数据属性
- 组件的 data 选项是一个函数(data里面是有return的)。Vue 会在创建新组件实例的过程中调用此函数(将里面定义的变量都放到实例里面去,你就可以使用this点出来,包括HTML里面就能够使用这些变量的)。
- 它应该返 回一个对象,然后 Vue 会通过响应性系统将其包裹起来,并以 $data 的形式存储在组件实例中。
- 为方便起见,该对象的任何顶级“属性”也会直接通过组件实例暴露出来。(本来是使用this.$data.msg点出来,现在this.msg就可以出来了)
vm.$data.msg其实和vm.msg就是同一个东西,就像一个语法糖。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
<link href="" type="text/css" rel="stylesheet"/>
<script src="https://unpkg.com/vue@3"></script>
<style type="text/css">
</style>
</head>
<body>
<div id="vue">
<!--引入并且使用变量-->
msg:{{ msg }}
</div>
<script type="text/javascript">
const HelloVueApp = {
data(){
return{
msg: "hello"
}
}
}
//创建vm实例,vm是实例的名称
const vm = Vue.createApp(HelloVueApp).mount("#vue")
//将vue实例挂载到对应的选择器上面去,干了两件事情,第一初始化实例,其次是挂载
// 'Hello Vue!'
console.log(msg) // 'Hello Vue!'
vm.msg = "hello world"
console.log(vm.$data.msg)
</script>
</body>
</html>
方法
方法(methods):处理数据的函数,在methods选项中定义的函数称为方法。
在
methods
选项中定义的方法与
data
选项中的数据一样,可以在组件的模板中使用(挂载到html中某个dom上面)。 在模板中,它们通常被当做事件监听使用。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
<link href="" type="text/css" rel="stylesheet"/>
<script src="https://unpkg.com/vue@3"></script>
<style type="text/css">
</style>
</head>
<body>
<div id="hello-vue">
<button type="button" @click="increment()">增加</button>
<p>count:{{ count }}</p>
</div>
<script type="text/javascript">
const HelloVueApp = {
data(){
return{
count: 0
}
},
methods:{
increment(){
this.count++
}
}
}
Vue.createApp(HelloVueApp).mount("#hello-vue")
</script>
</body>
</html>
计算属性
计算属性(computed):根据所依赖的数据动态显示新的计算结果。
示例
:
需要在
{{}}
里添加计算再展示数据,例如统计分数,数值计算一般用法:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
<link href="" type="text/css" rel="stylesheet"/>
<script src="https://unpkg.com/vue@3"></script>
<style type="text/css">
</style>
</head>
<body>
<div id="hello-vue">
<button type="button" @click="increment()">增加</button>
<p>总分:{{ chinese + math + english }}</p>
</div>
<script type="text/javascript">
const HelloVueApp = {
data(){
return{
chinese: 10,
math: 20,
english: 30
}
}
}
const vm = Vue.createApp(HelloVueApp).mount("#hello-vue")
</script>
</body>
</html>
computed
计算属性用法:
小结:
计算属性一般就是用来通过其他的数据算出一个新数据,而且它有一个好处就是, 它把新的数据缓存下来了,当其他的依赖数据没有发生改变,它调用的是缓存的数据,这就极大的提高了我 们程序的性能。
而如果写在methods里,数据根本没有缓存的概念,所 以每次都会重新计算。这也是为什么不用methods
的原因
!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
<link href="" type="text/css" rel="stylesheet"/>
<script src="https://unpkg.com/vue@3"></script>
<style type="text/css">
</style>
</head>
<body>
<div id="hello-vue">
<p>总分:{{ sum }}</p>
</div>
<script type="text/javascript">
const HelloVueApp = {
data(){
return{
chinese: 10,
math: 20,
english: 30
}
},
computed:{
sum: function(){
let a = this.math + this.chinese + this.english
return a
}
}
}
const vm = Vue.createApp(HelloVueApp).mount("#hello-vue")
</script>
</body>
</html>你要的数据名不需要在data里面去定义,但是数据还是需要的,你的数据都是从data里面拿到的。
监听属性
监听属性(watch):是一个观察动作,监听data数 据变化后触发对应函数,函数有newValue(变化之后结果)和oldValue(变化之前结果)两个参数。 当需要在数据变化时执行异步或开销较大的操作时, 这个方式是最有用的。
某些值在变化了被监听到之后,获取数据,展示出来。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
<link href="" type="text/css" rel="stylesheet"/>
<script src="https://unpkg.com/vue@3"></script>
<style type="text/css">
</style>
</head>
<body>
<div id="hello-vue">
<p>旧值:{{ oldmsg }}</p>
<p>新值:{{ watchnewmsg }}</p>
<button type="button" @click="btn()">按钮</button>
</div>
<script type="text/javascript">
const HelloVueApp = {
data(){
return{
oldmsg: "Hello Vue!",
watchnewmsg: '111'
}
},
methods:{
btn(){
this.oldmsg = 'Hello xxxx'
}
},
watch: {
oldmsg: {
handler(newValue, oldValue) {
console.log(newValue, oldValue)
this.watchnewmsg = newValue
}
}
}
//立即处理,进入页面就触发
immediate: true
}
Vue.createApp(HelloVueApp).mount("#hello-vue")
</script>
</body>
</html>
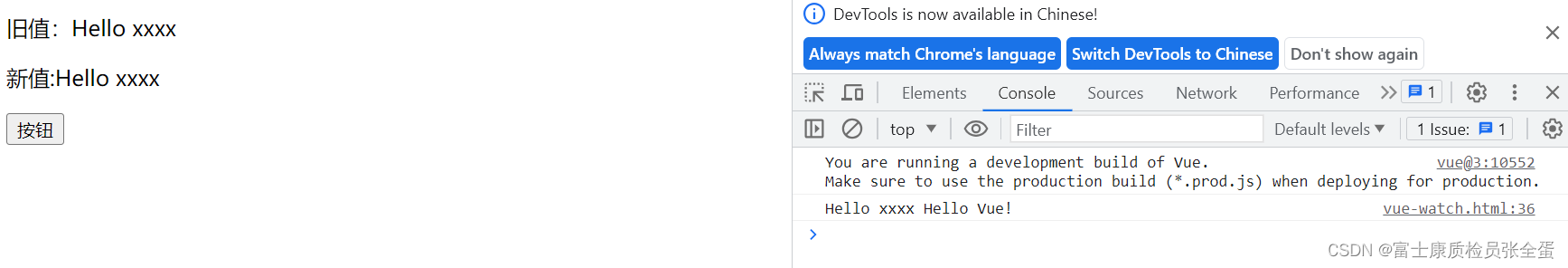
可以看到老的值是hello vue,新的值是hello china。函数里面只定义了oldmsg的变化,并没有定义watchnewmsg的变化。在watch里面监听到了之后,它才发生了watch msg的变化。

















![[VPN]华为SecoClient客户端Linux使用](https://img-blog.csdnimg.cn/43f6fc7951e0418499a71613b6378632.png)