本文将教大家如何用AXURE制作计数器(商品购件数的交互设计)
一、效果

预览地址:https://uf9ie1.axshare.com
二、功能
1、用户点击“+”号时数值加1
2、用户点击“-”号时数值减1
三、制作
-
数值
拖入一个矩形组件,其大小设置为164×38,在其上拖入一个文本框,命名为数值,设置默认数值为1,如图:

-
减号
拖入一个矩形组件,命名为减,设置大小为39×36,在其矩形中加入“—”标号,放置在数值的左侧,(减号可以用文本表示也可以用图片表示)如图:

-
加号
拖入一个矩形组件,命名为加,设置大小为39×36,在其矩形中加入“+”标号,放置在数值的右侧,(加号可以用文本表示也可以用图片表示)如图:

元件制作完毕
四、交互
1、减
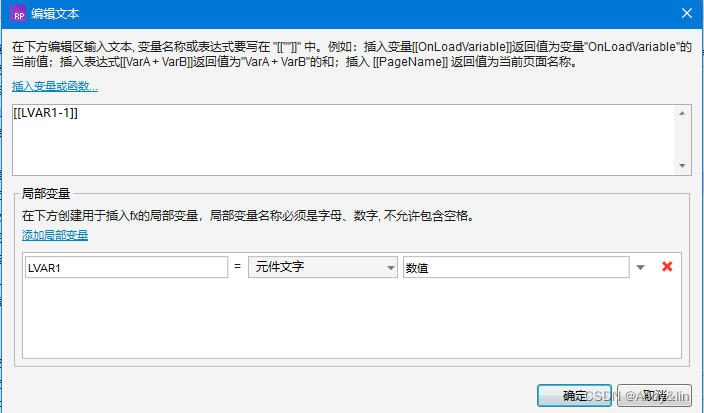
“减“的鼠标点击时设置 文本标签【数值】的文本为[[LVAR1-1]];如图:


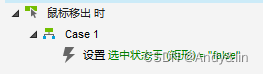
鼠标移入时设置选中状态为ture,如图:
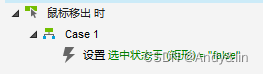
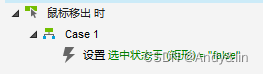
 鼠标移入出时设置选中状态为false,如图:
鼠标移入出时设置选中状态为false,如图:

2、加
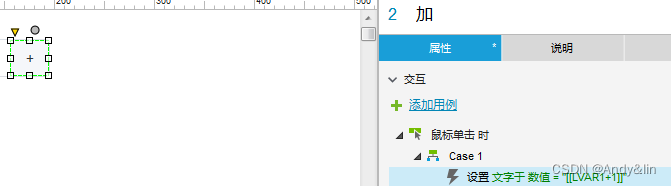
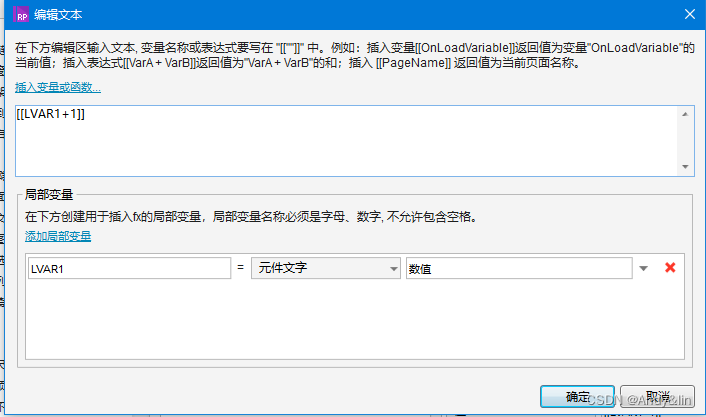
“加“的鼠标点击时设置 文本标签【数值】的文本为[[LVAR1+1]];如图:


鼠标移入时设置选中状态为ture,如图:
 鼠标移入出时设置选中状态为false,如图:
鼠标移入出时设置选中状态为false,如图:

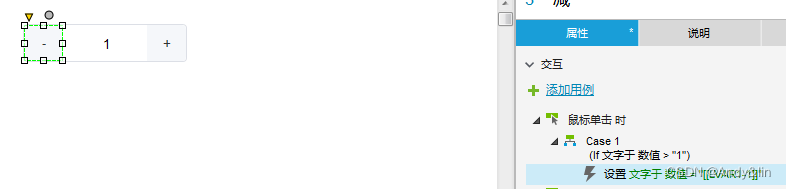
3、数值
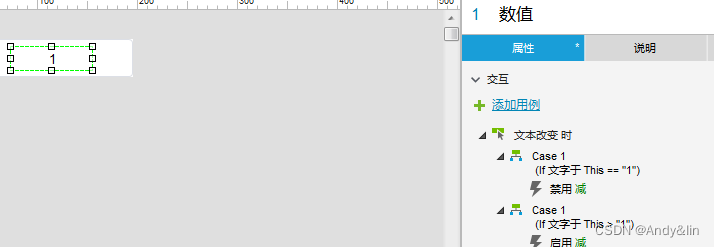
文本【数值】文本改变时,设置如图

获取焦点时设置选中状态为ture,如图:
 失去焦点时设置选中状态为false,如图:
失去焦点时设置选中状态为false,如图:

所有制作完毕