前言
项目中需要引入特殊用途的地图,发现天地图比高德地图、百度地图要更符合需求,于是看了看天地图。
正文
vue2项目中如何引入天地图并对相关的配置进行修改使用呢?官方给的4.0版本的使用说明。
引入:
进入到public/index.html中:
<script src="http://api.tianditu.gov.cn/api?v=4.0&tk=去天地图官网申请你的tk"
type="text/javascript"></script>template代码:
<template>
<div class="TiandiMap">
<div class="Map_conter" id="map" style="height: 60vh"></div>
<!-- <div class="Draw_draw__pv">
<a-tooltip class="item" effect="dark" content="测距" placement="top">
<div class="point" @click="lineTool.open()">
<img class="pointImg" src="../../../../src/assets/img/alarmSystem.png" alt="" />
</div>
</a-tooltip>
<a-tooltip class="item" effect="dark" content="测面" placement="top">
<div class="point" @click="polygonTool.open()">
<img class="pointImg2" src="../../../../src/assets/img/bellSystem.png" alt="" />
</div>
</a-tooltip>
</div> -->
</div>
</template>javascript全部代码
地图标记点的数据格式如下
_this.plantDataList = [
{
longitude: "81.120445",
latitude: "43.922741",
plantStatus: "0", //0正常 1离线 2异常
prjName: "一号牧场", //项目名称
prjId: 1, //站点id
plantStatus: 0,
square: 2000, //面积
prjaddress: "新疆维吾尔自治区伊犁哈萨克自治州伊宁市1号地",
pump: 2, //传感器
valve: 2, //阀门数量
}
]js代码如下
<script>
var marker,
tmapContainer,
infoWindow,
T = window.T;
export default {
data() {
return {
map: {}, //地图
infoWin: "",
lineTool: "", // 测距工具
polygonTool: "", // 测面工具
pubOneData: {}, // GEOJSON格式数据
ID: "",
plantDataList: [],
};
},
methods: {
//获取站点-return false后面是接口请求标记点相关信息的数据
getPlantList() {
return new Promise((resolve, reject) => {
let _this = this,
queryParams = {
page: 1,
limit: 1000,
_t: new Date().getTime(),
};
_this.plantDataList = [
{
longitude: "81.120445",
latitude: "43.922741",
plantStatus: "0", //0正常 1离线 2异常
prjName: "一号牧场", //项目名称
prjId: 1, //站点id
plantStatus: 0,
square: 2000, //面积
prjaddress: "新疆维吾尔自治区伊犁哈萨克自治州伊宁市1号地",
pump: 2, //传感器
valve: 2, //阀门数量
},
{
longitude: "81.139345,",
latitude: "43.928195",
plantStatus: "1", //0正常 1离线 2异常
prjName: "二号牧场", //项目名称
prjId: 2, //站点id
plantStatus: 1,
square: 2200, //面积
prjaddress: "新疆维吾尔自治区伊犁哈萨克自治州伊宁市2号地",
pump: 3, //传感器
valve: 3, //阀门数量
},
{
longitude: "81.152353",
latitude: "43.934064",
plantStatus: "2", //0正常 1离线 2异常
prjName: "三号牧场", //项目名称
prjId: 1, //站点id
plantStatus: 2,
square: 2000, //面积
prjaddress: "新疆维吾尔自治区伊犁哈萨克自治州伊宁市",
pump: 2, //传感器
valve: 2, //阀门数量
},
];
_this.$nextTick(() => {
_this.loadMap(); //初始化天地图
});
return false
getPlantList(queryParams)
.then((res) => {
if (res.data.list.length > 0) {
_this.plantDataList = res.data.list;
_this.$nextTick(() => {
_this.loadMap(); //初始化天地图
});
}
})
.catch((error) => {
console.log(error);
return false;
});
});
},
//创建
createPolygon(coors, option) {
let points = [];
coors.forEach((lonlat) => {
points.push(new T.LngLat(lonlat[0], lonlat[1]));
});
this.clearAll();
let polygon = new T.Polygon(points, {
color: "#167FFD",
weight: 2,
opacity: 1,
fillColor: "#167FFD",
fillOpacity: 0.5,
});
return polygon;
},
//清空地图及搜索列表
clearAll() {
this.map.clearOverLays();
this.map.centerAndZoom(new T.LngLat(81.189723, 43.920969), 14); //设置中心点和放大倍数
},
//初始化天地图
loadMap() {
let _this = this;
try {
var T = window.T;
var imageURL =
"http://t0.tianditu.gov.cn/img_w/wmts?" +
"SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=cta&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles" +
"&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}" +
"&tk=去天地图官网申请你的tk"; //影像底图
var lay = new T.TileLayer(imageURL, { minZoom: 1, maxZoom: 18 });
var config = { layers: [lay], name: "TMAP_SATELLITE_MAP" };
_this.map = new T.Map("map", config); // 创建地图实例
var ctrl = new T.Control.MapType();
_this.map.addControl(ctrl);
_this.map.setMapType(window.TMAP_HYBRID_MAP); // 设置地图位地星混合图层
_this.map.centerAndZoom(new T.LngLat(81.189723, 43.920969), 14); //设置中心点和放大倍数
//允许鼠标双击放大地图
_this.map.enableScrollWheelZoom();
_this.map.enableDrag();
//添加缩放控件
var ctrlZoom = new T.Control.Zoom();
_this.map.addControl(ctrlZoom);
ctrlZoom.setPosition(T_ANCHOR_BOTTOM_RIGHT);
//添加比例尺控件
let ctrlScale = new T.Control.Scale();
_this.map.addControl(ctrlScale);
var config = {
showLabel: true,
color: "red",
weight: 3,
opacity: 0.5,
fillColor: "#FFFFFF",
fillOpacity: 0.5,
};
//创建标注工具对象
_this.lineTool = new T.PolylineTool(_this.map, config);
//创建标注工具对象
_this.polygonTool = new T.PolygonTool(_this.map, config);
_this.GetMaps(); //加载天地图
} catch (error) {
_this.$message.warning("加载失败!");
}
},
addClickHandler(content, marker) {
marker.addEventListener("click", function (e) {
openInfo(content, e);
});
},
openInfo(content, e) {
var point = e.lnglat;
marker = new T.Marker(point); // 创建标注
var markerInfoWin = new T.InfoWindow(content, {
offset: new T.Point(0, -30),
});
that.map.openInfoWindow(markerInfoWin, point); // 开启信息窗口
},
//天地图定位详情信息设置
GetMaps() {
var T = window.T,
_this = this,
markObj = {},
autoPanMarker = null;
if (_this.plantDataList.length > 0) {
_this.map.clearOverLays();
_this.map.centerAndZoom(new T.LngLat(81.189723, 43.920969), 14); //设置中心点和放大倍数
let linePoints = [];
_this.plantDataList.forEach((markItem, markItemIndex) => {
markObj["marker" + (markItemIndex + 1)] = new T.Marker(
new T.LngLat(markItem.longitude, markItem.latitude),
{
icon: new T.Icon({
// iconUrl: "https://webapi.amap.com/theme/v1.3/m1.png",
iconSize: new T.Point(30, 30),
iconAnchor:
markItemIndex == 0 ? new T.Point(10, 56) : new T.Point(30, 30),
iconUrl: markItem.plantStatus == '0' ? 'https://webapi.amap.com/theme/v1.3/m1.png' : markItem.plantStatus == '1' ? 'https://webapi.amap.com/theme/v1.3/m2.png' : markItem.plantStatus == '2' ? 'https://webapi.amap.com/theme/v1.3/m3.png' : '',
// iconSize: new T.Point(30, 30),
// iconAnchor: new T.Point(30, 30)
}),
}
);
markObj["marker" + (markItemIndex + 1)].prjId = markItem.id;
markObj["marker" + (markItemIndex + 1)].prjName = markItem.prjName;
markObj["marker" + (markItemIndex + 1)].plantStatus = markItem.plantStatus
? markItem.plantStatus
: 0;
markObj["marker" + (markItemIndex + 1)].square = markItem.square
? markItem.square
: 2;
markObj["marker" + (markItemIndex + 1)].prjaddress = markItem.prjaddress;
markObj["marker" + (markItemIndex + 1)].pump = markItem.pump
? markItem.pump
: 2;
markObj["marker" + (markItemIndex + 1)].valve = markItem.valve
? markItem.valve
: 2;
_this.map.addOverLay(markObj["marker" + (markItemIndex + 1)]);
// 添加连线
linePoints = linePoints.concat(
markObj["marker" + (markItemIndex + 1)].getLngLat()
);
let line = new T.Polyline(linePoints, {
strokeColor: "green",
strokeWeight: 10,
strokeOpacity: 1,
});
_this.map.addOverLay(line);
//鼠标移入
markObj["marker" + (markItemIndex + 1)].addEventListener(
"mouseover",
function (e) {
let winHtml =
"<ul style='list-style-type: none;padding: 10px; background: #061830; font-size: 14px; color: #fff;'><li style='display: flex; justify-content: space-between;'><span>" +
e.target.prjName +
"</span></li>" +
"<li style='display: flex; justify-content: space-between;'>运行状态: <span>" +
(e.target.plantStatus == 0
? "正常"
: e.target.plantStatus == 1
? "离线"
: e.target.plantStatus == 2
? "异常"
: "停机") +
"<li style='display: flex; justify-content: space-between;'>面积: <span>" +
e.target.square +
"㎡" +
"<li style='display: flex; justify-content: space-between;'>地址: <span>" +
e.target.prjaddress +
"<li style='display: flex; justify-content: space-between;'>泵: <span>" +
e.target.pump +
"个" +
"<li style='display: flex; justify-content: space-between;'>阀门: <span>" +
e.target.valve +
"个" +
"</span></li></ul>";
autoPanMarker = new T.InfoWindow(winHtml, { autoPan: true });
markObj["marker" + (markItemIndex + 1)].openInfoWindow(autoPanMarker);
}
);
markObj["marker" + (markItemIndex + 1)].addEventListener(
"mouseout",
function (e) {
markObj["marker" + (markItemIndex + 1)].closeInfoWindow();
}
);
//单击
markObj["marker" + (markItemIndex + 1)].addEventListener("click", function (e) {
console.log("单击", e);
});
//双击
markObj["marker" + (markItemIndex + 1)].addEventListener(
"dblclick",
function (e) {
console.log("e", e);
_this.$router
.push({ path: "/我这里是双击标记点可以跳转到某个页面中去" })
.catch((error) => {});
}
);
});
}
},
},
mounted() {
this.getPlantList();
},
};
</script>
其中,关于地图中的事件中,基本名称都是js原生的名字,然后通过 addEventListener()监听事件,比如mouseover(鼠标移入)、mouseout(鼠标移出)、click(单击)、dblclick(双击)
less代码
<style lang="less" scoped>
.TiandiMap {
position: relative;
}
.Map_conter {
position: absolute;
top: 0;
left: 0;
width: 100%;
overflow: hidden;
}
.Draw_draw__pv {
position: absolute;
top: 10px;
left: 10px;
z-index: 10000;
}
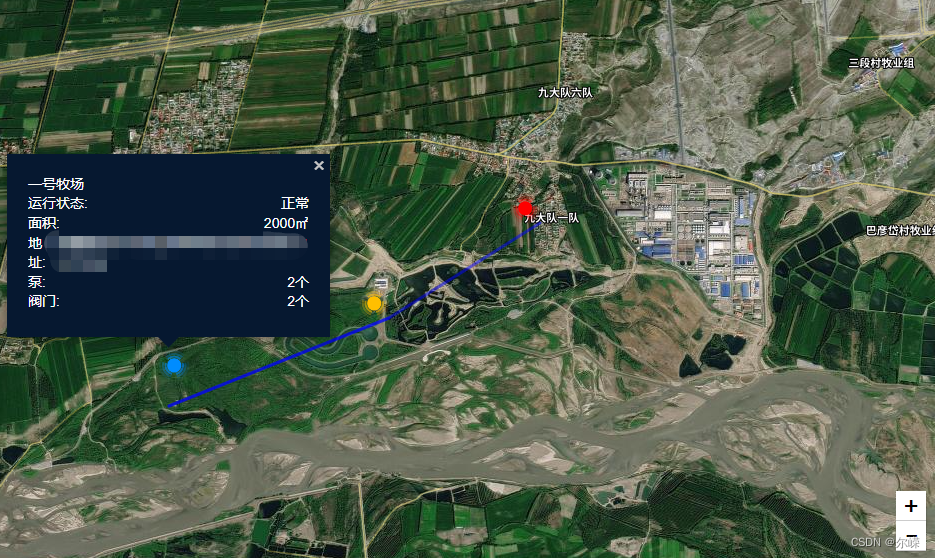
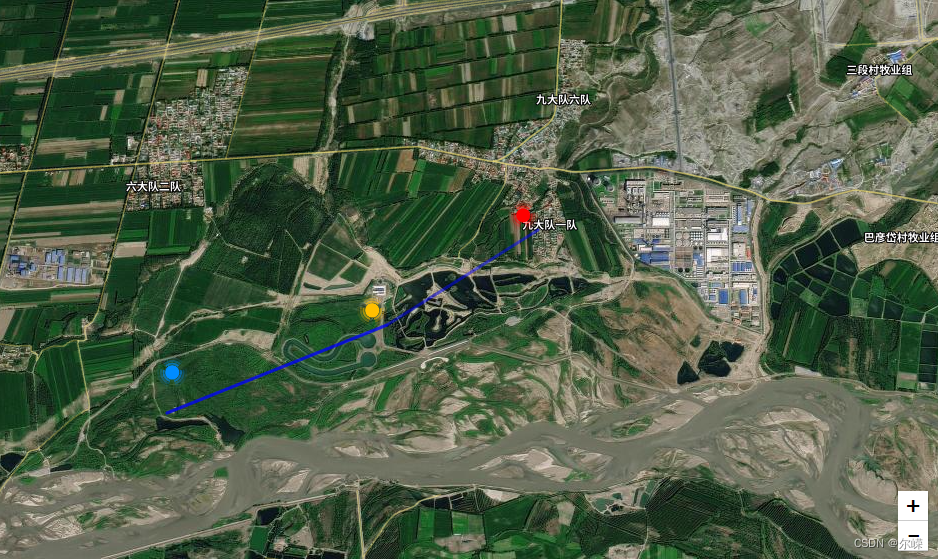
</style>效果
1.可以通过接口获取不同状态地图标记点,分别用蓝、黄、红图标表示正常、离线、异常等状态

2.为所有的标记点添加信息浮窗