Three.js 入门示例_bcbobo21cn的博客-CSDN博客
这里做了Three.js入门示例,显示一个球体;
下面单独看一下场景Scene;
先只有2句代码,
const scene = new THREE.Scene();
var x = 5;
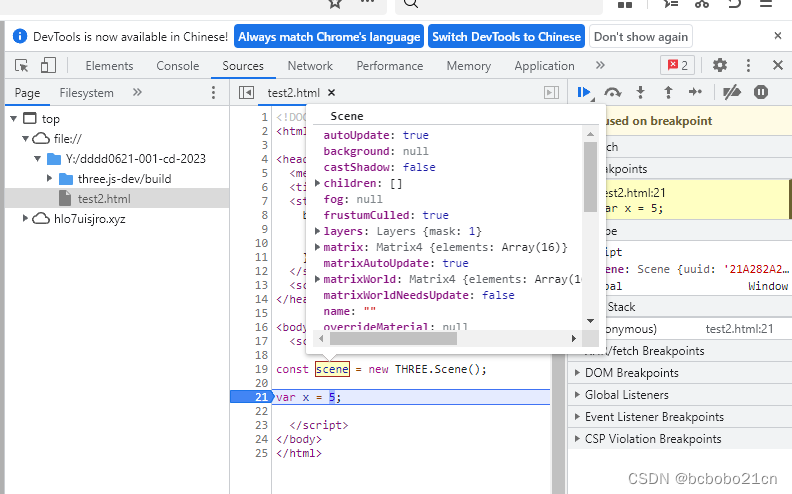
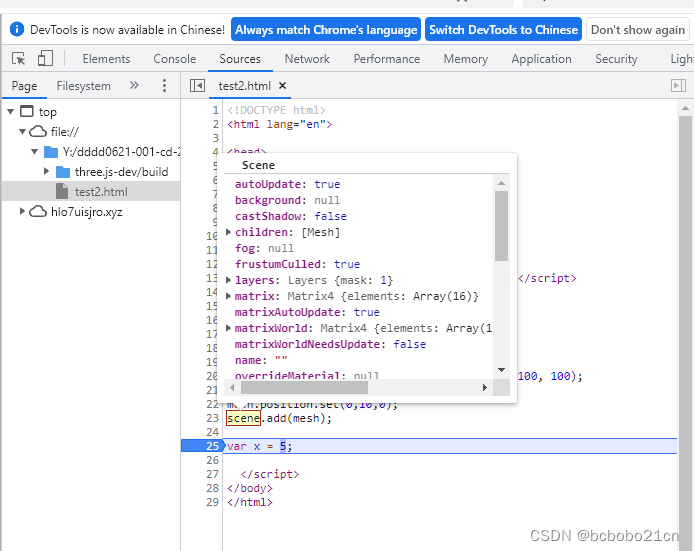
然后进入前端调试;中断在 var x = 5 这句;把鼠标放到scene上看一下;

Scene有一些属性;是否自动更新,背景,castShadow这个估计是阴影;场景具有孩子,children;场景是否有雾,fog;layers,场景可能是分层的;场景还有矩阵,一般应该是把对象加入场景即可;

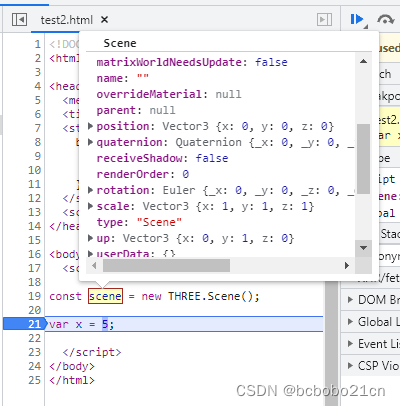
再下移看一下;Scene还有位置;旋转属性,刻度属性;up应该是上方向;一般是只要把对象加入场景即可;
然后把代码增加到5句,
const scene = new THREE.Scene();
const geometry = new THREE.BoxGeometry(100, 100, 100);
const mesh = new THREE.Mesh(geometry);
mesh.position.set(0,10,0);
scene.add(mesh);
var x = 5;
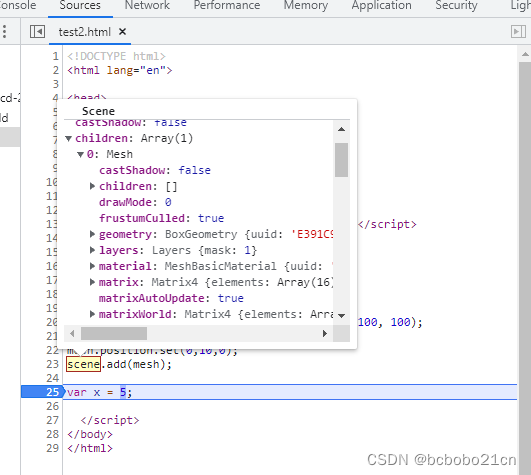
场景中加入一个几何体;又中断到 var x = 5 ;

看一下mesh被加入到children中;

mesh中包含geometry;