本文旨在帮助读者理解如何使用ChatGPT来辅助安装和学习Qt 6.2。我们将从Qt 6.2的基本概念开始,然后深入了解其安装过程,并探讨如何使用ChatGPT作为一个强大的辅助工具。对于那些寻求在学习和使用Qt 6.2中找到有效支持的人来说,这篇文章将提供宝贵的见解和指导。
一, 引言
Qt是一个免费和开源的跨平台应用程序开发框架,可以用于开发具有图形用户界面(GUI)的应用程序。Qt 6.2是Qt 6系列第一个长期技术支持版本(Long Term Support,LTS),它包括许多新特性和优化,使得开发现代应用程序更加高效和便捷。
ChatGPT是OpenAI开发的一种先进的语言生成模型。它能够理解和生成自然语言文本,因此可以用于各种应用,包括聊天机器人、内容生成和更多。
在学习新的编程技术时,常常会遇到疑问和挑战。这就是ChatGPT发挥作用的地方。通过向ChatGPT提出问题或寻求建议,你可以得到实时的反馈和帮助,这对于解决Qt 6.2的安装和学习过程中遇到的问题非常有用。
在本文中,我们将首先探讨Qt 6.2的基本概念和安装过程。然后,我们将深入了解如何利用ChatGPT来解答问题、获取资源和提高学习效率。让我们开始吧!
二,Qt 6.2的概述
Qt 6.2是一个流行的跨平台应用开发框架,它提供了用于创建高性能和高度可定制应用程序的工具和库。Qt 6.2在早期版本的基础上引入了许多新特性和改进,以下是一些亮点:
1. Qt 6.2新特性
Qt 6.2引入了新的模块以及对旧模块的重大更新,主要包括:
-
QtQuick.Dialogs:新增的QML模块,为没有Qt原生对话框支持的平台提供了原生对话框与Qt Quick回退选项。
-
Qt Bluetooth:移除了对BlueZ 4和Win32后端的支持,删除了QML API和QBluetoothTransferManager及相关类,删除了与配对代理相关的功能。
-
Qt Multimedia:API有五大功能块,每个API相比Qt 5都进行了重大更改,包括设备发现、低级音频、播放和解码、捕捉和录制、视频输出管道。
-
Qt NFC:移除了对Linux/NearD的支持,添加了对iOS的支持。
-
Qt Positioning:许多属性被设为可绑定,重命名了QGeoPolygon::path()为QGeoPolygon::perimeter等。
-
Qt Remote Objects:进行了一些改进,如增加了类枚举、QFlags、多行注释(C-风格)等。
-
Qt Sensors:进行了一些改进,如大多数面向QML的属性现在可绑定,添加了QSensorBackend::sensorBusy()的参数以便也能清除繁忙状态,删除了qtimestamp的typedef等。
-
Qt Serial Bus:进行了一些改变,如删除了QCanBusFactory,将QCanBusFactoryV2重命名为QCanBusFactory等。
-
Qt Serial Port:重新引入了此模块。
-
Qt WebChannel:进行了一些改进,如使QWebChannel属性可绑定等。
-
Qt WebEngine:进行了一些改变,如将Qt Quick的子模块从QtWebEngine重命名为QtWebEngineQuick,以及将一些类从QtWebEngineWidgets移动到QtWebEngineCore等。
-
Qt WebSockets:进行了一些更改,如应使用QWebSocketServer::socketDescriptor()和QWebSocketServer::setSocketDescriptor()来访问底层的
qintptr类型的socket描述符等。 -
Qt WebView:在Qt 6.2中并未对Qt WebView进行源代码破坏性更改。
2. Qt 6.2优势
-
模块化:Qt 6.2的模块化设计使得开发者可以只选用他们所需的组件,降低了应用程序的复杂性和大小。
-
跨平台:Qt 6.2支持多种操作系统,包括Windows、Linux、macOS、iOS、Android等,使得开发者可以编写一次代码,运行在多个平台。
-
性能优化:Qt 6.2对许多模块进行了优化,```markdown
包括Qt Quick和Qt Multimedia等,提高了运行效率和响应速度。 -
易用性:Qt 6.2提供了大量的工具和组件,使得开发者可以更容易地创建复杂的用户界面和高性能的应用程序。
-
社区支持:Qt 6.2有一个活跃的开发者社区,提供了大量的文档、教程和示例代码,帮助开发者快速上手和解决问题。
-
持续更新:Qt 6.2作为Qt 6系列的一部分,持续接收新的功能更新和性能优化,保证了其在未来的竞争力。
-
兼容性:Qt 6.2在引入新功能的同时,尽力保持了对旧版本Qt的兼容性,使得开发者可以更容易地升级他们的项目。
三,安装前的准备
在开始安装Qt 6.2之前,我们需要确保满足一些基本的系统要求。本文使用windows11进行示例。
1. 操作系统要求和兼容性
Qt 6.2支持多种操作系统。在选择适合你的版本时,请考虑你的开发目标和环境。Qt 6.2通常支持以下操作系统:
- Windows 10 或更高版本
- macOS 10.14 (Mojave) 或更高版本
- Various Linux distributions (例如 Ubuntu 18.04 或更高版本)
2. 硬件要求
虽然Qt 6.2没有严格的硬件要求,但为了流畅的开发体验,建议至少具备以下配置:
- 处理器:双核或更高
- 内存:4 GB 或更多
- 硬盘空间:足够的可用空间来安装Qt 6.2及其组件(建议至少10 GB)
四,下载Qt 6.2
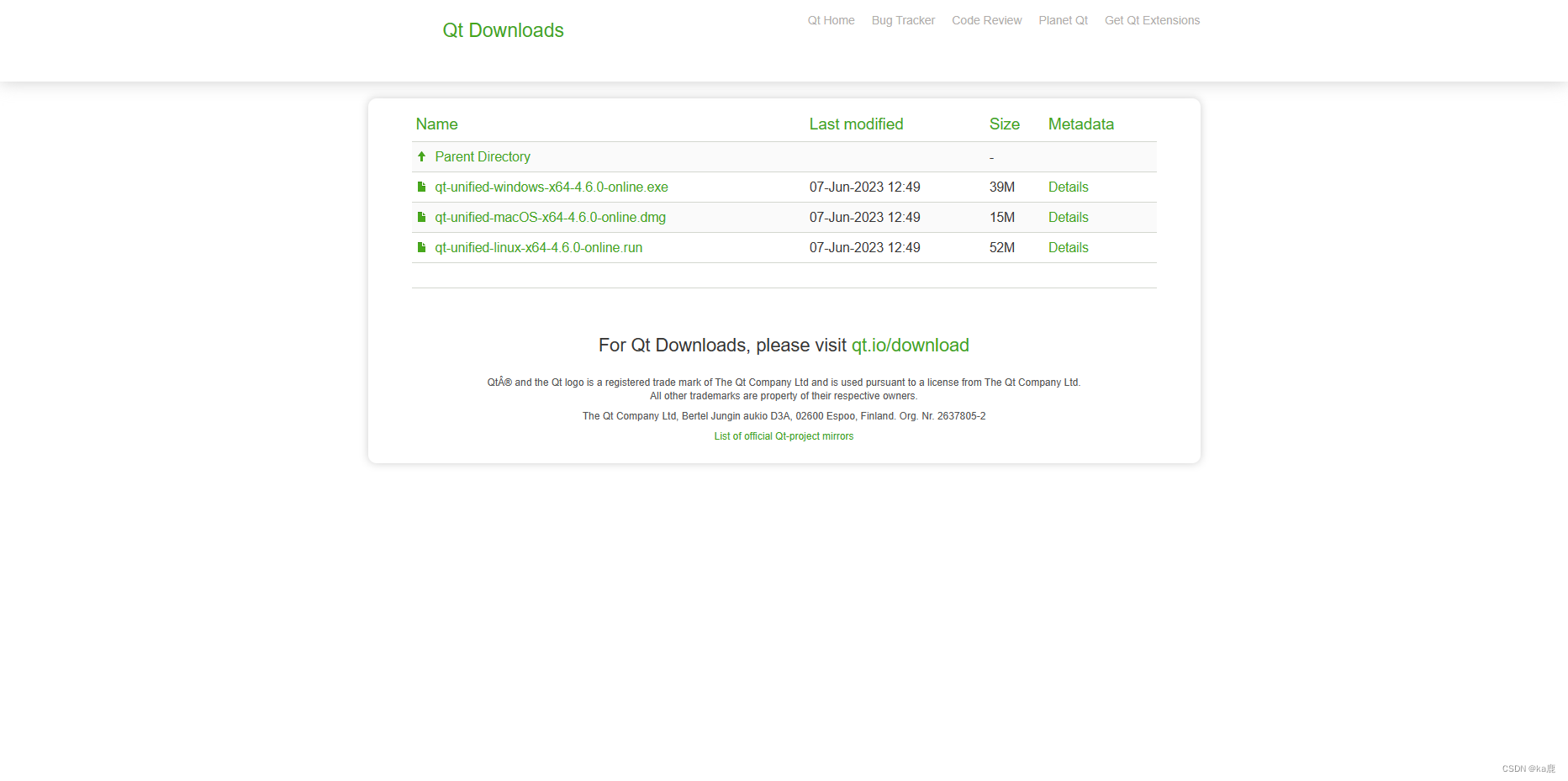
1,下载地址:Qt在线安装器,选择适合自己系统的安装器

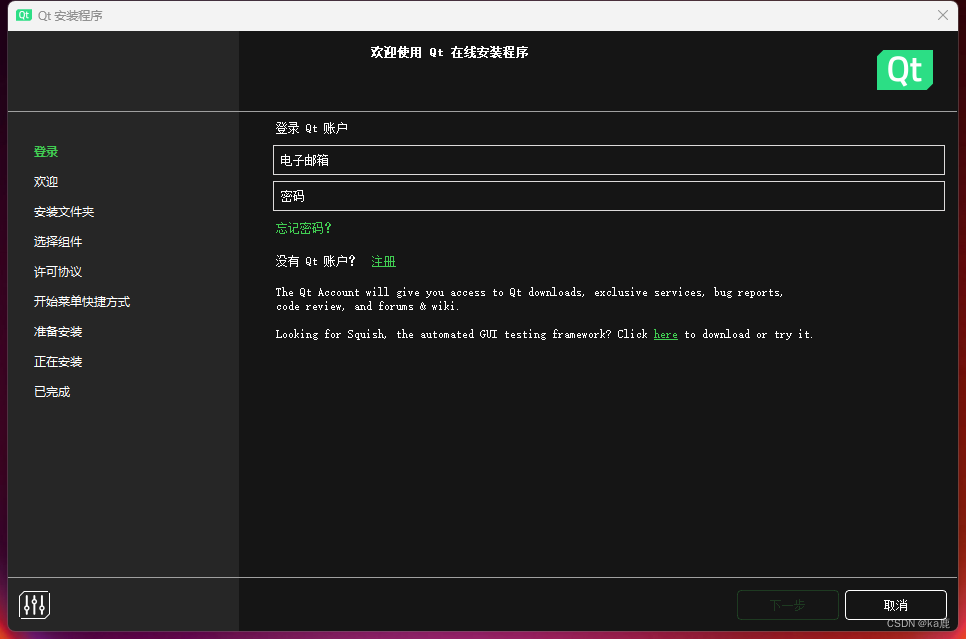
2,双击打开下载的安装器,画面如下,没有账号需先进行注册,填写完成后点击下一步。
 3,勾选同意项,点击下一步。
3,勾选同意项,点击下一步。

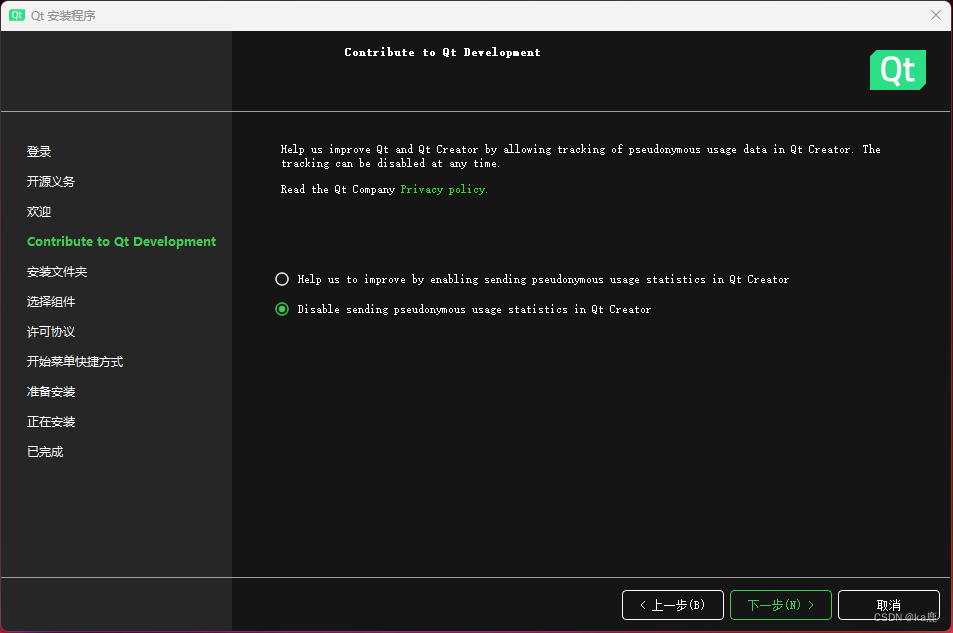
4,选择Disable,下一步

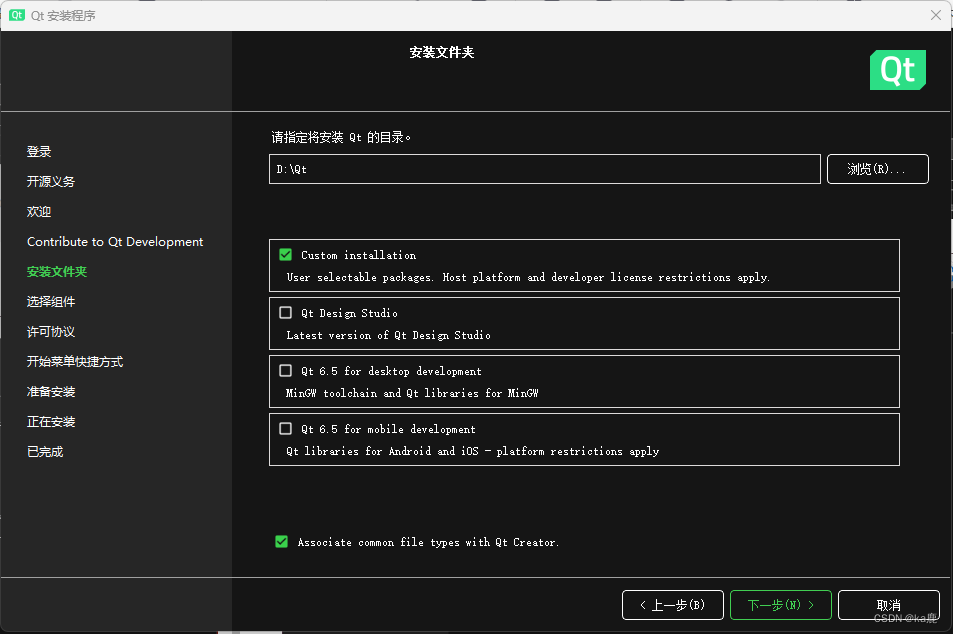
5,指定Qt安装目录,选择自定义安装

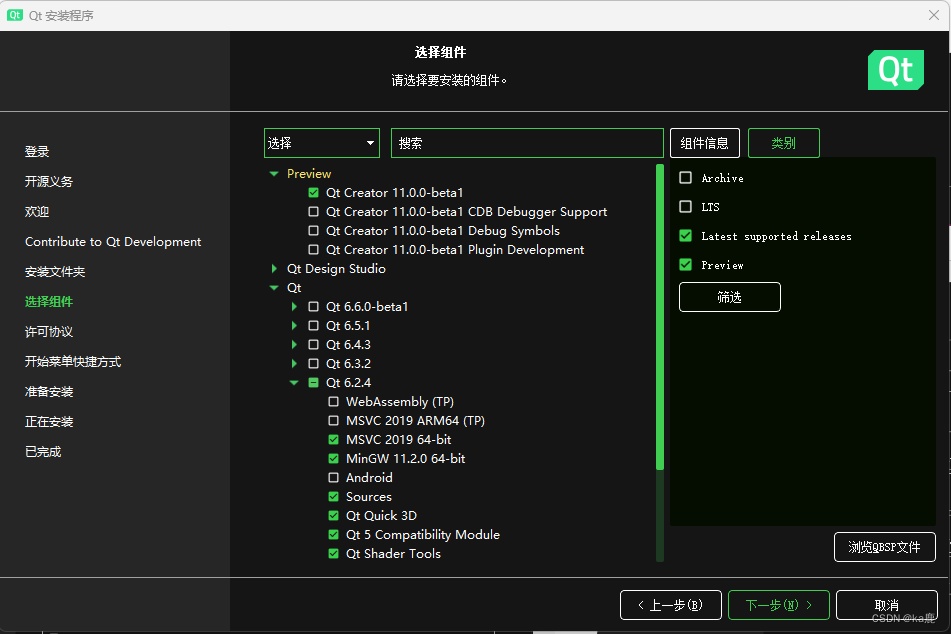
6,勾选Qt Creator,Qt的代码编辑器,Qt6.2.4部分按需选择,后续有需要也可重新进行安装。

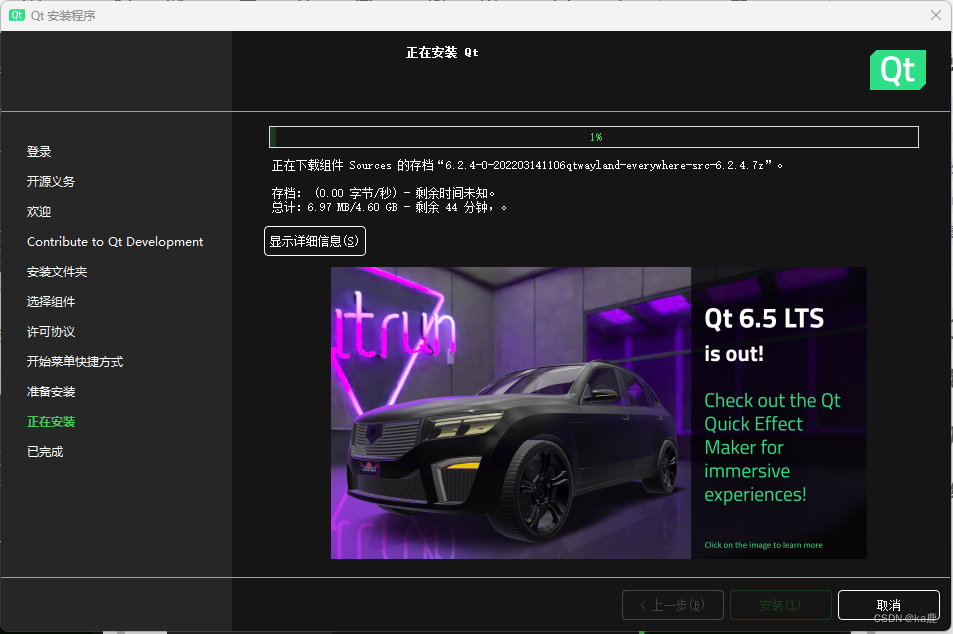
7,等待安装完成,时间会有些长。

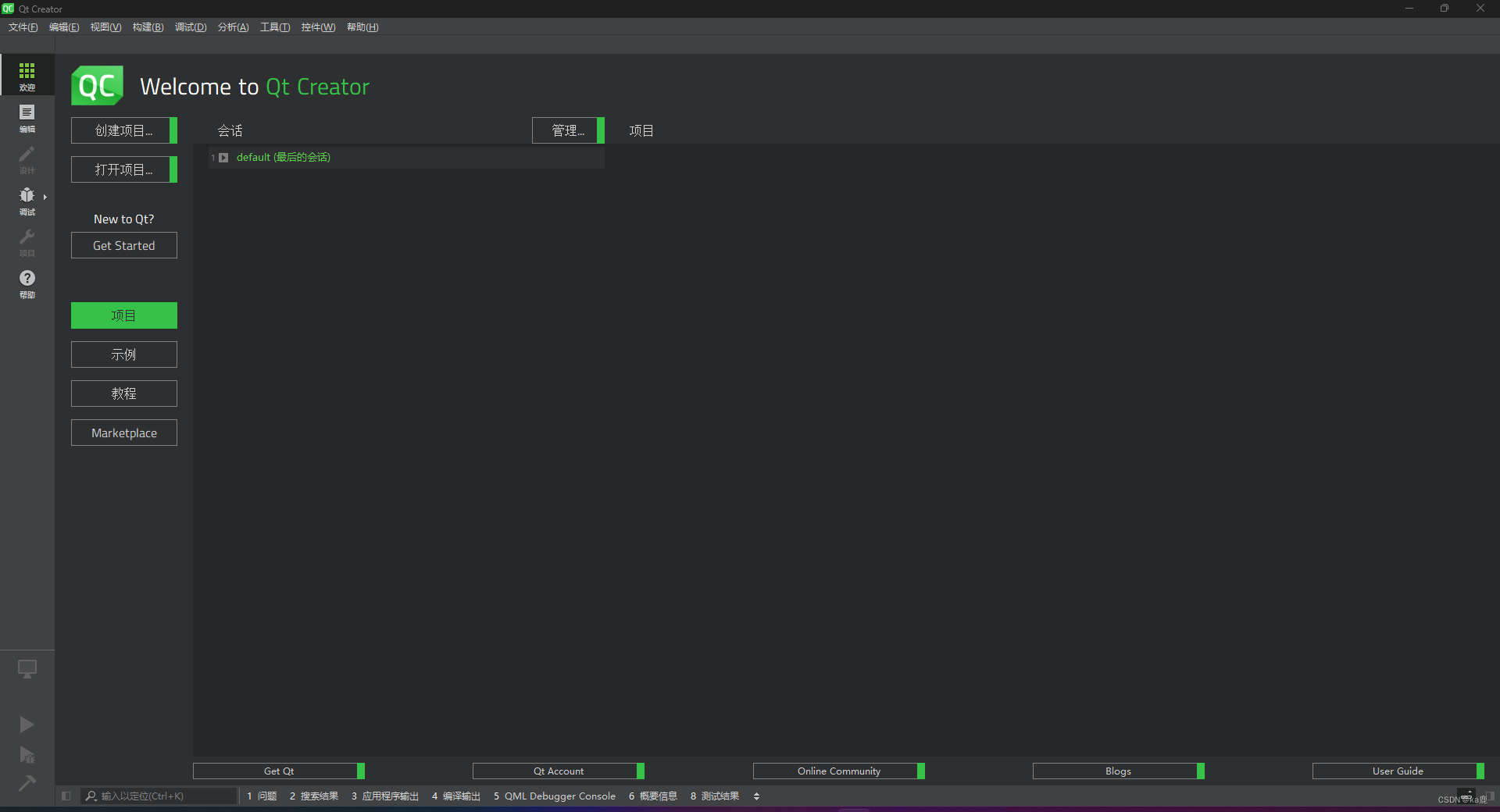
8,安装完成,打开qt,显示如下界面则安装成功

五,借助ChatGPT实现一个登录界面
1,创建工程
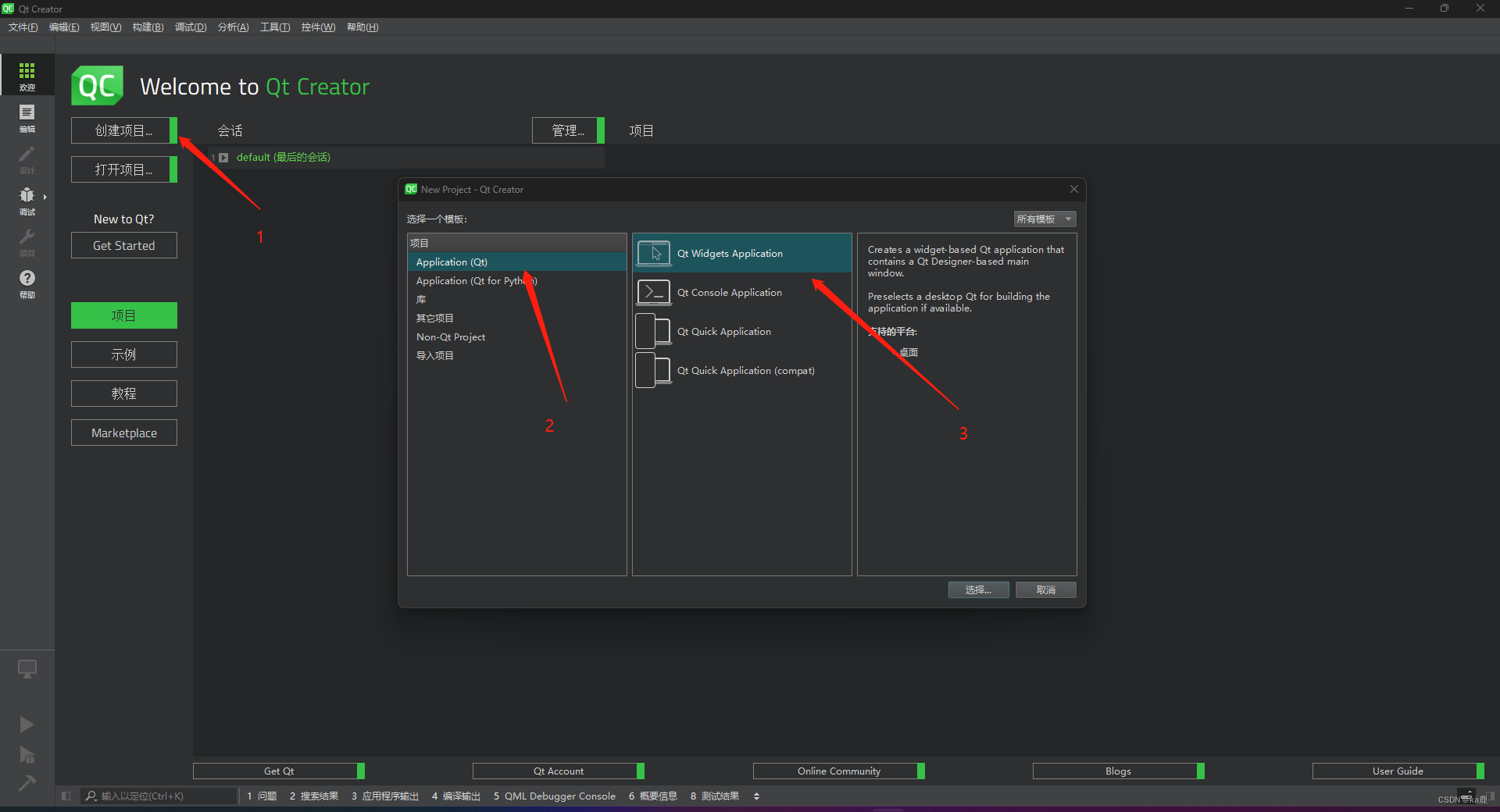
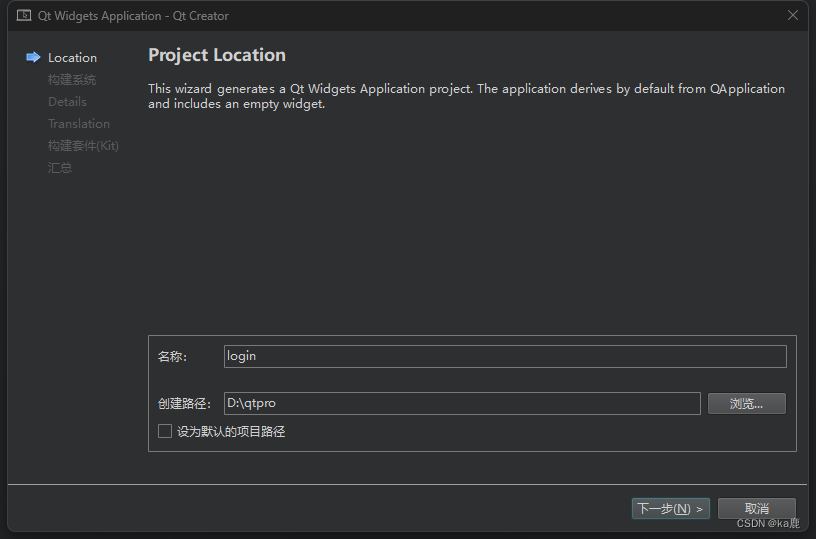
点击创建项目,选择Qt Widget Application

选择工程目录和名字

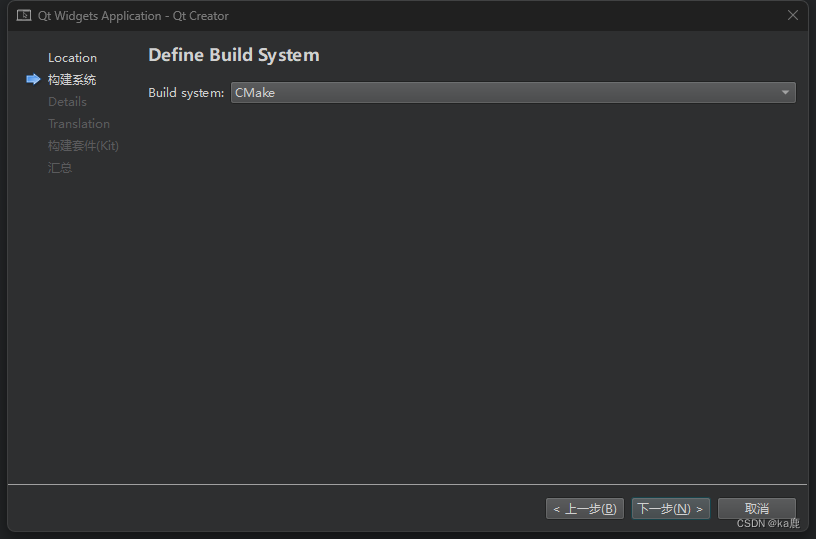
构建系统选择的cmake,后续教程cmake为主。

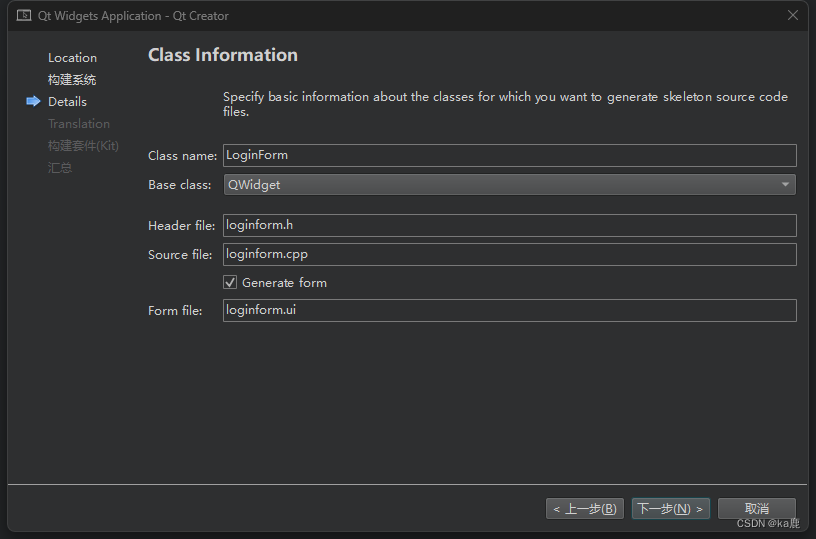
选择Base class为QWidget,命名自己的类

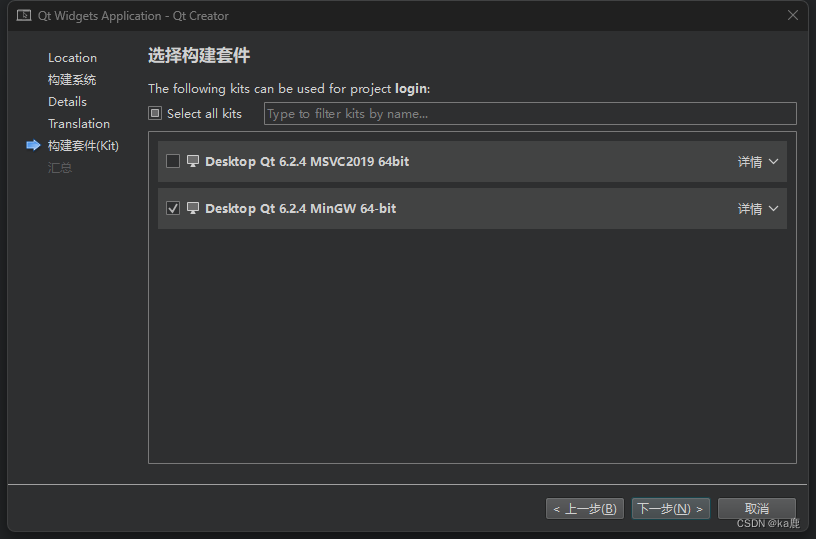
构建套件选择MinGW

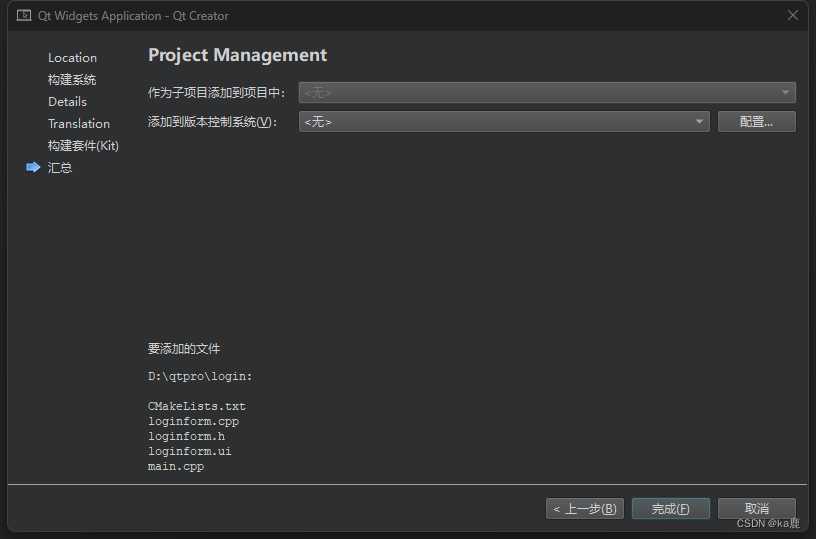
直接点完成

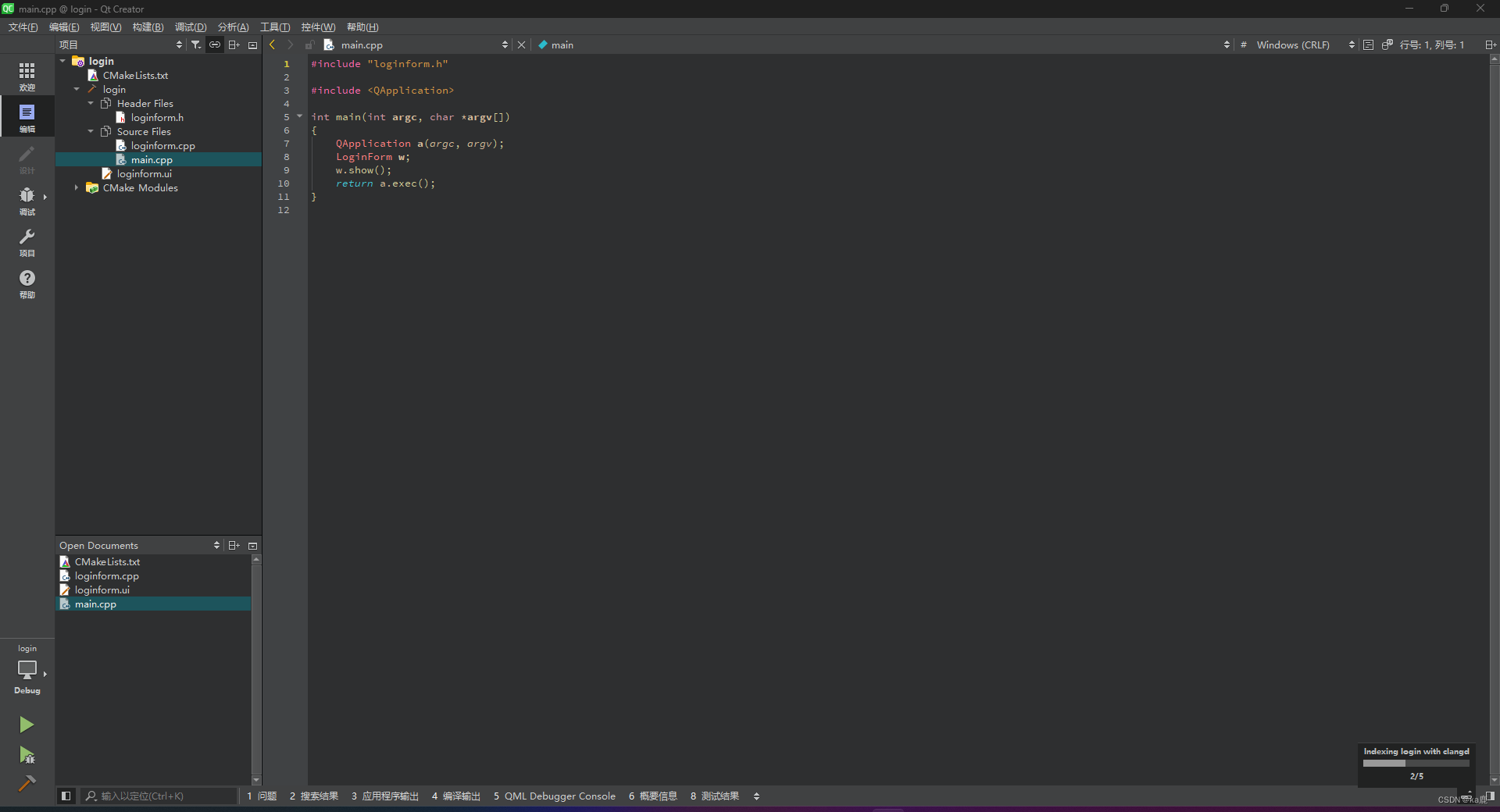
qt会自动生成如下目录

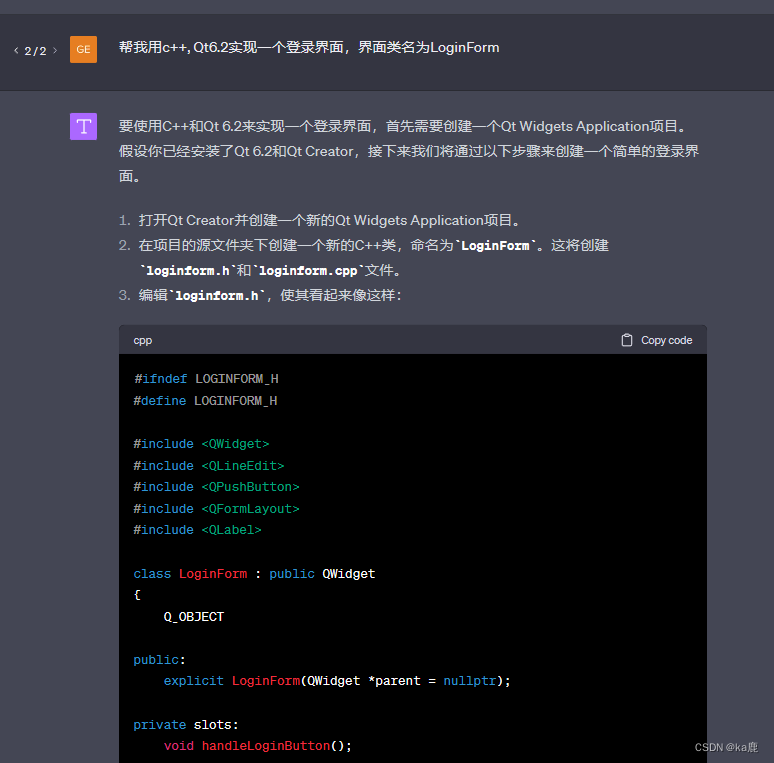
2,请教小C老师
如下是小C老师给的部分内容

loginform.h
#ifndef LOGINFORM_H
#define LOGINFORM_H
#include <QWidget>
#include <QLineEdit>
#include <QPushButton>
#include <QFormLayout>
#include <QLabel>
class LoginForm : public QWidget
{
Q_OBJECT
public:
explicit LoginForm(QWidget *parent = nullptr);
private slots:
void handleLoginButton();
private:
QLineEdit *usernameLineEdit;
QLineEdit *passwordLineEdit;
QPushButton *loginButton;
};
#endif // LOGINFORM_H
loginform.cpp
#include "loginform.h"
LoginForm::LoginForm(QWidget *parent) : QWidget(parent),
usernameLineEdit(new QLineEdit(this)),
passwordLineEdit(new QLineEdit(this)),
loginButton(new QPushButton("Login", this))
{
QFormLayout *layout = new QFormLayout(this);
layout->addRow(new QLabel("Username:"), usernameLineEdit);
layout->addRow(new QLabel("Password:"), passwordLineEdit);
passwordLineEdit->setEchoMode(QLineEdit::Password);
layout->addRow(loginButton);
connect(loginButton, &QPushButton::clicked, this, &LoginForm::handleLoginButton);
}
void LoginForm::handleLoginButton()
{
QString username = usernameLineEdit->text();
QString password = passwordLineEdit->text();
// Handle login logic here. For example, check if username and password are correct.
// This is just a placeholder. In a real-world application, you should have a secure way to check credentials.
if (username == "user" && password == "password") {
// Login successful
} else {
// Login failed
}
}
main.cpp
#include <QApplication>
#include "loginform.h"
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
LoginForm loginForm;
loginForm.show();
return app.exec();
}
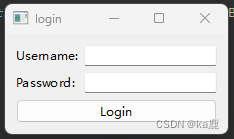
将上述代码复制到对应的文件中,点击运行,下图为小C老师为我们编写的界面。

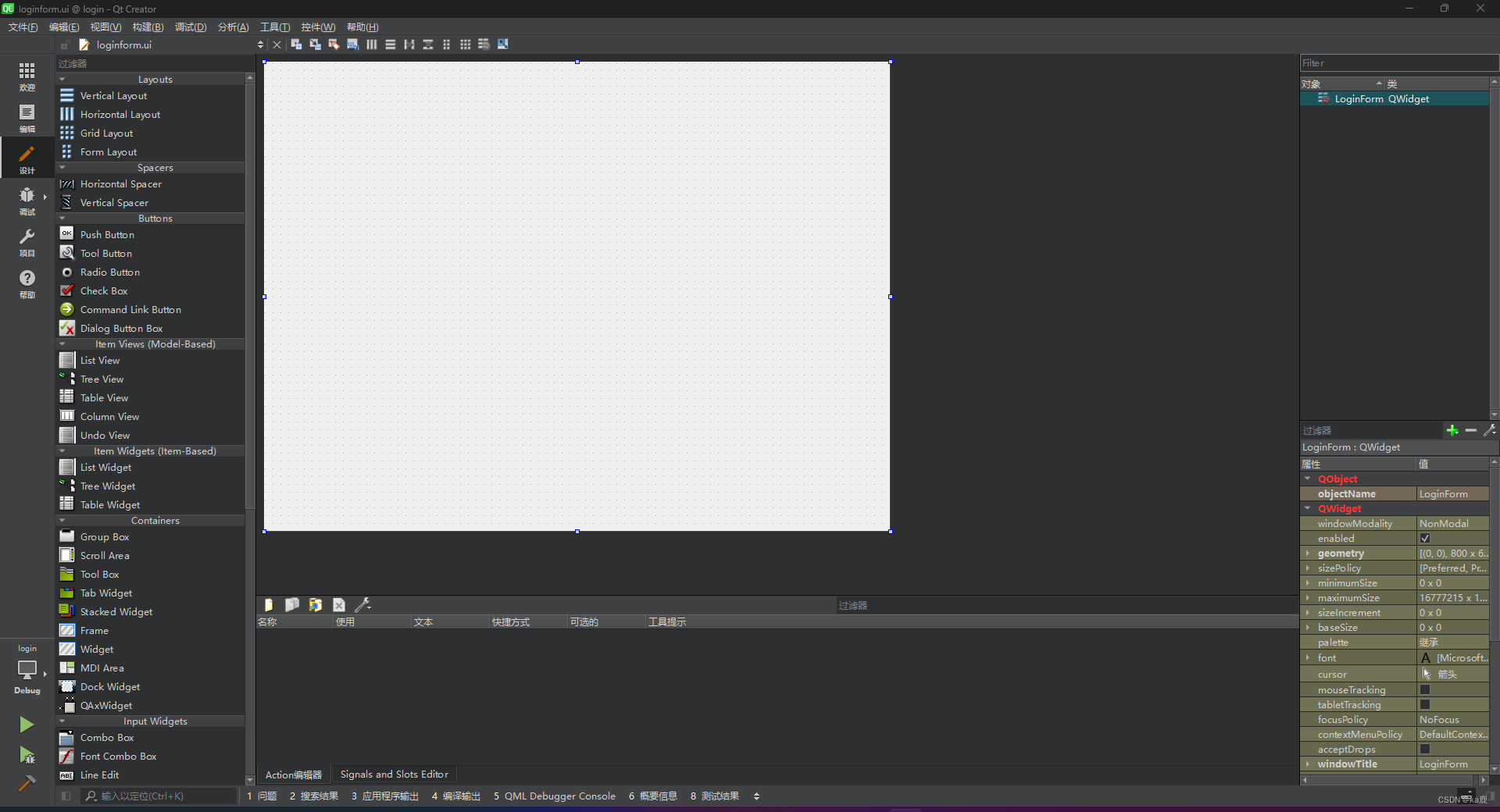
本实例界面全部采用代码编写,qt也支持拖动控件进行界面设计。

六,结语
在本文中,我们探讨了如何安装Qt 6.2,并介绍了ChatGPT在此过程中的辅助作用。通过遵循本文的步骤,您应该能够顺利安装Qt 6.2,并了解如何使用ChatGPT来解决安装过程中可能遇到的问题,以及如何找到相关的学习资源。
使用Qt 6.2,您可以创建跨平台的高质量应用程序。此外,ChatGPT作为一种强大的AI工具,可以为您在学习和开发过程中提供帮助。
我们鼓励您深入探索Qt 6.2的功能,并充分利用ChatGPT以提高学习和开发的效率。
感谢您阅读本文。如果您对深入学习Qt的其他方面感兴趣,请密切关注我们即将发布的文章系列。
祝学习愉快!
七,参考资源
- Qt 6.2 官方文档
- Qt 官方论坛
- Qt 6.2 新特性概述 (请注意,链接可能会更新,请查阅官方网站的最新发布信息)
- ChatGPT by OpenAI (了解ChatGPT的相关信息)
- Stack Overflow: Qt 标签 (一个流行的编程问答网站,可以找到许多关于Qt的问题和答案)
- Learn Qt: 在线教程和课程 (一个学习Qt的在线资源)
- GitHub上的Qt示例项目 (查看和学习Qt的开源项目)



















![[VPN]华为SecoClient客户端Linux使用](https://img-blog.csdnimg.cn/43f6fc7951e0418499a71613b6378632.png)