最近老是收到有人反馈 uView2的字体图标报错,具体错误提示如下图

这个报错的原因有2种情况
- at.licdn.com 网站维护,无法加载;
- 国内这些小程序平台的开发工具日常抽风,代码能跑,但就是报错,简直离谱!
本篇文章讲一下做成离线字体的方案,优点如下:
- 解决上述的报错;
- 满足离线应用的使用(如局域网环境下的APP)
一、下载 ttf 字体文件
根据报错的链接,下载字体文件,源码在 uVIew 源码包中的 u-icon.vue 中可找到
二、将下载后的ttf字体文件转成base64编码
打开网站:https://transfonter.org/,具体操作看下图
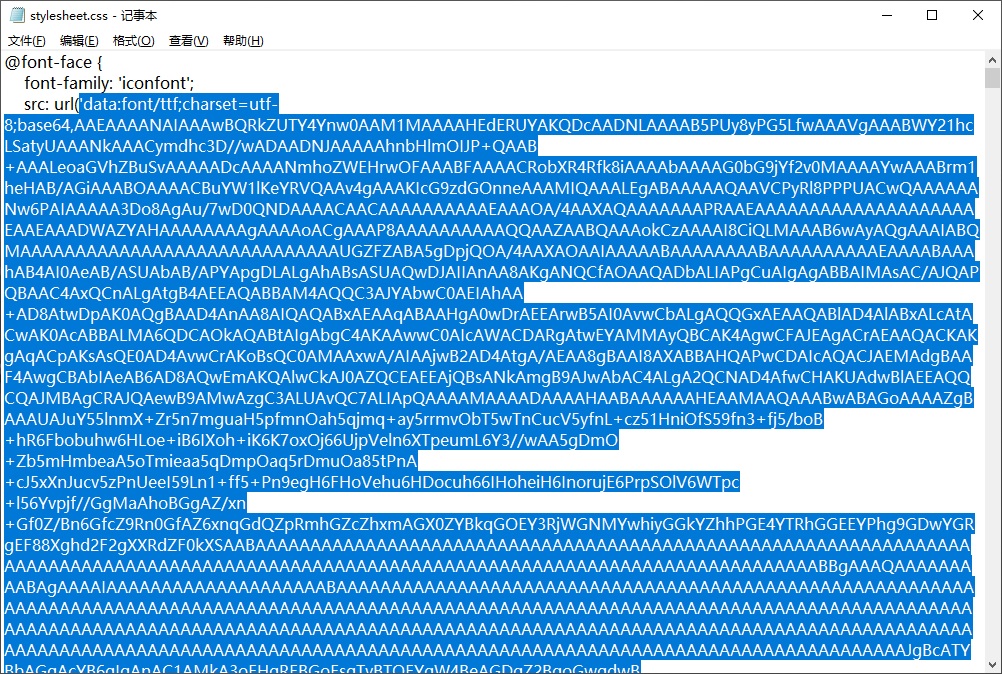
编译完成后,下载一个压缩包,解压得到一个 stylesheet.css 文件

三、复制 stylesheet.css 文件中的base64数据

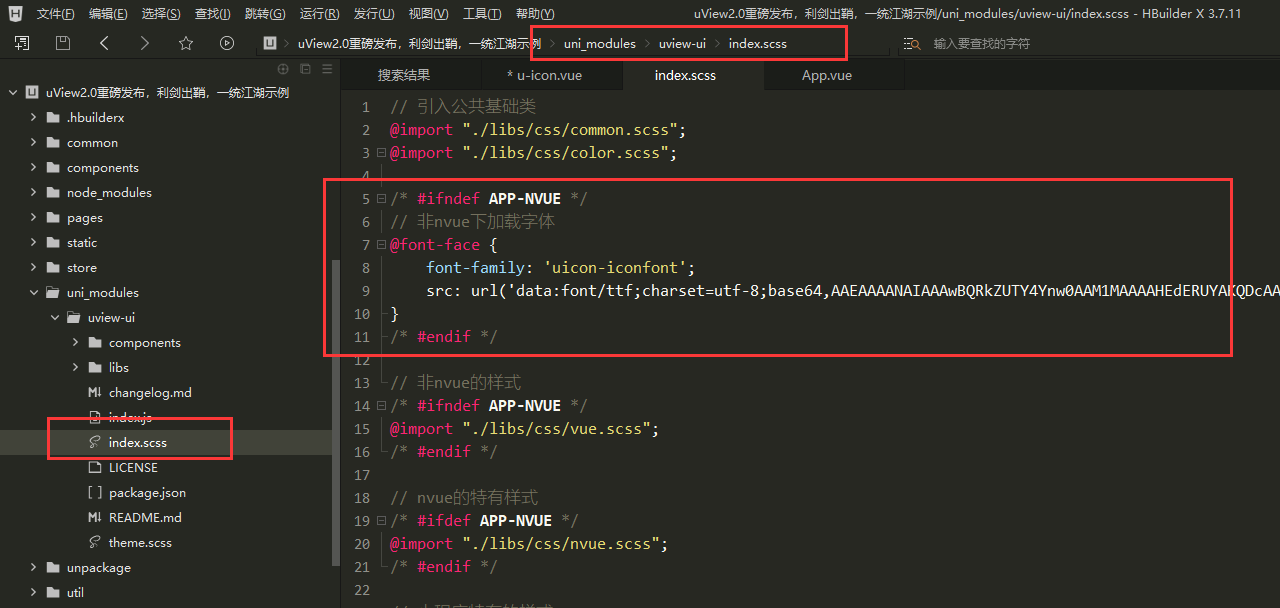
四、在 uVIew 源码包中的 u-icon.vue 文件中,替换2处内容,Nuve部分和非Nvue部分




五、非Nvue平台,将 base64 的数据移动到 uView 源码包下的 index.scss 文件
这样做的目的是减少 编译后文件大小,因为这样会导致代码被重复使用,导致文件过大的问题。

恭喜你!已经完成了所有的操作步骤,现在关闭所有的你开发工具,重新运行项目即可解决!
作者:黄河爱浪
本文原创,著作权归作者所有,转载请注明原链接及出处



![C国演义 [第六章]](https://img-blog.csdnimg.cn/cc166de3ce3144f0a40216160c3b8d2b.png)