目录
引言
一、利用代码传承端午节文化
1. 编写端午节的相关小程序或网页应用
2. 开发端午节主题的应用程序或游戏
二、科技让传统更便捷
1. 线上购物与送礼
2. 线上分享与互动
结语:
引言
加入CSDN已经是6个端午的年头了。今年端午正好是第6年,之前的时候只是看大佬的文章自己也没有参与过,现在慢慢的加入了写作的大家庭,获得了多多少少的荣誉,也是非常感谢CSDN。

端午节作为中国传统的重要节日之一,代表着丰收、纪念和团圆。而在现代科技的影响下,我们的生活也与技术息息相关。本文将探讨如何在端午节这一传统佳节中融入代码,利用技术的力量传递文化和加强互动。

一、利用代码传承端午节文化
1. 编写端午节的相关小程序或网页应用
通过编写小程序或网页应用,我们可以将端午节的文化元素与技术相结合,以创新的方式传承和弘扬端午节的文化。例如,我们可以创建一个互动的端午节知识问答游戏,让用户通过回答问题来学习端午节的历史和传统习俗。

2. 开发端午节主题的应用程序或游戏
利用代码开发端午节主题的应用程序或游戏,可以让用户在熟悉和享受端午节习俗的同时,体验到科技带来的娱乐和便利。比如,我们可以设计一个通过手机摇动来模拟赛龙舟的游戏,或者开发一个制作粽子的虚拟厨房应用,让用户在虚拟空间中体验包子的乐趣。
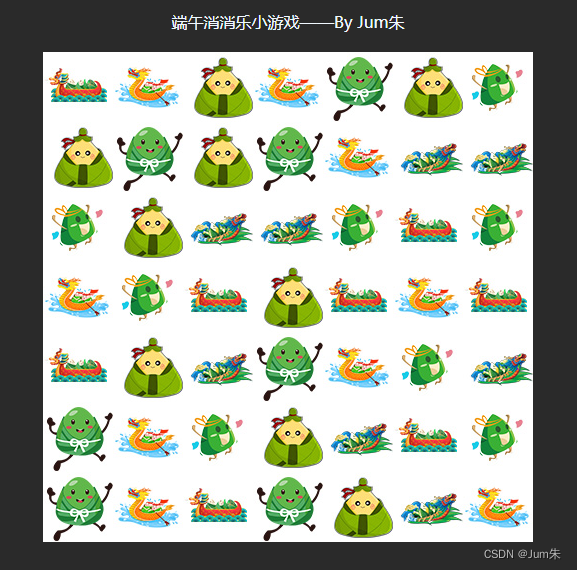
在这里编写了一个端午节消消乐游戏。当代码遇到了端午节。

CSS代码:
*{ margin:0; padding:0;}
#ul1{ position:relative; margin:20px auto; background:#1b1f2b; overflow:hidden;}
#ul1 li{ list-style:none;}
body { text-align: center; background-color: #2A2A2A; color: aliceblue}
.box0{ width:70px; height:70px; background:url(../images/1.jpg) no-repeat; float:left;}
.box1{ width:70px; height:70px; background:url(../images/2.jpg) no-repeat; float:left;}
.box2{ width:70px; height:70px; background:url(../images/3.jpg) no-repeat; float:left;}
.box3{ width:70px; height:70px; background:url(../images/4.jpg) no-repeat; float:left;}
.box4{ width:70px; height:70px; background:url(../images/5.jpg) no-repeat; float:left;}
.box5{ width:70px; height:70px; background:url(../images/6.jpg) no-repeat; float:left;}JS代码:
document.ontouchmove = function(ev){
ev.preventDefault();
};
$(function(){
var Game = {
colNum : 7,
wH : 70,
timeBtn : true,
dir : 0,
dirThis : null,
init : function(){
this.oUl = $('#ul1');
this.createMap();
},
createMap : function(){
this.oUl.css({width : this.colNum*this.wH , height : this.colNum*this.wH});
var numX = 0;
var numY = 0;
for(var i=0;i<Math.pow(this.colNum,2);i++){
var oLi = $('<li>');
oLi.attr('class','box'+ Math.floor(Math.random()*6));
oLi.data({x : numX , y : numY});
numX++;
if( numX == this.colNum ){
numX = 0;
numY++;
}
this.oUl.append( oLi );
}
this.positionShow();
this.removeShow();
this.bindTouch();
},
positionShow : function(){
this.aLi = this.oUl[0].getElementsByTagName('li');
var arr = [];
$(this.aLi).each(function(i,elem){
arr.push( [ elem.offsetLeft , elem.offsetTop ] );
});
$(this.aLi).each(function(i,elem){
$(elem).css({position : 'absolute',left : arr[i][0] , top : arr[i][1]});
});
this.arr = arr;
},
}
}
else{ //上下
if(startY < data.clientY){ //↓
if( $(startThis).data('y') != This.colNum-1 ){
This.dir = 3;
var index = $(startThis).data('x') + ($(startThis).data('y')+1)*This.colNum;
var downLi = $(This.oUl).find('li').eq(index);
var prevThis = $(startThis).prev();
$(startThis).insertAfter( downLi );
downLi.insertAfter( prevThis );
$(startThis).animate({top : This.arr[index][1]},300);
downLi.animate({top : This.arr[index-This.colNum][1]},300);
$(startThis).data('y',$(startThis).data('y')+1);
downLi.data('y',downLi.data('y')-1);
This.dirThis = downLi;
}
}
else{ //↑
if( $(startThis).data('y') != 0 ){
This.dir = 4;
var index = $(startThis).data('x') + ($(startThis).data('y')-1)*This.colNum;
var upLi = $(This.oUl).find('li').eq(index);
var prevThis = $(startThis).prev();
$(startThis).insertAfter( upLi );
upLi.insertAfter( prevThis );
$(startThis).animate({top : This.arr[index][1]},300);
upLi.animate({top : This.arr[index+This.colNum][1]},300);
$(startThis).data('y',$(startThis).data('y')-1);
upLi.data('y',upLi.data('y')+1);
This.dirThis = upLi;
}
}
}
This.removeShow();
}
return false;
});
},
removeShow : function(){
var arr = [];
var This = this;
function addArr(aLi){
var prevLi = aLi[0];
var iNum = 0;
for(var i=0;i<aLi.length;i++){
if( aLi[i].className == prevLi.className && i%7!=0 ){
iNum++;
}
else{
if(iNum >= 2){
for(var j=0;j<=iNum;j++){
arr.unshift( aLi[(i-1)-j] );
}
}
iNum = 0;
}
prevLi = aLi[i];
}
if(iNum >= 2){
for(var j=0;j<=iNum;j++){
arr.unshift( aLi[(i-1)-j] );
}
}
}
addArr(this.aLi);
addArr(this.xyChange(this.aLi));
for(var i=0;i<arr.length;i++){
for(var j=0;j<this.aLi.length;j++){
if( arr[i] == this.aLi[j] ){
this.aLi[j].bBtn = true;
}
}
}
var removeNum = 0;
var removeY = [];
var changeArr = [];
for(var i=0;i<this.aLi.length;i++){
if( this.aLi[i].bBtn ){
removeNum++;
removeY.push( this.aLi[i] );
}
}
if(removeY.length){
this.timeBtn = false;
this.dir = 0;
}
else{
this.toReset();
return;
}
for(var i=0;i<removeY.length;i++){
for(var j=0;j<this.arrY[ $(removeY[i]).data('x') ].length;j++ ){
if( removeY[i] == this.arrY[ $(removeY[i]).data('x') ][j] ){
this.arrY[ $(removeY[i]).data('x') ].iNum++;
this.arrY[ $(removeY[i]).data('x') ].splice(j,1);
this.arrY[ $(removeY[i]).data('x') ].unshift( this.oneLi( $(removeY[i]).data('x') , this.arrY[ $(removeY[i]).data('x') ].iNum ) );
}
}
}
for(var i=0;i<this.colNum;i++){
changeArr = changeArr.concat( this.arrY[i] );
}
var c = this.xyChange( changeArr );
var removeYnum = 0;
for(var i=0;i<removeY.length;i++){
$(removeY[i]).animate({opacity:0},function(){
$(this).remove();
case 2:
var index = $(this.dirThis).data('x')-1 + $(this.dirThis).data('y')*this.colNum;
var prevLi = $(this.oUl).find('li').eq(index);
$(this.dirThis).insertBefore( prevLi );
$(this.dirThis).animate({left : this.arr[index][0]},300);
prevLi.animate({left : this.arr[index+1][0]},300);
$(this.dirThis).data('x',$(this.dirThis).data('x')-1);
prevLi.data('x',prevLi.data('x')+1);
break;
case 3:
var index = $(this.dirThis).data('x') + ($(this.dirThis).data('y')+1)*this.colNum;
var downLi = $(this.oUl).find('li').eq(index);
var prevThis = $(this.dirThis).prev();
$(this.dirThis).insertAfter( downLi );
downLi.insertAfter( prevThis );
$(this.dirThis).animate({top : this.arr[index][1]},300);
downLi.animate({top : this.arr[index-this.colNum][1]},300);
$(this.dirThis).data('y',$(this.dirThis).data('y')+1);
downLi.data('y',downLi.data('y')-1);
break;
case 4:
var index = $(this.dirThis).data('x') + ($(this.dirThis).data('y')-1)*this.colNum;
var upLi = $(this.oUl).find('li').eq(index);
var prevThis = $(this.dirThis).prev();
$(this.dirThis).insertAfter( upLi );
upLi.insertAfter( prevThis );
$(this.dirThis).animate({top : this.arr[index][1]},300);
upLi.animate({top : this.arr[index+this.colNum][1]},300);
$(this.dirThis).data('y',$(this.dirThis).data('y')-1);
upLi.data('y',upLi.data('y')+1);
break;
}
},
};
Game.init();
});上述代码分为CSS,JS,Img和网页代码我已上传在代码包里面请大家自行取用学习。

二、科技让传统更便捷
1. 线上购物与送礼
端午节是一个送礼的重要时机,而线上购物为人们提供了更加便捷的购物体验。通过优化电商平台和物流系统,我们可以实现在端午节期间的快速送达和无缝交付,让人们更方便地购买和送出端午节礼物。

2. 线上分享与互动
利用社交媒体、短视频平台等现代科技工具,我们可以将自己的端午节体验与其他人分享,与亲朋好友进行互动。通过发布端午节相关的照片、视频或文字,我们可以让更多人了解端午节的文化和庆祝方式,同时也拉近了彼此之间的距离。
这里我们设计了一个端午节抽奖的活动。

HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="apple-mobile-web-app-capable" content="yes">
<title>抽奖</title>
<style type="text/css">
.qimo8{ overflow:hidden;}
.qimo8 .qimo {/*width:99999999px;*/width:8000%;}
.qimo8 .qimo div{ float:left;}
.qimo8 .qimo ul{float:left;overflow:hidden; zoom:1; }
.qimo8 .qimo ul li{float:left; list-style:none; font-size: 24px;margin: 0 1rem;}
</style>
<link rel="stylesheet" type="text/css" href="./css/styleCJ.css"/>
<script src="JS/common.js"></script>
</head>
<body>
<div class="shanDeng" id="deng">
<div id="luck"><!-- luck -->
<table style="border-spacing:.08rem .03rem;">
<tr>
<td class="luck-unit luck-unit-0"><img src="./img/01.png"></td>
<td class="luck-unit luck-unit-1"><img src="./img/02.png"></td>
<td class="luck-unit luck-unit-2"><img src="./img/03.png"></td>
</tr>
<tr>
<td class="luck-unit luck-unit-7"><img src="./img/05.png"></td>
<td class="cjBtn" id="btn"></td>
<td class="luck-unit luck-unit-3"><img src="./img/01.png"></td>
</tr>
<tr>
<td class="luck-unit luck-unit-6"><img src="./img/02.png"></td>
<td class="luck-unit luck-unit-5"><img src="./img/04.png"></td>
<td class="luck-unit luck-unit-4"><img src="./img/03.png"></td>
</tr>
</table>
</div><!-- luckEnd -->
</div>
<div class="rule">
<p>抽奖活动规则</p>
<p>1、单次加油满200元,可抽奖一次;</p>
<p>2、各种奖券使用规则详见该奖券的使用说明;</p>
<p>3、奖券请在有效期内使用或者分享给其他朋友,过期无效</p>
</div>
<div class="play">
<span></span><div class="div">
<div id="demo" class="qimo8">
<div class="qimo">
<div id="demo1">
<ul>
<li>某某某获得一等奖</li>
<li>某某某获得四等奖</li>
<li>某某某获得三等奖</li>
<li>某某某获得二等奖</li>
<li>某某某获得四等奖</li>
<li>某某某获得三等奖</li>
<li>某某某获得二等奖</li>
<li>某某某获得三等奖</li>
</ul>
</div>
<div id="demo2"></div>
</div>
</div>
</div>
</div>
<script>
var luck={
index:0, //当前转动到哪个位置,起点位置
count:0, //总共有多少个位置
timer:0, //setTimeout的ID,用clearTimeout清除
speed:20, //初始转动速度
times:0, //转动次数
cycle:50, //转动基本次数:即至少需要转动多少次再进入抽奖环节
prize:-1, //中奖位置
init:function(id){
if ($("#"+id).find(".luck-unit").length>0) {
$luck = $("#"+id);
$units = $luck.find(".luck-unit");
this.obj = $luck;
this.count = $units.length;
$luck.find(".luck-unit-"+this.index).addClass("active");
};
},
roll:function(){
var index = this.index;
var count = this.count;
var luck = this.obj;
$(luck).find(".luck-unit-"+index).removeClass("active");
index += 1;
if (index>count-1) {
index = 0;
};
$(luck).find(".luck-unit-"+index).addClass("active");
this.index=index;
return false;
},
stop:function(index){
this.prize=index;
return false;
}
};
function roll(){
luck.times += 1;
luck.roll();
if (luck.times > luck.cycle+10 && luck.prize==luck.index) {
clearTimeout(luck.timer);
luck.prize=-1;
luck.times=0;
click=false;
}else{
if (luck.times<luck.cycle) {
luck.speed -= 10;
}else if(luck.times==luck.cycle) {
var index = Math.random()*(luck.count)|0;
if(index>5){
index = 7;
}else {
index = 5;
}
luck.prize = index;//最终中奖位置
}else{
if (luck.times > luck.cycle+10 && ((luck.prize==0 && luck.index==7) || luck.prize==luck.index+1)) {
luck.speed += 110;
}else{
luck.speed += 20;
}
}
if (luck.speed<40) {
luck.speed=40;
};
luck.timer = setTimeout(roll,luck.speed);
}
return false;
}
var click=false;
window.onload=function(){
luck.init('luck');
$("#btn").click(function(){
/*//按下弹起效果
$("#btn").addClass("cjBtnDom");
setTimeout(function(){
$("#btn").removeClass("cjBtnDom");
},200);*/
if(click) {
return false;
}
else{
luck.speed=100;
roll();
click=true;
return false;
}
});
};
//播报
var demo = document.getElementById("demo");
var demo1 = document.getElementById("demo1");
var demo2 = document.getElementById("demo2");
demo2.innerHTML=document.getElementById("demo1").innerHTML;
function Marquee(){
if(demo.scrollLeft-demo2.offsetWidth>=0){
demo.scrollLeft-=demo1.offsetWidth;
}
else{
demo.scrollLeft++;
}
}
setInterval(Marquee,10);
</script>
</body>
</html>CSS代码:
/*公共样式*/
body{
background-color: #F7F7F7;
margin: 0;
padding: 0;
}
.banxin {
width: 6.9rem;
margin: 0 auto;
}
.header {
background: rgb(68, 181, 73);
height: 1rem;
width: 100%;
color: #F7F7F7;
font-size: 0.34rem;
line-height: 1rem;
}
.header a {
display: inline-block;
width: 0.2rem;
height: 0.34rem;
line-height: 0.34rem;
margin-bottom: -0.03rem;
margin-right: 0.25rem;
background: url("../img/sprite.png") no-repeat -3.38rem 0;
background-size: 3.98rem 1.16rem;
}
.header span {
line-height: 0.34rem;
}
.w{
min-width: 320px;
max-width: 750px;
margin: 0 auto;
}
*{
box-sizing: border-box;
}
html,body,div,span,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,abbr,address,cite,code,del,dfn,em,img,ins,kbd,q,samp,small,strong,sub,sup,var,b,i,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,figcaption,figure,footer,header,hgroup,menu,nav,section,summary,time,mark,audio,video {
margin:0;
font-family: "Microsoft Yahei";
padding:0;
/*border:0;
*/
/*outline:0;
*/
/*font-size:100%;
vertical-align:baseline;
background:transparent;
*/
}
h1,h2,h3,h4,h5,h6,em,i {
font-weight:100;
font-style:normal;
}
ul,ol,li {
list-style-type:none;
}
a {
color:#666;
text-decoration:none;
outline:0;
}
a:hover {
text-decoration:none;
}
.clearfix:after,.clearfix:before{
content: "";
display: table;
}
.clearfix:after{
clear: both;
}
.clearfix{
zoom: 1;/*兼容ie6,7,8*/
}
.fl{
float: left;
}
.fr{
float: right;
}JS代码:
/*让文字和标签的大小随着屏幕的尺寸做变话 等比缩放*/
//(function () {
//var html = document.getElementsByTagName('html')[0];
/*取到屏幕的宽度*/
// var width = window.innerWidth;
/* 640 100 320 50 */
// var fontSize = 100/750*width;
/*设置fontsize*/
// html.style.fontSize = fontSize +'px';
//调整页面尺寸大小
// window.onresize = function(){
// var html = document.getElementsByTagName('html')[0];
/*取到屏幕的宽度*/
// var width = window.innerWidth;
/* 640 100 320 50 */
// var fontSize = 100/750 * width;
/*设置fontsize*/
// html.style.fontSize = fontSize +'px';
// }
//})()
(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
docEl.style.fontSize = 100 * (clientWidth / 750) + 'px';
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);上述代码分为CSS,JS,Img和网页代码我已上传在代码包里面请大家自行取用学习。

注意:上文中引用的js请大家自行的去js库选择引用即可。
结语:
端午节作为传统佳节,正在与现代科技实现了有机的融合。利用代码与技术,我们可以创造出更多有趣、互动和便捷的端午节体验。让我们共同努力,将端午节的传统文化传承下去,并且借助技术的力量将其推广到更多人群中。愿端午节带给我们团圆与快乐,同时也助力我们走向文化的科技化未来。