目录
一、文档下载
二、文档结构
三、文档内容
四、各部分介绍
1、Introduction and functional o
目录
一、文档下载
二、文档结构
三、文档内容
四、各部分介绍
1、Introduction and functional overview
2、Acronyms and abbreviations
3、Related documentation
4、Constraints and assumptions
5、Dependencies to other modules
6、Requirements traceability
7、Functional specification
8、API specification
9、Sequence diagrams
10、Configuration specification
verview
编辑2、Acronyms and abbreviations
3、Related documentation
4、Constraints and assumptions
5、Dependencies to other modules
6、Requirements traceability
7、Functional specification
8、API specification
9、Sequence diagrams
10、Configuration specification
最近在学习Autosar软件架构,分享一波学习的内容:
=========================================================================
自从实践篇完结以后,好久没有更新了,前段时间确实是太忙了,从今天开始我们逐渐恢复更新,大概5月份可以恢复到一周1-2更的正常频率。深入
篇的内容博主还在思考怎么写出来,所以大家还请耐心等待,争取今年年底前将我们的AutoSAR系列讲解全部完结。当然,AutoSAR这里面的内容实
在是太多了,想要全部详细讲解出来是不现实的,大家还需要通过自己的项目来摸索一套自己的学习流程。
一、文档下载
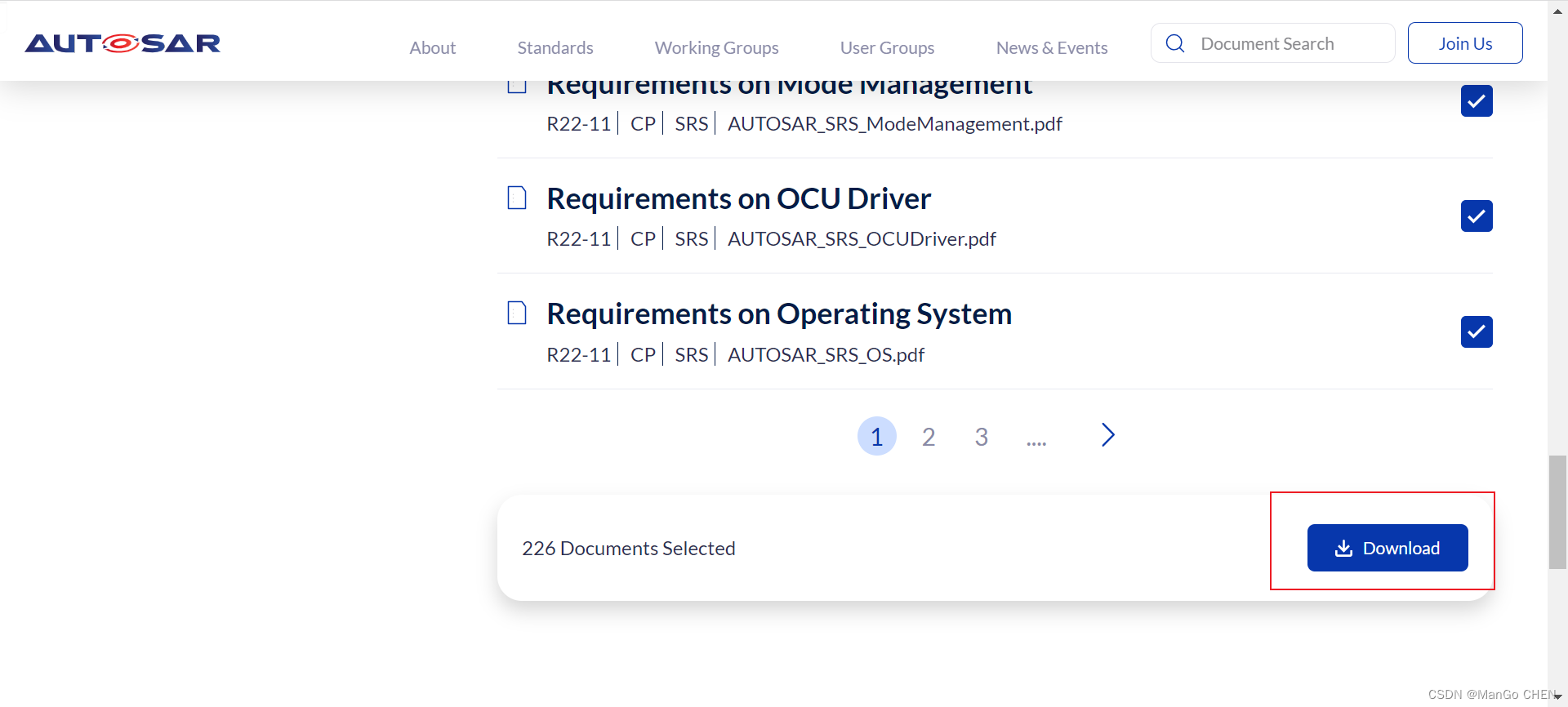
相信看了入门篇和实践篇,大家都对AutoSAR有了自己的认识,更加深入的内容就需要看文档了。但是看过官方文档的朋友应该知道其内容之多,很多人望而却步。说实话,博主也是最近才开始看标准文档的,结合一些其他博主的观看方法,这里博主就带领大家一起看看,帮大家理出一个观看的头绪来,毕竟授人以鱼不如授人以渔嘛。首先是下载地址:AutoSAR官方发布文档,点击进入后会发现各个版本的ClassicAutoSAR的发布文档都在里面了

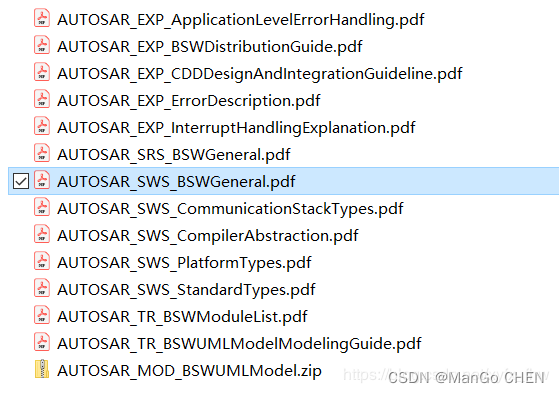
我们就以最新(2020.4.13)的4.4.0为例,下载下图中所有的文档,这里就是AutoSAR的标准文档了,AutoSAR官方已经将其分类打包了


二、文档结构
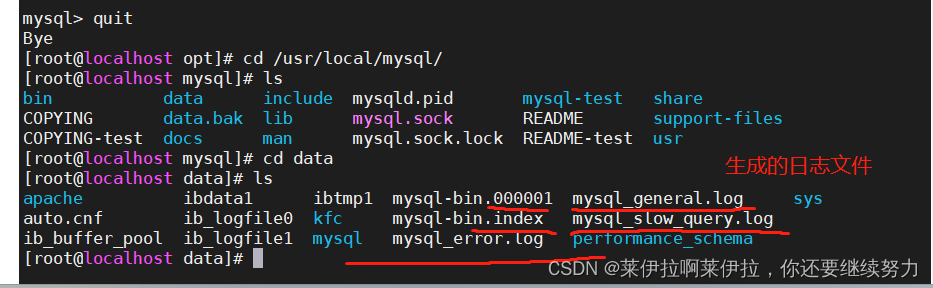
全部解压之后有如下这么多文件夹,每一个文件夹都包含了一些相似功能的文档。博主初略的算了一下,文档一共大概有2.2万页左右,按照平均5分钟看完一页的情况,不吃不喝不睡的前提下,需要近80天能全部看完...(原本博主按文件大小计算的是25w页左右,后经读者更正为2.2w页,感谢细心的读者)

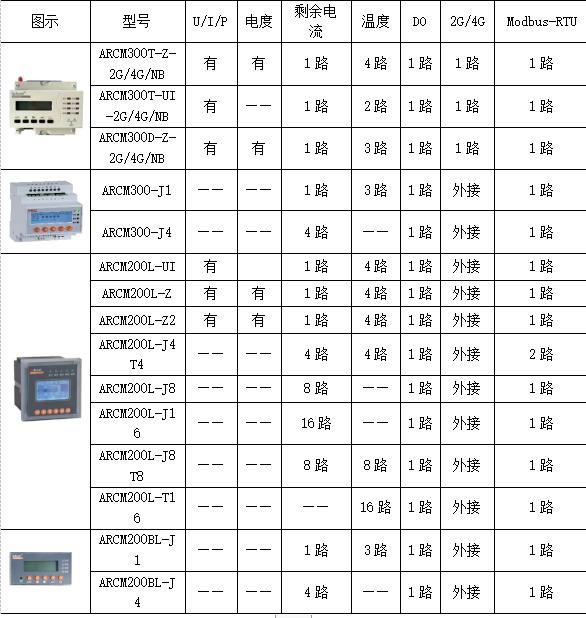
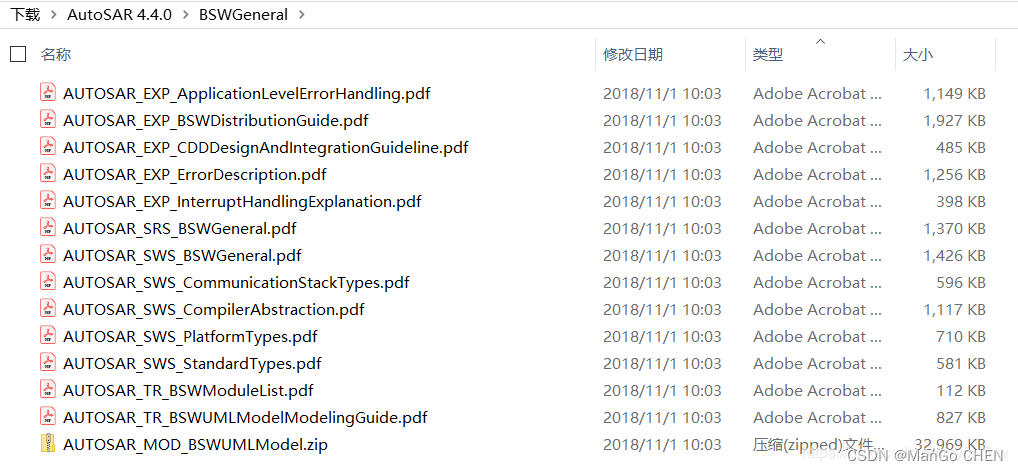
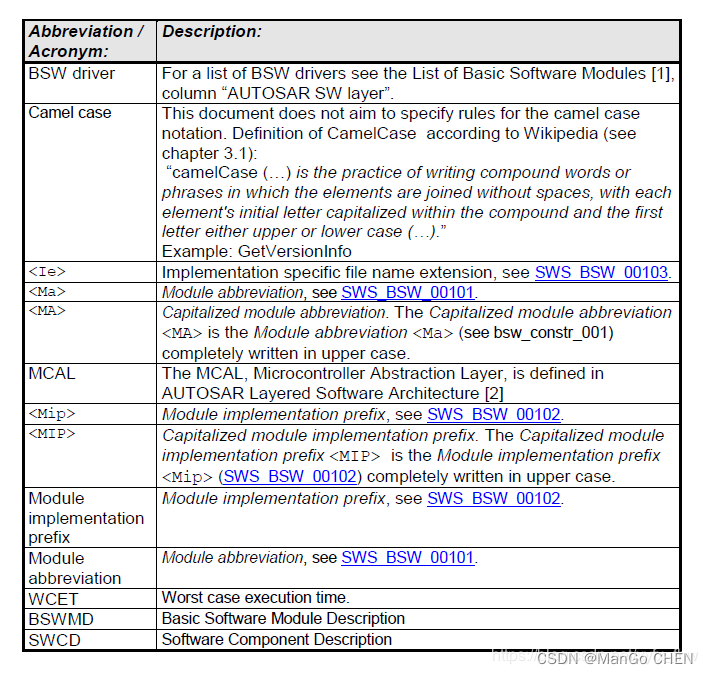
接下来我们来打开BSWGeneral文件夹(BSW的通用文档),里面有相应的文档,这里需要解释一下其中的一些简写的含义,我们放在下面的表格里面

对于大部分基于工具的AutoSAR工作者来说,只需要看SWS即可;一般来说,对于工具开发商而言,其也会提供一套参考文档(比如Vector公司提供
的文档位于C:\Vector\CBD********_D00_Tricore\Doc\TechnicalReferences下)。但是对于AutoSAR工具的开发者而言,或者一些需要手写AutoSAR
代码的朋友,就需要按需求观看了
| 简写 | 含义 |
| EXP | Explaination “解释” |
| RS | Requirement Specification “需求规范” |
| SRS | Softeware Requirement Specification “软件需求规范” |
| 简写 | 含义 |
| SWS | Softeware Specification “软件规范” |
| TPS | Template Specification “模板规范” |
| TR | Technical Specification “技术规范” |
| MOD | Model “建模” |
| MMOD | Meta Model “元模型” |
最后,博主强烈不建议全部看完,因为几乎是不可能的。下面一节博主将继续带领大家看看某一个SWS文档的结构及其内容
三、文档内容
我们接着上一节讲解,我们打开AUTOSAR_SWS_BSWGeneral.pdf文件,来具体分析一下一个SWS文件的结构和内容

基本每一个SWS文件都有相同的结构,一共10部分,其中1、5、7、8、9、10部分是比较重要的,其他部分,大家按需求看看就行(比如缩略词,大
家看到不懂的缩略词可以跳过去查查)

四、各部分介绍
1、Introduction and functional overview
对该文档做一些概括性的简介,说明一些阅读须知性的内容
2、Acronyms and abbreviations
对于一些简写或者一些特殊文字做说明,方便大家阅读

3、Related documentation
就是该文档可能会涉及的其他文档,会罗列在这里

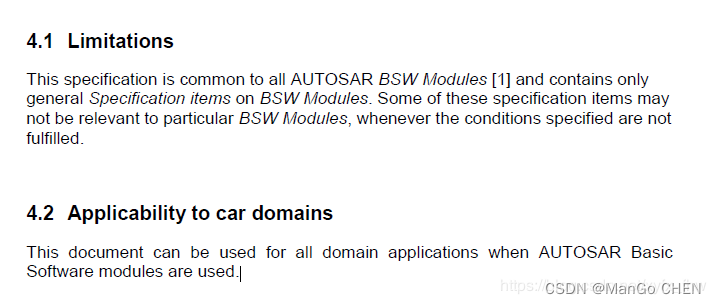
4、Constraints and assumptions
对该文章的使用限制做说明

5、Dependencies to other modules
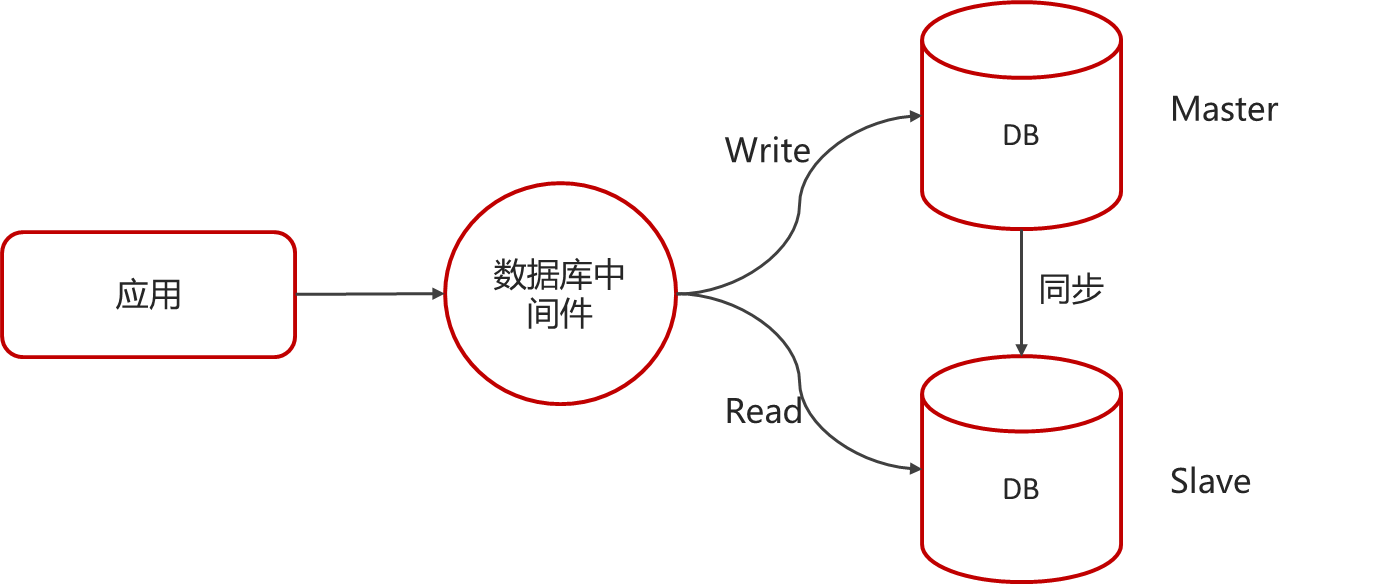
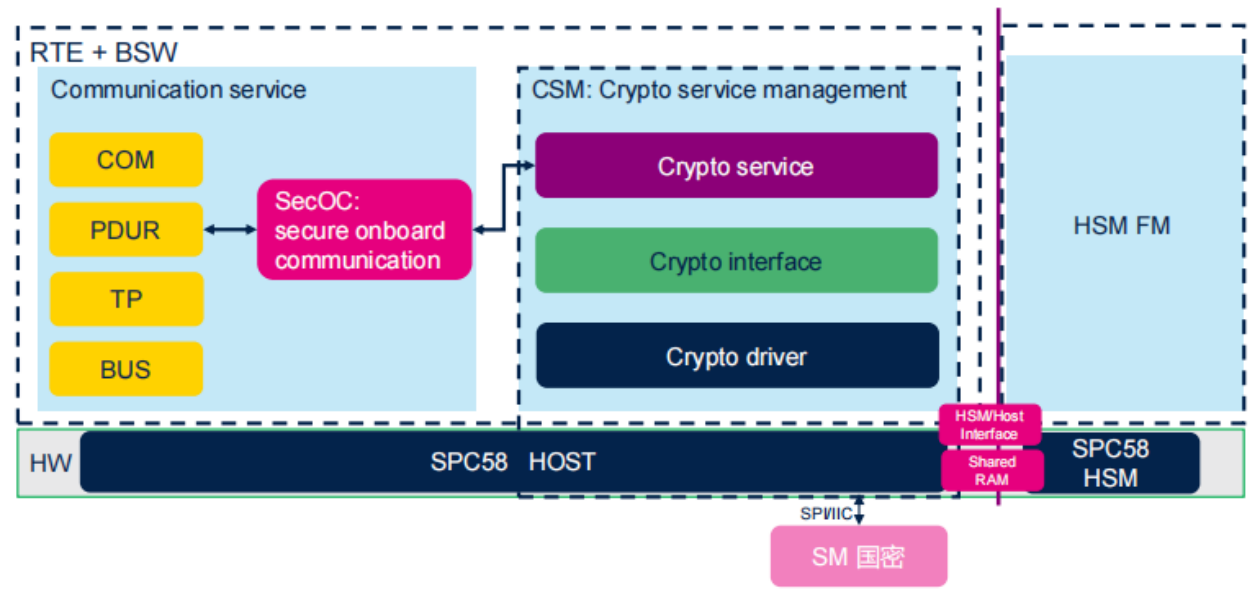
这里讲解了和其他模块的关联,一般来说会有一张关系图或者一个表格,由于BSWGeneral不是一个普通的模块,所以没有,但是详细讲解了所有
BSW共有的文件结构。我们拿其他模块举个例子,如下图:(下图是COM模块的关系图)

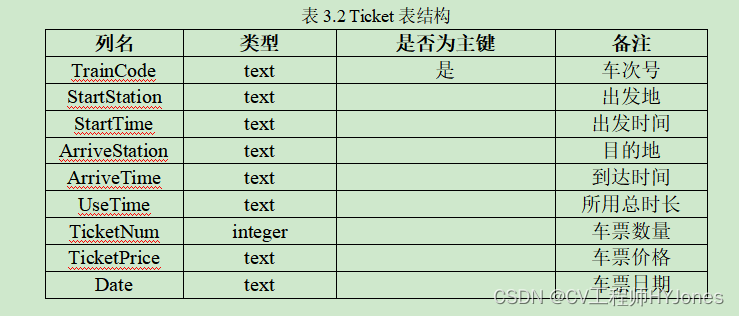
6、Requirements traceability
有一类文件时SRS文件,是对功能的需求做出的规范,这里就是说SWS的那条特性可以满足SRS的哪条需求,表格左边就是需求,中间是描述,右
边是满足需求的SWS规范

7、Functional specification
详细介绍了每一条SWS规范,比如我们的7.1.1就是说我们的代码必须符合MISRA
C标准和C语言的标准,下面介绍了其详细内容。功能规范一般会指定该模块的一些具体功能,这里由于是BSWGeneral,所以会在一些通用规范上做
指定

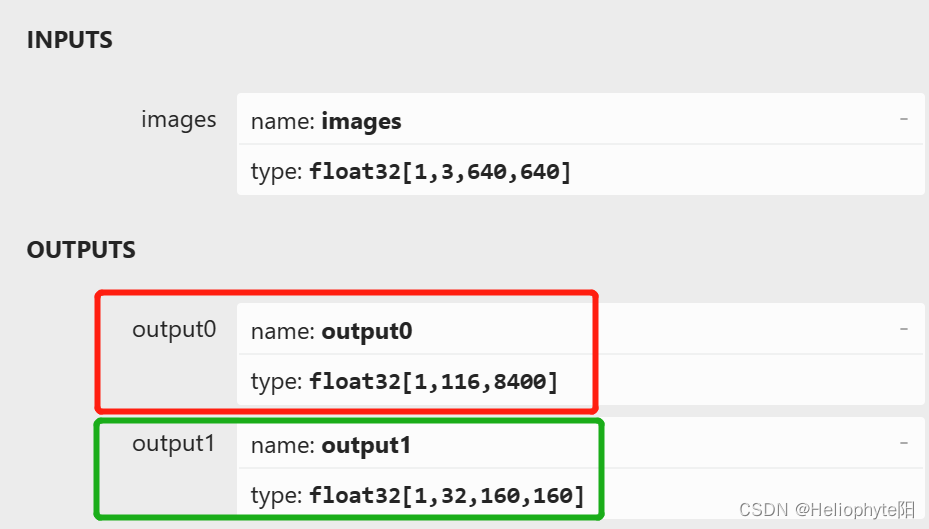
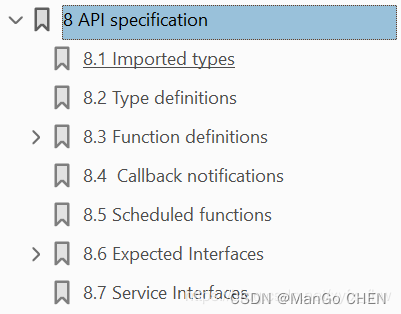
8、API specification
也就是对我们的模块接口做规范,比如类型定义,API名称,API参数等等。这里的BSWGeneral也是对一些通用的规范做定义


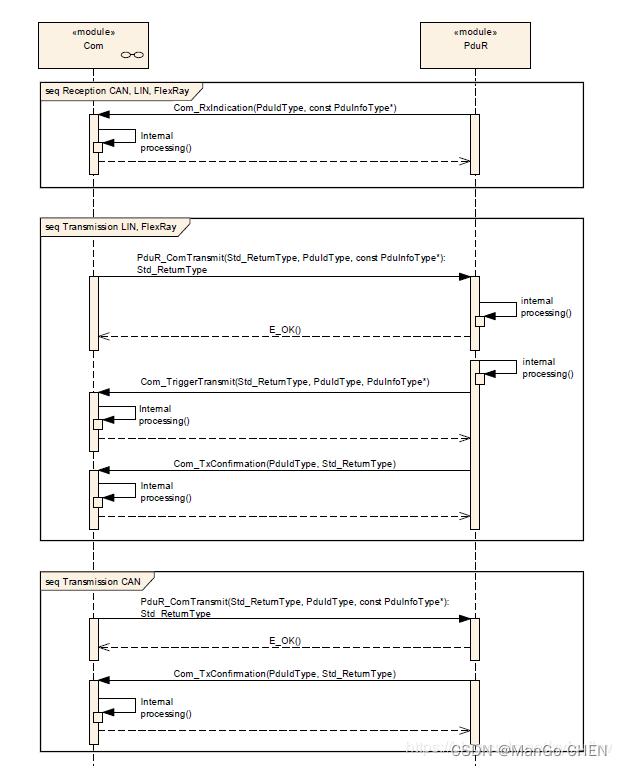
9、Sequence diagrams
同样BSWGeneral没有流程图,我们依然拿COM模块举例。这里会列举模块的工作流程,方便大家理解其工作原理,以及帮助大家串联单个的功能

10、Configuration specification
这里主要介绍模块的配置参数,以及参数的结构等等,同样也会有一张图来概括其配置的总览(仍然是以COM模块为例)