一、Three中的纹理和材质介绍
THREE中的纹理和材质是用来渲染3D场景中的物体表面的。纹理贴图定义物体表面的颜色和外观,而材质则定义物体表面如何反射光线。
-
纹理可以使用多种类型的图像文件,包括
JPEG、PNG、GIF等。纹理可以是简单的颜色、图案或者是复杂的图像。 -
材质是指物体表面材料的特性。在THREE中,材质可以定义物体表面的颜色、质地、透明度等属性。材质可以使用多种类型的渲染器,包括基本的
Phong(光泽)、Lambert(哑光)和Basic渲染器。此外,高级材质如PBR(物理渲染)材质还可以模拟真实的光学特性,包括表面反射、漫反射和透明度等。
总的来说,THREE中的纹理和材质是用来定义物体表面属性,使3D场景更加真实、逼真的关键部分。
二、自定义立方体纹理
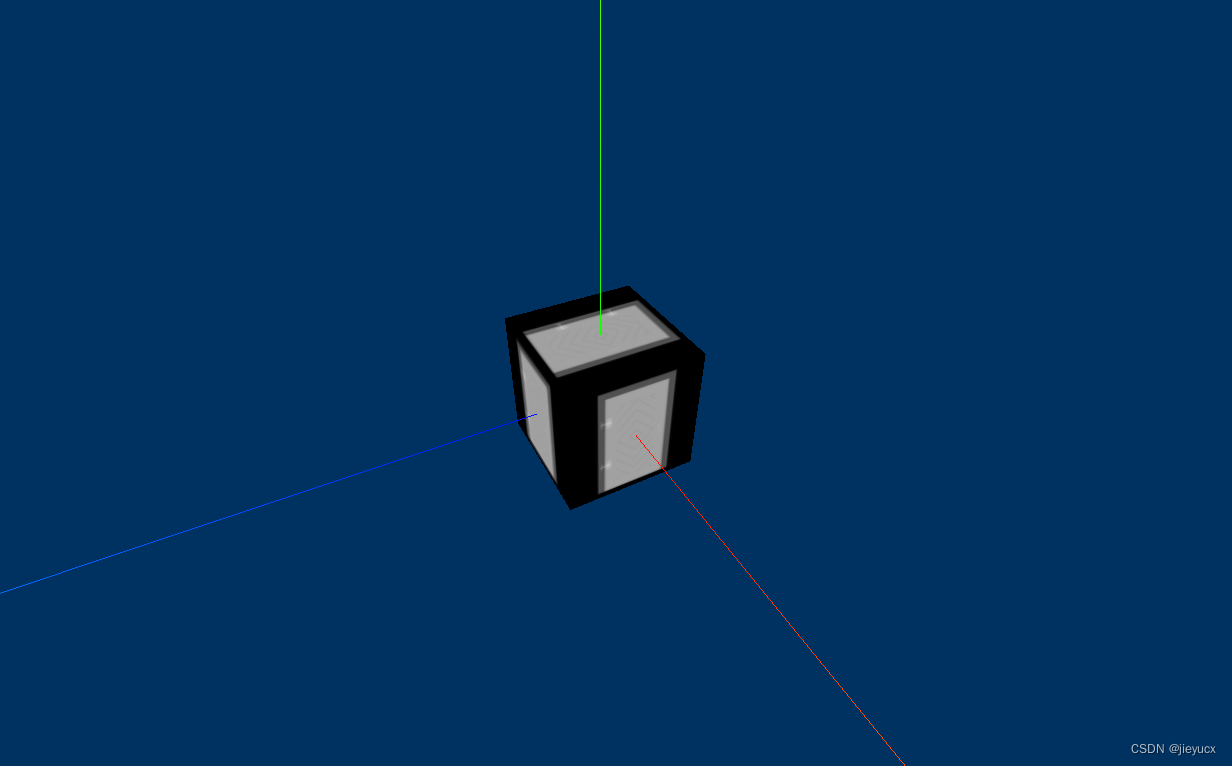
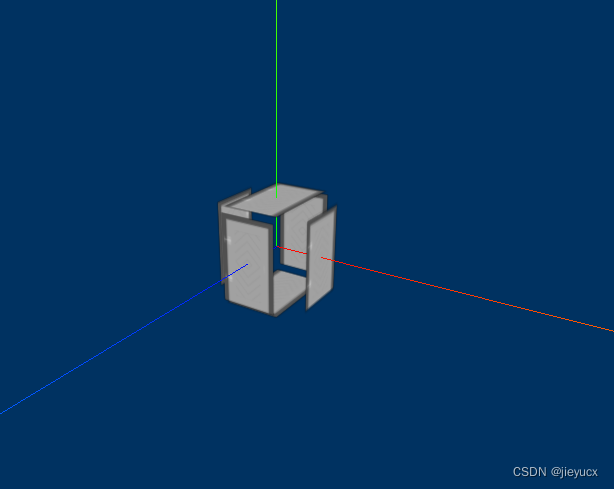
效果如图:

核心代码:
// 导入纹理
const textureLoader = new THREE.TextureLoader();
const doorColorTexture = textureLoader.load("./textures/door/height.jpg");
// 添加物体
const cubeGeometry = new THREE.BoxBufferGeometry(1, 1, 1);
// 材质
const basicMaterial = new THREE.MeshBasicMaterial({
map: doorColorTexture,
});
// 创建物体
const cube = new THREE.Mesh(cubeGeometry, basicMaterial);
// 将物体添加到场景
scene.add(cube);
三、纹理常用属性介绍
1. 偏移量offset

// 设置纹理偏移
// doorColorTexture.offset.x = 0.5; // 沿着x轴偏移50%
// doorColorTexture.offset.y = 0.5; // 沿着y轴偏移50%
doorColorTexture.offset.set(0.5, 0.5); // 0.5表示偏移50%
2. 旋转rotation

// 设置旋转中心
doorColorTexture.center.set(0.5, 0.5);
// 设置纹理旋转
doorColorTexture.rotation = Math.PI / 4; // 45度
3. 重复repeat

// 设置纹理重复
doorColorTexture.repeat.set(3, 4) // 沿着x轴重复3次
// 设置纹理重复模式 MirroredRepeatWrapping 镜像重复
doorColorTexture.wrapS = THREE.RepeatWrapping; // 沿着x轴重复
doorColorTexture.wrapT = THREE.RepeatWrapping; // 沿着y轴重复
4. 纹理显示算法

// 导入纹理
const textureLoader = new THREE.TextureLoader();
const texture = textureLoader.load("./textures/minecraft.png");
// 添加物体
const cubeGeometry = new THREE.BoxBufferGeometry(1, 1, 1);
// 材质
const basicMaterial = new THREE.MeshBasicMaterial({
map: texture,
});
const cube = new THREE.Mesh(cubeGeometry, basicMaterial);
scene.add(cube);
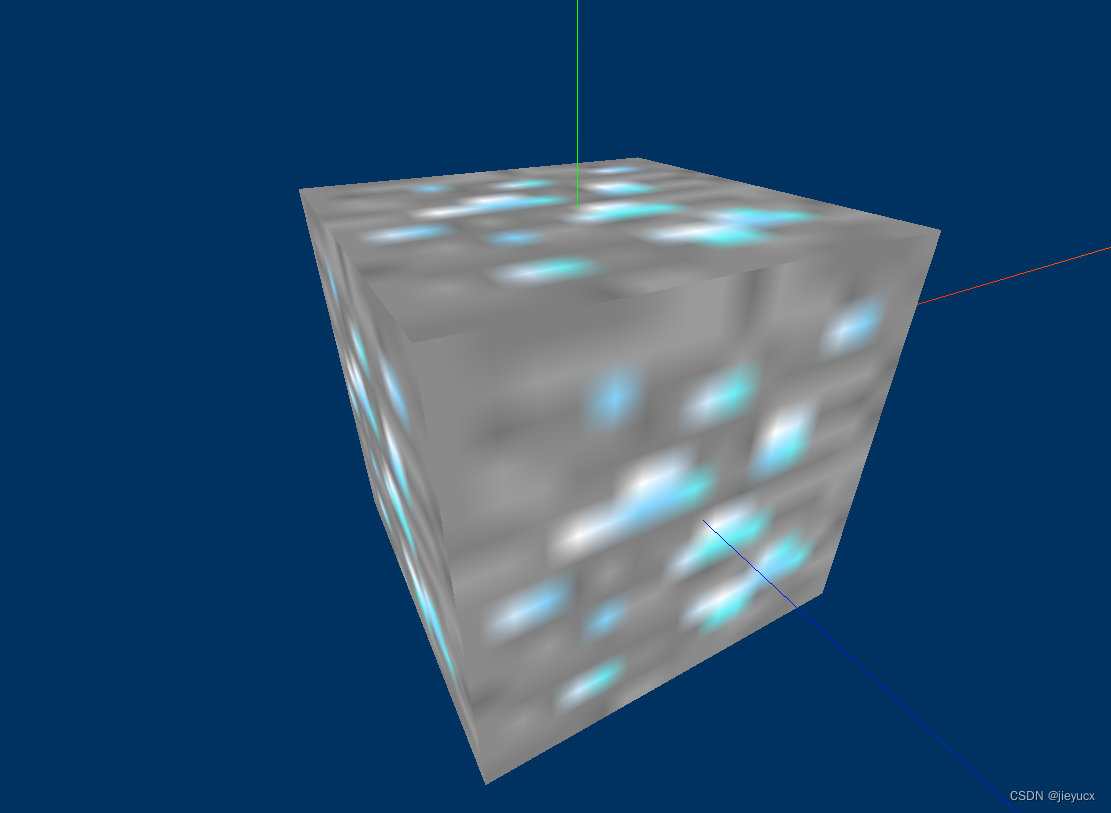
在这里我们换个纹理贴图,当我们放大时:

可以看到图像模糊了,这样的用户体验是很不好的,有没有什么办法解决呢?
这就是设置其的显示方式,默认是LinearFilter线性显示,我们改成NearestFilter就可以了
// texture纹理显示设置
texture.minFilter = THREE.NearestFilter;
texture.magFilter = THREE.NearestFilter;
// texture.minFilter = THREE.LinearFilter;
// texture.magFilter = THREE.LinearFilter;
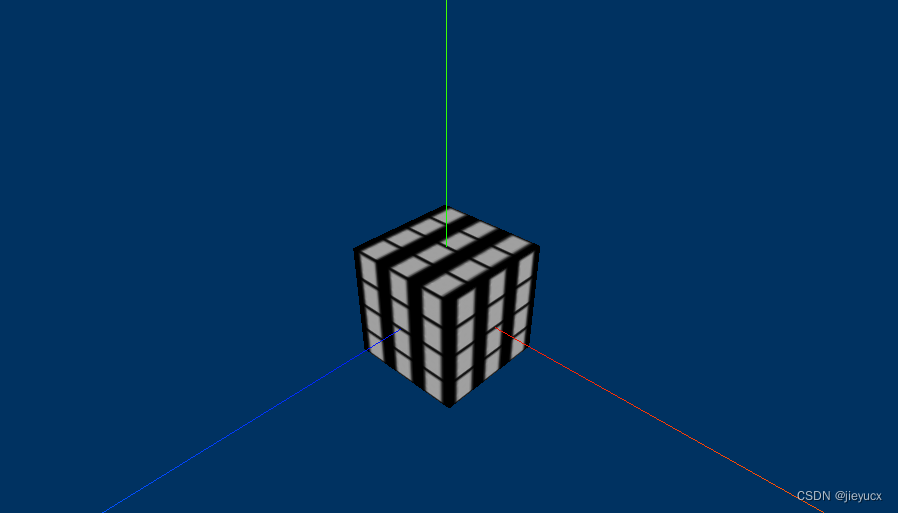
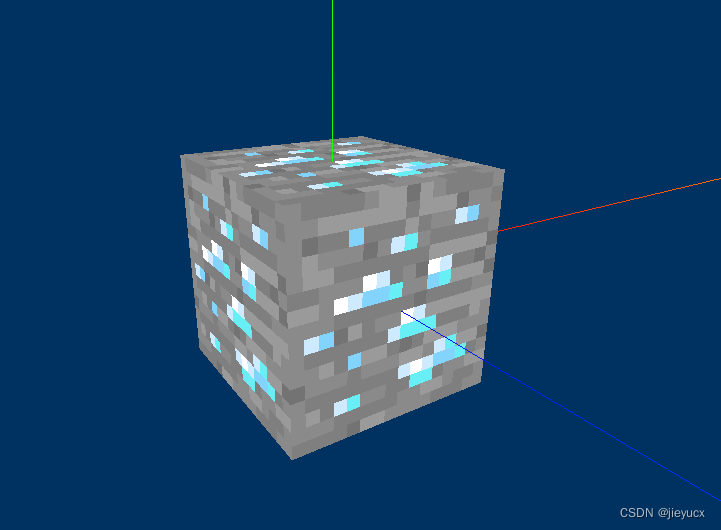
设置完成之后,我们在放大看看

即使放到很大还是很清晰
THREE.NearestFilter介绍
THREE.NearestFilter是three.js中的一种纹理显示模式,也称为最近邻过滤。
在此模式下,网格表面的纹理像素直接对应到屏幕像素,像素之间没有任何插值,因此图像会出现锯齿状的效果。这种模式适用于一些低分辨率的像素风格游戏或像素艺术,可以增强游戏的复古感或像素艺术的细节表现。
可以通过以下方式来设置THREE.NearestFilter:
texture.magFilter = THREE.NearestFilter;
texture.minFilter = THREE.NearestFilter;
其中
- magFilter表示纹理的放大过滤方式,
- minFilter表示缩小过滤方式。
我们在设置过程中,将这两个过滤模式都设置为THREE.NearestFilter即可将整个纹理的显示模式都改为最近邻过滤。
5. 透明纹理
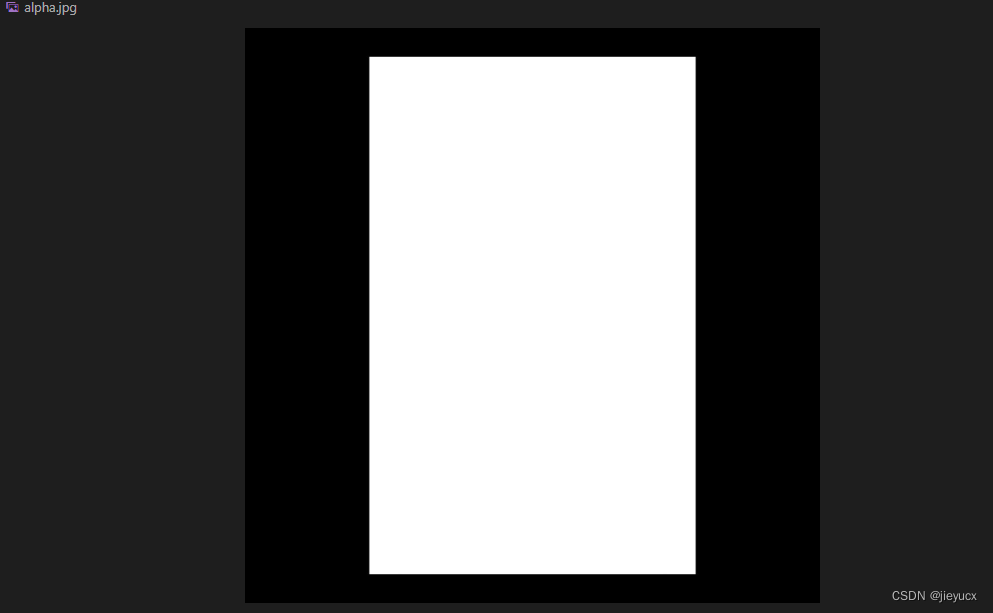
我们还是以最开始的门的纹理为例,要设置门的透明,我们需要准备一张和门这个纹理图片切合的黑白图片,黑色代表不显示,白色代表完全显示

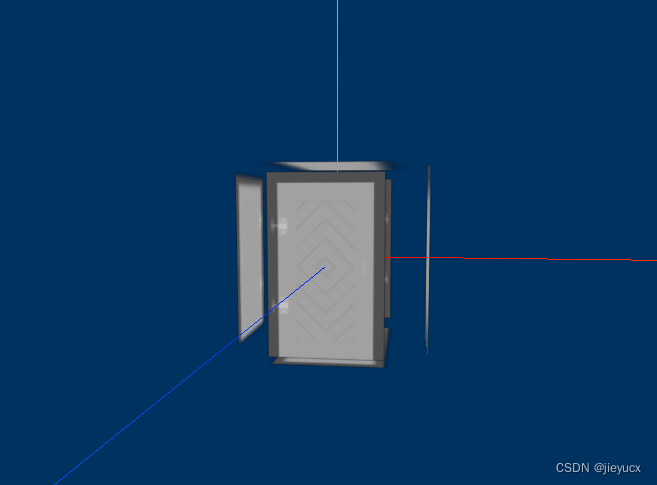
这时我们没有设置透明之前的样子

// 导入纹理
const textureLoader = new THREE.TextureLoader();
const doorColorTexture = textureLoader.load("./textures/door/height.jpg");
// 添加物体
const cubeGeometry = new THREE.BoxBufferGeometry(1, 1, 1);
// 材质
const basicMaterial = new THREE.MeshBasicMaterial({
map: doorColorTexture,
});
const cube = new THREE.Mesh(cubeGeometry, basicMaterial);
scene.add(cube);
我现在的需求是只保留门,其他黑色的边框完全透明,

代码如下:
// 导入纹理
const textureLoader = new THREE.TextureLoader();
const doorColorTexture = textureLoader.load("./textures/door/height.jpg");
// 添加透明背景纹理
const doorAplhaTexture = textureLoader.load("./textures/door/alpha.jpg");
// 添加物体
const cubeGeometry = new THREE.BoxBufferGeometry(1, 1, 1);
// 材质
const basicMaterial = new THREE.MeshBasicMaterial({
map: doorColorTexture,
alphaMap: doorAplhaTexture, // 设置透明
transparent: true, // 允许透明
});
const cube = new THREE.Mesh(cubeGeometry, basicMaterial);
scene.add(cube);
6. 环境遮挡贴图aoMap和强度aoMapIntensity
这是我们上面设置了透明度的门,可看上去并不立体,感觉就是一个平面图,没有那种3d的真实的门的感觉

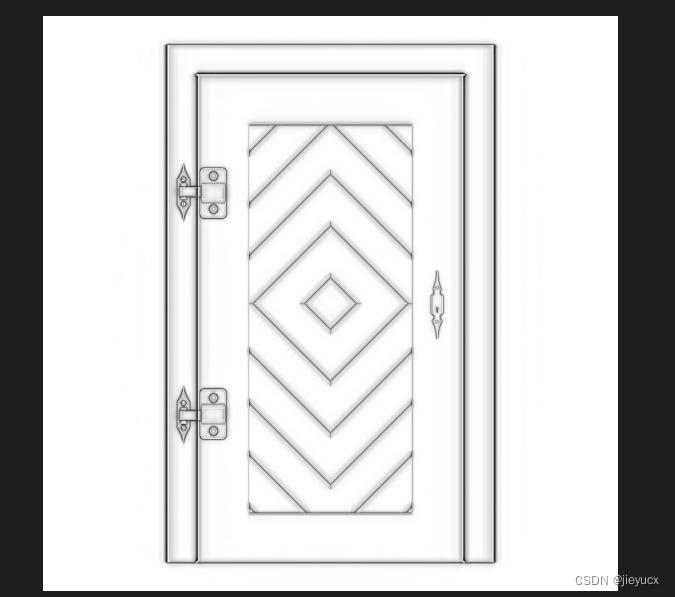
想要让门有真实的感觉我们需要设置纹理贴图的遮挡和强度,我们先准备一张遮挡图片如下:

然后我们在设置遮挡和强度
// 导入纹理
const textureLoader = new THREE.TextureLoader();
const doorColorTexture = textureLoader.load("./textures/door/height.jpg");
const doorAplhaTexture = textureLoader.load("./textures/door/alpha.jpg");
// 定义遮挡贴图
const doorAoTexture = textureLoader.load(
"./textures/door/ambientOcclusion.jpg"
);
// 添加物体
const cubeGeometry = new THREE.BoxBufferGeometry(1, 1, 1);
// 材质
const basicMaterial = new THREE.MeshBasicMaterial({
map: doorColorTexture,
alphaMap: doorAplhaTexture,
transparent: true,
aoMap: doorAoTexture, // 遮挡贴图
aoMapIntensity: 1, // 强度1为最强,0最小
// opacity: 0.3,
// side: THREE.DoubleSide,
});
basicMaterial.side = THREE.DoubleSide;
const cube = new THREE.Mesh(cubeGeometry, basicMaterial);
scene.add(cube);
// 给cube添加第二组uv
cubeGeometry.setAttribute(
"uv2",
new THREE.BufferAttribute(cubeGeometry.attributes.uv.array, 2)
);
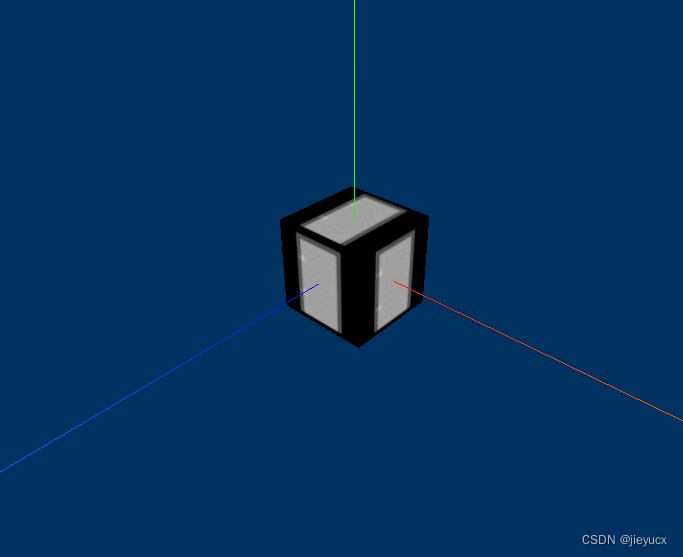
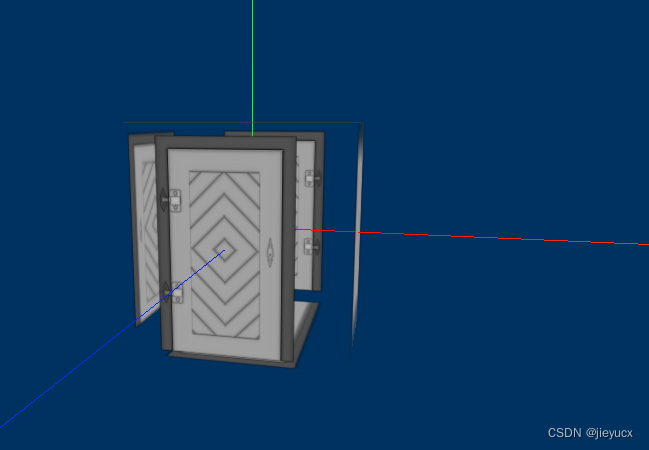
效果如图:

如上图是设置了遮挡和强调之后的门,看上去是不是更加真实了呢。
好啦以上就是关于three.js物体的纹理new THREE.TextureLoader()及其常用属性的介绍啦