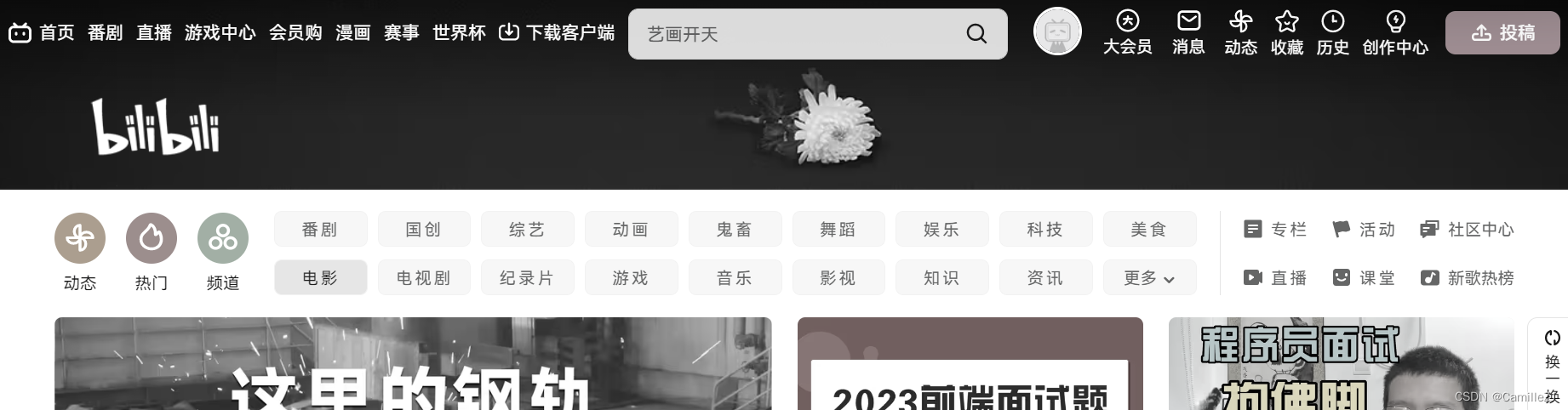
如下:当某些情况发生时一些娱乐网站统一变成灰色系,全站的内容都变成灰色了,包括按钮、图片等等。


怎么实现的?
最简单的是考虑所有的内容都统一换了一个 CSS 样式,图片也全换成灰色的,按钮等样式也统一换成灰色样式。
但这个成本太高了,而且万一某个控件忘记加灰色样式了就会出现问题。
1、滤镜filter
CSS属性 filter 将模糊或颜色偏移等图形效果应用于元素。滤镜通常用于调整图像、背景和边框的渲染。
filter: filter函数 | url(带滤镜的svg)
具体查看:css filter_CamilleZJ的博客-CSDN博客
//多个空格分隔
filter: <filter-function> [<filter-function>]* | none
//给 SVG 元素 <filter> 引用滤镜,如下:
filter: url(file.svg#filter-element-id)
/* URL to SVG filter */
filter: url("filters.svg#filter-id");
/* <filter-function> values */
filter: blur(5px); //模糊
filter: brightness(0.4); //使图片更亮0%-全黑图像。100%(1)-保持不变。大于 100%-更明亮
filter: contrast(200%);
filter: drop-shadow(16px 16px 20px blue);
filter: grayscale(50%); //改变输入图像灰度,0% 到 100%,0%不变,大于会变灰色
filter: hue-rotate(90deg);
filter: invert(75%);
filter: opacity(25%); //透明度
filter: saturate(30%); //转换图像饱和度
filter: sepia(60%);
/* Multiple filters */
filter: contrast(175%) brightness(3%);
/* Use no filter */
filter: none;
/* Global values */
filter: inherit;
filter: initial;
filter: revert;
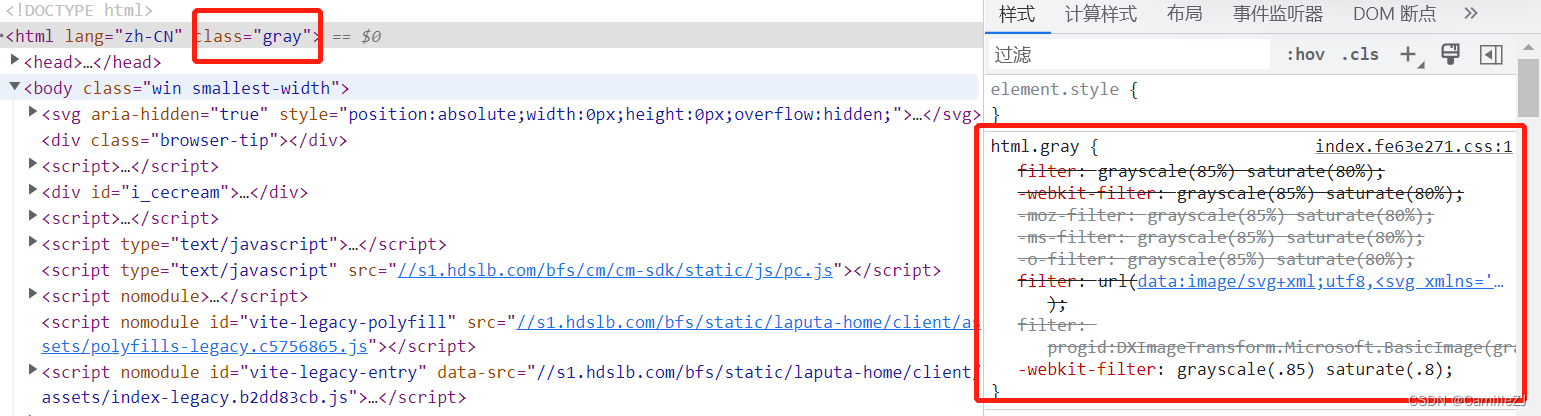
filter: unset;实现灰色系:在根元素或root元素上添加class为gray:
html.gray {
filter: grayscale(85%) saturate(80%);
-webkit-filter: grayscale(85%) saturate(80%);
-moz-filter: grayscale(85%) saturate(80%);
-ms-filter: grayscale(85%) saturate(80%);
-o-filter: grayscale(85%) saturate(80%);
filter: url(data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg'><filter id='grayscale'><feColorMatrix type='matrix' values='0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0'/></filter></svg>#grayscale);
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=.85);
-webkit-filter: grayscale(.85) saturate(.8);
}
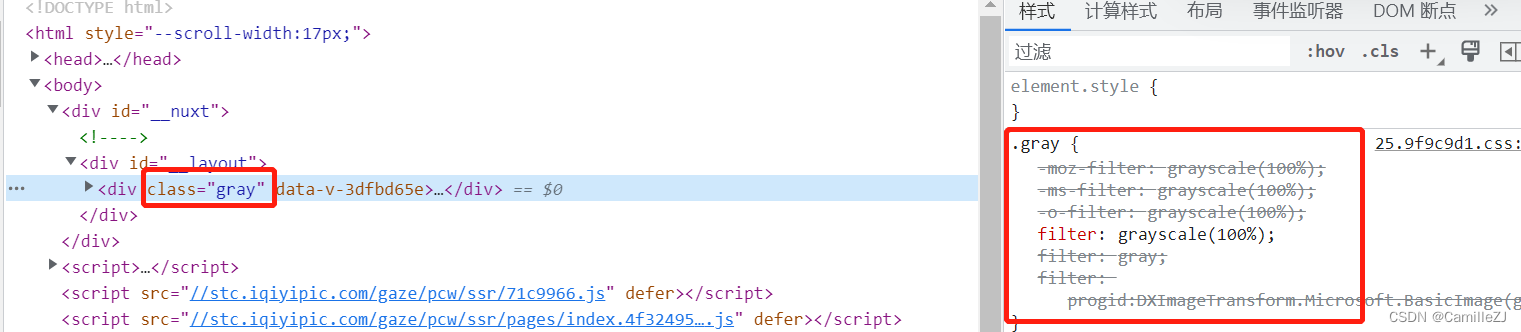
.gray, html {
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: gray;
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
}如下:b站和爱奇艺












![[附源码]Python计算机毕业设计Django小太阳幼儿园学生管理系统](https://img-blog.csdnimg.cn/7a7612001ae4462fbf6d1b28a5228de3.png)