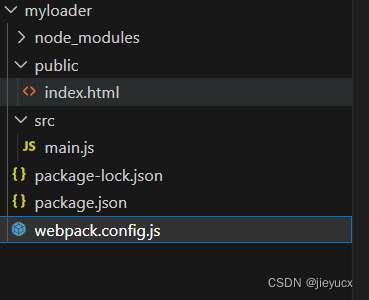
一. 搭建项目结构
整体项目结构如图:

1. 初始化包管理器package.json
npm init -y

2. 打包入口文件src/main.js

3. 单页面入口public/index.html

4. 配置webpack.config.js
const path = require('path')
const HtmlWebpackPlugin = require("html-webpack-plugin")
module.exports = {
entry: "./src/main.js",
output: {
path: path.resolve(__dirname, "./dist"),
clean: true
},
module: {
rules:[]
},
plugins: [
new HtmlWebpackPlugin({
template: path.resolve(__dirname, "public/index.html"),
}),
],
// 开发服务器
devServer: {
host: "localhost", // 启动服务器域名
port: "8888", // 启动服务器端口号
open: true, // 是否自动打开浏览器
},
// 模式
mode: "development", // 开发模式
devtool: "eval-source-map", // 开发环境下使用
}
5. 安装依赖
npm i webpack webpack-cli html-webpack-plugin webpack-dev-server -D
6. 配置开发环境package.json打包命令
"scripts": {
"dev": "npx webpack serve --config ./webpack.config.js"
},
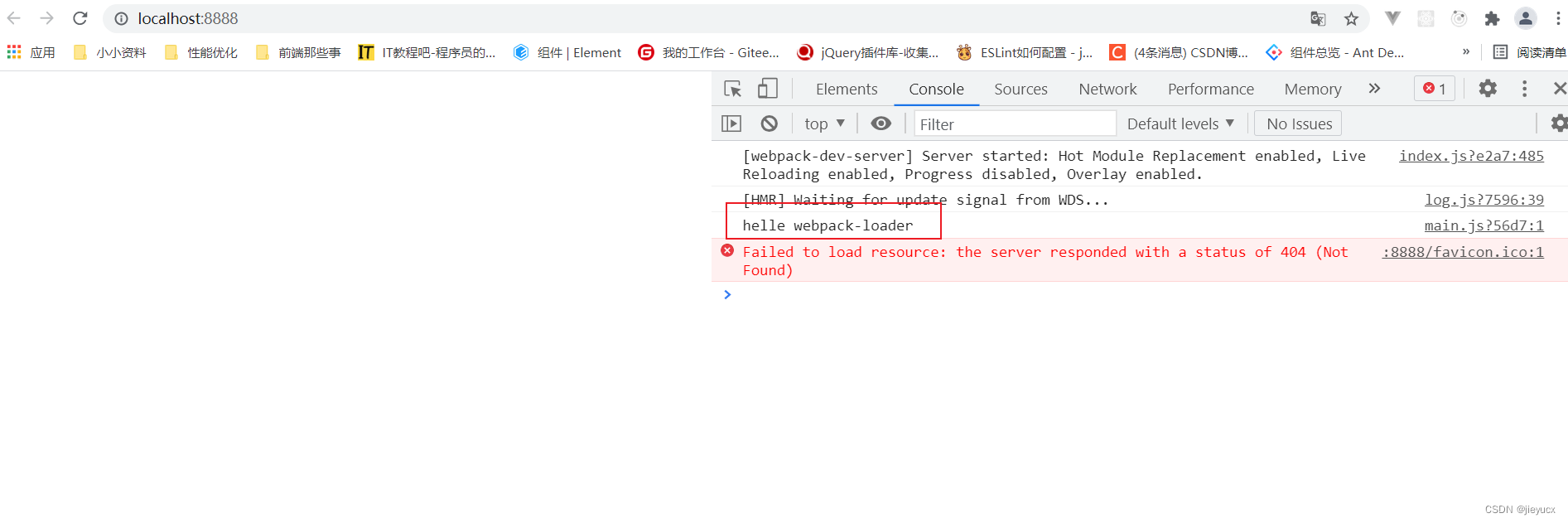
7. 打包看效果
npm run dev

至此基于webpack的一个简单的项目开发环境就搭建完成啦
二、开发第一个loader
1. 编写loader函数,该函数接收一个参数source,表示需要转换的文件内容,然后对source进行处理并返回新的内容。
例如,以下是一个简单的loader函数:
/*
loader就是一个函数
当webpack解析资源时,会调用相应的loader去处理
loader接受到文件内容作为参数,返回内容出去
content 文件内容
map SourceMap
meta 别的loader传递的数据
*/
module.exports = function (content, map, meta) {
console.log('loader加载的资源', content);
return content;
};
2. 在webpack配置文件中添加loader的配置,可以使用相对路径或绝对路径指向loader函数所在的文件。
我们可以在webpack配置文件中添加以下代码:
module.exports = {
// ...
module: {
rules: [
{
test: /\.js$/,
loader: "./loaders/custom-loader.js",
},
]
},
};
3. 在main.js同级目录下创建一个test.js,然后再main.js中导入
-
test.js

-
main.js

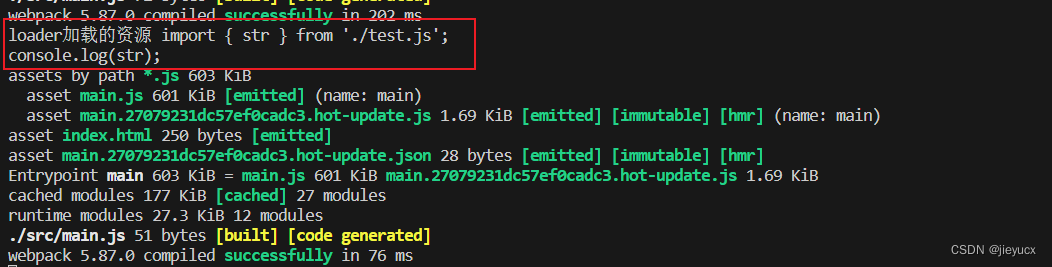
4. 运行看效果
npm run dev


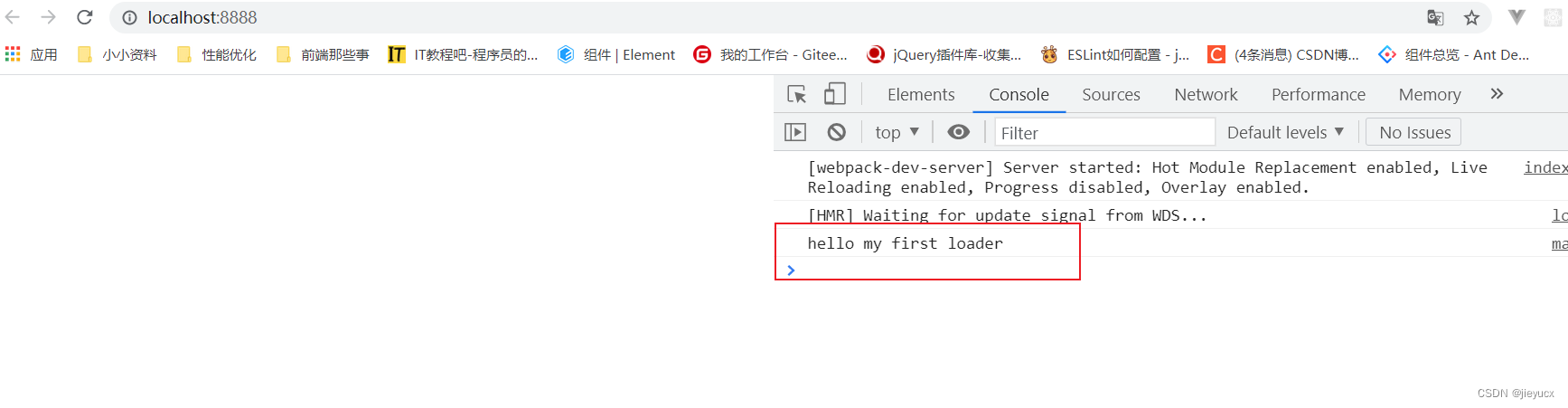
可以看到日志中有loader处理js文件时的输出日志,代表我们的第一loader就创建成功啦,虽然这个loader只是个过客,并没有对我们的js文件做任何处理,哈哈哈
但是通过这个例子,我们可以清晰的认识到loader的工作原理和运行方式,这为后面我们写比较复杂的 loader做了铺垫。