1、隐藏el-tab-pane
设置隐藏
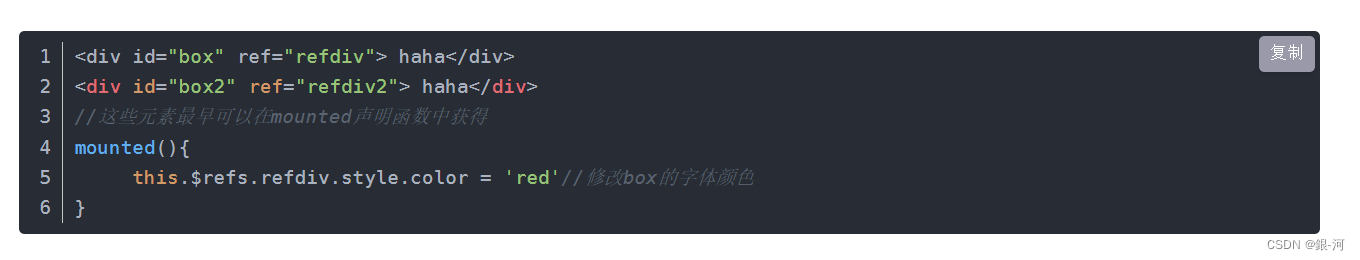
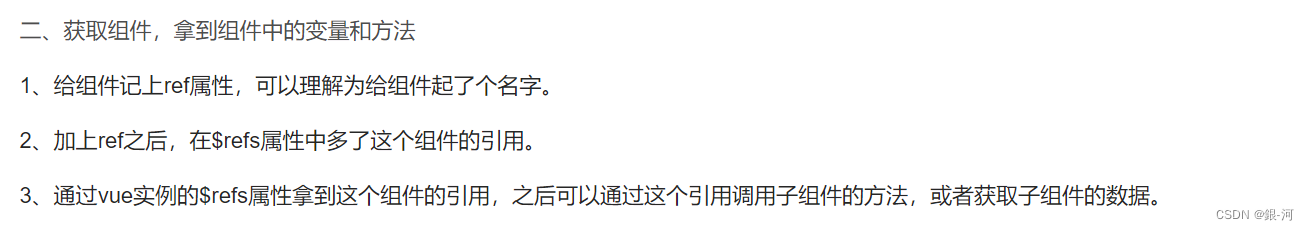
2、Vue中ref的使用



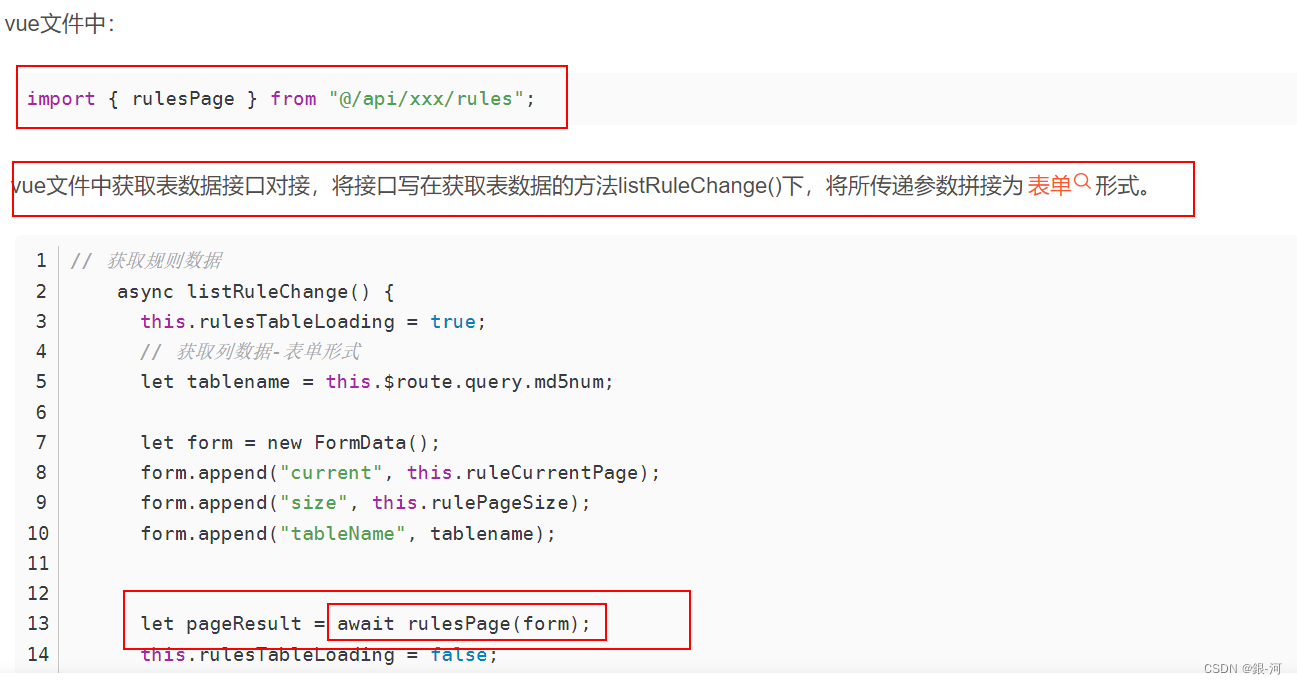
3、Vue中的api

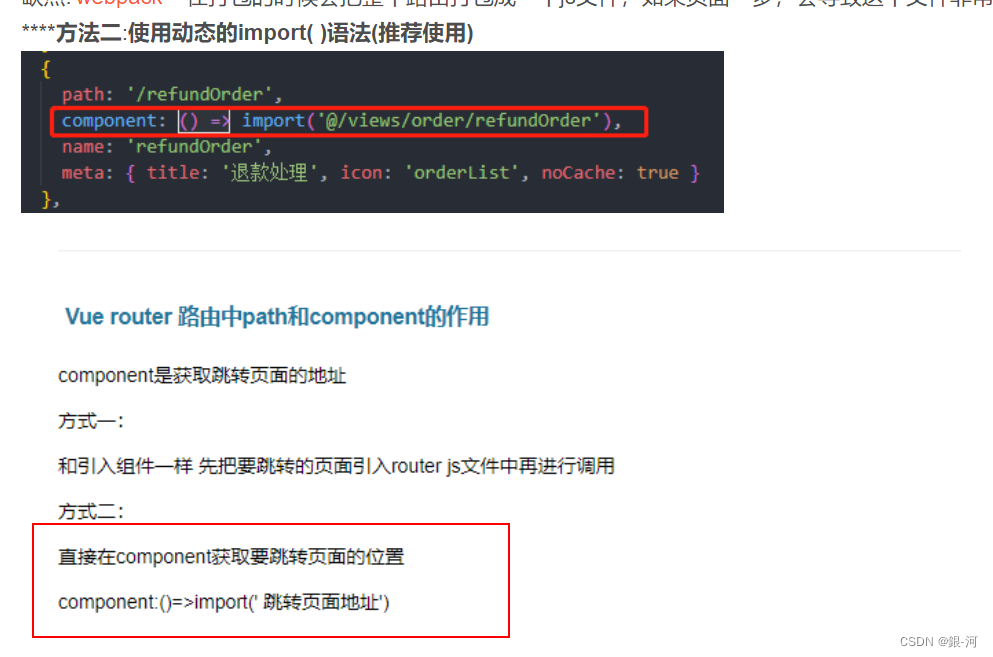
4、component: () => import(‘@/views/order/orderDetail‘),

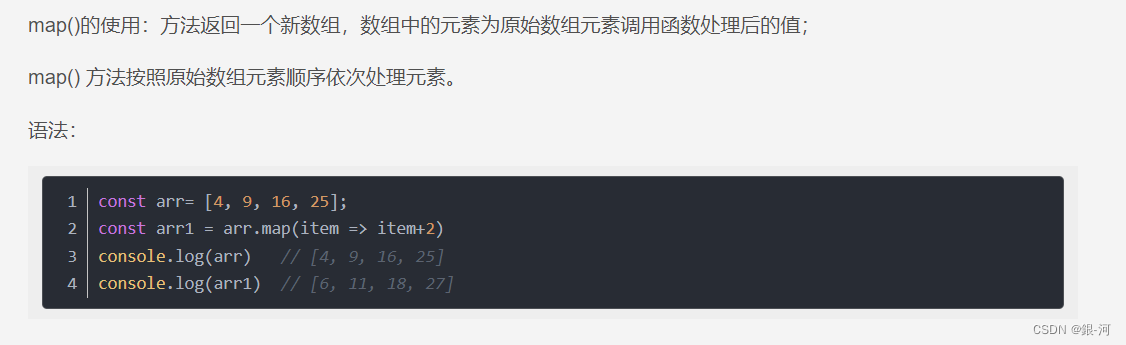
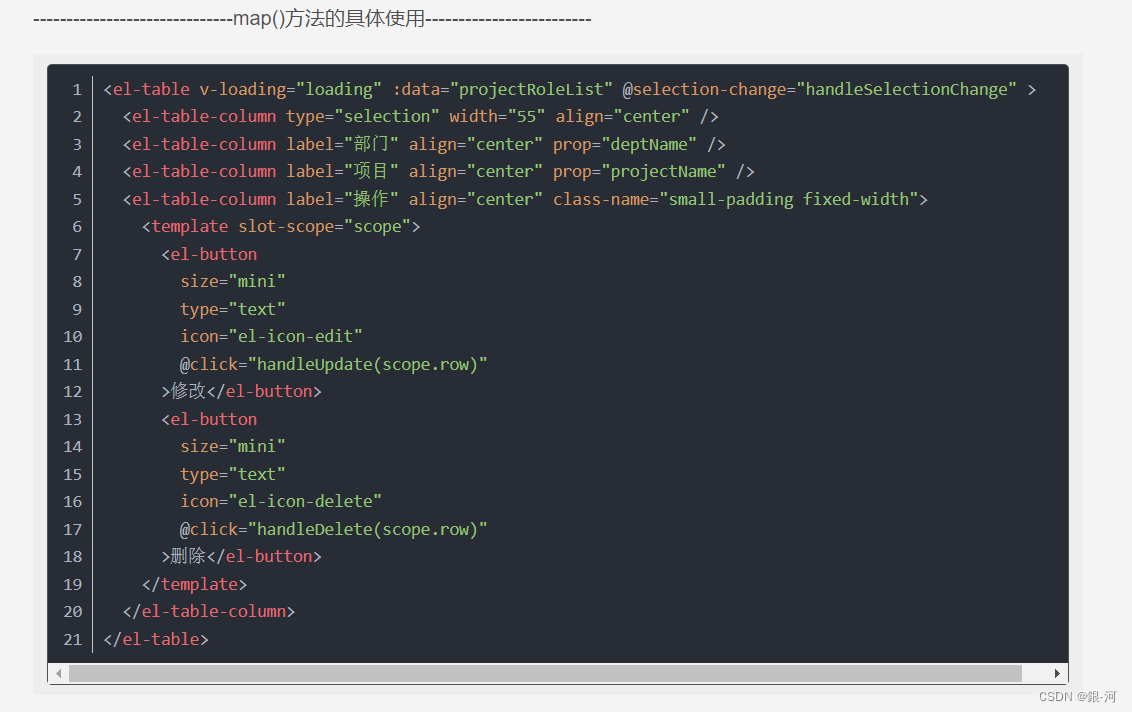
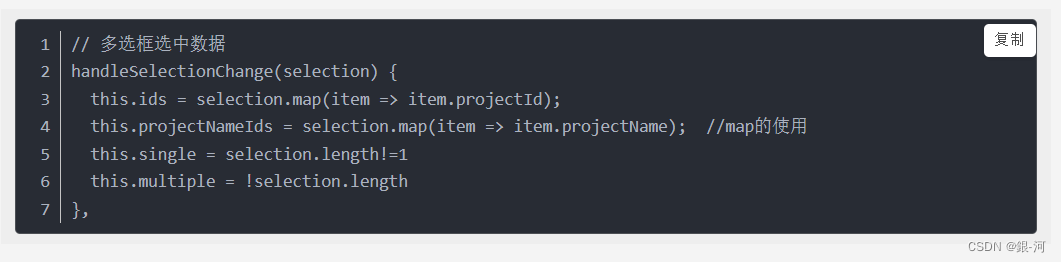
5、ids = selections.map((i) => i.ruleId);



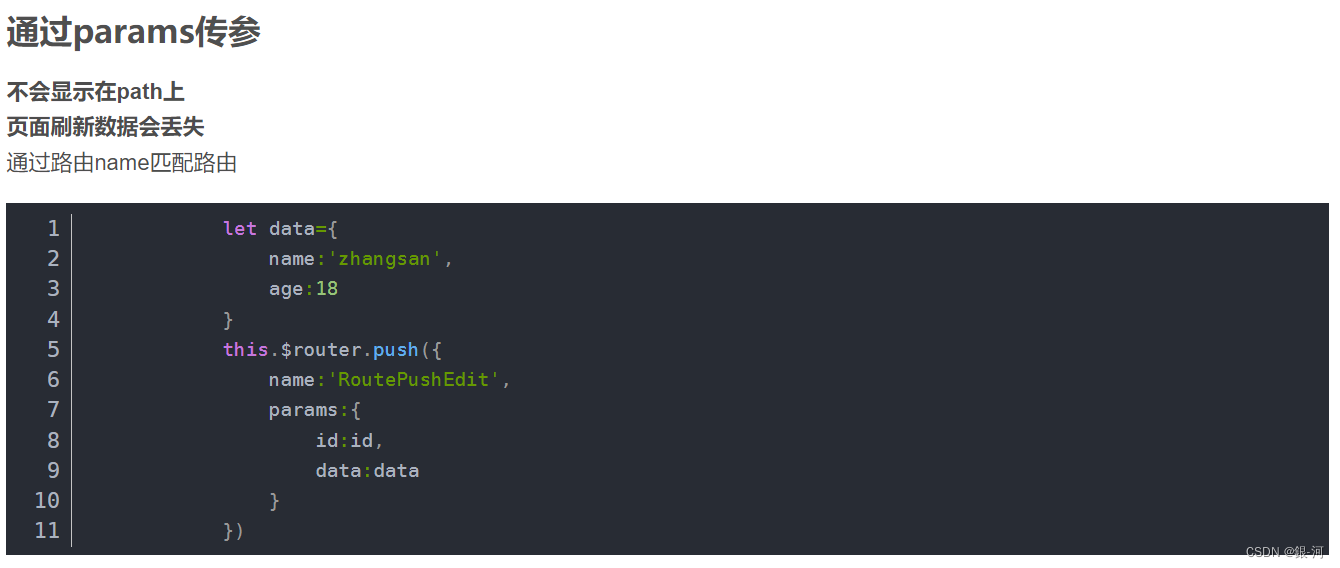
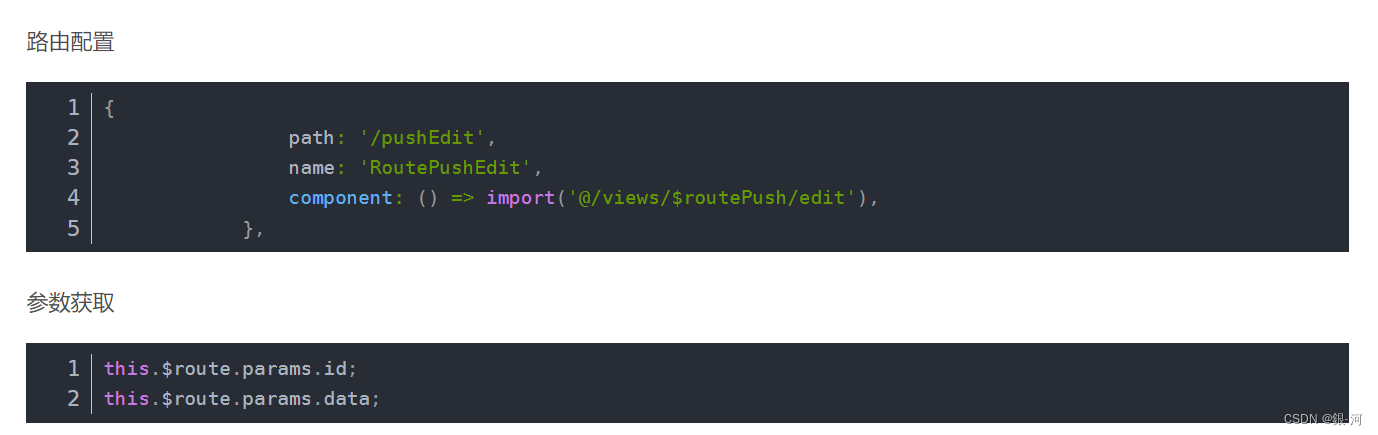
6、路由配置的三种方式
项目中使用到的


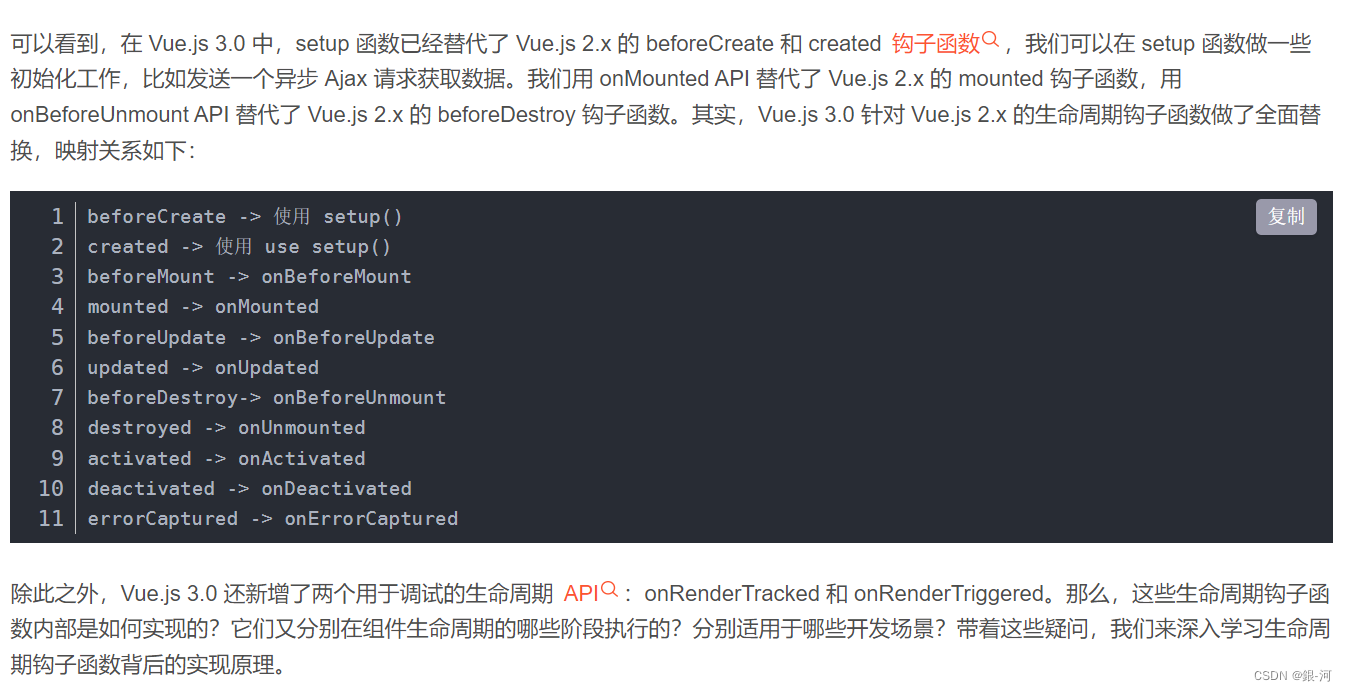
7、Vue3新特性

8、template在Vue中的作用

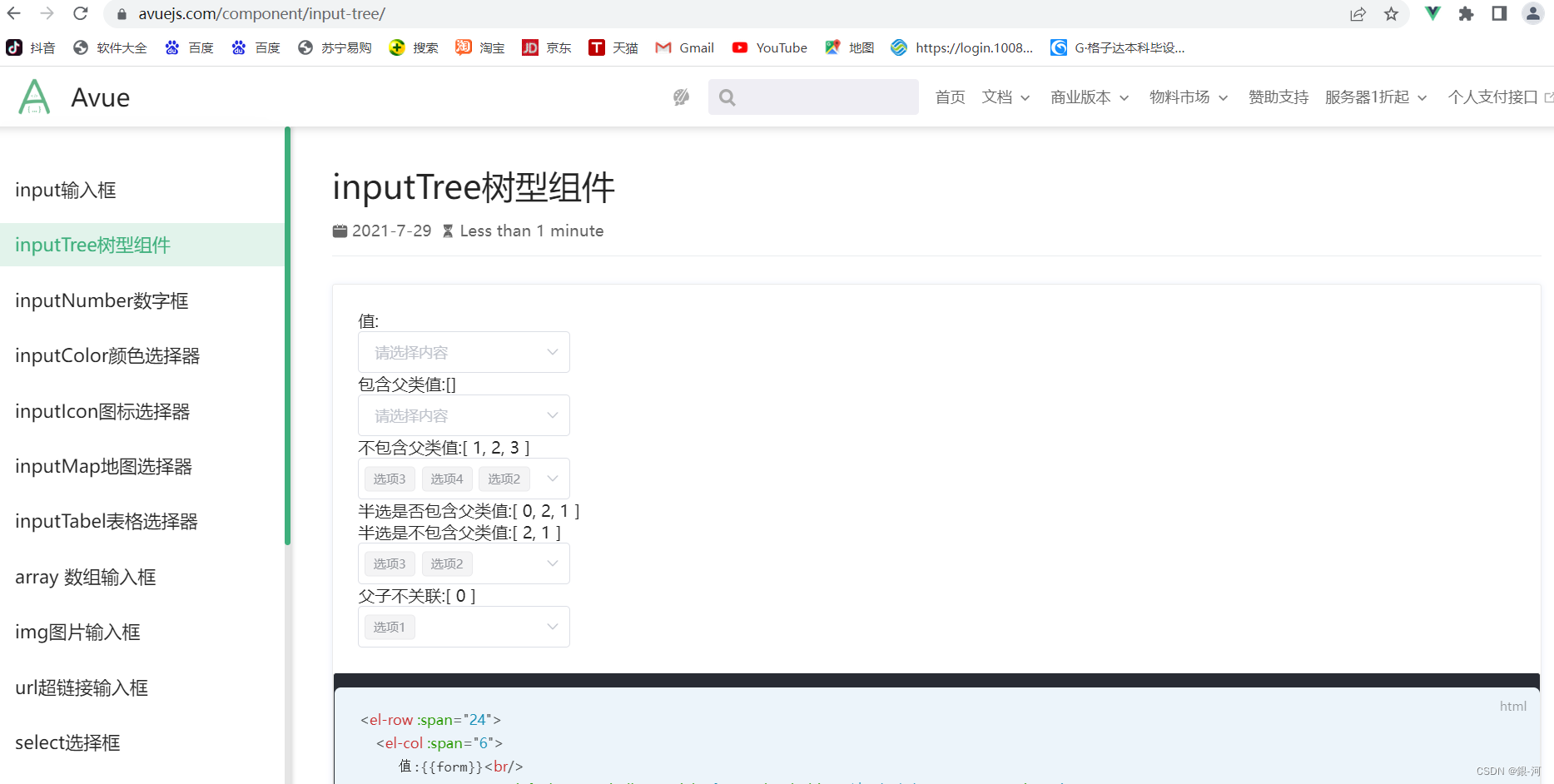
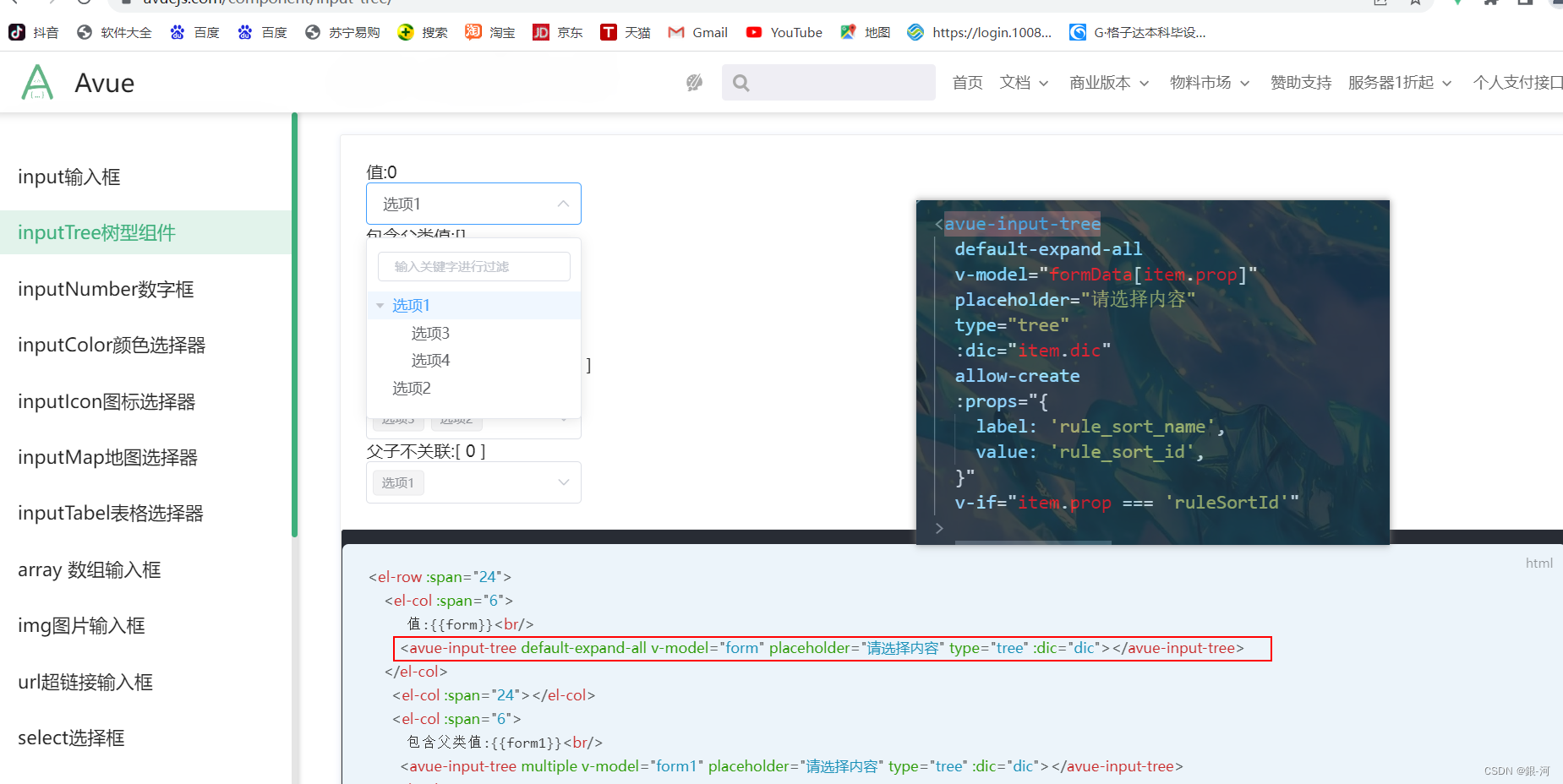
9、avue-input-tree
https://avuejs.com/#


10、nextTice()


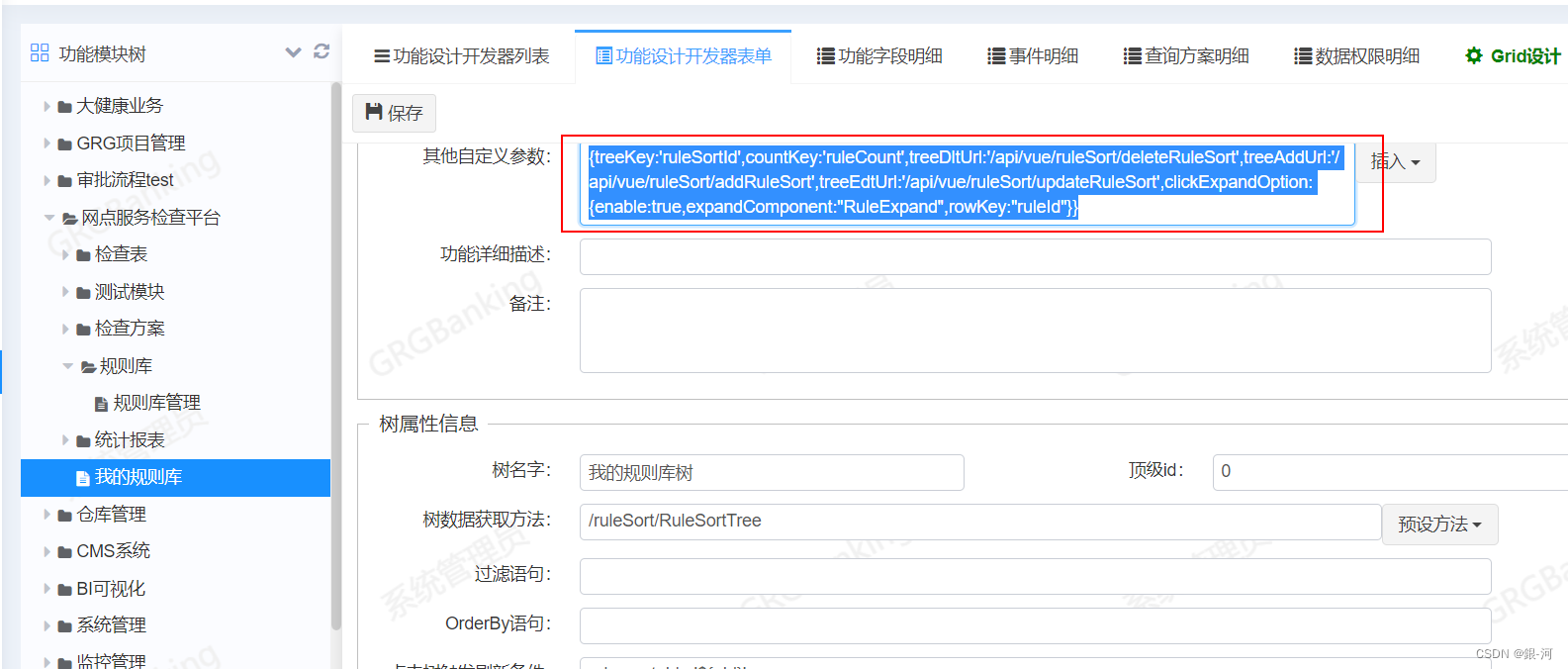
10、页面自定义参数


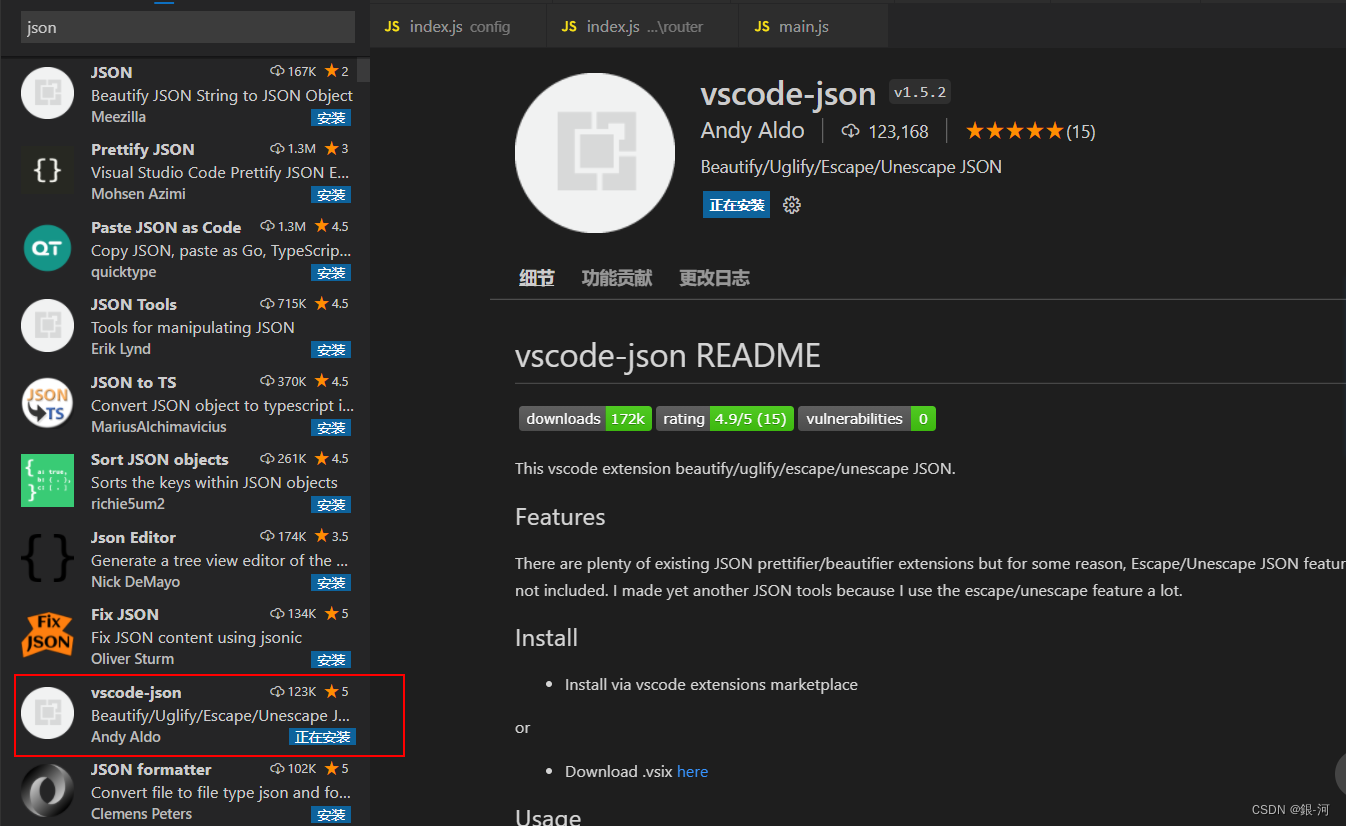
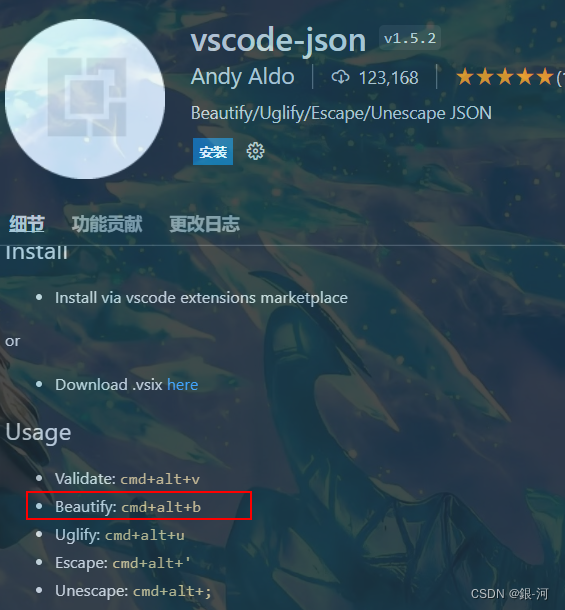
11、vsocde格式化json


12、notepad++菜单栏找不到
按F10
13、读取i18变量失效
可能的原因
- 1、功能设计开发器表单设置有误
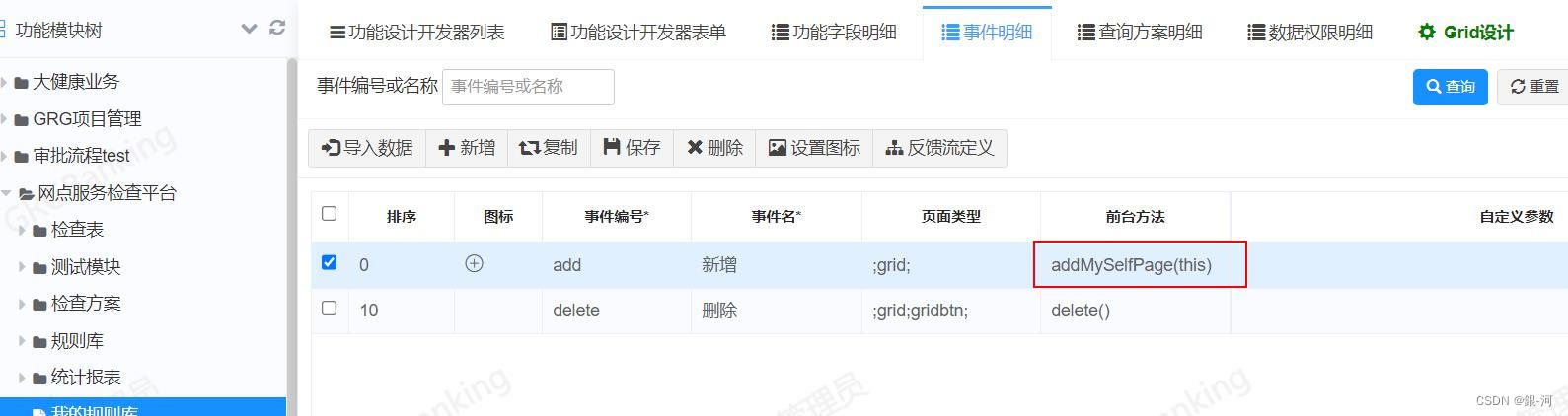
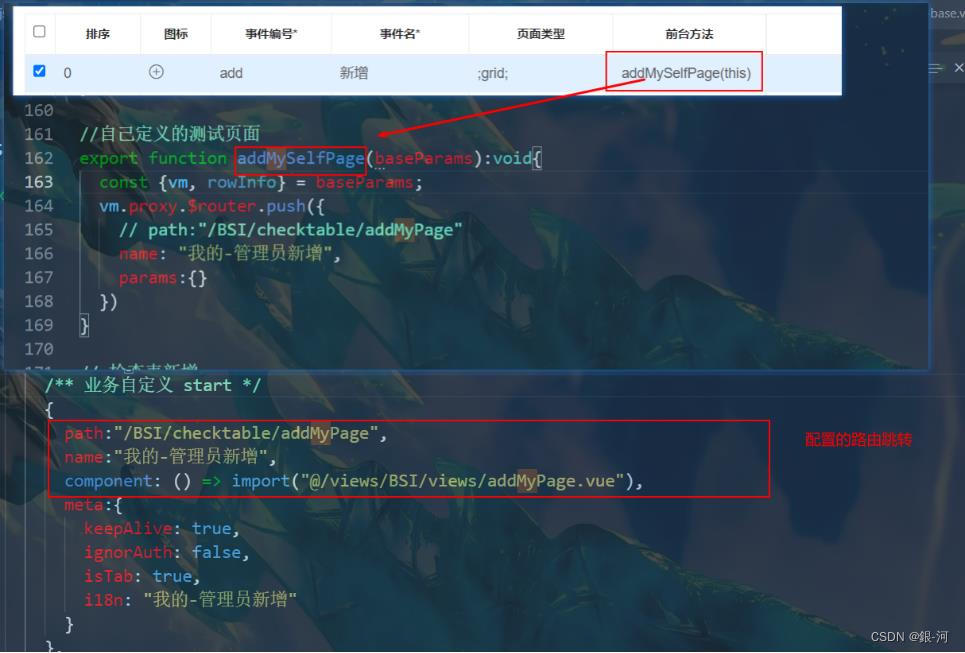
14、配置页面跳转(使用低代码平台、跳转到自己编写的页面)
1、配置入口(按钮)

2、配置路由跳转

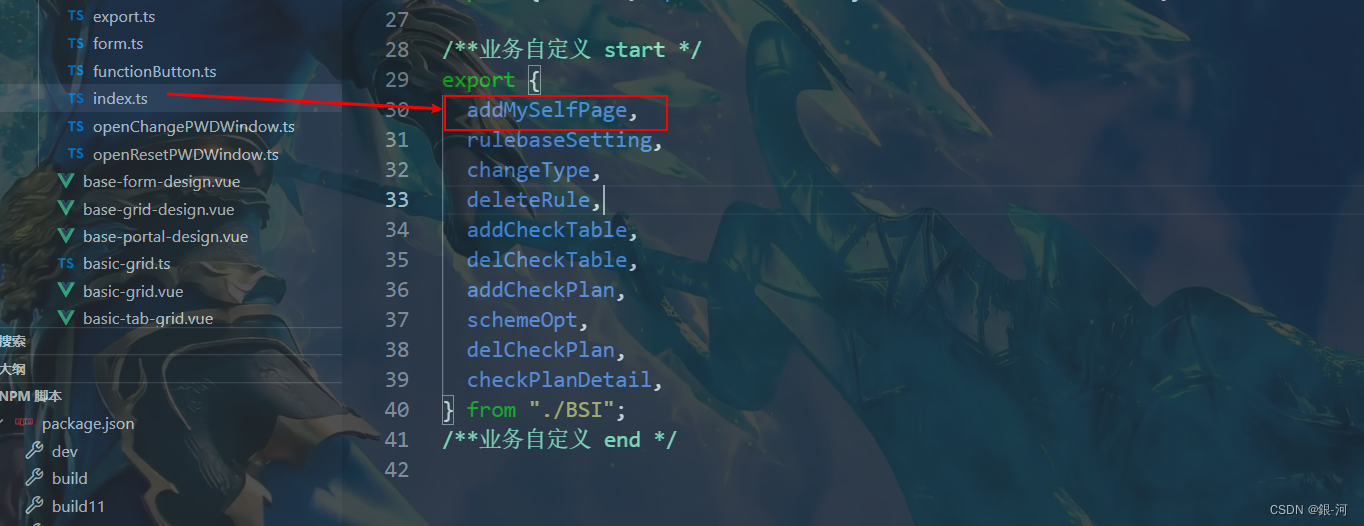
3、向外抛出

15、Vue-router
https://router.vuejs.org/zh/guide/essentials/dynamic-matching.html