微信小程序uniapp+springboot实现小程序服务通知
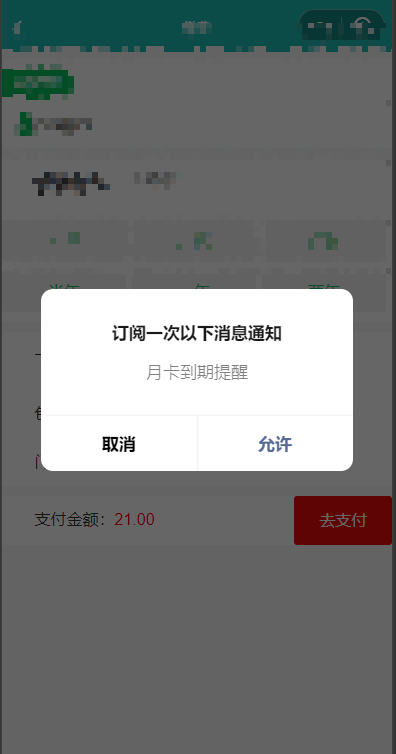
1. 实现效果

2. 模板选用及字段类型判断
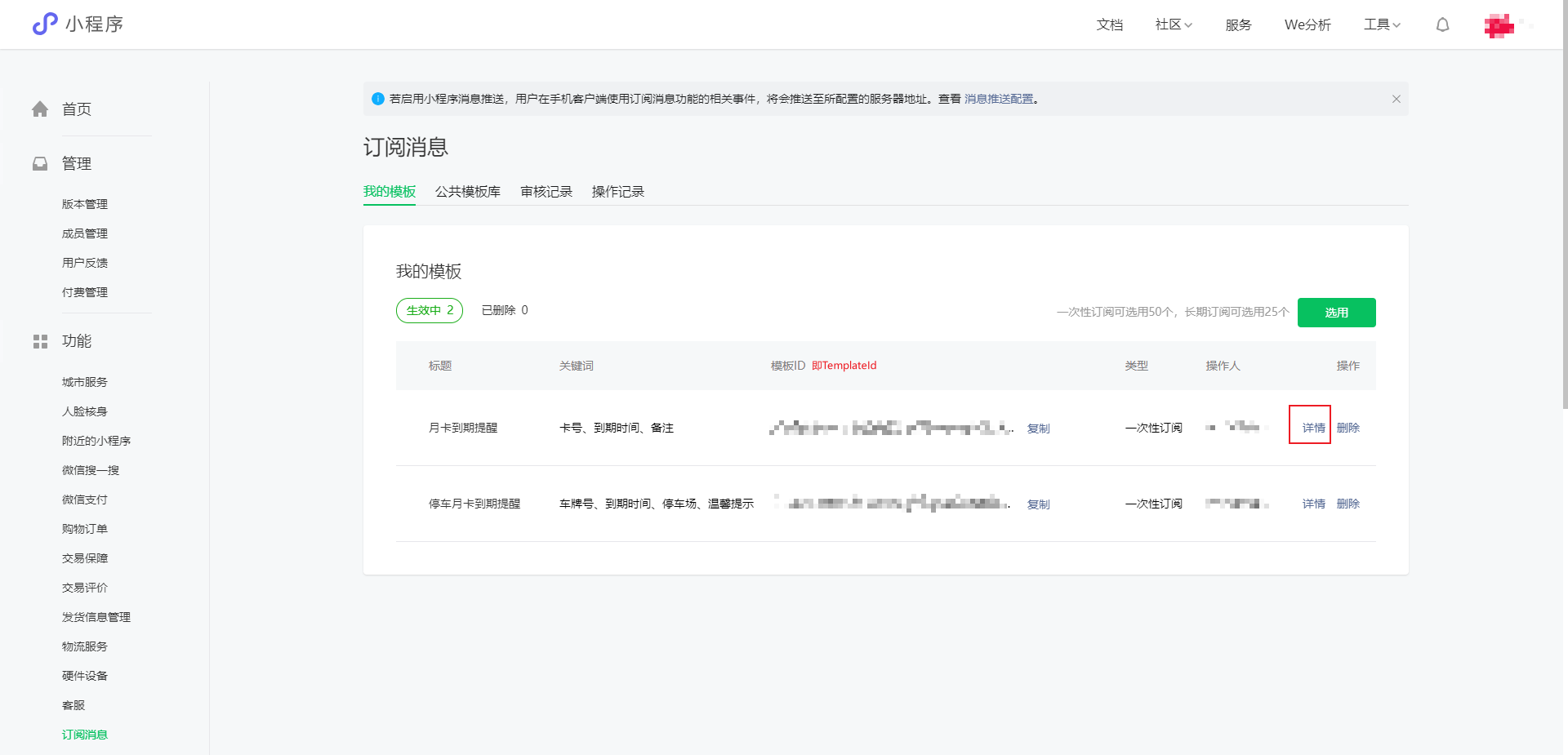
2.1 开通订阅消息,并选用模板
如果点击订阅消息让开启消息订阅开启后就可以出现以下页面,我本次使用的模板是
月卡到期提醒模板,点击选用即可

2.2 查看模板字段类型
TemplateId后续会使用,复制出来,点击详情查看模板信息


2.3 查询对应字段类型的限制
订阅消息参数值内容限制说明
我们的字段是character_string.DATA,time和thing,只需要遵守其规则即可
| 参数类别 | 参数说明 | 参数值限制 | 说明 |
|---|---|---|---|
| thing.DATA | 事物 | 20个以内字符 | 可汉字、数字、字母或符号组合 |
| number.DATA | 数字 | 32位以内数字 | 只能数字,可带小数 |
| letter.DATA | 字母 | 32位以内字母 | 只能字母 |
| symbol.DATA | 符号 | 5位以内符号 | 只能符号 |
| character_string.DATA | 字符串 | 32位以内数字、字母或符号 | 可数字、字母或符号组合 |
| time.DATA | 时间 | 24小时制时间格式(支持+年月日),支持填时间段,两个时间点之间用“~”符号连接 | 例如:15:01,或:2019年10月1日 15:01 |
| date.DATA | 日期 | 年月日格式(支持+24小时制时间),支持填时间段,两个时间点之间用“~”符号连接 | 例如:2019年10月1日,或:2019年10月1日 15:01 |
| amount.DATA | 金额 | 1个币种符号+10位以内纯数字,可带小数,结尾可带“元” | 可带小数 |
| phone_number.DATA | 电话 | 17位以内,数字、符号 | 电话号码,例:+86-0766-66888866 |
| car_number.DATA | 车牌 | 8位以内,第一位与最后一位可为汉字,其余为字母或数字 | 车牌号码:粤A8Z888挂 |
| name.DATA | 姓名 | 10个以内纯汉字或20个以内纯字母或符号 | 中文名10个汉字内;纯英文名20个字母内;中文和字母混合按中文名算,10个字内 |
| phrase.DATA | 汉字 | 5个以内汉字 | 5个以内纯汉字,例如:配送中 |
| enum.DATA | 枚举值 | 只能上传枚举值范围内的字段值 | 调用接口获取参考枚举值 |
3. vue前端进行授权
官方文档
此段代码只需放在某个方法,然后填入对应的template_id即可
wx.requestSubscribeMessage({
tmplIds: ['xxxx'],
success (res) {
console.log('接口调用成功的回调函数', res)
},
fail (err) {
console.log('接口调用失败的回调函数', err)
},
complete () {
console.log('接口调用结束的回调函数(调用成功、失败都会执行)')
}
})
授权效果
点击允许后我们可以向该用户(open_id)发送一次订阅消息

4. 后端向订阅用户发送订阅消息
官方文档
4.1 接口
POST https://api.weixin.qq.com/cgi-bin/message/wxopen/template/uniform_send?access_token=ACCESS_TOKEN
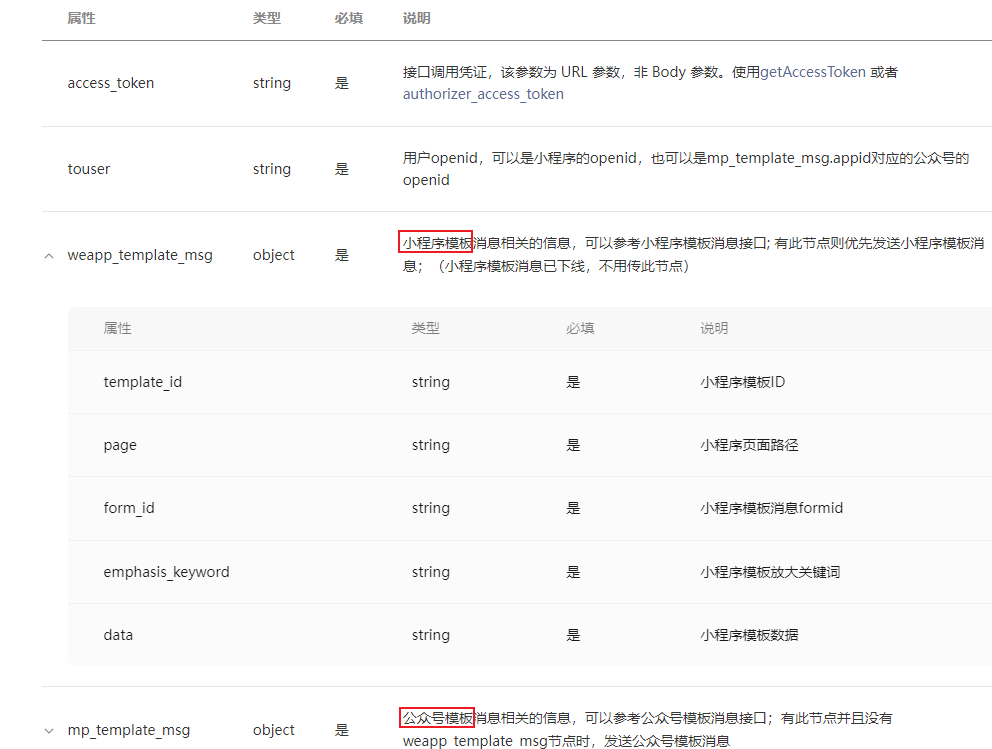
4.2 请求参数:
记得看清楚是小程序模板还是公众号模板

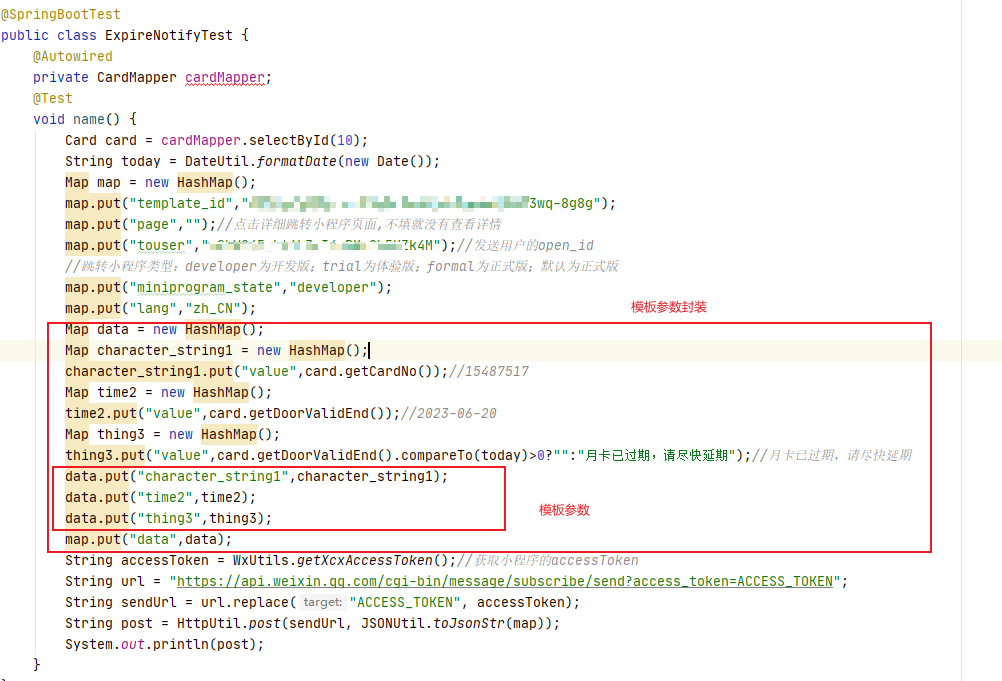
4.3 编写测试代码
主要就是封装模板数据然后发送给接口
accessToken的获取方法我这里就不写了
获取就是调用这个接口,把APPID和APPSECRET替换成自己的就行了,返回值中有accessToken
https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET
package com.admin;
import cn.hutool.core.date.DateUtil;
import cn.hutool.http.HttpUtil;
import cn.hutool.json.JSONUtil;
import com.admin.domain.Card;
import com.admin.mapper.CardMapper;
import com.admin.util.WxUtils;
import org.junit.jupiter.api.Test;
import org.junit.runner.RunWith;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.test.context.SpringBootTest;
import org.springframework.test.context.junit4.SpringRunner;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
/**
* @author zr
* @date 2023/6/20 15:23
*/
@RunWith(SpringRunner.class)
@SpringBootTest
public class ExpireNotifyTest {
@Autowired
private CardMapper cardMapper;
@Test
void name() {
Card card = cardMapper.selectById(10);
String today = DateUtil.formatDate(new Date());
Map map = new HashMap();
map.put("template_id","xxxx");
map.put("page","");//点击详细跳转小程序页面,不填就没有查看详情
map.put("touser","xxxx");//发送用户的open_id
//跳转小程序类型:developer为开发版;trial为体验版;formal为正式版;默认为正式版
map.put("miniprogram_state","developer");
map.put("lang","zh_CN");
Map data = new HashMap();
Map character_string1 = new HashMap();
character_string1.put("value",card.getCardNo());//15487517
Map time2 = new HashMap();
time2.put("value",card.getDoorValidEnd());//2023-06-20
Map thing3 = new HashMap();
thing3.put("value",card.getDoorValidEnd().compareTo(today)>0?"":"月卡已过期,请尽快延期");//月卡已过期,请尽快延期
data.put("character_string1",character_string1);
data.put("time2",time2);
data.put("thing3",thing3);
map.put("data",data);
String accessToken = WxUtils.getXcxAccessToken();//获取小程序的accessToken
String url = "https://api.weixin.qq.com/cgi-bin/message/subscribe/send?access_token=ACCESS_TOKEN";
String sendUrl = url.replace("ACCESS_TOKEN", accessToken);
String post = HttpUtil.post(sendUrl, JSONUtil.toJsonStr(map));
System.out.println(post);
}
}

5. 测试
因为之前在章节3时就允许了一次我们后端直接调用测试方法