<!DOCTYPE html>
<html>
<head>
<title>S形曲线示例</title>
</head>
<body>
<canvas id="canvas" width="400" height="400"></canvas>
<script>
var canvas = document.getElementById('canvas');
//获取一个二维渲染上下文(2D context)对象
var ctx = canvas.getContext('2d');
// 定义两个点的坐标
var point1 = { x: 50, y: 200 };
var point2 = { x: 350, y: 200 };
// 定义控制点1和控制点2的坐标
var controlPoint1 = { x: 150, y: 50 };
var controlPoint2 = { x: 250, y: 350 };
// 绘制连接线
ctx.beginPath();
ctx.moveTo(point1.x, point1.y);
//绘制贝塞尔曲线 控制点1坐标 控制点2坐标 终点坐标
ctx.bezierCurveTo(controlPoint1.x, controlPoint1.y, controlPoint2.x, controlPoint2.y, point2.x, point2.y);
ctx.lineWidth = 2;
ctx.strokeStyle = 'black';
//按照当前的线条样式(如颜色、宽度等)绘制路径上的线条。默认情况下,线条的颜色为黑色,宽度为1像素
ctx.stroke();
// 绘制两个点
ctx.beginPath();
//绘制弧形或圆形
//ctx.arc(x, y, radius, startAngle, endAngle, anticlockwise)
//参数为(圆心坐标x,圆心坐标y,圆半径,弧形起始角度,弧形结束角度(注意单位是弧度,正右方为0°),绘制弧形的方向(可选参数,默认false表示顺时针,true为逆时针))
ctx.arc(point1.x, point1.y, 4, 0, Math.PI * 2);
ctx.fillStyle = 'red';
ctx.fill();
ctx.beginPath();
ctx.arc(point2.x, point2.y, 4, 0, Math.PI * 2);
ctx.fillStyle = 'blue';
ctx.fill();
// 绘制控制点1和控制点2
ctx.beginPath();
ctx.arc(controlPoint1.x, controlPoint1.y, 4, 0, Math.PI * 2);
ctx.fillStyle = 'green';
ctx.fill();
ctx.beginPath();
ctx.arc(controlPoint2.x, controlPoint2.y, 4, 0, Math.PI * 2);
ctx.fillStyle = 'orange';
ctx.fill();
</script>
</body>
</html>
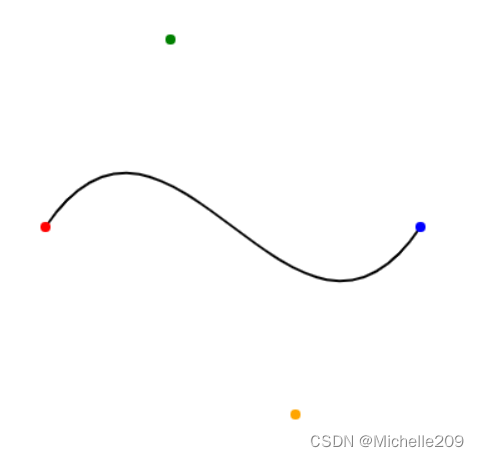
效果: