个人主页: 左本Web3D,更多案例预览请点击==》 在线案例
个人简介:专注Web3D使用ThreeJS实现3D效果技巧和学习案例
💕 💕积跬步以至千里,致敬每个爱学习的你。喜欢的话请三连,有问题请私信或者加微信
1,功能介绍
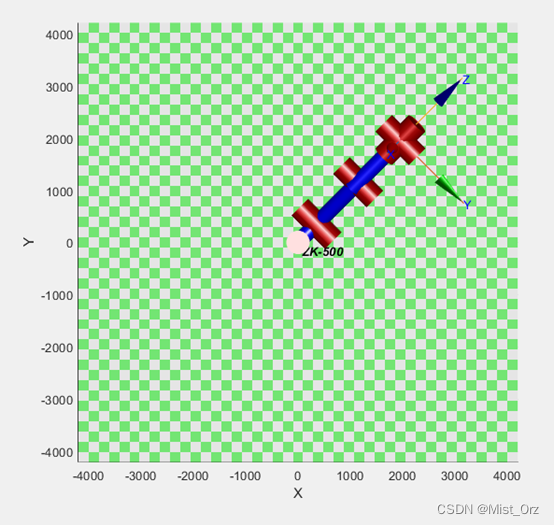
Threejs实现加载粽子模型,使用AI生成数字人并进行介绍,效果如下图

2,功能实现
第一步:粽子建模,模型下载地址:【免费】粽子模型glb,fbx,max资源-CSDN文库

第二步:数字人生成
首先使用ChatGPT生成文案

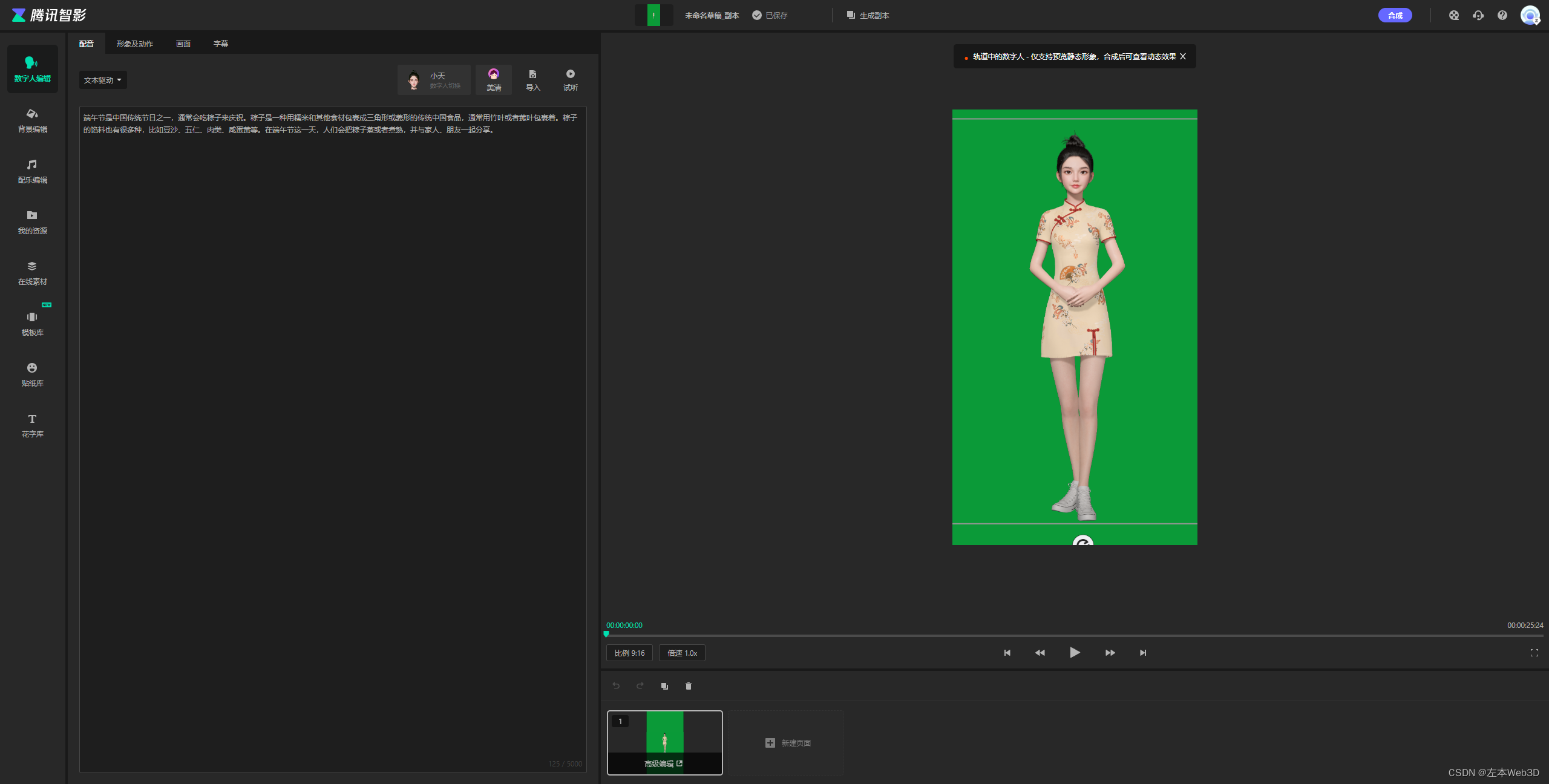
复制文案到腾讯智影中,并选择自己喜欢的数字人,最后生成数字人视频MP4
第三步:使用Threejs技术实现
首先,加载粽子模型并添加到场景中的函数。使用了Three.js的GLTFLoader来加载glb模型文件,并且使用DRACOLoader来解码。代码中还对模型中的Mesh进行了遍历,将emissive属性设置为其颜色,并设置了emissiveMap和emissiveIntensity属性,用于在场景中产生发光效果。最后,获取模型包围盒的中心点,将模型居中显示,并将模型添加到场景中。在加载过程中,还输出了加载进度信息。
function loadResources() {
const dracoLoader = new DRACOLoader();
dracoLoader.setDecoderPath('libs/draco/');
const loader = new GLTFLoader();
loader.setDRACOLoader(dracoLoader);
loader.load('assets/models/zongzi.glb', function(gltf) {
zongziObj = gltf.scene;
// peopleObj = gltf.scene.children[1];
zongziObj .traverse(function (item) {
if (item instanceof THREE.Mesh) {
item.material.emissive = item.material.color;
item.material.emissiveMap = item.material.map;
item.material.emissiveIntensity = 3;
}
});
// 获取包围盒的中心点
const bbox = new THREE.Box3().setFromObject(zongziObj);
const center = new THREE.Vector3();
bbox.getCenter(center);
zongziObj.position.sub(center);
scene.add(zongziObj);
}, function(xhr) {
let num = Math.floor(xhr.loaded / xhr.total * 100) / 100;
console.log('场景加载完成的百分比' + (xhr.loaded / xhr.total * 100) + '%');
});
}
然后,使用Threejs把数字人绿幕视频进行播放。如何使用Three实现绿幕视频播放请查看:Threejs实现数字人绿幕视频背景透明播放,Shader绿幕视频抠像_左本Web3D的博客-CSDN博客
<script type="x-shader/x-vertex" id="vertexShader">
varying vec2 vUv;
void main() {
vUv = uv;
gl_Position = projectionMatrix * modelViewMatrix * vec4( position, 1.0 );
}
</script>
<script type="x-shader/x-fragment" id="fragmentShader">
uniform sampler2D videoTexture;
uniform float threshold;
varying vec2 vUv;
void main() {
vec4 color = texture2D(videoTexture, vUv);
float greenScreen = color.g - max(color.r, color.b);
float alpha = 1.0 - smoothstep(threshold - 0.05, threshold + 0.05, greenScreen);
gl_FragColor = vec4(color.rgb, alpha);
}
</script>
var geometry = new THREE.PlaneGeometry(0.5625, 1);
var shaderMaterial = new THREE.ShaderMaterial({
uniforms: {
'videoTexture': {
value: new THREE.VideoTexture(video_content)
},
threshold: {
value: 0.05
},
},
vertexShader: document.getElementById('vertexShader').textContent,
fragmentShader: document.getElementById('fragmentShader').textContent,
side: THREE.DoubleSide,
transparent: true
});
var contentBox = new THREE.Mesh(geometry, shaderMaterial);
setTimeout(function() {
sceneOrtho.add(contentBox)
}, 1000)