目录
computed
语法介绍
简写版
完整版
watch
介绍
监听ref式数据代码示例
监听reactive式数据
watchEffect函数
computed
语法介绍
与Vue2.x中computed配置功能一致
import {computed} from 'vue'
setup(){
...
//计算属性——简写
let fullName = computed(()=>{
return person.firstName + '-' + person.lastName
})
//计算属性——完整
let fullName = computed({
get(){
return person.firstName + '-' + person.lastName
},
set(value){
const nameArr = value.split('-')
person.firstName = nameArr[0]
person.lastName = nameArr[1]
}
})
}简写版

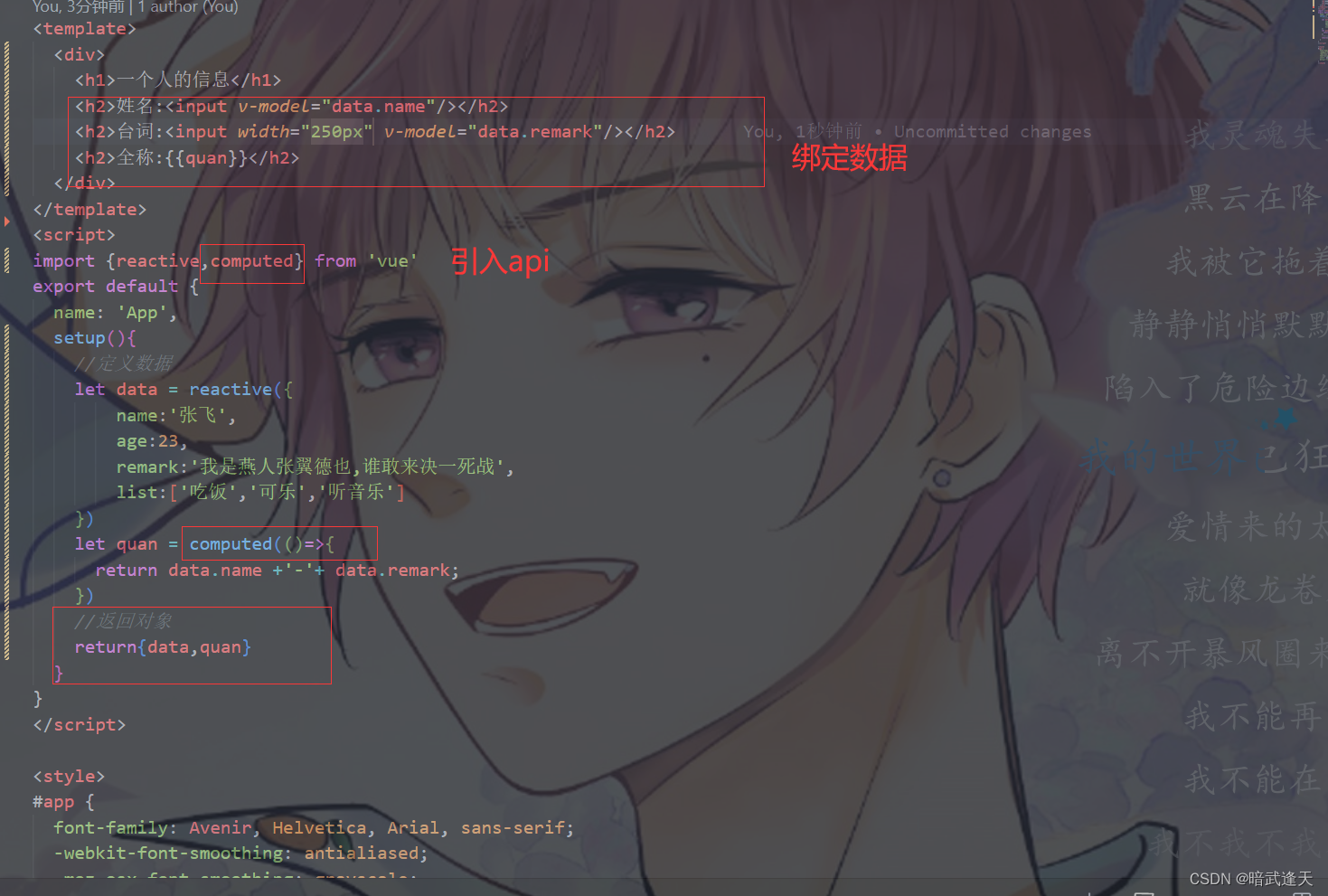
或者可以简写为:

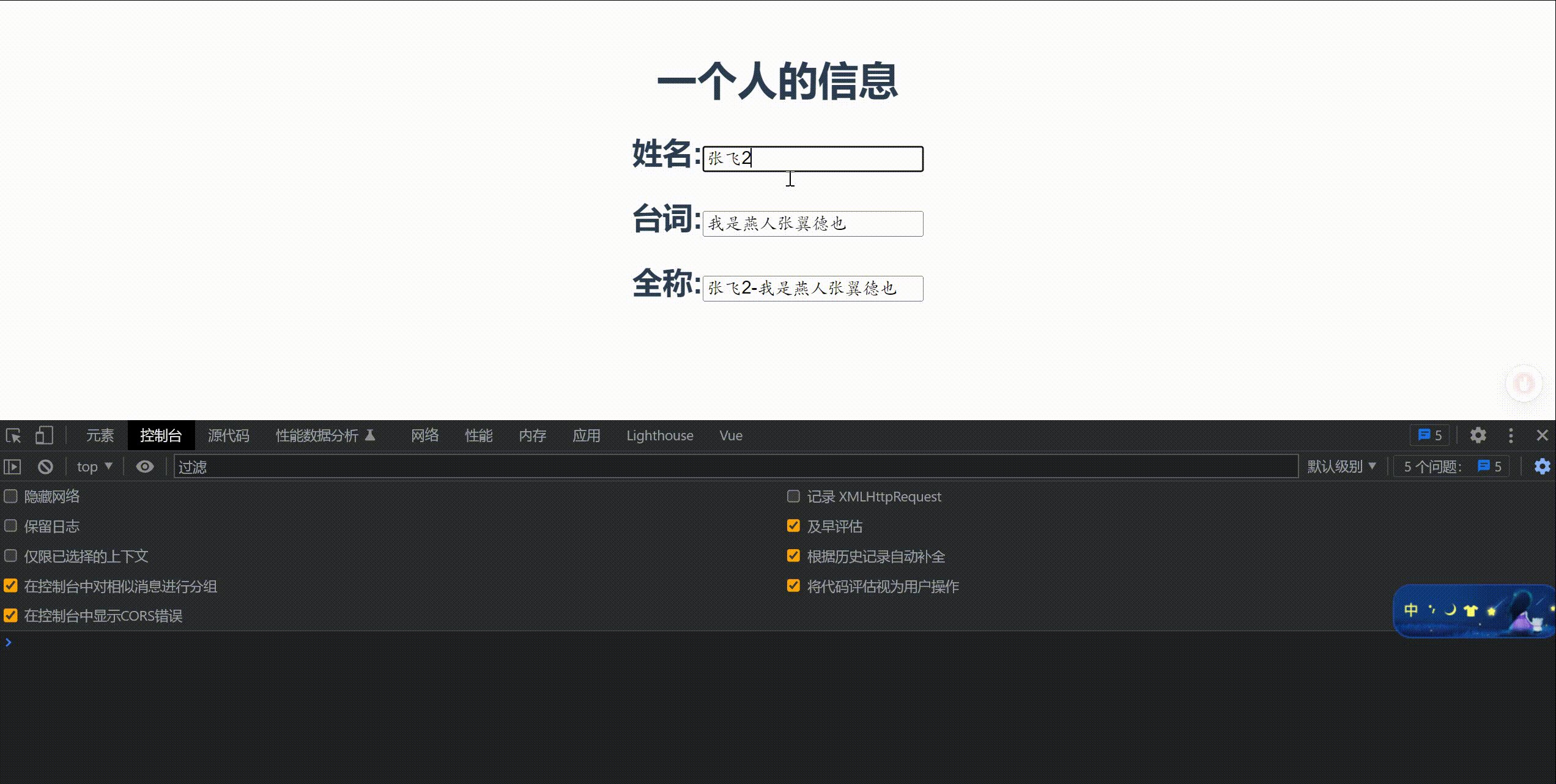
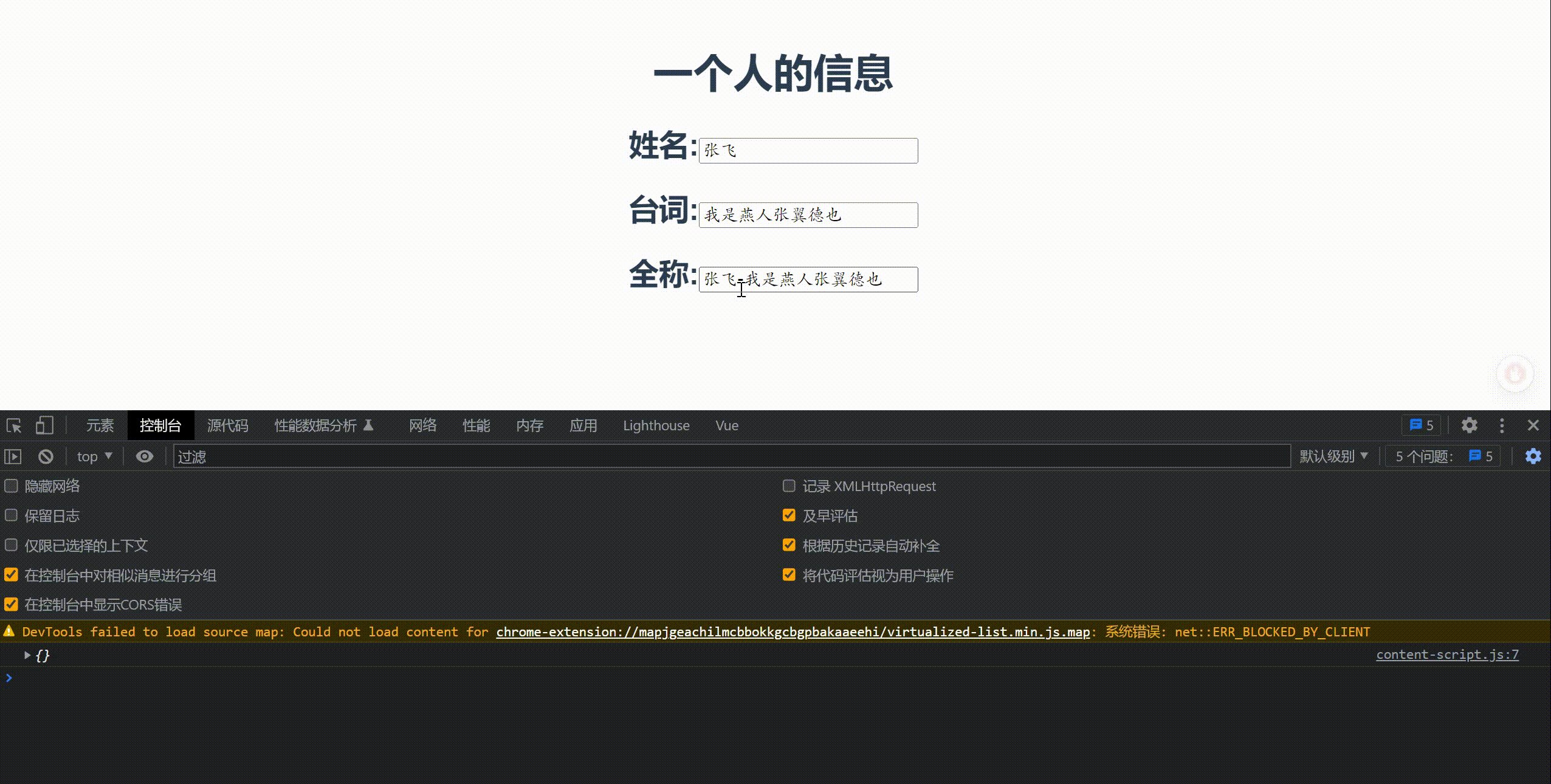
测试

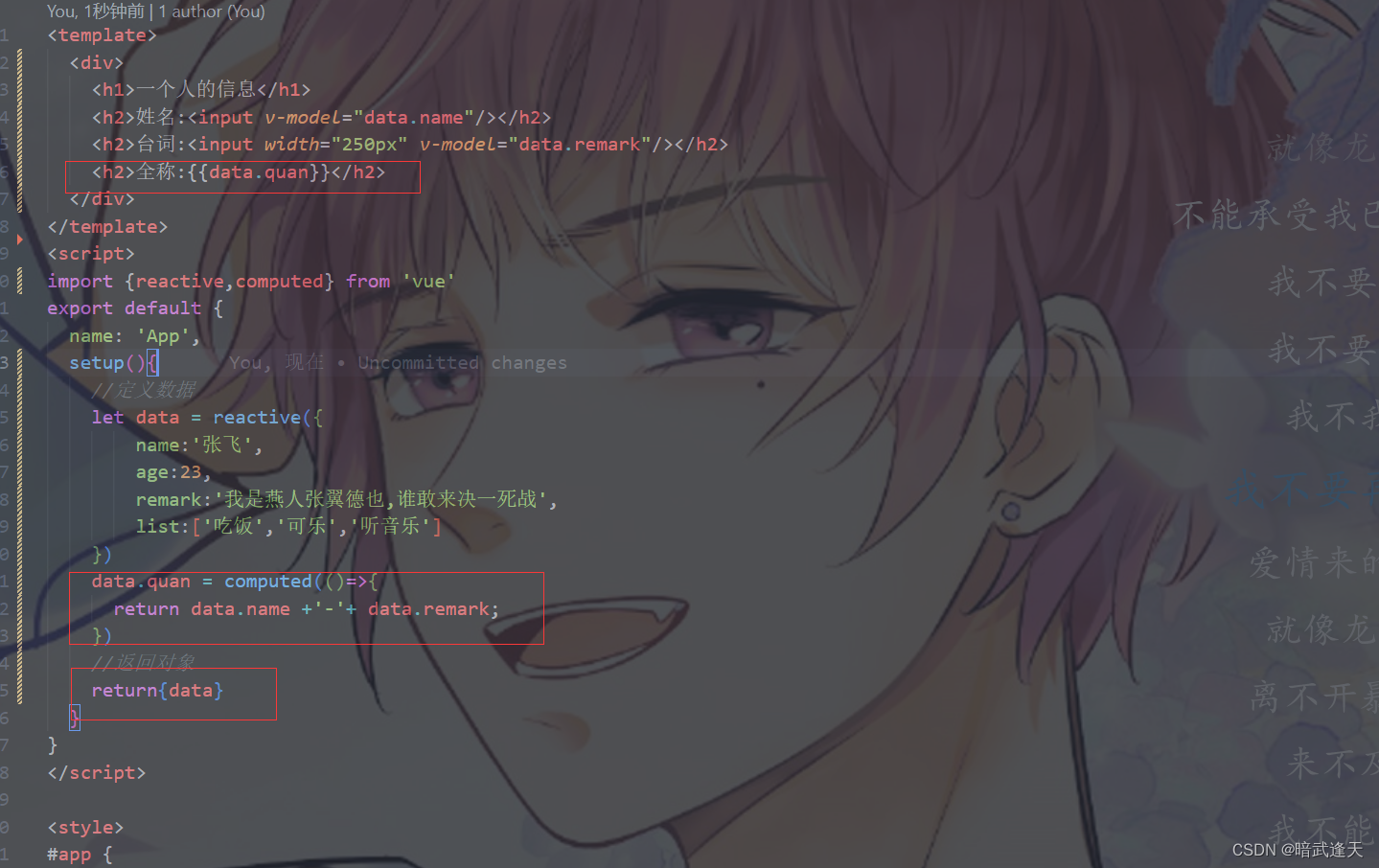
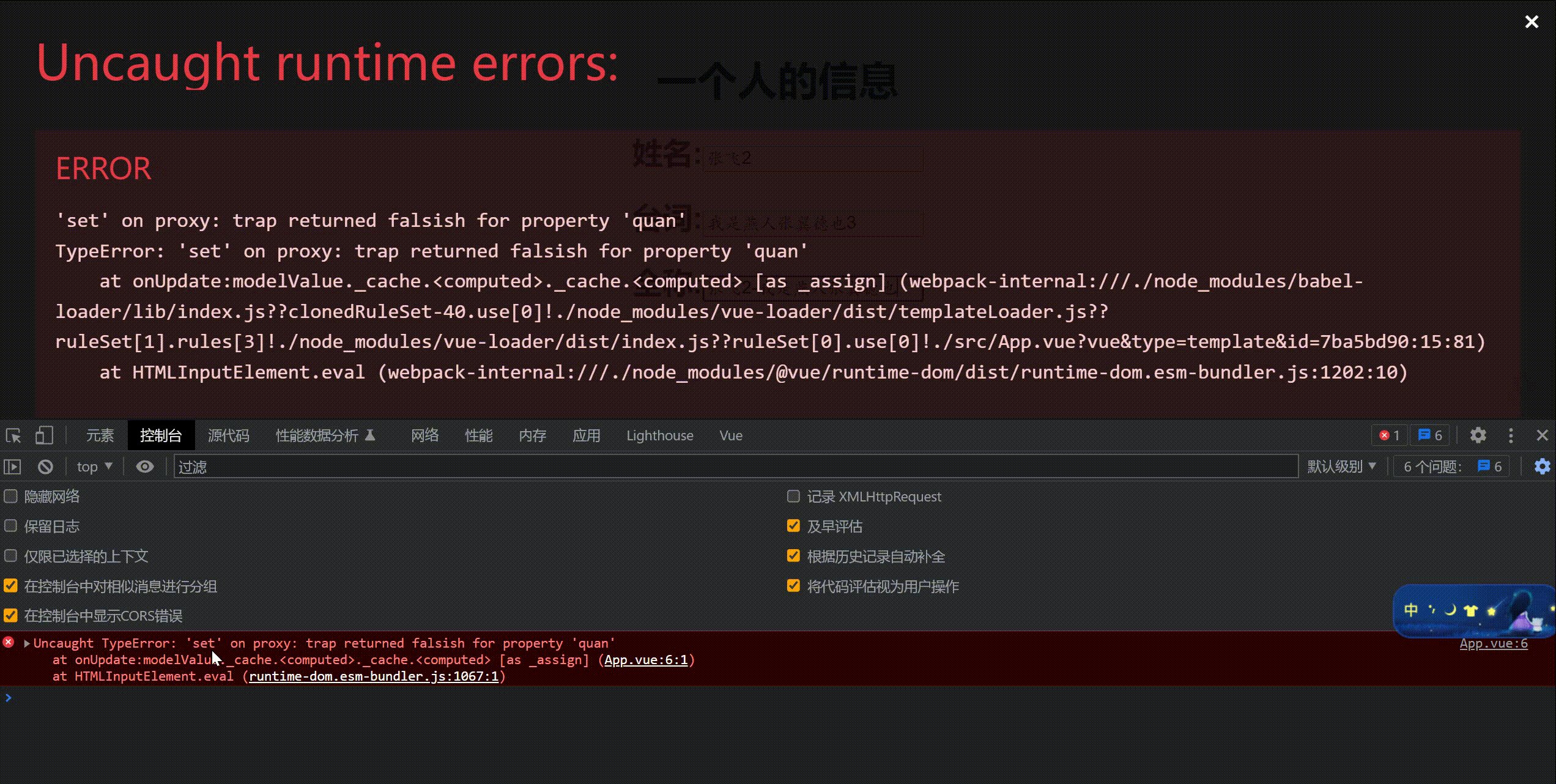
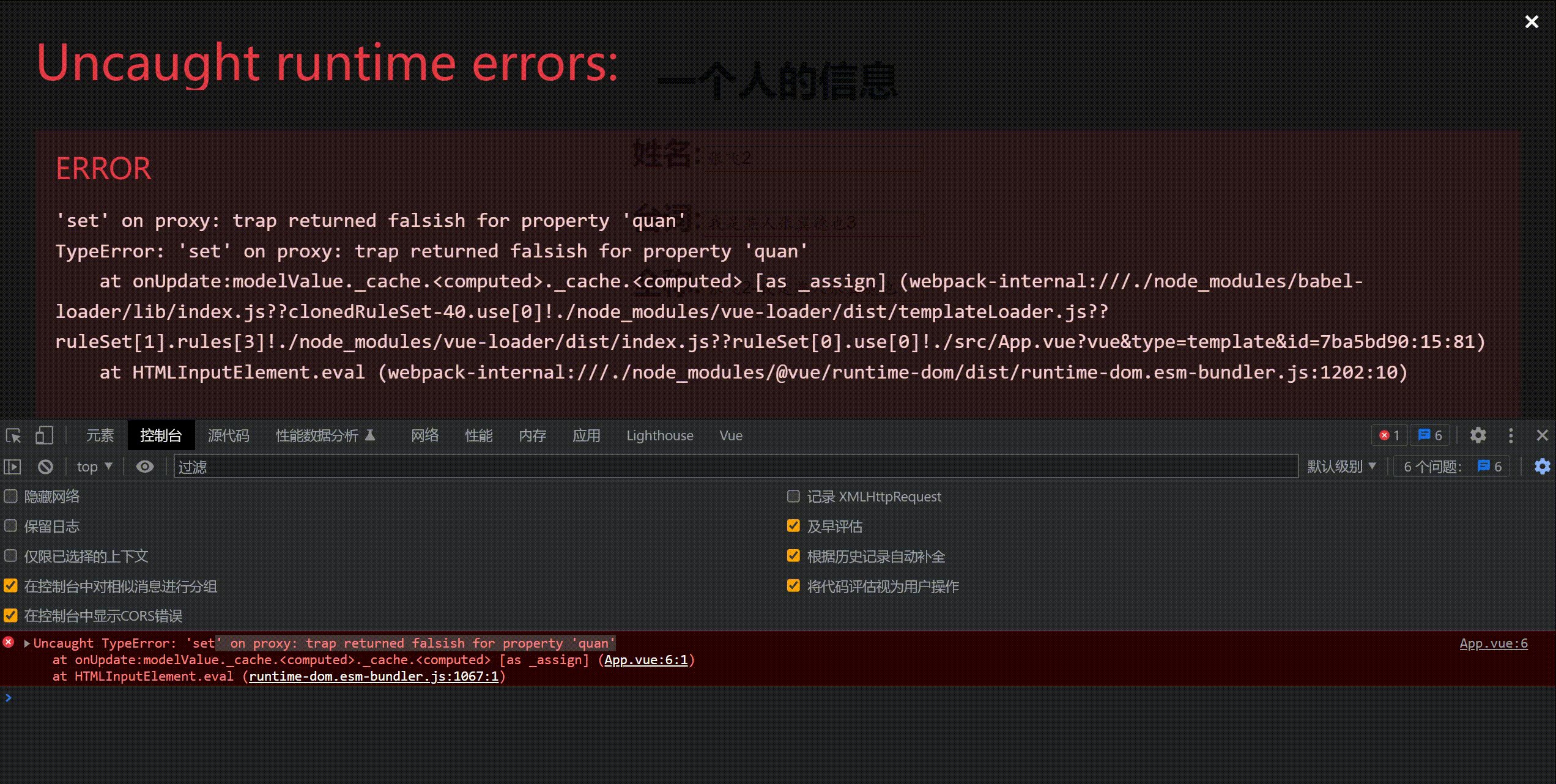
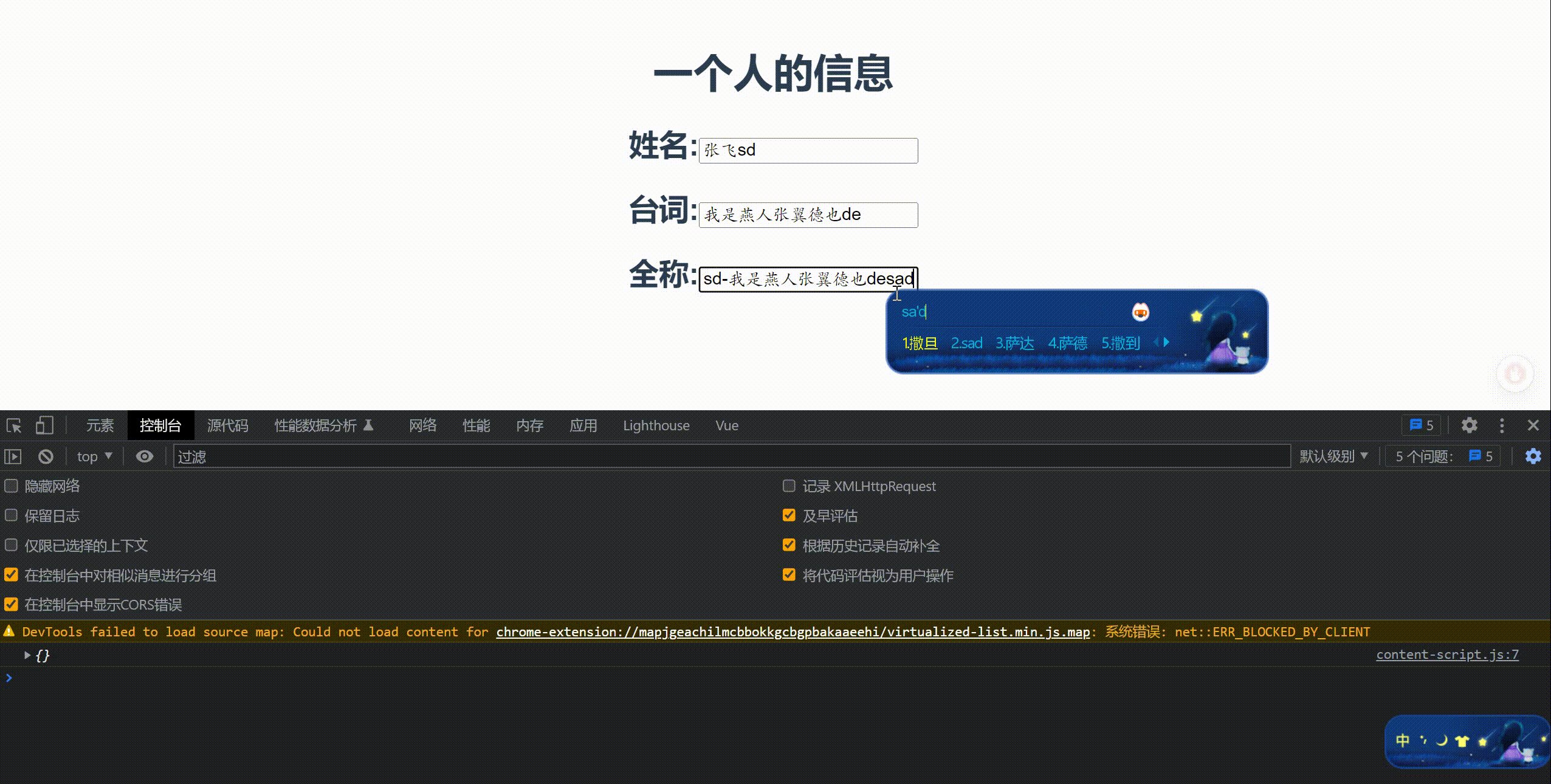
下面调整下写法,将计算后的属性也绑定在input上,进行下修改看看会是什么效果


可以发现修改计算属性后的值直接报错了,这是因为前面写的计算属性只是简写了get,没有为计算属性提供set,下面写下完整版的get和set
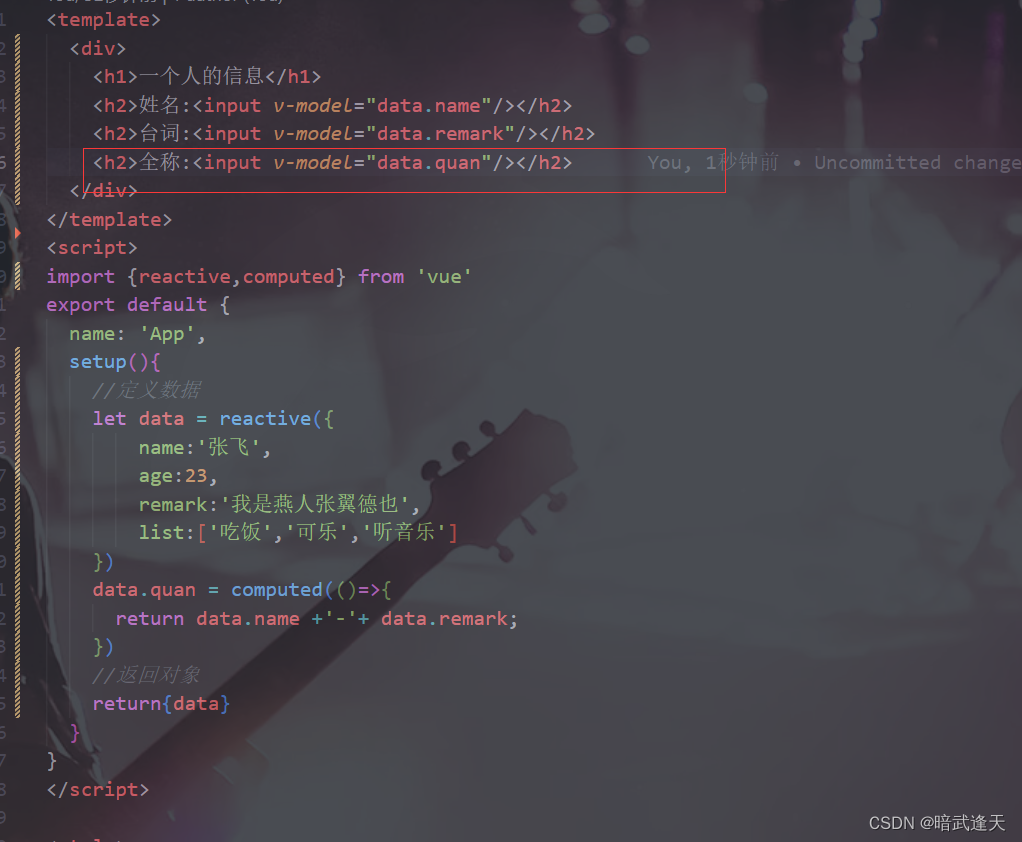
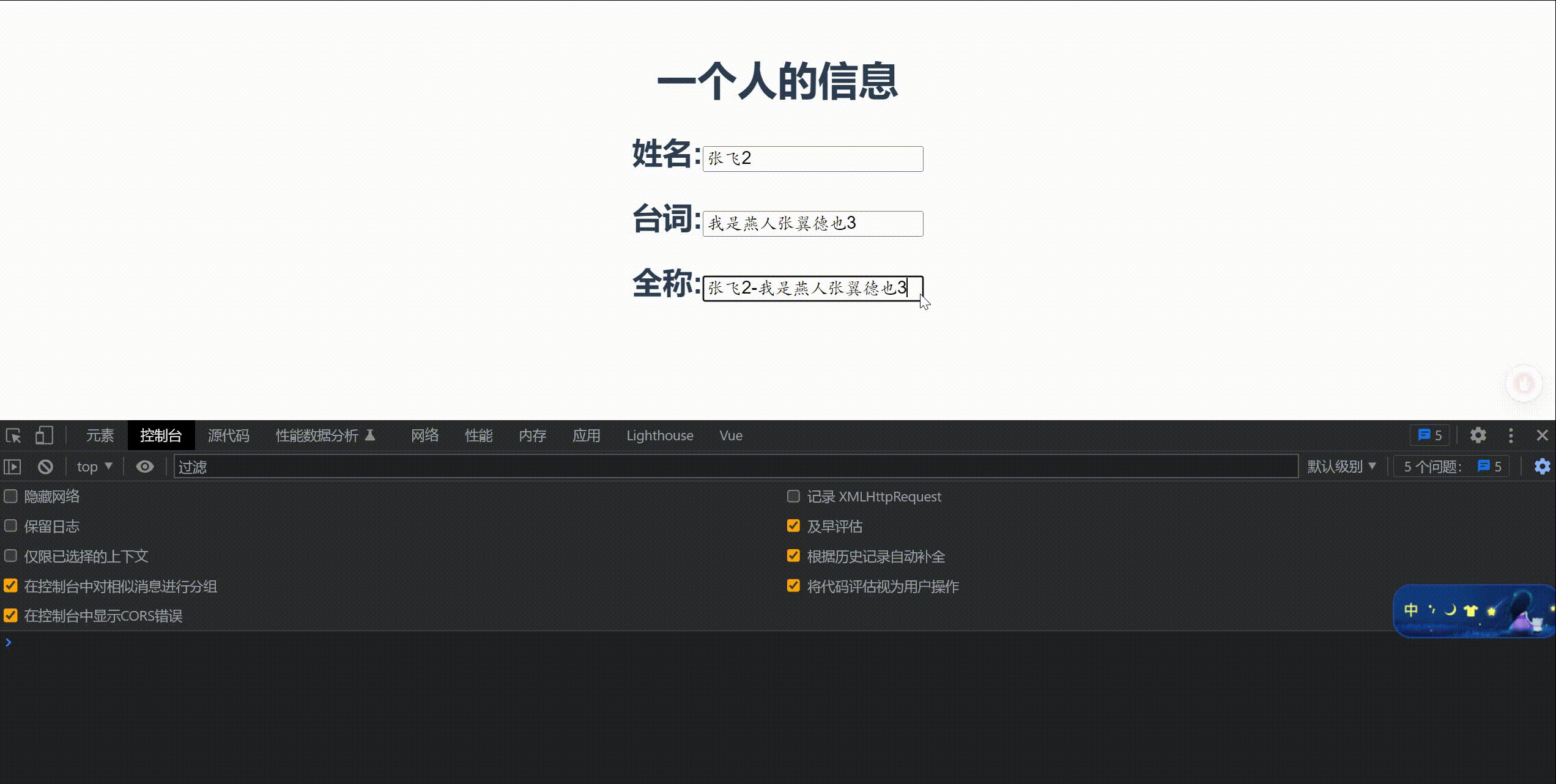
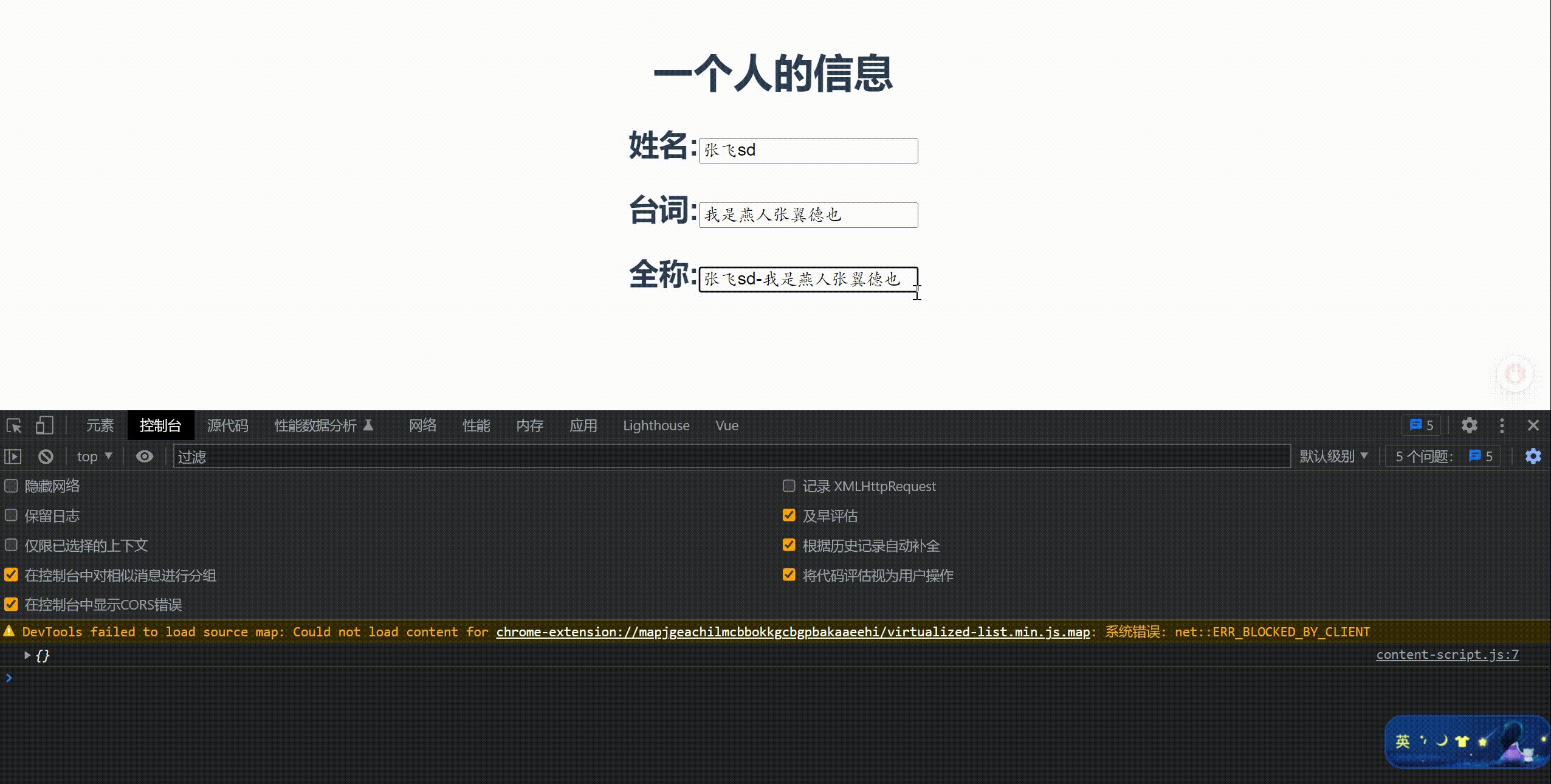
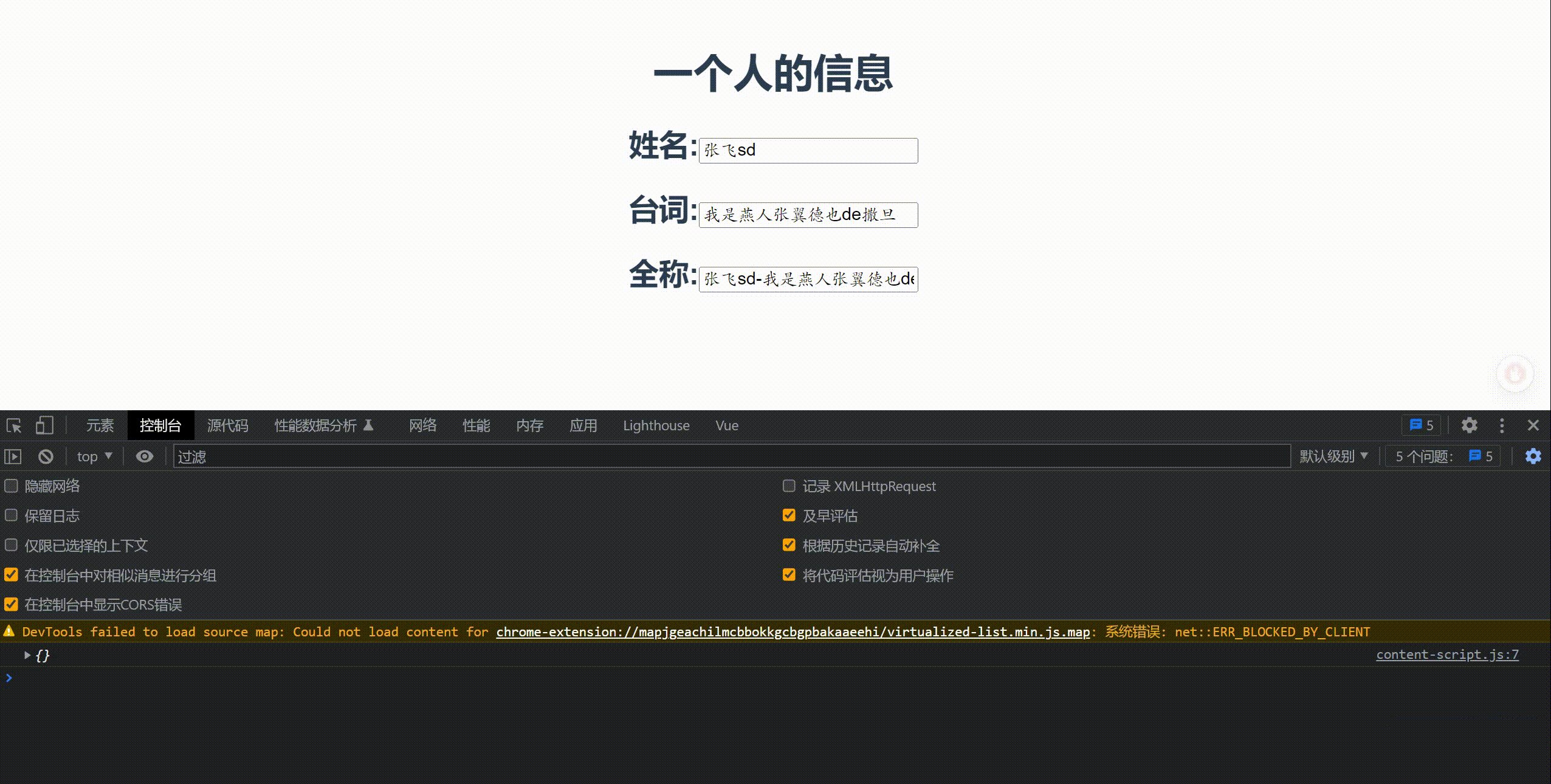
完整版


watch
介绍
与Vue2.x中watch配置功能一致
两个小“坑”:
监视reactive定义的响应式数据时:oldValue无法正确获取、强制开启了深度监视(deep配置失效)。
监视reactive定义的响应式数据中某个属性时:deep配置有效。
//情况一:监视ref定义的响应式数据
watch(sum,(newValue,oldValue)=>{
console.log('sum变化了',newValue,oldValue)
},{immediate:true})
//情况二:监视多个ref定义的响应式数据
watch([sum,msg],(newValue,oldValue)=>{
console.log('sum或msg变化了',newValue,oldValue)
})
/* 情况三:监视reactive定义的响应式数据
若watch监视的是reactive定义的响应式数据,则无法正确获得oldValue!!
若watch监视的是reactive定义的响应式数据,则强制开启了深度监视
*/
watch(person,(newValue,oldValue)=>{
console.log('person变化了',newValue,oldValue)
},{immediate:true,deep:false}) //此处的deep配置不再奏效
//情况四:监视reactive定义的响应式数据中的某个属性
watch(()=>person.job,(newValue,oldValue)=>{
console.log('person的job变化了',newValue,oldValue)
},{immediate:true,deep:true})
//情况五:监视reactive定义的响应式数据中的某些属性
watch([()=>person.job,()=>person.name],(newValue,oldValue)=>{
console.log('person的job变化了',newValue,oldValue)
},{immediate:true,deep:true})
//特殊情况
watch(()=>person.job,(newValue,oldValue)=>{
console.log('person的job变化了',newValue,oldValue)
},{deep:true}) //此处由于监视的是reactive素定义的对象中的某个属性,所以deep配置有效
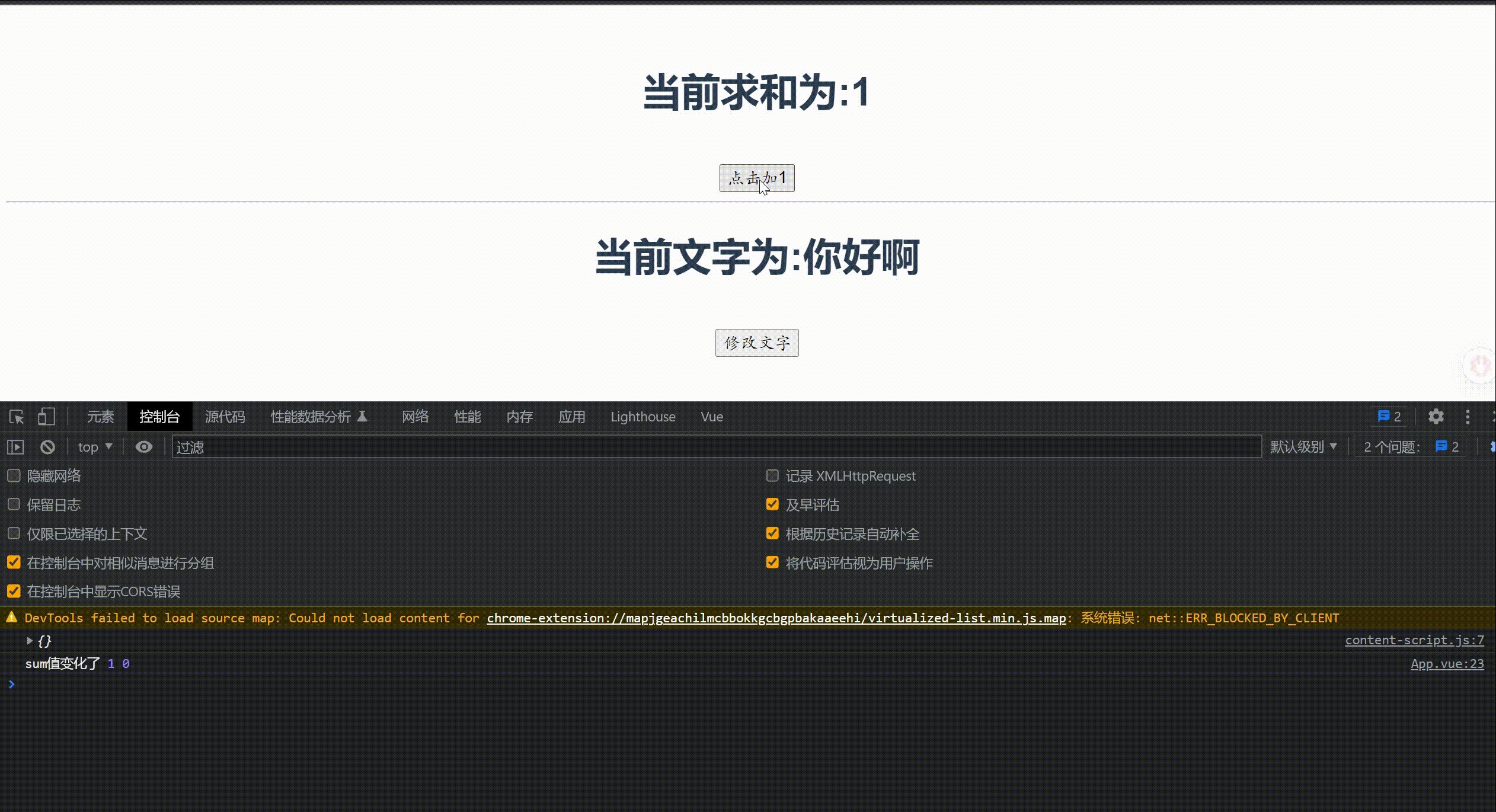
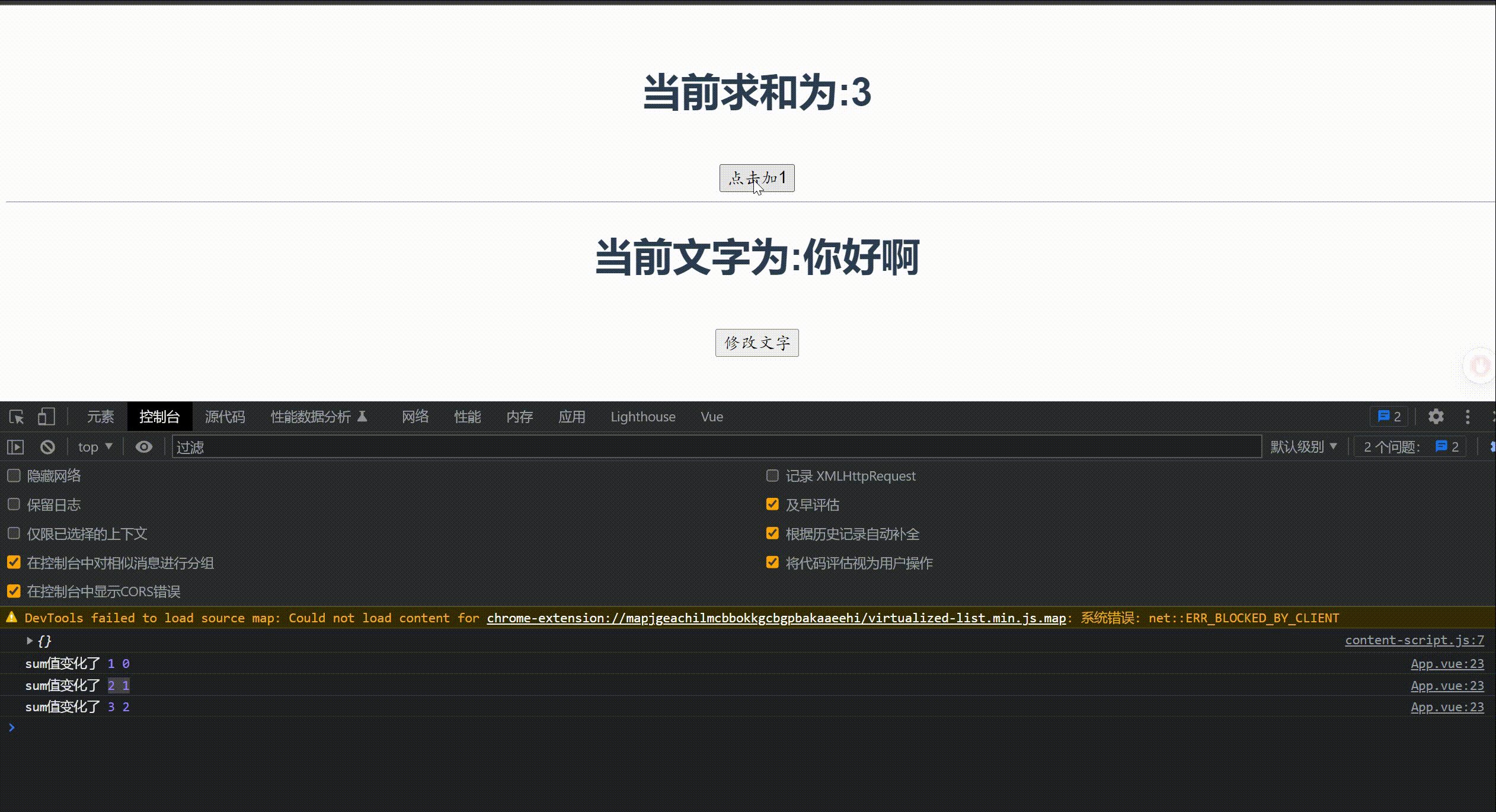
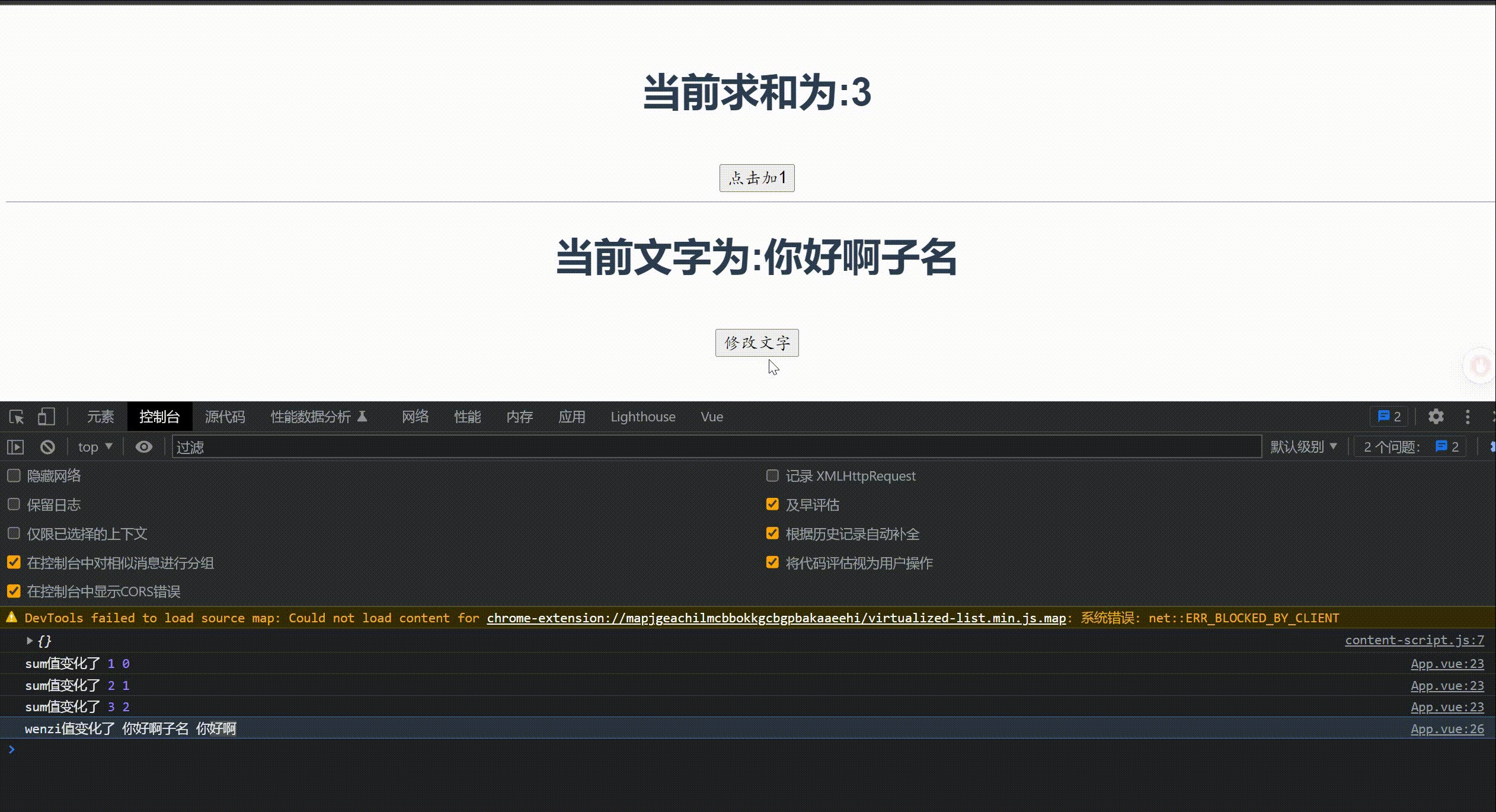
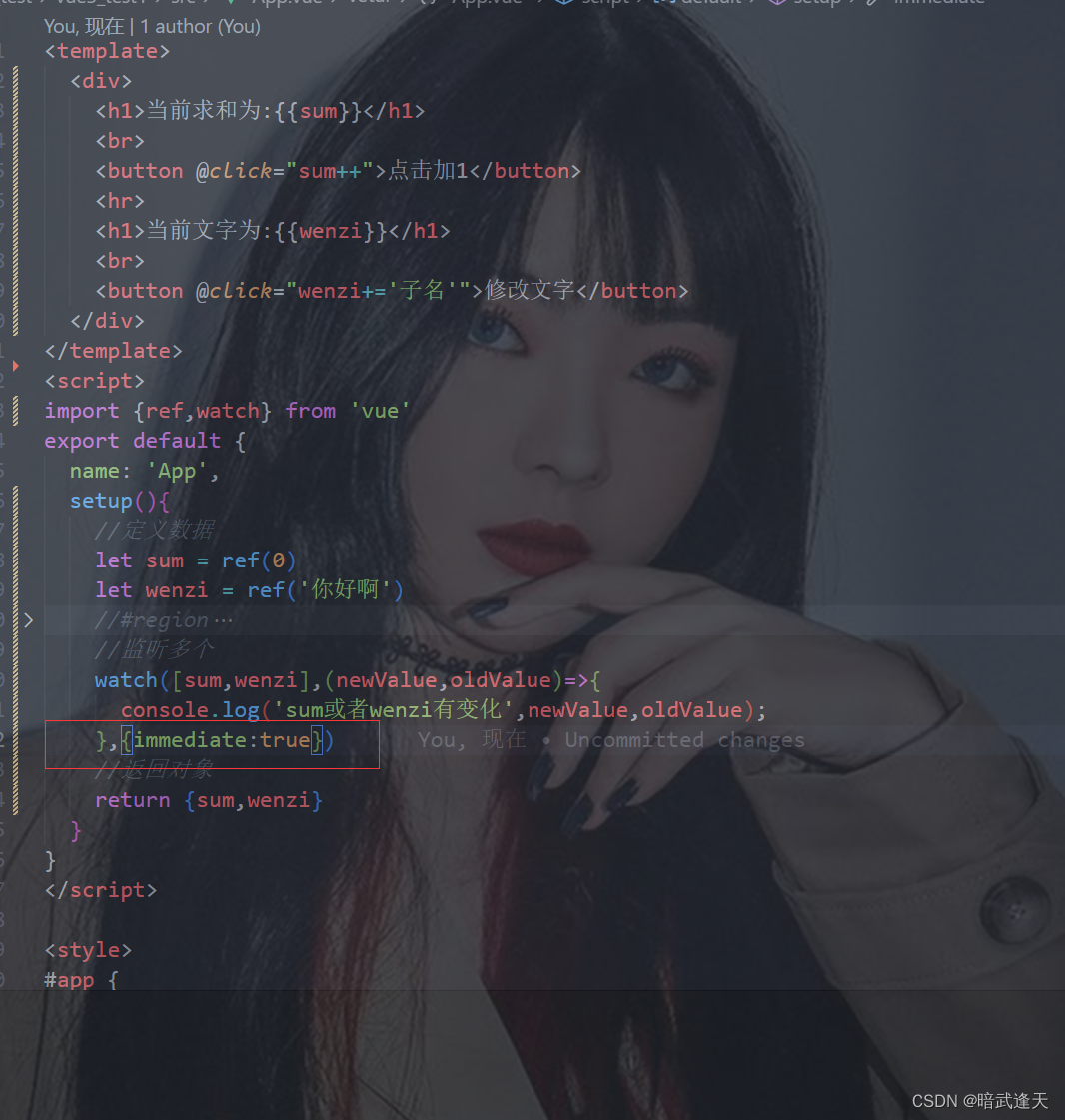
监听ref式数据代码示例


这种监听比较难受,因为如果定义了几十个数据的话,就需要重写几十次watch 可以进行优化:

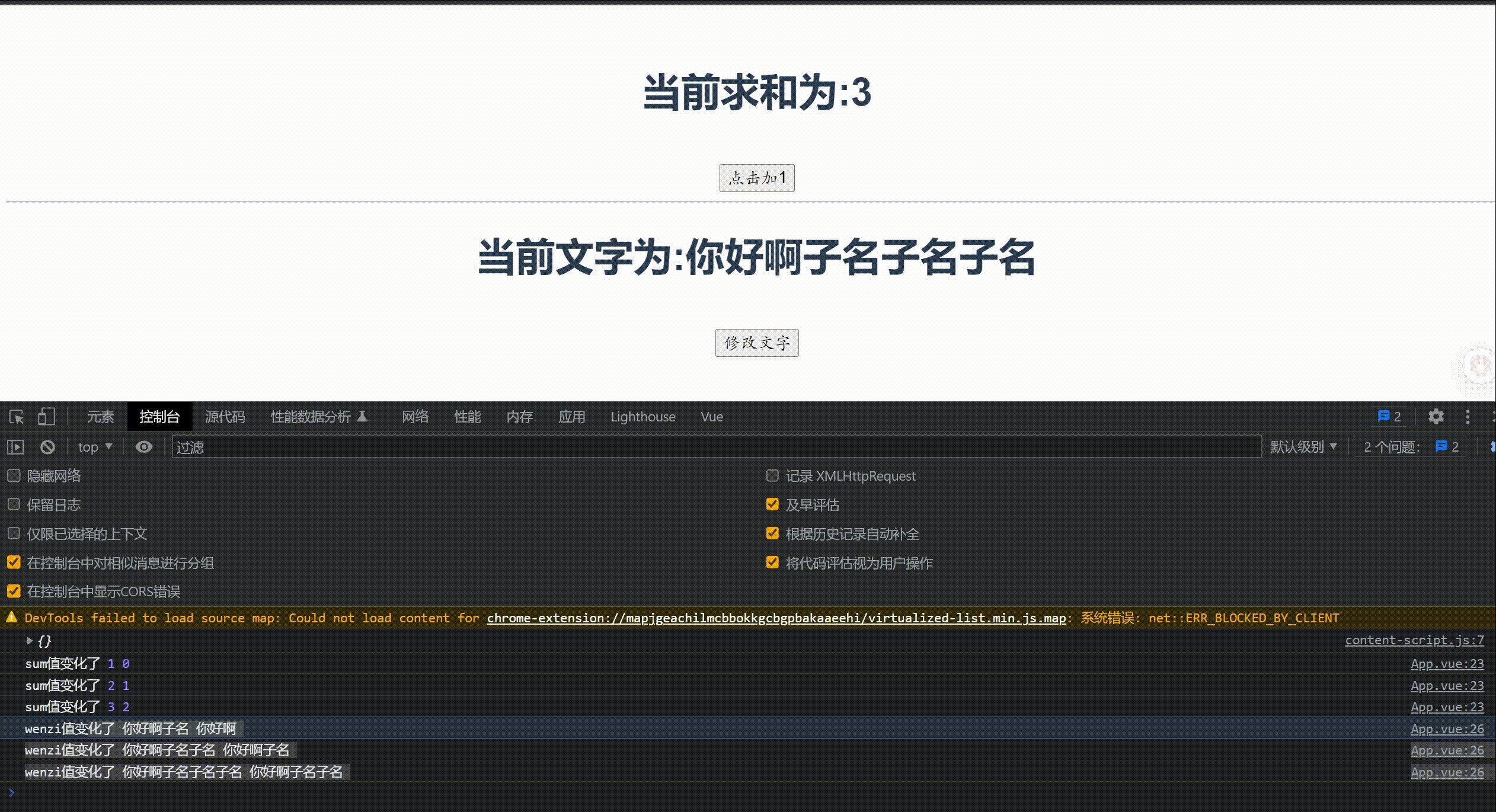
 可以看到watch监听后打印出来的数据也是以对应的集合形式
可以看到watch监听后打印出来的数据也是以对应的集合形式
现在的监听是由我们手动进行交互时才进行的监听,如果页面刚加载时就需要监听数据的话就需要添加 immediate:true属性


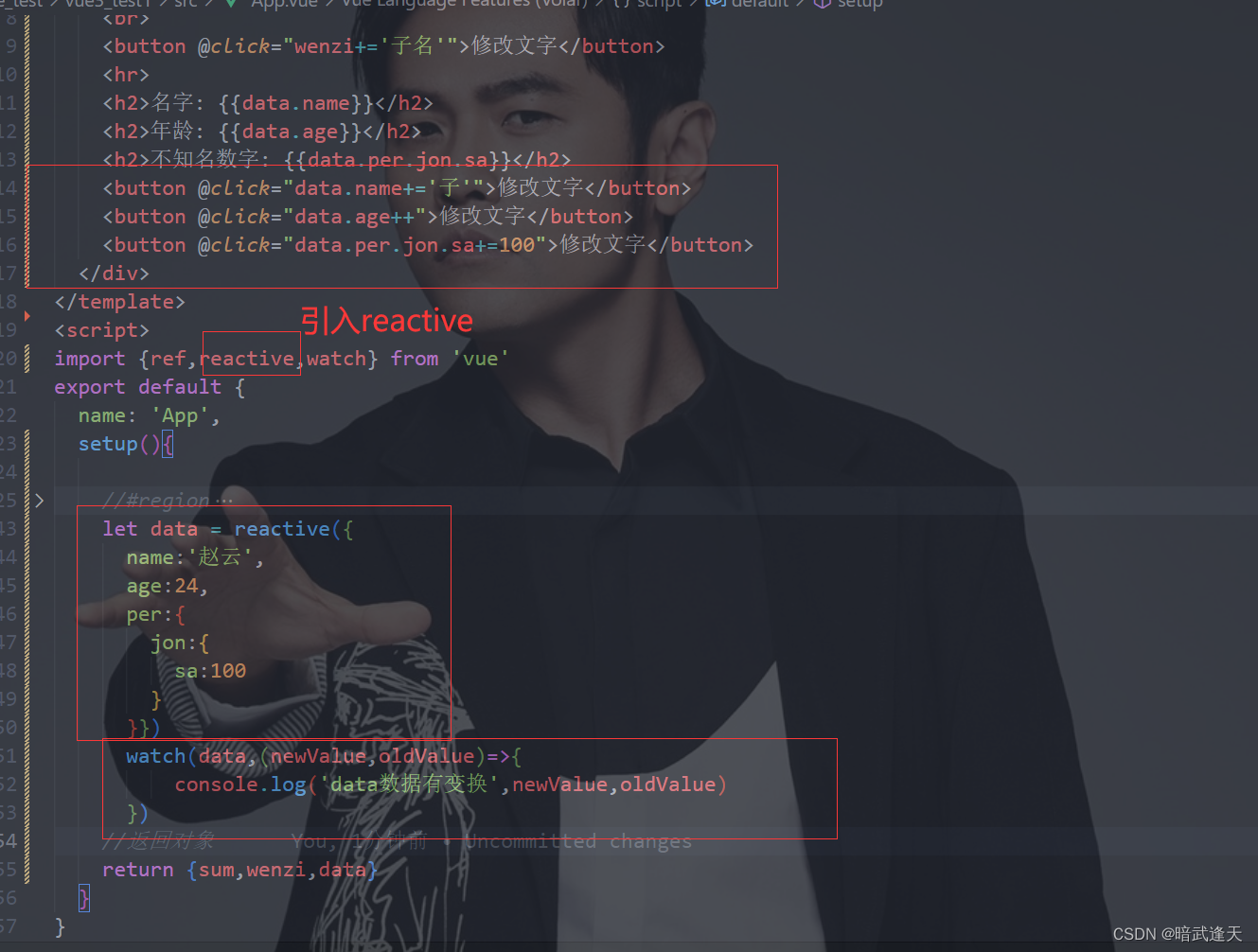
监听reactive式数据


可以看到这里有一个问题,那就是reactive的监听数据拿取不到正确的oldValue,一直打印的都是新修改的数据,而且监听属性强制开启了deep(深入监听)属性,此时的deep配置无效
这里监听的是对象类型的全部属性,如果只想监听对象类型的某一个属性:
watch传参里为函数返回对象的某一属性


可以看到只监听到了data对象的name属性,而且正确拿取到了oldValue
如果是想监听多个属性,不是全部,应该也是像在ref中那样传递集合,元素为函数返回的属性


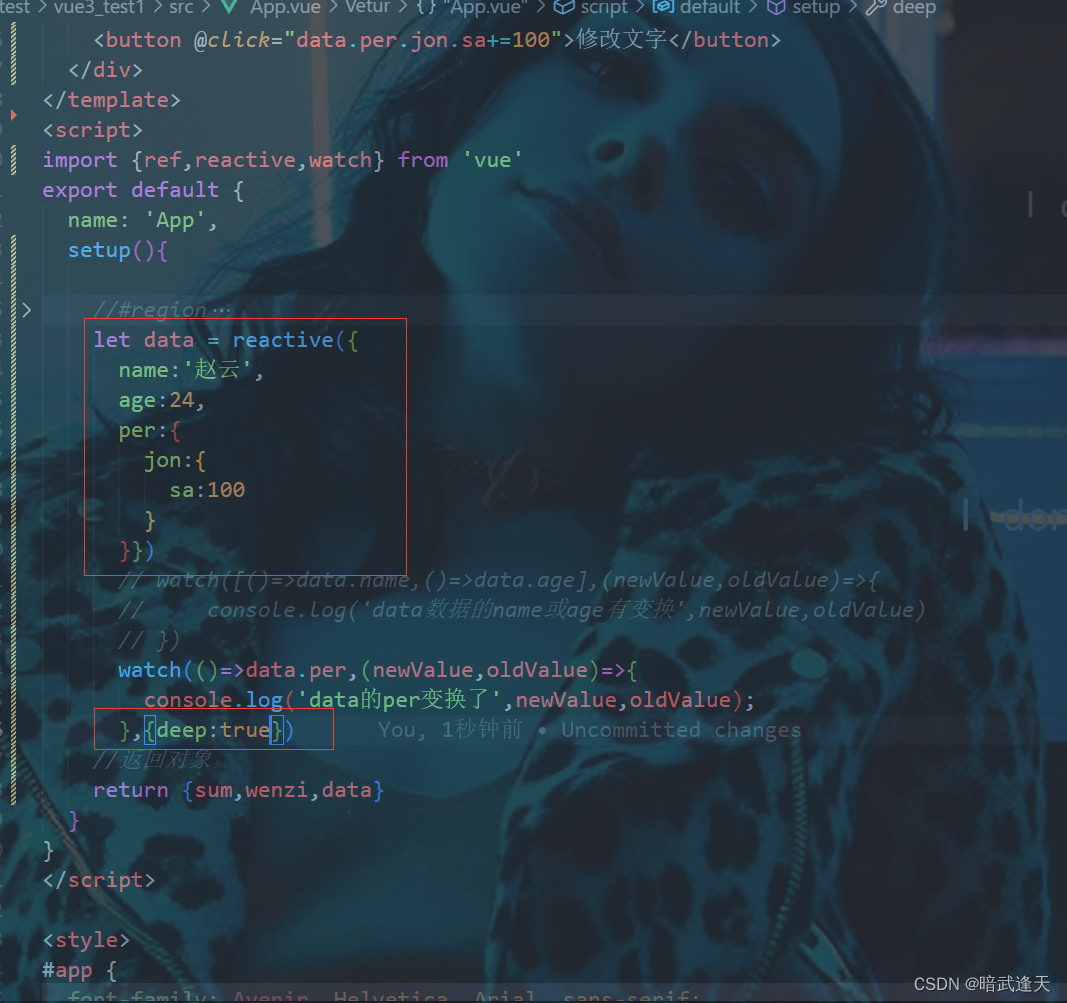
还有一例特殊情况,当我们监听的单个属性是对象类型的深入属性时,deep属性有效


watchEffect函数
watch的套路是:既要指明监视的属性,也要指明监视的回调。
watchEffect的套路是:不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性。
watchEffect有点像computed:
但computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值。
而watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值。
//watchEffect所指定的回调中用到的数据只要发生变化,则直接重新执行回调。
watchEffect(()=>{
const x1 = sum.value
const x2 = person.age
console.log('watchEffect配置的回调执行了')
})