【原文链接】Vue----Vue属性绑定
通过v-bind:xxx 的方式即可实现Vue的属性绑定,比如如下代码,为div标签增加class属性,class的属性值通过msg变量提供
<template>
<div v-bind:class="msg">测试属性绑定</div>
</template>
<script>
export default {
data(){
return {
msg:"active"
}
}
}
</script>
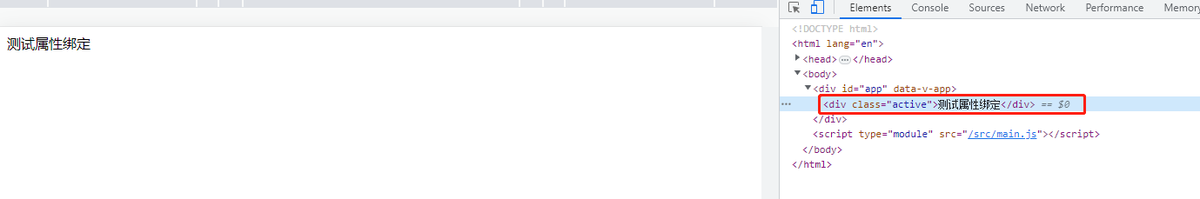
运行结果在浏览器打开,并右键-检查,查看如下图所示,这里div标签的class属性就变成active了

因为v-bind非常常用,因此v-bind还可以简写,即直接使用冒号即可,如下所示
<template>
<div :class="msg">测试属性绑定</div>
</template>
<script>
export default {
data(){
return {
msg:"active"
}
}
}
</script>
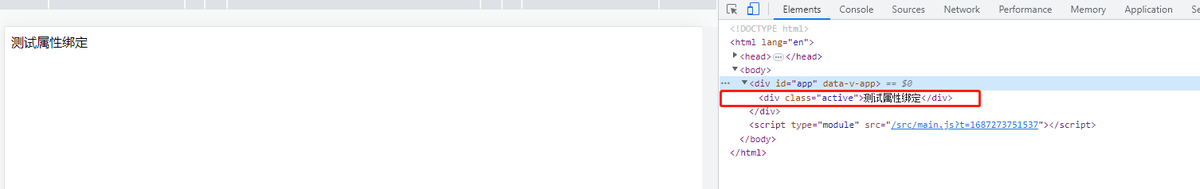
此时运行后,可以发现属性同样是有效的。

绑定属性比如对如下代码中动态的设置按钮是否可点击,这种用法还是非常好用的,即可以根据具体的场景动态的设置isDisabled的变量的值,而更具isDisabled变量的值决定按钮是否可以点击。
<template>
<div :class="msg">测试属性绑定</div>
<button :disabled="isDisabled">启动</button>
</template>
<script>
export default {
data(){
return {
msg:"active",
isDisabled: true
}
}
}
</script>
比如这里设置为false时,按钮状态如下所示。

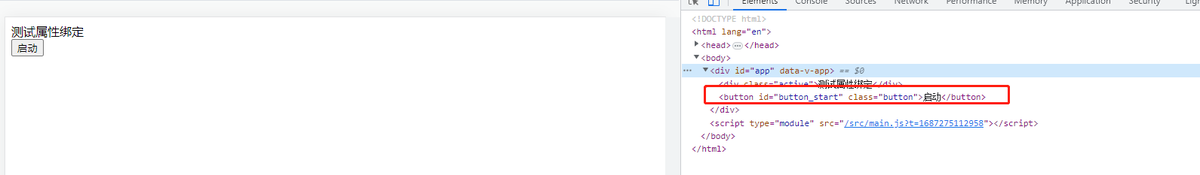
此外,还可以通过对象的形式同时设置多个属性,比如如下代码中,通过v-bind直接指定button_attr对象,则可以同时设置两个属性。
<template>
<div :class="msg">测试属性绑定</div>
<button v-bind="button_attr">启动</button>
</template>
<script>
export default {
data(){
return {
msg:"active",
button_attr:{
id:"button_start",
class:"button"
}
}
}
}
</script>
结果如下图所示,即通过一个对象同时设置了id和class两个属性。