忆。
注意:变量不是数据本身,它们仅仅是一个用于存储数值的容器。可以理解为是一个个用来装东西的纸箱子。
2 变量的基本使用
1. 声明变量:
要想使用变量,首先需要创建变量(也称为声明变量或者定义变量)
2 . 变量赋值:
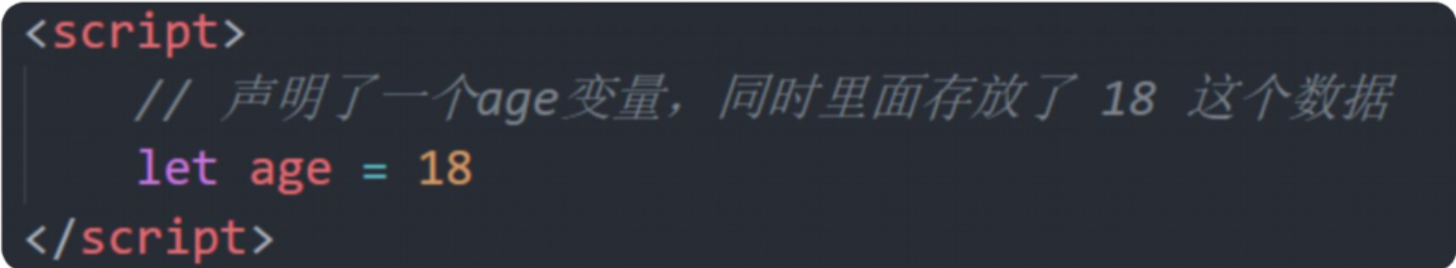
定义了一个变量后,你就能够初始化它(赋值)。在变量名之后跟上一个“=”,然后是数值。
注意:是通过变量名来获得变量里面的数据简单点,也可以声明变量的时候直接完成赋值操作,这种操作也称为 变量 初始化。
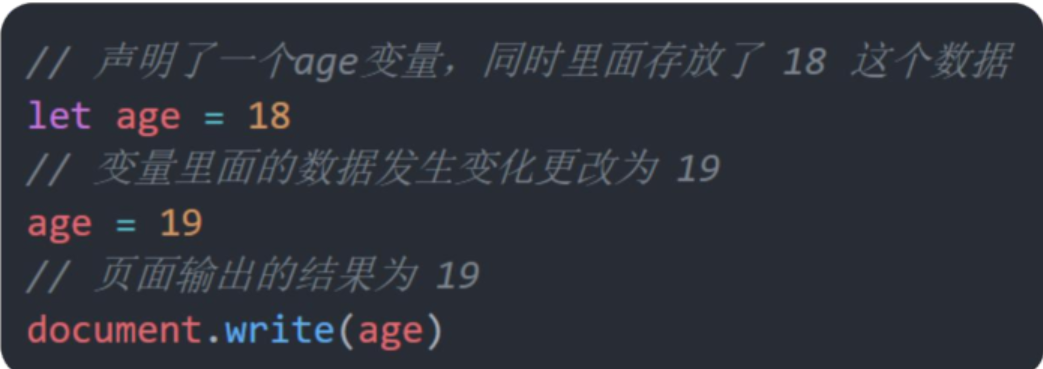
3. 更新变量:
变量赋值后,还可以通过简单地给它一个不同的值来更新它。
注意: let 不允许多次声明一个变量。
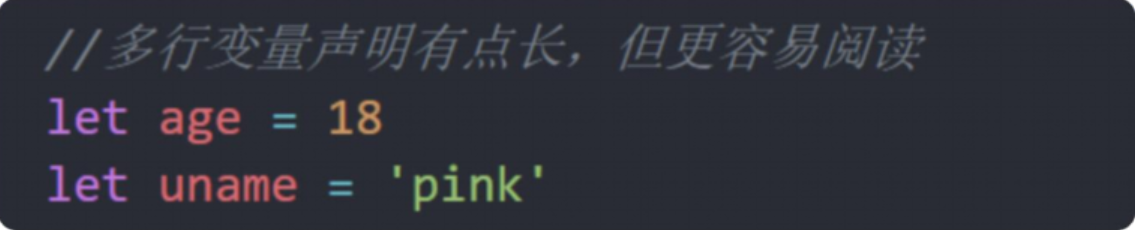
4 . 声明多个变量:
变量赋值后,还可以通过简单地给它一个不同的值来更新它。
语法:多个变量中间用逗号隔开。
说明:看上去代码长度更短,但并 不推荐这样。为了更好的可读性,请一行只声明一个变量
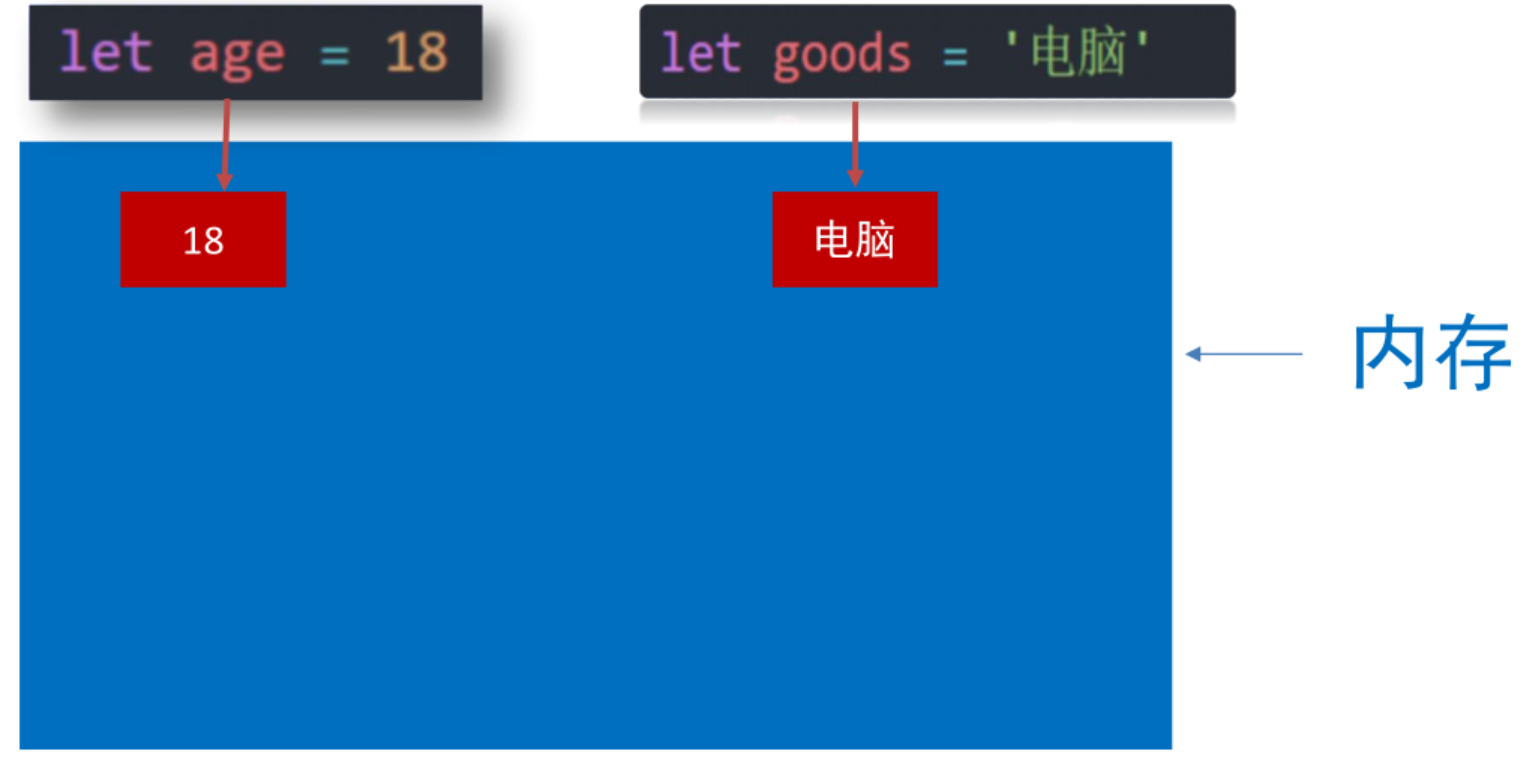
3 变量的本质
内存 :计算机中存储数据的地方,相当于一个空间
变量 本质 :是程序在内存中申请的一块用来存放数据的小空间
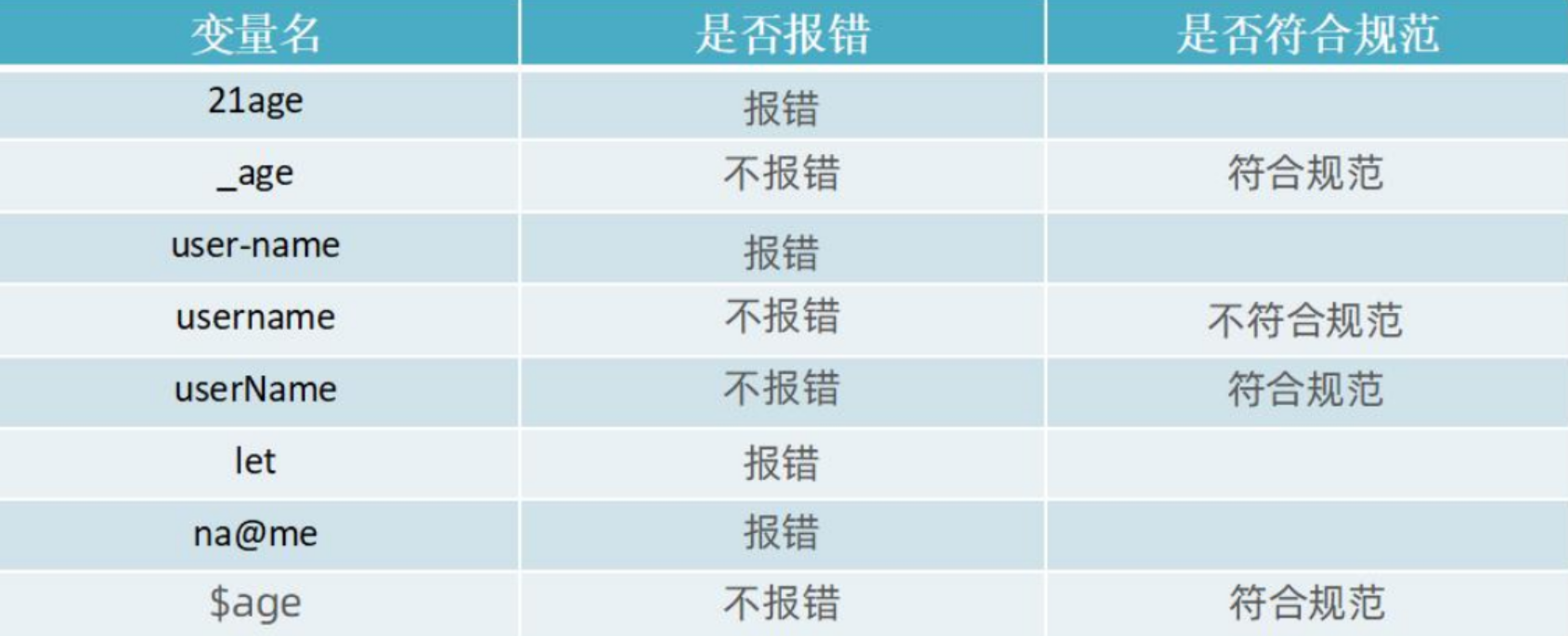
4 变量命名规则与规范
规则 :必须遵守,不遵守报错 (法律层面)
规范:建议,不遵守不会报错,但不符合业内通识 (道德层面)
1. 规则 :
不能用关键字
关键字:有特殊含义的字符,JavaScript 内置的一些英语词汇。例如:let、var、if、for等
只能用下划线、字母、数字、$组成,且数字不能开头
字母严格区分大小写,如 Age 和 age 是不同的变量
2. 规范 :
起名要有意义
遵守小驼峰命名法
第一个单词首字母小写,后面每个单词首字母大写。例:userName
5 let 和 var 区别 :
在较旧的JavaScript,使用关键字 var 来声明变量 ,而不是 let。
var 现在开发中一般不再使用它,只是我们可能再老版程序中看到它。
let 为了解决 var 的一些问题。
var 声明:
可以先使用 在声明 (不合理)
var 声明过的变量可以重复声明(不合理)
比如变量提升、全局变量、没有块级作用域等等
数组
数组 (Array) —— 一种将 一 一 组数据存储在单个变量 名下 的优雅方式
1 数组的基本使用
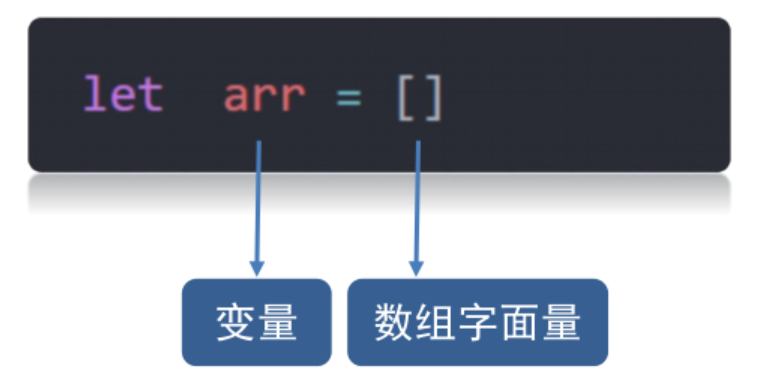
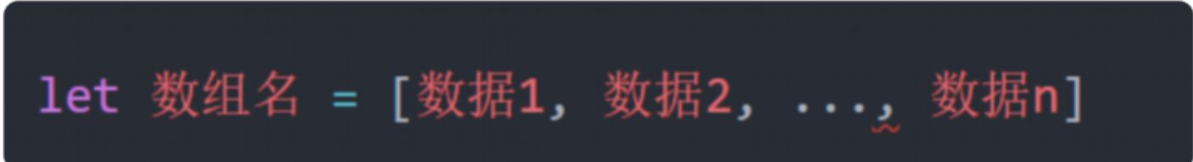
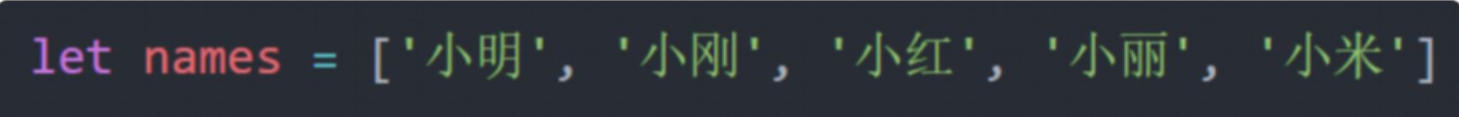
1. 声明语法
例
数组是按顺序保存,所以每个数据都有自己的编号
计算机中的编号从0开始,所以小明的编号为0,小刚编号为1,以此类推
在数组中,数据的编号也叫索引或下标
数组可以存储任意类型的数据
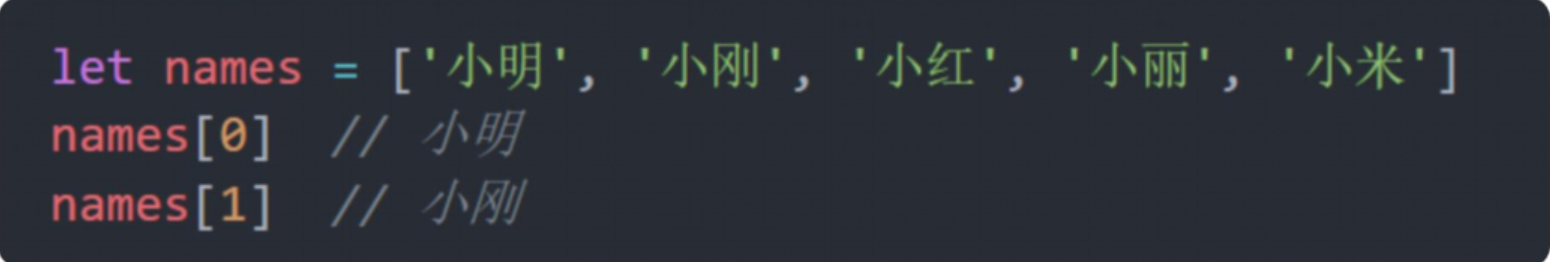
2. 取值语法
例
通过下标取数据
取出来是什么类型的,就根据这种类型特点来访问
3. 一些术语:
元素:数组中保存的每个数据都叫数组元素
下标:数组中数据的编号
长度:数组中数据的个数,通过数组的length属性获得
常量
概念:使用 const 声明的变量称为“常量”。
使用场景:当某个变量永远 不会改变的时候,就可以使用 const 来声明,而不是let。
命名 规范:和变量一致
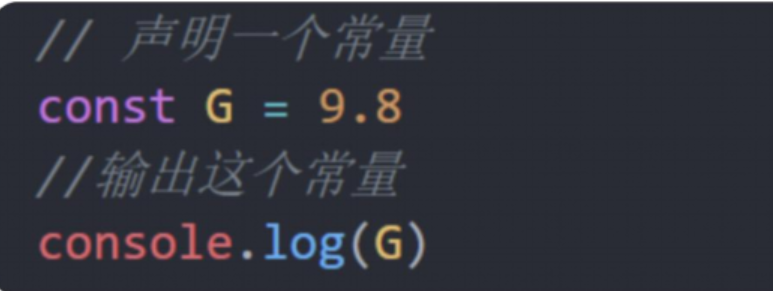
常量使用:
注意: 常量不允许重新赋值,声明的时候必须赋值(初始化)
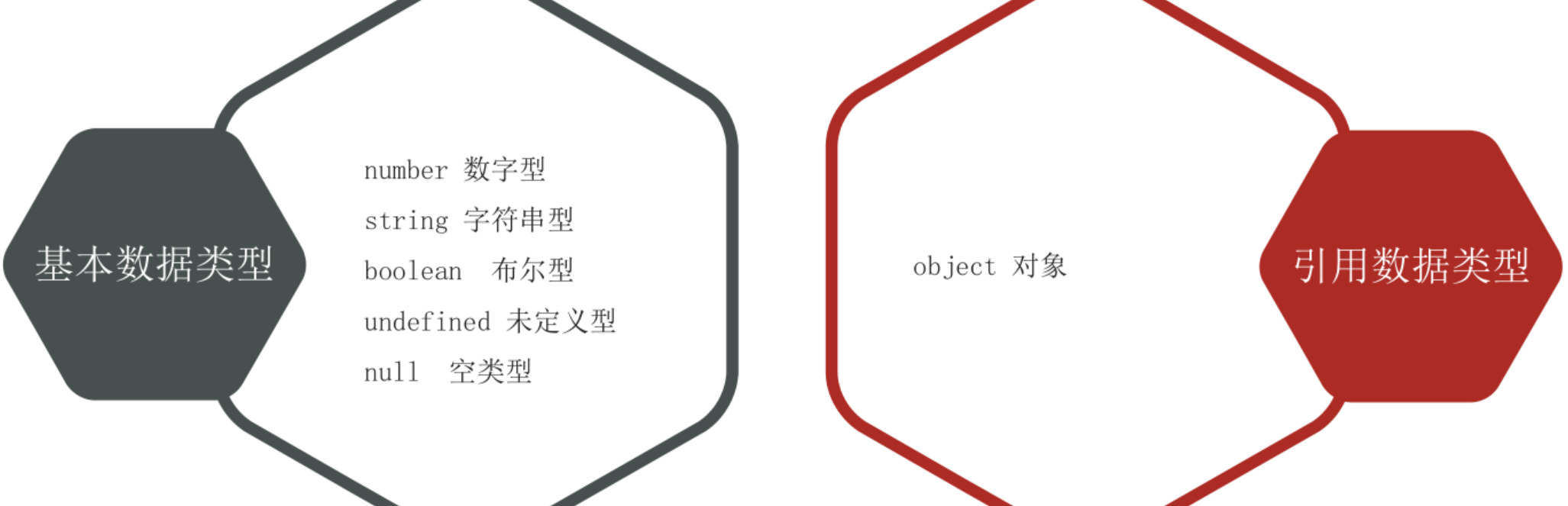
数据类型
JS 数据类型整体分为两大类:
基本数据类型
引用数据类型
基本数据类型
数字类型(Number)
即我们数学中学习到的数字,可以是整数、小数、正数、负数
JavaScript 中的正数、负数、小数等 统一称为 数字类型。
注意事项:
JS 是弱数据类型,变量到底属于那种类型,只有赋值之后,我们才能确认
Java是强数据类型 例如 int a = 3 必须是整数
数字可以有很多操作,比如,乘法 * 、除法 / 、加法 + 、减法 - 等等,所以经常和算术运算符一起。
数学运算符也叫 算术运算符,主要包括加、减、乘、除、取余(求模)。
+:求和
-:求差
*:求积
/:求商
%:取模(取余数)开发中经常作为某个数字是否被整除同时使用多个运算符编写程序时,会按着某种顺序先后执行,我们称为优先级。
JavaScript中 优先级越高越先被执行,优先级相同时以书从左向右执行。
乘、除、取余优先级相同
加、减优先级相同
乘、除、取余优先级大于加、减
使用 () 可以提升优先级
总结: 先乘除后加减,有括号先算括号里面的~~~
NaN 代表一个计算错误。它是一个不正确的或者一个未定义的数学操作所得到的结果
NaN 是粘性的。任何对 NaN 的操作都会返回 NaN
字符串类型(string)
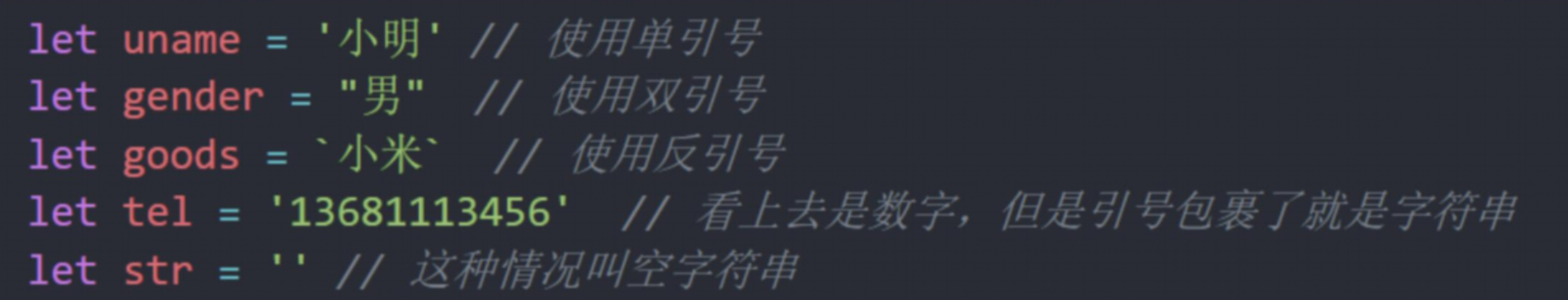
通过单引号( '') 、双引号( "")或反引号( ` ) 包裹的数据都叫字符串,单引号和双引号没有本质上的区别,推荐使用单引号。
注意事项 :
1. 无论单引号或是双引号必须成对使用
2. 单引号/双引号可以互相嵌套,但是不以自已嵌套自已(口诀:外双内单,或者外单内双)
3. 必要时可以使用转义符 \,输出单引号或双引号
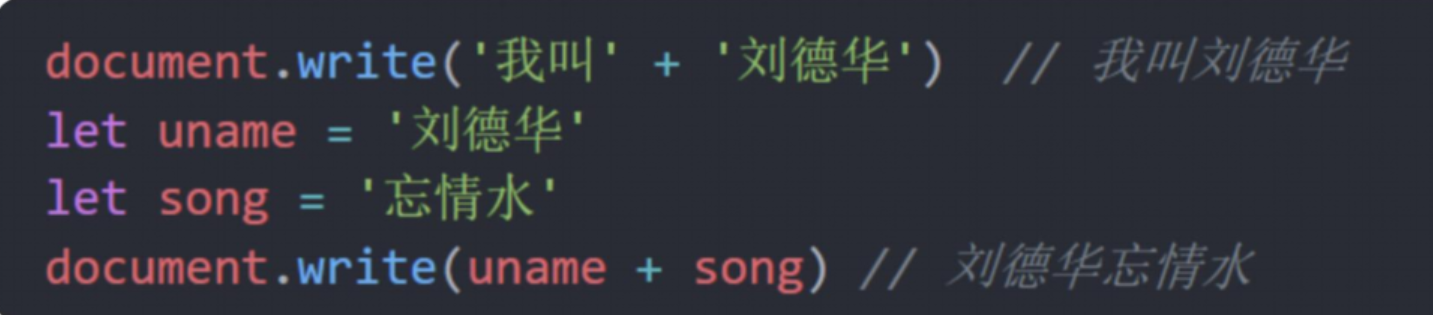
字符串拼接:
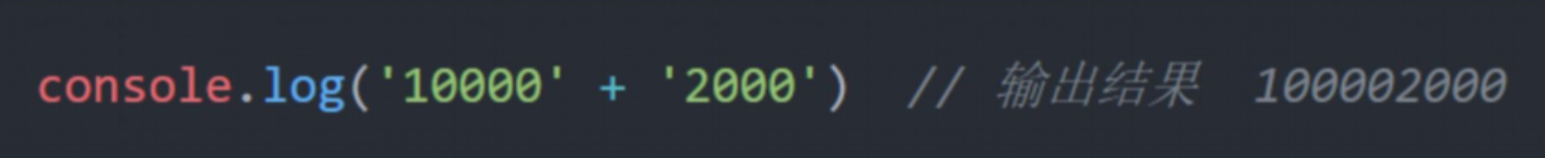
场景: + 运算符 可以实现字符串的拼接。
口诀:数字相加,字符相连
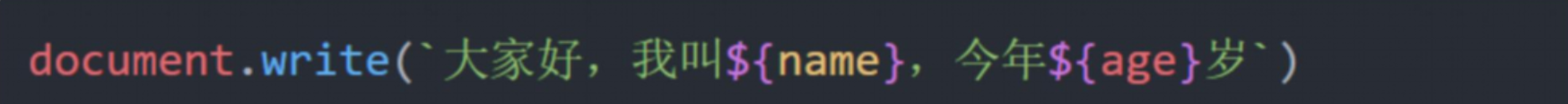
模板字符串:
使用场景
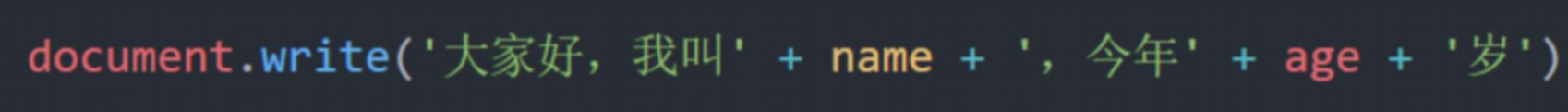
拼接字符串和变量
在没有它之前,要拼接变量比较麻烦
语法
`` (反引号)
在英文输入模式下按键盘的tab键上方那个键(1左边那个键)
内容拼接变量时,用 ${ } 包住变量
布尔类型(boolean)
表示肯定或否定时在计算机中对应的是布尔类型数据。
它有两个固定的值 true 和 false,表示肯定的数据用 true(真),表示否定的数据用 false(假)。

未定义类型(undefined)
未定义是比较特殊的类型,只有一个值 undefined。
什么情况出现未定义类型?
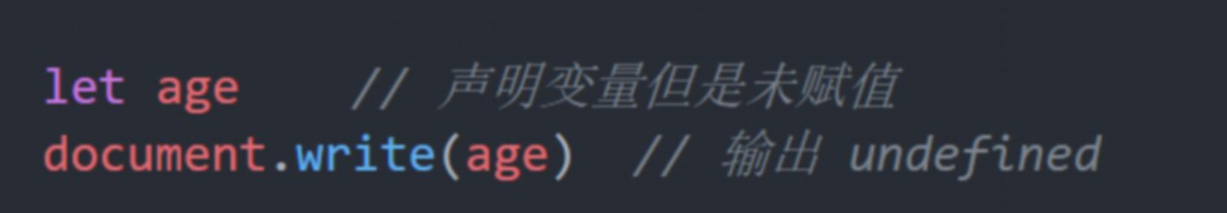
只声明变量,不赋值的情况下,变量的默认值为 undefined,一般很少【直接】为某个变量赋值为 undefined。
工作中的使用场景:
我们开发中经常声明一个变量,等待传送过来的数据。
如果我们不知道这个数据是否传递过来,此时我们可以通过检测这个变量是不是undefined,就判断用户是否有数据传递过来
null(空类型)
JavaScript 中的 null 仅仅是一个代表“无”、“空”或“值未知”的特殊值
null 和 undefined 区别:
undefined 表示没有赋值
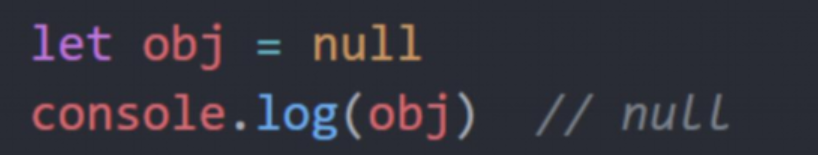
null 表示赋值了,但是内容为空
null 开发中的使用场景:
官方解释:把 null 作为尚未创建的对象
大白话: 将来有个变量里面存放的是一个对象,但是对象还没创建好,可以先给个null
类型转换
1 为什么需要类型转换
JavaScript是弱数据类型: JavaScript也不知道变量到底属于那种数据类型,只有赋值了才清楚。
坑: 使用表单、prompt 获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算。
此时需要转换变量的数据类型。
通俗来说,就是把一种数据类型的变量转换成我们需要的数据类型。
2 隐式转换
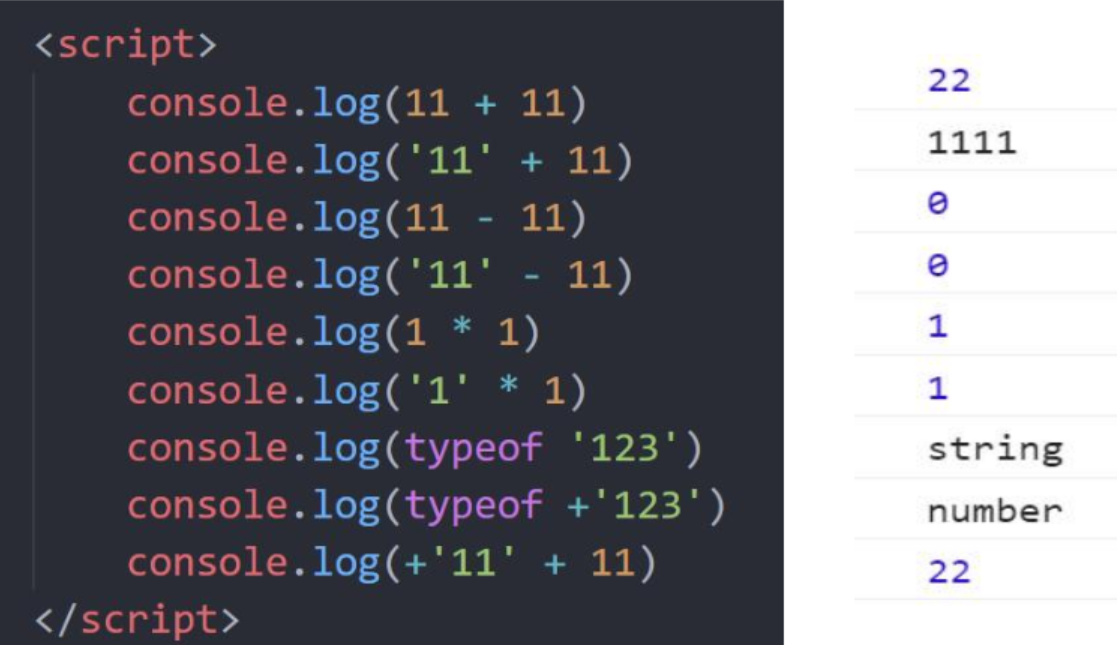
某些运算符被执行时,系统内部自动将数据类型进行转换,这种转换称为隐式转换。
规则:
+ 号两边只要有一个是字符串,都会把另外一个转成字符串
除了+以外的算术运算符 比如 - * / 等都会把数据转成数字类型
缺点:
转换类型不明确,靠经验才能总结
小技巧 :
+号作为正号解析可以转换成数字型
任何数据和字符串相加结果都是字符串
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
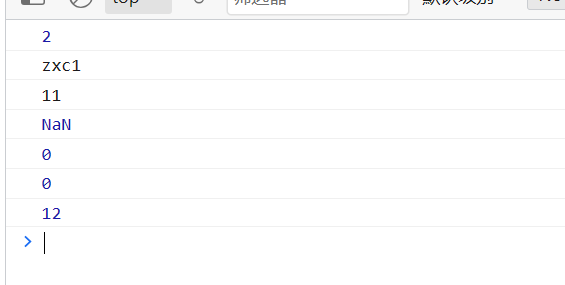
console.log(1+1);
console.log('zxc'+1);
console.log(1+'1');
console.log('zxc'-1);
console.log(2-2);
console.log(2-'2');
console.log(+12);
</script>
</body>
</html>控制台显示为:
3 显式转换
编写程序时过度依靠系统内部的隐式转换是不严禁的,因为隐式转换规律并不清晰,大多是靠经验总结的规律。
为了避免因隐式转换带来的问题,通常根逻辑需要对数据进行显示转换。
概念:
自己写代码告诉系统该转成什么类型
转换为数字型
Number(数据)
转成数字类型
如果字符串内容里有非数字,转换失败时结果为 NaN(Not a Number)即不是一个数字
NaN也是number类型的数据,代表非数字
parseInt(数据)
只保留整数
parseFloat(数据)
可以保留小数编写程序时过度依靠系统内部的隐式转换是不严禁的,因为隐式转换规律并不清晰,大多是靠经验总结的规律。
为了避免因隐式转换带来的问题,通常根逻辑需要对数据进行显示转换。
概念:
自己写代码告诉系统该转成什么类型
转换为字符型:
String(数据)
变量.toString(进制)