文章目录
- 1、动态创建控件
- 2、纯代码方式动态创建控件
- 3、基于构建好的 XML 动态创建控件(CDialogBuilder)
1、动态创建控件
在实际业务场景中,并不是所有界面元素都可以通过 XML 预先定义好的,有时候我们需要根据数据库或者服务器返回的数据动态的在界面上创建一些控件。本文将介绍两种方式来动态创建控件的方法,一种是使用纯代码方式,另外一种是使用已经构建好的 XML 来动态创建控件。
2、纯代码方式动态创建控件
之前创建控件的方式都是在 XML 写好,设置好显示位置,运行程序后就自动显示出来了。实际一个控件对应的就是 DuiLib 中的一个类,我们只需要在代码中实例化一个控件类对象,设置好显示位置和控件的样式,并插入到指定的容器内就可以显示出来了。假设我们要在窗口内容区域插入一个按钮,那么首先要给窗口内容区域一个可识别的名称,我们要将窗口内容区域转化为可用的控件对象然后给它添加子控件。
<?xml version="1.0" encoding="UTF-8"?>
<Window size="640,480" mininfo="640,480" caption="0,0,0,35" sizebox="4,4,4,4">
<Default name="Button" value="bordersize="5" bordercolor="#FF222222"" />
<Font shared="true" id="0" name="幼圆" size="12" default="true" />
<Font shared="true" id="1" name="微软雅黑" size="18" underline="true" bold="true"/>
<VerticalLayout>
<!--标题栏-->
<HorizontalLayout height="50" bkcolor="#FFD6DBE9" inset="4,4,8,6" >
<HorizontalLayout width="185">
<Control bkimage="logo.png" height="32" width="32" />
<Label text="duilib tutorial" height="32" padding="8,-2,4,0" font="1" />
</HorizontalLayout>
<Control />
<HorizontalLayout childpadding="3" width="100">
<Button name="minbtn" height="32" width="32" normalimage="btn_min_normal.png" hotimage="btn_min_hovered.png" pushedimage="btn_min_pushed.png" />
<Button name="maxbtn" height="32" width="32" normalimage="btn_max_normal.png" hotimage="btn_max_hovered.png" pushedimage="btn_max_pushed.png" />
<Button name="restorebtn" visible="false" height="32" width="32" normalimage="btn_reset_normal.png" hotimage="btn_reset_hovered.png" pushedimage="btn_reset_pushed.png" />
<Button name="closebtn" height="32" width="32" normalimage="btn_close_normal.png" hotimage="btn_close_hovered.png" pushedimage="btn_close_pushed.png" />
</HorizontalLayout>
</HorizontalLayout>
<!--窗口内容区域-->
<HorizontalLayout name="main_wnd_content" bkcolor="#FFD81E06">
</HorizontalLayout>
</VerticalLayout>
</Window>
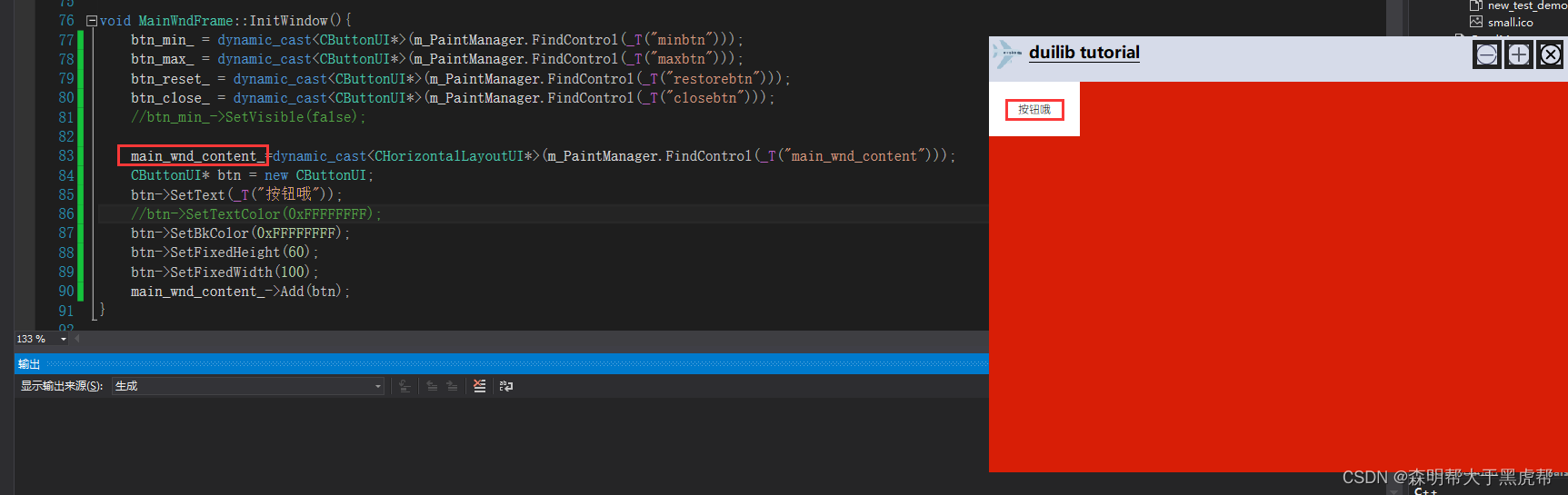
我们给内容区域的水平布局控件添加了一个 name 属性,并指定为 main_wnd_content,随后在 InitWindow 方法中,我们全新实例化一个按钮控件,给这个内容区域的容器插入进去。
void MainWndFrame::InitWindow(){
btn_min_ = dynamic_cast<CButtonUI*>(m_PaintManager.FindControl(_T("minbtn")));
btn_max_ = dynamic_cast<CButtonUI*>(m_PaintManager.FindControl(_T("maxbtn")));
btn_reset_ = dynamic_cast<CButtonUI*>(m_PaintManager.FindControl(_T("restorebtn")));
btn_close_ = dynamic_cast<CButtonUI*>(m_PaintManager.FindControl(_T("closebtn")));
//btn_min_->SetVisible(false);
main_wnd_content_=dynamic_cast<CHorizontalLayoutUI*>(m_PaintManager.FindControl(_T("main_wnd_content")));
CButtonUI* btn = new CButtonUI;
btn->SetText(_T("按钮哦"));
//btn->SetTextColor(0xFFFFFFFF);
btn->SetBkColor(0xFFFFFFFF);
btn->SetFixedHeight(60);
btn->SetFixedWidth(100);
main_wnd_content_->Add(btn);
}
使用 m_PaintManager 的 FindControl 方法查找到了窗口内容区域的容器,然后将其转化为可用的控件对象,随后调用了它的 Add 方法,将 new 出来的 CButtonUI 对象添加到容器中。这样就运行程序,就可以看到通过代码动态添加的控件了。

大家也注意到了,在 new 出这个新的 CButtonUI 对象后,我们调用了它的一系列修改控件状态的属性,修改了一下控件的外观和样式,才插入到容器中。如果这个样式比较复杂,代码可能要写很多,而且有些内容是需要随着视觉或者交互设计来变化的,这种情况下,我们可以把这个控件的样子单独写成一个 XML 模版文件,在创建控件的时候根据 XML 的模版来创建控件,就不需要在代码中写死那么多固定的样式了,后期修改也非常方便。
3、基于构建好的 XML 动态创建控件(CDialogBuilder)
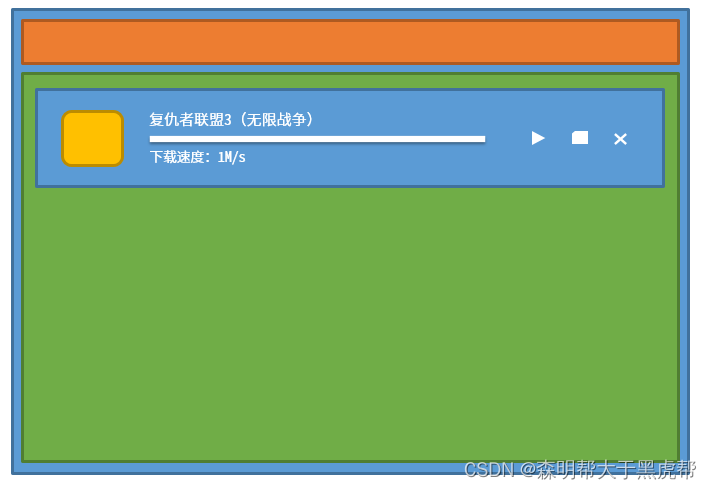
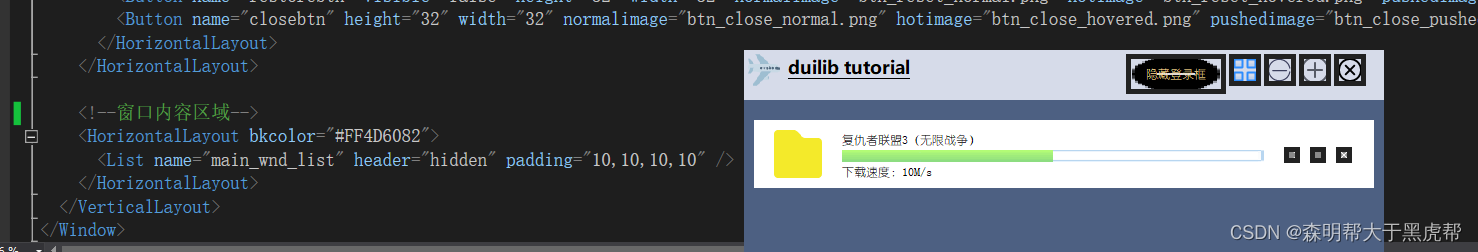
为了让示例更加生动有意义,我们仿照迅雷的下载任务列表。示例将创建一个列表,并在列表中插入我们自己自定义样式的控件,这个控件的样子写在 XML 中,代码通过动态创建控件的方式从 XML 中读取样式显示到程序界面上。大致的图形效果如下:

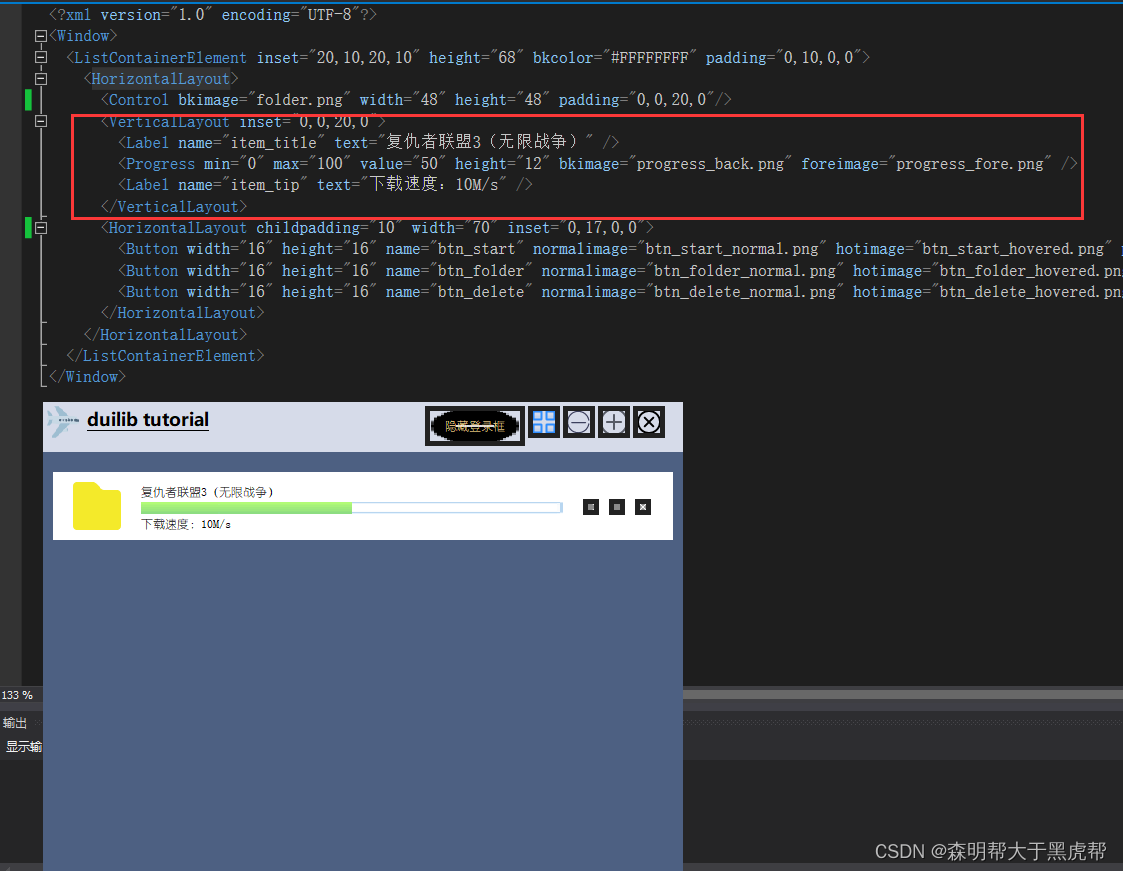
每一个下载任务我们把它归纳为一个整体的容器,这个容器中包含了任务图片、名称、进度、下载速度和右侧的控制按钮。详细分析一下这个容器中,可以总体分为三个部分,一个是图片、一个是任务进度和描述,一个是任务控制按钮。下面我们单独创建一个 XML 文件命名为 list_item.xml,来描述这个任务容器。
<?xml version="1.0" encoding="UTF-8"?>
<Window>
<ListContainerElement inset="20,10,20,10" height="68" bkcolor="#FFFFFFFF" padding="0,10,0,0">
<HorizontalLayout>
<Control bkimage="folder.png" width="48" height="48" padding="0,0,20,0"/>
<VerticalLayout inset="0,0,20,0">
<Label name="item_title" text="复仇者联盟3(无限战争)" />
<Progress min="0" max="100" value="50" height="12" bkimage="progress_back.png" foreimage="progress_fore.png" />
<Label name="item_tip" text="下载速度:10M/s" />
</VerticalLayout>
<HorizontalLayout childpadding="10" width="70" inset="0,17,0,0">
<Button width="16" height="16" name="btn_start" normalimage="btn_start_normal.png" hotimage="btn_start_hovered.png" pushedimage="btn_start_pushed.png" />
<Button width="16" height="16" name="btn_folder" normalimage="btn_folder_normal.png" hotimage="btn_folder_hovered.png" pushedimage="btn_folder_pushed.png" />
<Button width="16" height="16" name="btn_delete" normalimage="btn_delete_normal.png" hotimage="btn_delete_hovered.png" pushedimage="btn_delete_pushed.png" />
</HorizontalLayout>
</HorizontalLayout>
</ListContainerElement>
</Window>
- 图片使用了 Control 控件来实现,设置其背景为 folder.png 当作下载任务的图片。
- 使用了一个垂直布局容纳了下载任务名称、进度条和下载速度。
- 使用了一个水平布局容纳了右侧的三个控制按钮,并给他们childpadding设置间距为 10。
- 按钮也设置了悬浮、按下的图片效果。

单个列表的 Item 制作好了,还要在main_wnd_frame.xml主窗体内容部分增加一个 List,来准备容纳这些 Item。
<?xml version="1.0" encoding="utf-8"?>
<Window size="640,480" mininfo="640,480" caption="0,0,0,35" sizebox="4,4,4,4">
<Default name="Button" value="bordersize="5" bordercolor="#FF222222"" />
<Font shared="true" id="0" name="幼圆" size="12" default="true" />
<Font shared="true" id="1" name="微软雅黑" size="18" underline="true" bold="true"/>
<VerticalLayout>
<!--标题栏-->
<HorizontalLayout height="50" bkcolor="#FFD6DBE9" inset="4,4,8,6" >
<HorizontalLayout width="185">
<Control bkimage="logo.png" height="32" width="32" />
<Label text="duilib tutorial" height="32" padding="8,-2,4,0" font="1" />
</HorizontalLayout>
<Control />
<HorizontalLayout childpadding="3" width="250">
<Button name="btnHideLoginDialog" text="隐藏登录框" tooltip="隐藏登录框" width="100" height="100" textcolor="#00ffda8a" normalimage="btn_min_hovered.png" hotimage="btn_min_hovered.png" />
<Button name="mulbtn" height="32" width="32" normalimage="btn_mul_wnd.png" hotimage="btn_mul_wnd_hover.png" pushedimage="btn_mul_wnd_hover.png" />
<Button name="minbtn" height="32" width="32" normalimage="btn_min_normal.png" hotimage="btn_min_hovered.png" pushedimage="btn_min_pushed.png" />
<Button name="maxbtn" height="32" width="32" normalimage="btn_max_normal.png" hotimage="btn_max_hovered.png" pushedimage="btn_max_pushed.png" />
<Button name="restorebtn" visible="false" height="32" width="32" normalimage="btn_reset_normal.png" hotimage="btn_reset_hovered.png" pushedimage="btn_reset_pushed.png" />
<Button name="closebtn" height="32" width="32" normalimage="btn_close_normal.png" hotimage="btn_close_hovered.png" pushedimage="btn_close_pushed.png" />
</HorizontalLayout>
</HorizontalLayout>
<!--窗口内容区域-->
<HorizontalLayout bkcolor="#FF4D6082">
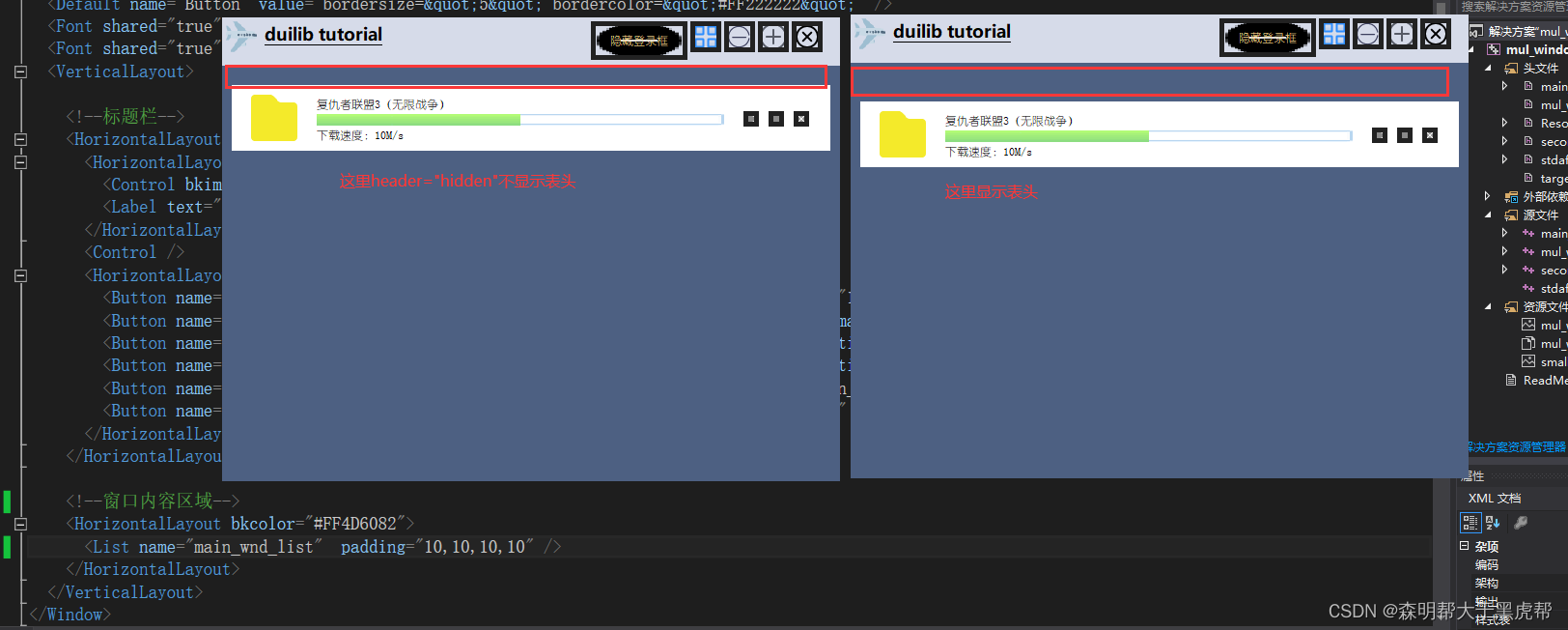
<List name="main_wnd_list" header="hidden" padding="10,10,10,10" />
</HorizontalLayout>
</VerticalLayout>
</Window>
其中 header=“hidden” 设置不显示列表头,padding=“10,10,10,10” 设置了 List 与父容器之间的边距。接下来代码中就要得到这个 List 的句柄,首先要在 MainWndFrame 类中增加一个 CListUI 的成员变量,然后在 InitWindow 中给它赋值。随后我们创建一个 CDialogBuilder 对象,使用其 Create 方法根据 XML 文件来构建一个控件,最后插入到 CListUI 中。代码如下:

main_frame_wnd.h:
#pragma once
#include"second_window.h"
class MainFrameWnd :public WindowImplBase{
protected:
virtual CDuiString GetSkinFolder() override; //获取皮肤文件的目录,如果有多层目录这里可以设置,例如xml皮肤
virtual CDuiString GetSkinFile() override; //设置皮肤的名字 就是xml文件名字
virtual LPCTSTR GetWindowClassName(void) const override; //设置当前窗口的名字 class name
virtual DuiLib::UILIB_RESOURCETYPE GetResourceType() const override; //返回资源类型
virtual LPCTSTR GetResourceID() const override; //如果是ZIP资源,返回资源ID
virtual void InitWindow() override; //窗口初始化函数
virtual void Notify(TNotifyUI& msg) override; //通知事件处理函数
DUI_DECLARE_MESSAGE_MAP()
virtual void OnClick(TNotifyUI& msg);
virtual LRESULT OnClose(UINT uMsg, WPARAM wParam, LPARAM lParam, BOOL& bHandled) override;
public:
static const LPCTSTR kClassName; //生成的窗口名字
static const LPCTSTR kMainWndFrame; //theme文件夹下的xml文件
private:
CButtonUI* min_btn_ = nullptr; //缩小按钮
CButtonUI* max_btn_ = nullptr; //放大按钮
CButtonUI* restore_btn_ = nullptr; //重置按钮
CButtonUI* close_btn_ = nullptr; //关闭按钮
CButtonUI* mul_btn_ = nullptr; //新开窗口按钮
CHorizontalLayoutUI* lay_out_ui_ = nullptr; //增加列表
MulWndFrame* mul_wnd_frame_ = nullptr;
//增加一个列表
CListUI* main_wnd_list_ = nullptr;
CDialogBuilder builder_;
};
main_frame_wnd.cpp:
#include "stdafx.h"
#include"resource.h"
#include"main_frame_wnd.h"
DUI_BEGIN_MESSAGE_MAP(MainFrameWnd, CNotifyPump)
DUI_ON_MSGTYPE(DUI_MSGTYPE_CLICK, OnClick)
DUI_END_MESSAGE_MAP()
const LPCTSTR MainFrameWnd::kClassName = _T("main_wnd_frame");
const LPCTSTR MainFrameWnd::kMainWndFrame = _T("main_wnd_frame.xml");
CDuiString MainFrameWnd::GetSkinFolder(){
#if _DEBUG
return _T("theme");
#else
return m_PaintManager.GetInstancePath();
#endif
}
CDuiString MainFrameWnd::GetSkinFile(){
return kMainWndFrame;
}
LPCTSTR MainFrameWnd::GetWindowClassName(void) const {
return kClassName;
}
DuiLib::UILIB_RESOURCETYPE MainFrameWnd::GetResourceType() const {
#if _DEBUG
return UILIB_FILE;
#else
return UILIB_ZIPRESOURCE;
#endif
}
LPCTSTR MainFrameWnd::GetResourceID() const{
//return MAKEINTRESOURCE(IDR_ZIPRES1);
return nullptr;
}
void MainFrameWnd::InitWindow(){
min_btn_ = dynamic_cast<CButtonUI*>(m_PaintManager.FindControl(_T("minbtn")));
max_btn_ = dynamic_cast<CButtonUI*>(m_PaintManager.FindControl(_T("maxbtn")));
restore_btn_ = dynamic_cast<CButtonUI*>(m_PaintManager.FindControl(_T("restorebtn")));
close_btn_ = dynamic_cast<CButtonUI*>(m_PaintManager.FindControl(_T("closebtn")));
mul_btn_ = dynamic_cast<CButtonUI*>(m_PaintManager.FindControl(_T("mulbtn")));
main_wnd_list_ = dynamic_cast<CListUI*>(m_PaintManager.FindControl(_T("main_wnd_list")));
#if 0
lay_out_ui_ = dynamic_cast<CHorizontalLayoutUI*>(m_PaintManager.FindControl(_T("main_wnd_content")));
CButtonUI* btn = new CButtonUI;
btn->SetText(_T("动态添加的按钮"));
btn->SetBkColor(0xFFFFFFFF);
btn->SetFixedHeight(60);
btn->SetFixedWidth(100);
main_wnd_list_->Add(btn);
#endif
CControlUI* pControl = nullptr;
if (builder_.GetMarkup()->IsValid())
{
pControl = builder_.Create(this, &m_PaintManager);
}
else
{
pControl = builder_.Create(_T("list_item.xml"), (UINT)0, this, &m_PaintManager);
}
main_wnd_list_->Add(pControl);
}
void MainFrameWnd::Notify(TNotifyUI& msg){
#if 0
if (msg.sType == DUI_MSGTYPE_CLICK)
{
CDuiString strName = msg.pSender->GetName();
if (strName == _T("btn_wnd_min"))
{
SendMessage(WM_SYSCOMMAND, SC_MINIMIZE, 0);
}
}
#endif
__super::Notify(msg);
}
void MainFrameWnd::OnClick(TNotifyUI& msg){
CDuiString str_name = msg.pSender->GetName();
if (str_name == _T("minbtn")){
SendMessage(WM_SYSCOMMAND, SC_MINIMIZE, 0);
return;
}
else if (str_name == _T("maxbtn")){
SendMessage(WM_SYSCOMMAND, SC_MAXIMIZE, 0);
return;
}
else if (str_name == _T("restorebtn")){
SendMessage(WM_SYSCOMMAND, SC_RESTORE, 0);
return;
}
else if (str_name == _T("closebtn")){
Close();
return;
}
else if (str_name == _T("mulbtn")){
if (mul_wnd_frame_ == nullptr){
mul_wnd_frame_ = new MulWndFrame;
mul_wnd_frame_->Create(this->GetHWND(), MulWndFrame::kClassName, UI_WNDSTYLE_FRAME, 0);
}
mul_wnd_frame_->CenterWindow();
mul_wnd_frame_->ShowWindow();
}
__super::OnClick(msg);
return;
}
LRESULT MainFrameWnd::OnClose(UINT uMsg, WPARAM wParam, LPARAM lParam, BOOL& bHandled){
if (uMsg == WM_CLOSE){
PostQuitMessage(0L);
}
return __super::OnClose(uMsg, wParam, lParam, bHandled);
}
这里你可以把 CDialogBuilder 的对象作为成员变量,但每次插入数据前你需要使用 CDialogBuilder 的 GetMarkup()->IsValid() 方法,来判断当前是否已经装载了一个 XML,如果装载了那么直接调用他的另一个 Create 重载方法即可构建一个控件,这样可以提高效率。类似如下代码演示:
CControlUI* pControl = nullptr;
if (builder_.GetMarkup()->IsValid())
{
pControl = builder_.Create(this, &m_PaintManager);
}
else
{
pControl = builder_.Create(_T("list_item.xml"), (UINT)0, this, &m_PaintManager);
}
main_wnd_list_->Add(pControl);
所有素材和 XML 都准备完成后,编译代码可得到如下效果:

到这里你可能发现了,如果列表中有一个 Item 还好,如果有几十个上百个,他们每个 Item 的消息响应就成了问题。其实这个问题是设计问题,与 DuiLib 没什么关系,你完全可以自己新建一个类,继承 CListContainerElementUI 让每个 Item 都是一个单独的对象,消息响应转义到每个单独对象中,这样就不会混乱了。这个课题就留给大家自己研究一下吧。