目录:导读
- 前言
- 一、Python编程入门到精通
- 二、接口自动化项目实战
- 三、Web自动化项目实战
- 四、App自动化项目实战
- 五、一线大厂简历
- 六、测试开发DevOps体系
- 七、常用自动化测试工具
- 八、JMeter性能测试
- 九、总结(尾部小惊喜)
前言
Web测试检查表
功能测试、接口测试、性能测试、安全测试、兼容性测试
1、功能测试
测试网页中的所有链接、数据库连接、网页中用于提交或从用户处获取信息的表单、Cookie等。
链接:外链。内部链接。同一页面上跳转的链接。邮件 孤立页;
表单:每个字段及默认值。错误的输入的处理 可选和必选域;
Cookie测试:在写入用户机器之前,测试Cookie是否已经加密。如果你正在测试会话cookie(即会话结束后过期的cookie),请检查会话结束后的登录会话和用户统计。通过删除cookie来检查对应用安全的影响。
验证你的HTML/CSS:如果为搜索引擎优化你的网站,那么HTML/CSS验证是最重要的一项。主要是验证网站的HTML语法错误。检查网站是否可以被不同的搜索引擎抓取。
数据库测试:
编辑、删除、修改表单或进行任何DB相关功能时,检查数据的完整性和错误。
检查所有的数据库查询是否正确执行,数据是否被检索,也正确更新。更多的数据库测试可能是对DB的负载,我们将在下面的网站负载或性能测试中解决这个问题。
2、接口测试
在Web测试中,应该对服务器端的接口进行测试。可以通过验证通信是否正常进行。应测试服务器与软件、硬件、网络、数据库的兼容性。
主要的接口有:
Web服务器和应用服务器接口;
应用服务器和数据库服务器接口;
检查这些服务器之间的所有交互是否被执行,错误是否被正确处理。如果数据库或Web服务器对应用服务器的任何查询都返回错误信息,那么应用服务器应该捕捉到这些错误信息并适当地显示给用户。
检查如果用户在中间中断任何事务会发生什么?检查如果中间连接到webserver的连接被重置会发生什么?
3、性能测试
测试应用程序在不同网络连接速度下的性能。
你需要测试是否有许多用户访问或请求同一个页面。系统能否承受峰值负载时间?网站应该处理许多用户同时的请求、用户的大量输入数据、同时连接到DB、特定页面的重载等。
一般来说,压力是指将系统拉伸到超出其规定的极限。Web压力测试是通过给予压力来破坏网站,它检查的是系统对压力的反应以及如何从崩溃中恢复。一般在输入字段、登录和注册区域给予压力。
在网站性能方面,在不同的操作系统和不同的硬件平台上测试并检查内存泄漏等错误。
性能测试可以应用于了解网站的可扩展性,或者在第三方产品(如服务器和中间件)的环境下进行性能基准测试。
在各种网络上测试,如光纤、电信、移动等。
负载:每次的用户数是多少;检查高峰期负荷和系统的运行情况;用户访问的大量数据
压力: 连续负载;内存、CPU、文件处理等方面的性能。内存、CPU、文件处理等性能。
4、安全测试
不登录的情况下应该无法将内部URL;越权;无效的输入的反应;通常不应直接访问网络目录和文件;CAPTCHA是否能自动进行脚本登录;SSL;日志。
5、兼容性测试
浏览器兼容性;操作系统兼容性;移动浏览;打印选项
网站应该是跨浏览器平台的兼容。如果使用AJAX调用等功能,执行安全检查或验证,浏览器兼容性测试会更复杂。
在不同的浏览器上测试Web应用程序,如Chrome,Internet Explorer,Firefox,AOL,Safari,Opera浏览器的不同版本。
Web应用中的一些功能可能无法与所有操作系统兼容, 如图形设计和界面调用,可能无法在所有的操作系统上使用。因此需要在不同的操作系统上测试您的Web应用程序,如Windows、MAC、Linux等。
移动浏览器和移动设备上也可能存在兼容性问题。
如果提供了页面打印选项,那么要确保字体、页面对齐、页面图形等都能正确打印。页面应适合纸张大小或按打印选项中提到的大小。
测试网站时需要考虑的要点
应考虑到HTML页面、TCP/IP通信、Internet连接、防火墙、运行在网页中的应用程序(如小程序、javascript、插件应用程序)和运行在服务器端的应用程序(如CGI脚本、数据库接口、日志应用程序、动态页面生成器、asp等)之间的相互作用。
此外,还有各种各样的服务器和浏览器,每一种都有不同的版本。它们之间包括连接速度的变化、快速变化的技术和多种标准与协议等方面的微小但有时也有很大的差异。最终的结果是,对网站的测试可以成为一个主要的持续努力。
测试场景举例:
服务器的预期负载是多少(如单位时间内的点击次数)?
在每个负载条件下需要什么样的性能(如Web服务器响应时间、数据库查询响应时间)?
性能测试需要什么样的工具(如web负载测试工具、内部已有的其他可以调整的工具、web机器人下载工具等)?
目标受众是谁?他们会使用什么样的浏览器?他们会使用什么样的连接速度?
他们是在组织内部(因此可能使用高连接速度和类似的浏览器)还是在整个互联网上(因此使用各种不同的连接速度和浏览器类型)?
对客户端的性能有什么预期(例如,页面出现的速度有多快,动画、小程序等的加载和运行速度有多快)?
是否允许服务器和内容维护/升级的停机时间?如果允许,那么会有多少时间?
需要什么样的安全性(防火墙、加密、密码等),期望它能做什么?如何测试它?
要求网站的互联网连接有多可靠?这对备份系统或冗余连接的要求和测试有什么影响?
管理网站内容的更新需要什么样的流程?
对维护、跟踪和控制页面内容、图形、链接等有什么要求?
将遵守哪些HTML规范?严格程度如何?对目标浏览器将允许哪些变化?
对整个网站或部分网站的页面外观和/或图形是否有任何标准要求?
如何验证和更新内部和外部链接?多久一次,是否会发生?
能否在生产系统上进行测试,还是需要一个单独的测试系统?
浏览器缓存,浏览器选项设置的变化,拨号连接的变化,以及现实世界中的互联网 – “交通拥堵 “问题如何进行测试?
服务器日志和报告的要求有多广泛或自定义;它们是否被视为系统的一个组成部分,是否需要测试?
如何维护、跟踪、控制和测试CGI程序、小程序、javascript、ActiveX组件等?
除非内容高度集中在一个主题上,否则页面最大应该是3-5屏。如果较大,请在页面内提供内部链接。
页面布局和设计元素应该在整个网站中保持一致,这样才能让用户清楚地知道他们还在一个网站上。
页面应尽可能不依赖浏览器,或者根据浏览器类型提供或生成页面。
所有的页面都应该有外部链接,不应该有死页面。
每一个页面都应该包括页面所有者、修订日期和联系人或组织的链接。
Web测试常见问题:
下面提到的应该是测试人员在考虑一个已经开发好的、可以暴露在公众面前的网站时,会想到的各种问题。
网站的功能是否符合预期?
终端用户是否会觉得网站很容易浏览?
网站是否可以在终端用户拥有的不同设备上访问?
网站是否足够安全?
网站性能是否达标?
在网站上输入的数据是否准确存储,并在各个环节中持续存在?
网站是否与工作流程中的其他界面进行了很好的整合?
网站上线后是否还能达到预期的性能?
| 下面是我整理的2023年最全的软件测试工程师学习知识架构体系图 |
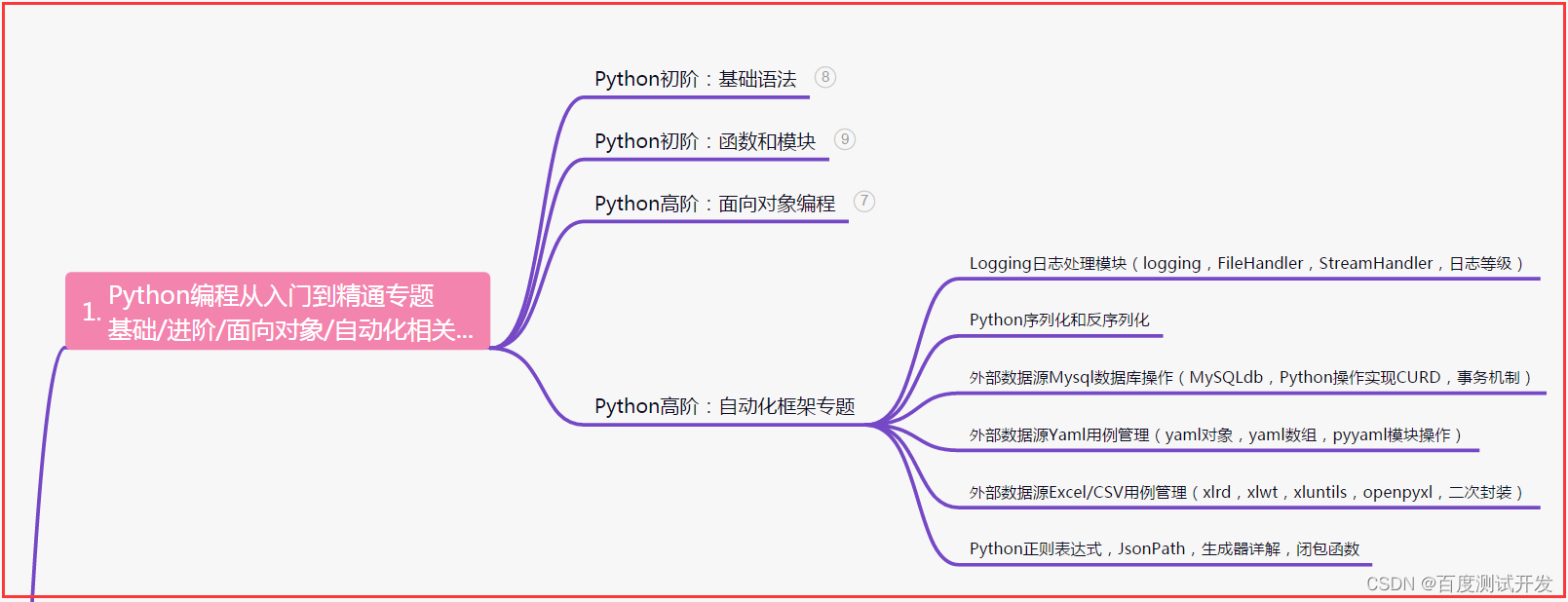
一、Python编程入门到精通

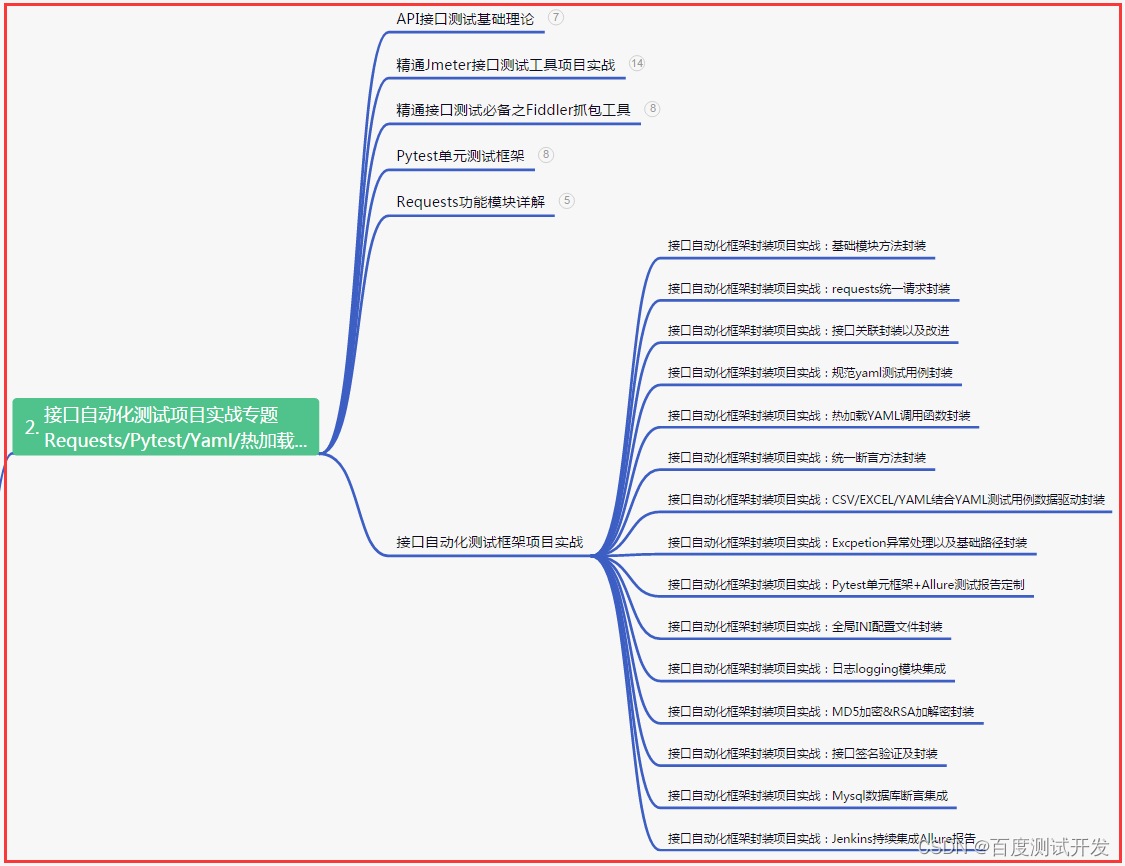
二、接口自动化项目实战

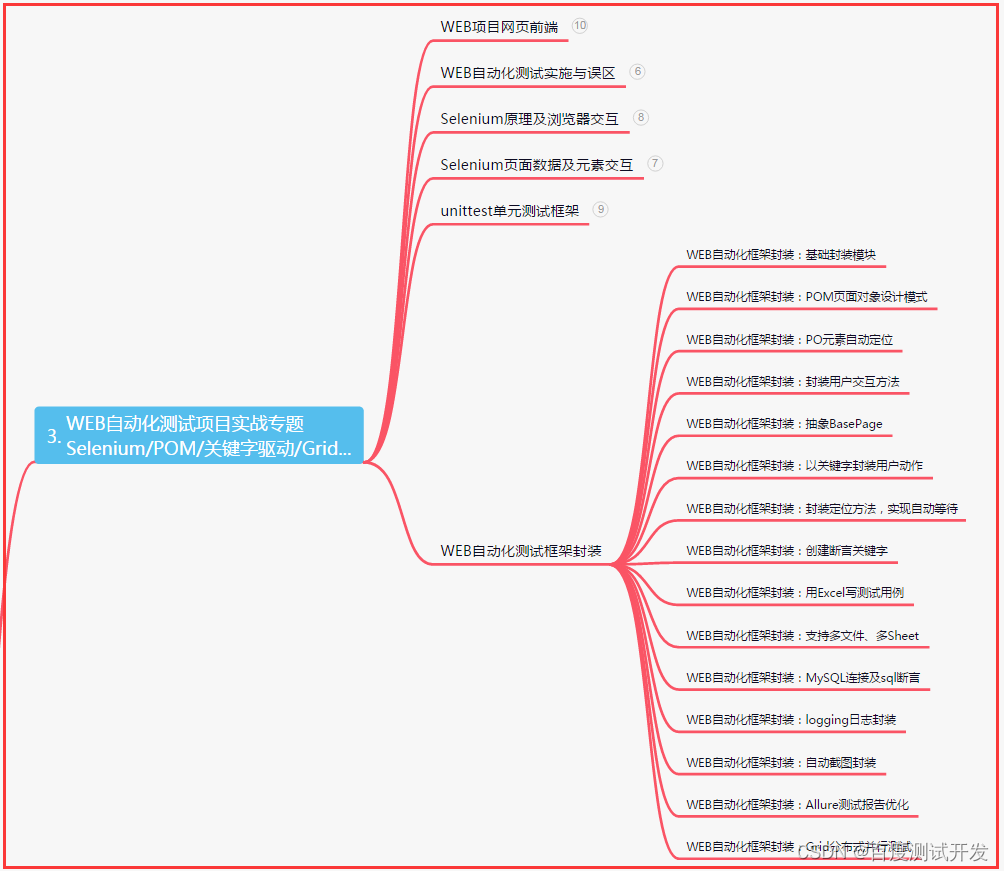
三、Web自动化项目实战

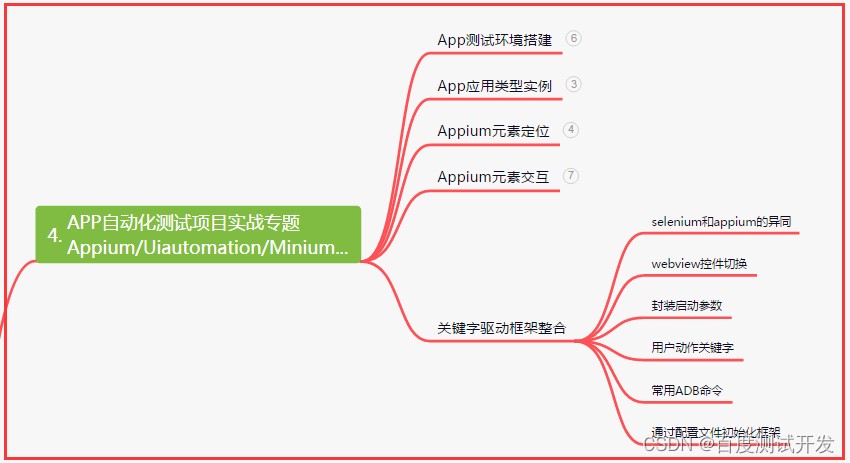
四、App自动化项目实战

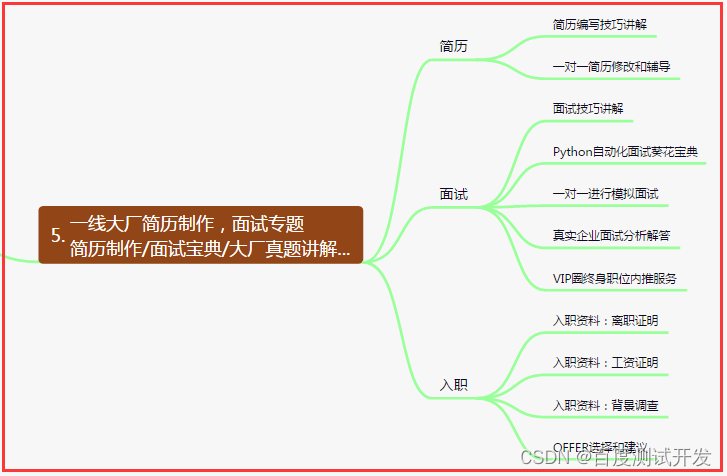
五、一线大厂简历

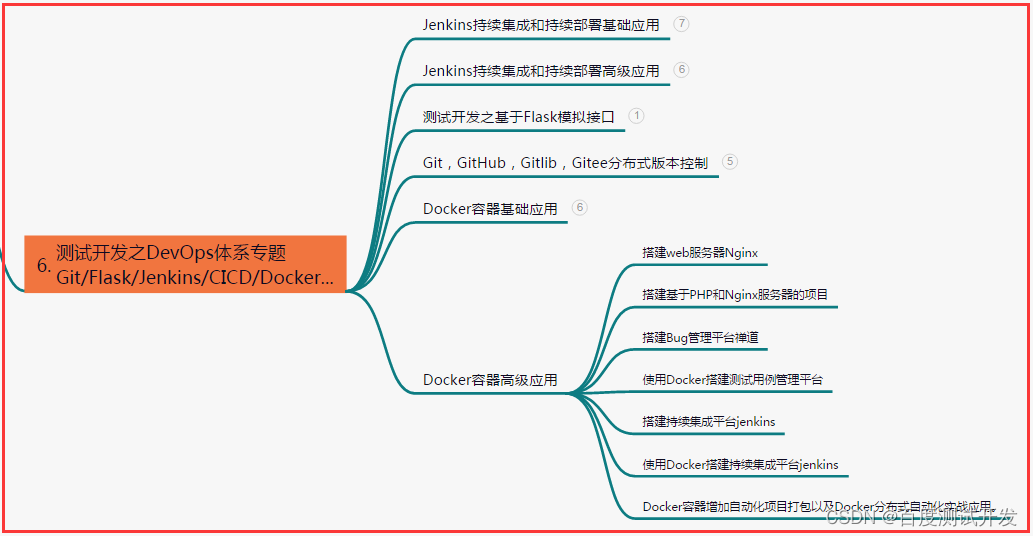
六、测试开发DevOps体系

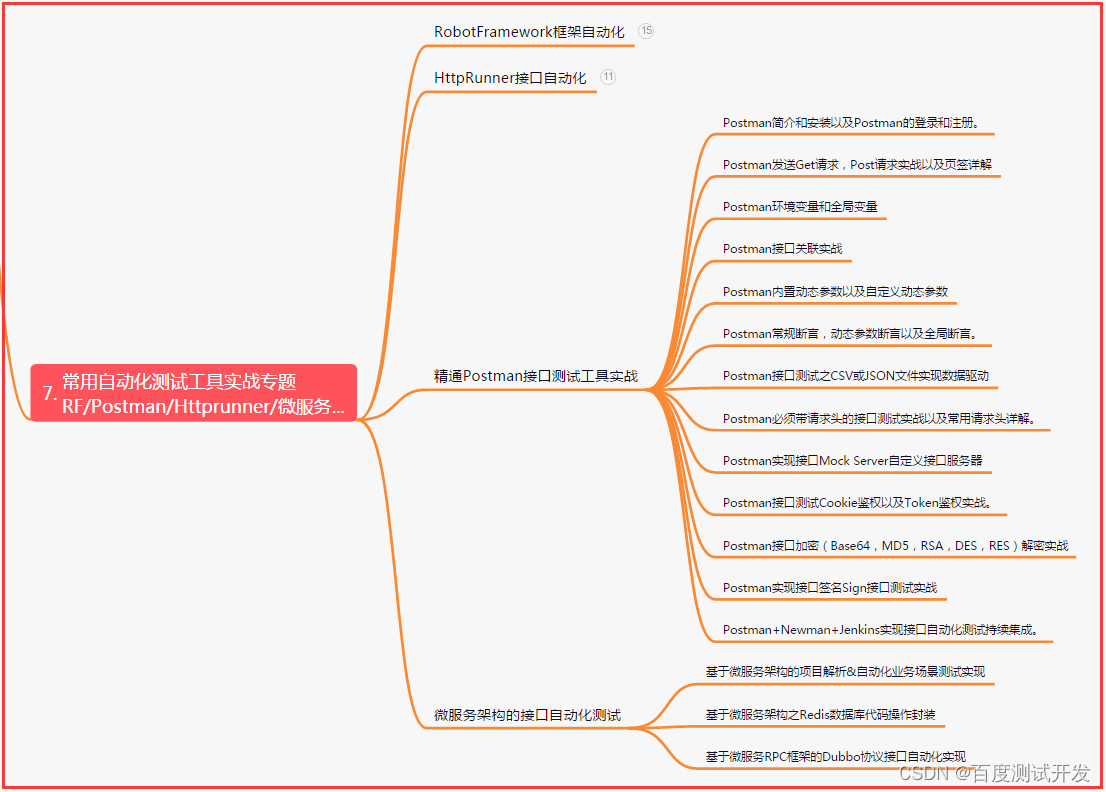
七、常用自动化测试工具

八、JMeter性能测试

九、总结(尾部小惊喜)
只有勇敢迎接挑战的人才能够在人生道路上走得更远。不要害怕失败,因为失败是成功之母。保持坚定的信念和积极的态度,相信自己,你一定会达到自己的目标。不要停下来,继续前进,追逐你的梦想,你将会越来越接近成功!
每一次的奋斗,都是成长的一步。不要害怕失败,因为只有经历失败,才能更好地迎接成功。在追寻梦想的路上,坚持不懈,永不放弃。相信自己,你可以做到!
每一步都是向前的力量,每一次努力都是成长的标志。不要害怕失败,因为失败是成功之母;不要停止追求,因为坚持才能看到希望的曙光。只要你肯付出,任何事情都有可能实现。加油!