相对路径和绝对路径是用于在文件系统中定位文件或目录的两种方式。
1、两者的概念
绝对路径:是指文件或目录在文件系统中的完整路径,从文件系统的根目录开始一直到文件的具体位置。绝对路径所包含的所有目录都是从根目录开始的,因此,根据绝对路径可以准确地找到文件或目录,无论当前工作目录在哪里。
相对路径:是相对于当前工作目录的路径,当前工作目录是指程序当前执行的目录。相对路径不包含完整的路径信息,而是基于当前工作目录计算路径。如果当前工作目录改变了,相对路径所对应的文件也随之改变。
例如,以javaweb项目中的html文件为例:文件目录如下图所示

下面例子时是在regist.html文件中引用jquery-1.7.2.js文件
1)相对路径
<script type="text/javascript" src="../../static/script/jquery-1.7.2.js"></script>代码中..表示返回到当前文件所在文件夹的上级目录,第一个../返回到pages目录下,第二个../返回到web目录下,然后根据路径static/script/jquery-1.7.2.js找到指定文件夹
2、绝对路径
<base href="http://localhost:8080/">
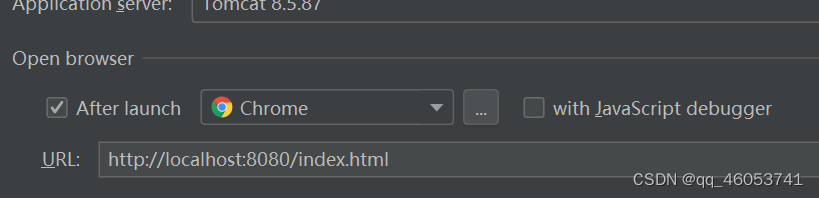
<script type="text/javascript" src="static/script/jquery-1.7.2.js"></script><base href="http://localhost:8080/">中的href路径表示当前文件夹中引用的所有路径以http://localhost:8080/为基本路径的基础上寻找文件。代码中src="static/script/jquery-1.7.2.js"等同于src="http://localhost:8080/static/script/jquery-1.7.2.js"。 值得注意的是基础路径http://localhost:8080/必须和tomcat配置的路径保持一致。我当前的tomcat的URL基础路径为http://localhost:8080/。完整的URL路径http://localhost:8080/index.html表示:在基础路径上寻找index.html文件。

Deployment配置如下

如果Application context的内容为/demo1,则URL的基础路径为http://localhost:8080/demo1/。完整的URL路径http://localhost:8080/demo1/index.html表示:在基础路径上寻找index.html文件。
总之,相对路径是相对于当前工作目录来指定文件或目录的位置,而绝对路径包含了文件系统根目录到指定文件或目录之间的完整路径。












![[Web前端] Servlet及应用](https://img-blog.csdnimg.cn/a32fbfcd26cb405995d8c8f936b0dd2a.png)