
JavaScript-T2
前言
本次主要讲解的知识点是:
JavaScript自定义函数
JavaScript系统函数
JavaScript 事件
JavaScript 的常用事件
JavaScript自定义函数
函数就是为了完成程序中的某些特定功能而进行专门定义的一段程序代码
函数包括自定义函数和系统函数
使用函数可以实现特定的功能,在使用函数前必须对函数进行定义,代码放置在 <script></script> 标签之间。
语法规则:
使用 function 关键字。function 后是函数名,JavaScript 中的函数不必说明返回值的类型。 函数的命名规则与变量名的命名规则相同。 函数名后的 () 可以包含若干参数,也可以选择不带任何参数。 最后是一对 {},包含具体实现程序中的某些特定功能的若干语句或脚本代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>什么是自定义函数?</title>
</head>
<body>
<script>
// function
// 自定义的一个叫做【eat】的函数,这里函数需要添加一个()用于传递参数,{}属于作用域。
function eat() {
// document.write("吃:蒸羊羔、蒸鹿儿、烧花鸡烧花鸭烧子鹅~");
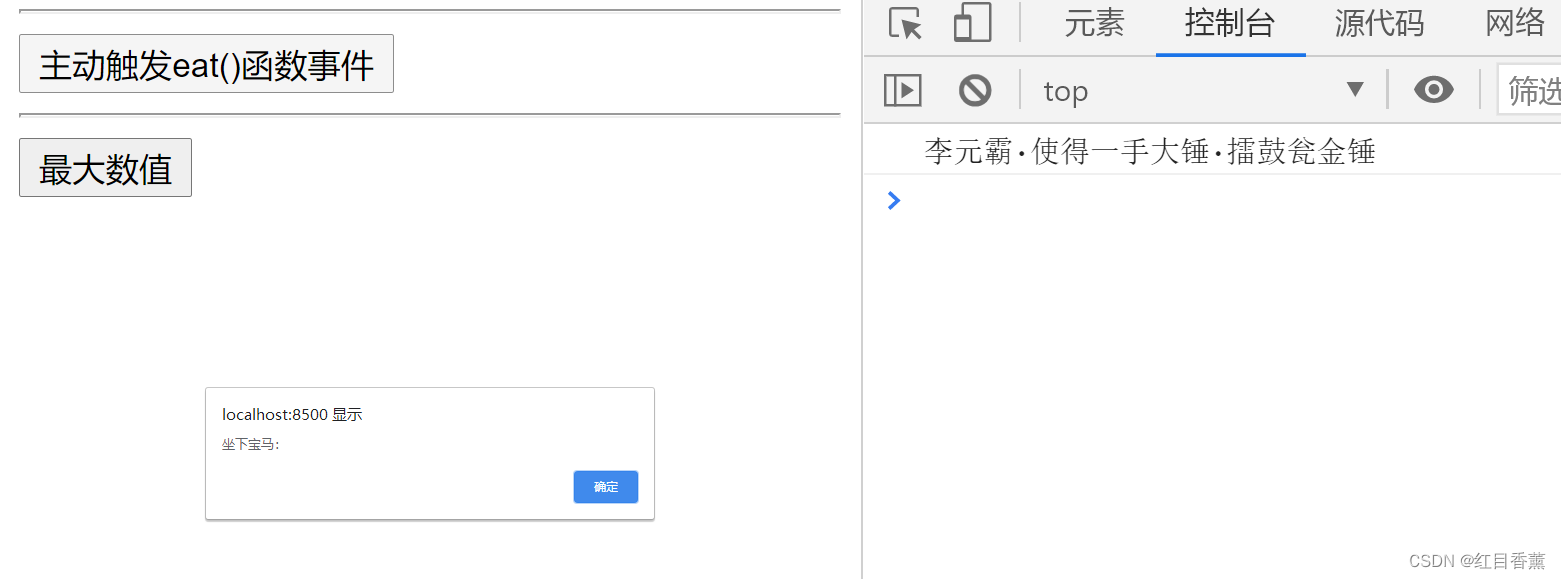
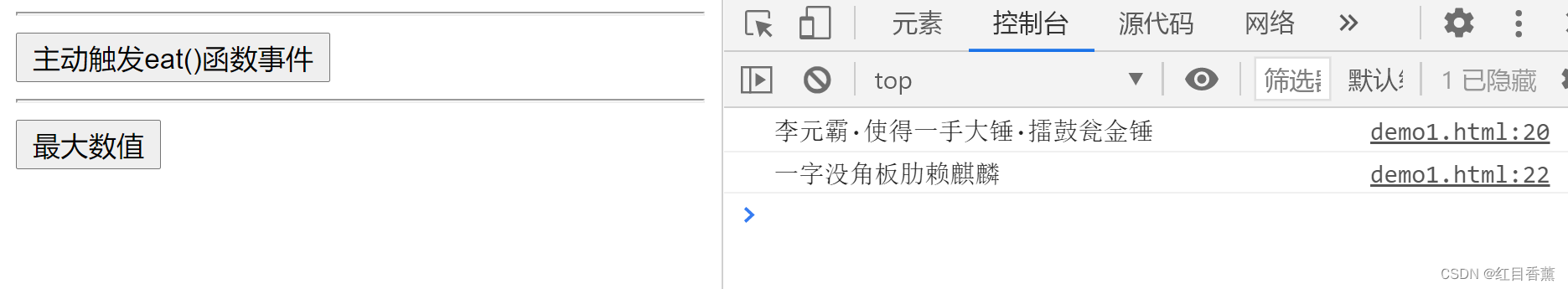
console.log("李元霸·使得一手大锤·擂鼓瓮金锤");
alert("坐下宝马:");
console.log("一字没角板肋赖麒麟");
}
// 如何调用函数
// 最直接的调用,在浏览器加载的时候直接使用script中的函数即可。被动触发
// eat();
// 主动触发
// 判断数字大小的函数
function maxValue(x, y) {
result = 0;
if (x >= y) {
result = x;
} else {
result = y;
}
alert(result);
return result;
}
</script>
<hr/>
<!-- 通过单击事件触发 -->
<button onclick="eat()">主动触发eat()函数事件</button>
<hr/>
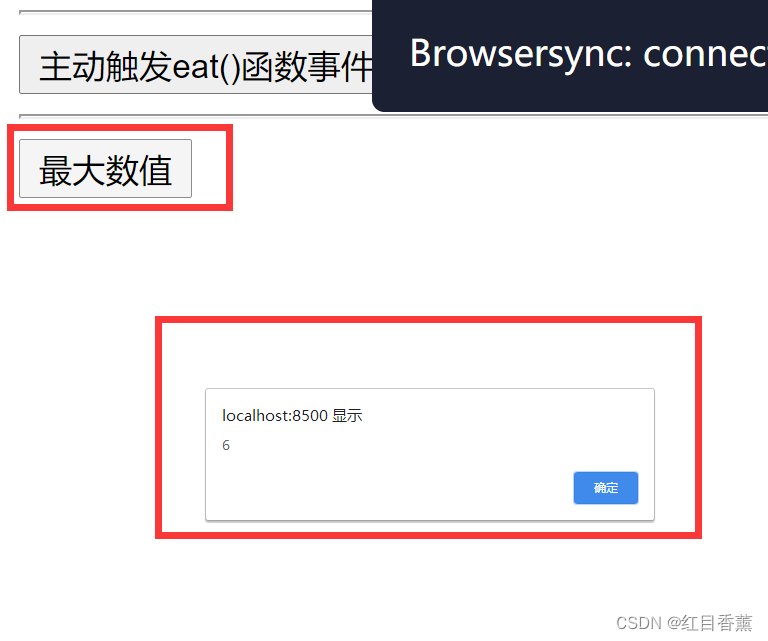
<button onclick="console.log(maxValue(5,6))">最大数值</button>
</body>
</html>状态1

状态2

判断大小:

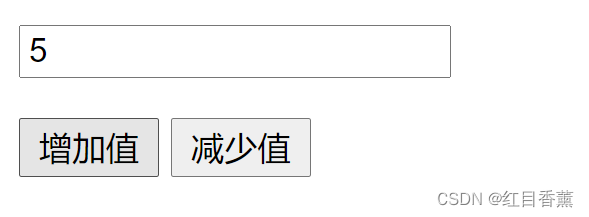
基础计算
parseInt函数将字符串转换为整数。它从字符串的开头开始解析,在第一个非整数位置停止解析并返回前面读到的所有整数
如果字符串不是以整数开头,将返回NaN(Not a Number:非数字值)
parseFloat()函数和parseInt()函数类似,只不过它是返回一个浮点数
isNaN() 函数用于判断参数是否是NaN(不是数字)。如果是 NaN, 那么 isNaN 函数返回 true ,否则返回 false
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 通过按钮事件,修改input中的值 -->
<p>
<!-- 一个输入框,默认值是1,我们通过id进行其DOM操作 -->
<input type="text" id="addValue" value="1" />
</p>
<p>
<!-- 触发增加按钮以及减少按钮。 -->
<button onclick="add()">增加值</button>
<button onclick="sub()">减少值</button>
</p>
<script>
function add() {
// 通过document.getElementById来获取【addValue】,属性是value所以我们直接.value
var result = document.getElementById("addValue").value;
// result是获取到的input输入框的值,我们给其+1后重新赋值给咱们这个value
// 有一个get和一个set,获取值的时候是get。赋值的时候是set
document.getElementById("addValue").value = parseInt(result) + 1;
}
function sub() {
var result = document.getElementById("addValue").value;
document.getElementById("addValue").value = parseInt(result) - 1;
}
</script>
</body>
</html>
数值类型判断
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// var str = "a123@999a66a77";
// console.log("格式化后的值:" + parseInt(str));
// var float_pi = "-3.1415926a5358";
// console.log("float浮点数的类型被格式化:" + parseFloat(float_pi));
var num = 66666.666;
if (isNaN(num)) {
console.log("不是数字:" + num);
} else {
console.log("是数字:" + num);
}
</script>
</body>
</html>字符串计算
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字符串表达式计算</title>
</head>
<body>
<p>
<input type="text" id="nums" placeholder="输入计算表达式" />
</p>
<p>
<button onclick="calc()">计算</button>
</p>
<p>
<input type="text" id="show" placeholder="结果显示" readonly/>
</p>
<script>
function calc() {
// 获取id为nums的input输入框的value
// 先获取计算的表达式
var info = document.getElementById("nums").value;
//进行赋值与计算·计算的是在nums中获取的字符串
document.getElementById("show").value = eval(info);
}
</script>
</body>
</html>计算器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字符串表达式计算</title>
</head>
<body>
<input type="text" id="x" placeholder="x" />
<select id="opt">
<option value="+">+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type="text" id="y" placeholder="y" />
<button onclick="calc()">计算</button>
<p>
<input type="text" id="show" placeholder="结果显示" readonly/>
</p>
<script>
function calc() {
// 获取id为nums的input输入框的value
var x = document.getElementById("x").value;
var opt = document.getElementById("opt").value;
var y = document.getElementById("y").value;
//进行赋值与计算·计算的是在nums中获取的字符串
document.getElementById("show").value = eval(x + opt + y);
}
</script>
</body>
</html>属性修改
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js实践触发</title>
</head>
<body>
<h1 onclick="UpdateColor(this)">祝愿·咱们2111班的男孩子都能找到自己合适的工作,祝愿女孩子都能知道自己心仪的伴侣。</h1>
<script>
function UpdateColor(o) {
// this代表将元素自身传递到函数中
var _this = o;
console.log(_this);
console.log("-------------------------------------");
// 这里由于重新构建了UI,故而前后两个输出结果是相同的
o.style.color = "skyblue"; //set操作,修改
o.style.backgroundColor = "pink"; //背景颜色修改
console.log(o);
}
</script>
</body>
</html>JavaScript 是基于对象、采用事件驱动的脚本语言
事件:用户使用鼠标或键盘在浏览器窗口或页面元素上执行的操作
事件源:产生事件的元素
事件处理程序:对事件进行处理的程序或函数
事件驱动:将一段程序代码与某个事件源上发生的事件进行绑定,当触发此事件,浏览器就会自动执行与之绑定的程序代码
onChange事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>通过select下拉菜单修改背景颜色</title>
</head>
<body id="show">
<select id="ChangeColor" onchange="updateColor()">
<option value="skyblue">天蓝色</option>
<option value="red">红色</option>
<option value="pink" selected>粉色</option>
<option value="yellow">黄色</option>
<option value="#CE9178">土色</option>
</select>
<script>
// 全局中先加载一遍
updateColor();
function updateColor() {
var color = document.getElementById("ChangeColor").value;
document.getElementById("show").style.backgroundColor = color;
}
</script>
</body>
</html>鼠标移入移出事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>鼠标移入移除实践</title>
</head>
<body>
<style>
#show {
width: 600px;
height: 400px;
background-color: pink;
}
</style>
<div id="show" onmousemove="come_in()" onmouseout="GetOut()"></div>
<script>
function come_in() {
document.getElementById("show").innerHTML = "<h1>我是移入鼠标状态</h1>";
document.getElementById("show").style.backgroundColor = "skyblue";
}
function GetOut() {
document.getElementById("show").innerHTML = "<h1>我是移出鼠标状态</h1>";
document.getElementById("show").style.backgroundColor = "pink";
}
</script>
</body>
</html>失去焦点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>失去焦点事件</title>
</head>
<body>
<p>
<input type="password" id="pwd" onblur="pwdLength()" placeholder="请输入密码" />
</p>
<script>
function pwdLength() {
var result = document.getElementById("pwd").value;
if (result.length < 6) {
console.log("密码长度小于6位,不安全。");
} else {
console.log("密码通过校验。");
}
}
</script>
</body>
</html>onSubmit事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>submit事件</title>
</head>
<body>
<form action="#" method="get" onsubmit="return Test()">
<p>
<input type="text" name="userName" placeholder="请输入账号" id="userName" />
</p>
<p>
<input type="submit" value="提交">
</p>
</form>
<script>
function Test() {
var result = document.getElementById("userName").value;
if (result == "" || result.length < 6) {
console.log("验证失败");
return false;
} else {
console.log("验证成功");
return true;
}
}
</script>
</body>
</html>