微信搜索 【大迁世界】, 我会第一时间和你分享前端行业趋势,学习途径等等。
本文 GitHub https://github.com/qq449245884/xiaozhi 已收录,有一线大厂面试完整考点、资料以及我的系列文章。
快来免费体验ChatGpt plus版本的,我们出的钱 体验地址:https://chat.waixingyun.cn 可以加入网站底部技术群,一起找bug,另外新版作图神器已上线 https://cube.waixingyun.cn/home
本文推荐了19个VS Code扩展:
- Swimm:通过丰富的文本编辑器创建文档,与代码互动,并随着代码的更改自动更新。
- GitLens:提供了有关Git仓库的高级视图和信息,帮助开发者更好地理解他们的代码库的历史、作者和更改。
- Thunder Client:一个轻量级的Rest API客户端扩展,具有简单易用的UI,支持收藏和环境变量&GraphQL查询,以及无脚本测试。
- Tabnine:一个AI代码助手,可提供实时代码补全,提高开发速度。
- Remote-SSH:使用SSH服务器的任何远程机器作为开发环境,无需将源代码放在本地机器上。
- Docker:使得从Visual Studio Code构建、管理和部署容器化应用变得更容易。
- Git History:用户可以方便地查看提交历史,检查文件更改,并比较代码的不同版本。
- Markdown All in One:为在VS Code中使用大量Markdown的人提供有用的工具,使创建和编辑Markdown文档更加容易和快捷。
- Regex Previewer:在侧边文档中显示当前正则表达式的匹配。
- Better Comments:可以将注解分类为警告、查询、待办事项、高亮等
此外,还有其他一些扩展,如Bookmarks、Project Manager、Code Spell Checker、Image Optimizer、CSS Peek、Placeholder Images和Live Server,它们各自提供了不同的功能和优点。这些扩展都可以增强VS Code的功能,提高开发者的生产力。
1.GitLens
地址: https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens
通过GitLens,开发人员可以提供高级可视化和有关Git存储库的信息,以更好地了解其代码库的历史、作者和更改。
GitLens还提供了丰富的自定义选项,以及内联责任注释、提交和差异详细信息,甚至可以在不离开编辑器的情况下查看和编辑提交消息的功能。

2. Thunder Client
地址:https://marketplace.visualstudio.com/items?itemName=rangav.vscode-thunder-client
Thunder Client是一款轻量级的Rest API客户端扩展,适用于Visual Studio Code,具有简单易用的用户界面。
支持集合和环境变量、GraphQL查询,以及基于GUI界面的无脚本测试。
所有请求的数据都保存在设备上。

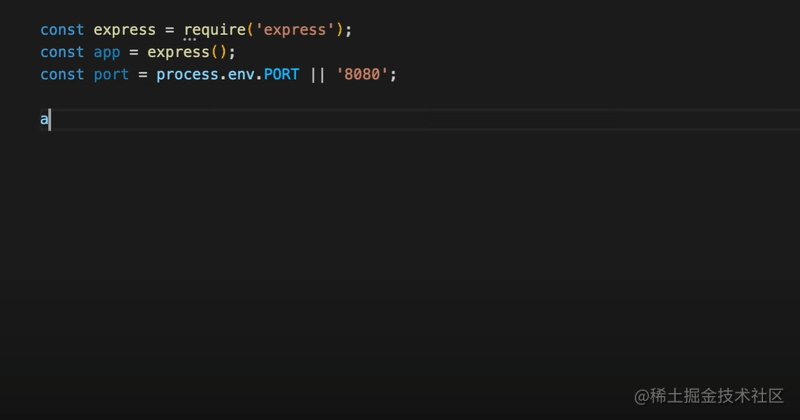
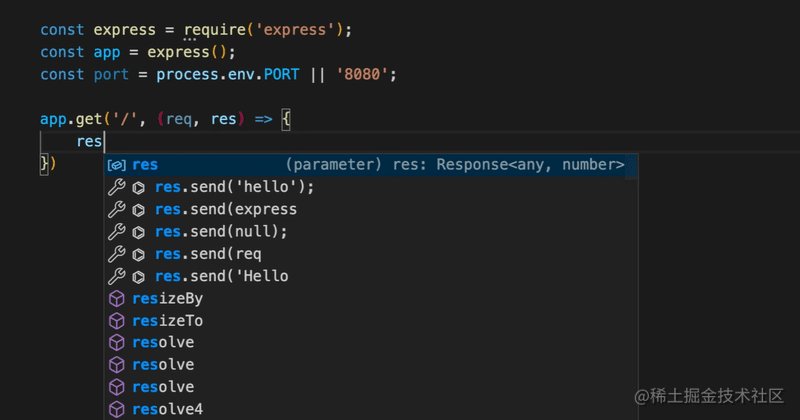
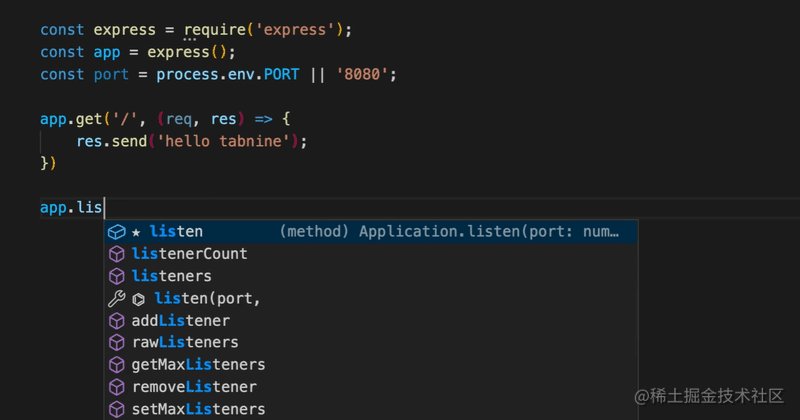
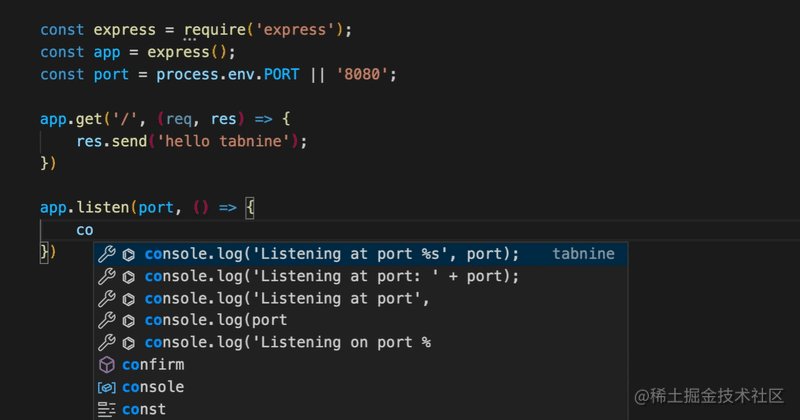
3.Tabnine
地址:https://marketplace.visualstudio.com/items?itemName=TabNine.tabnine-vscode
Tabnine是一款AI代码助手,可在所有最流行的编程语言和IDE中提供实时代码完成,从而提高开发速度。
Tabnine由多个语言专业的机器学习模型驱动,这些模型从头开始在代码上进行了预训练。

4.Remote-SSH
地址:https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.remote-ssh
Remote-SSH扩展允许我们使用任何带有 SSH 服务器的远程计算机作为开发环境。
不需要将源代码放在本地机器上即可获得这些好处,因为扩展程序可以直接在远程机器上运行命令和其他扩展程序。
你可以打开远程计算机上的任何文件夹,并像在本地计算机上一样使用它。

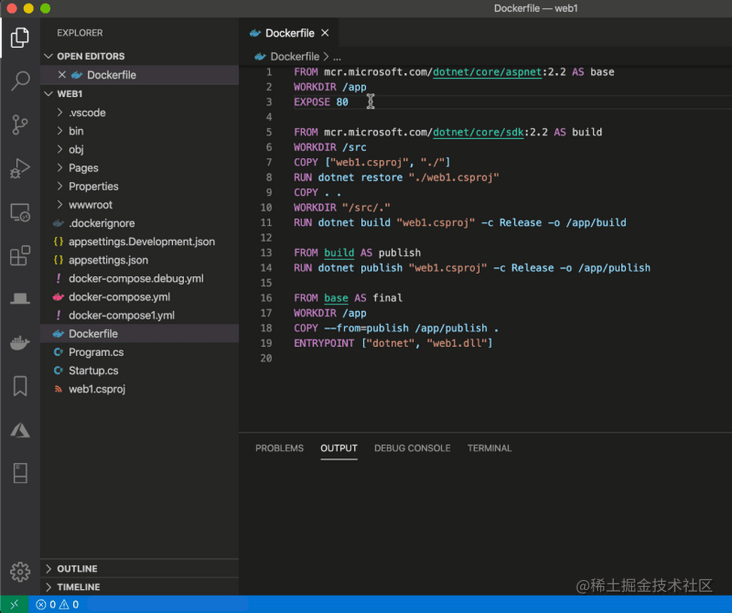
5. Docker
地址:https://marketplace.visualstudio.com/items?itemName=ms-azuretools.vscode-docker
Docker 扩展使得从 Visual Studio Code 构建、管理和部署容器化应用变得容易。它还提供了容器内 Node.js、Python 和 .NET 的一键调试。

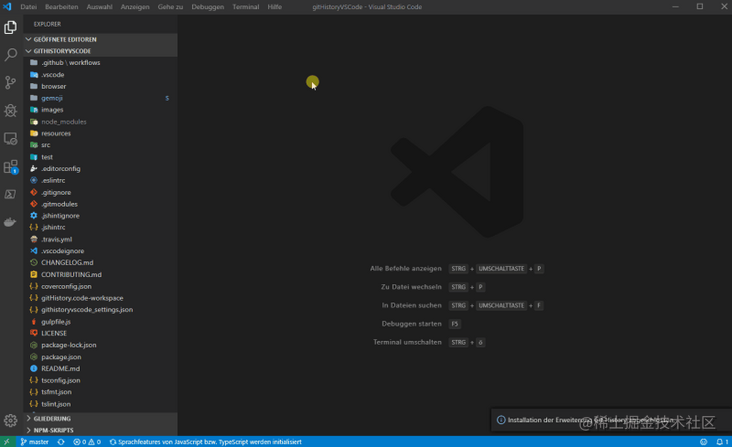
6. Git History
地址:https://marketplace.visualstudio.com/items?itemName=donjayamanne.githistory
通过这个扩展,用户可以轻松地查看提交历史,检查文件更改,并比较其代码的不同版本。
该扩展程序提供了一个图形用户界面,以时间轴的形式显示提交历史记录。每个提交都与其提交消息、作者、日期和时间一起显示。
用户还可以查看与每个提交相关联的分支和标签名称。

7.Markdown All in One
地址:https://marketplace.visualstudio.com/items?itemName=yzhang.markdown-all-in-one
对于在 VS Code 中处理大量 Markdown 的任何人来说,这是一个有用的工具。它使创建和编辑 Markdown 文档更加容易和快速,帮助你更加高效和有效率。
这些功能包括语法高亮、代码块格式化、目录、预览模式、表情符号支持、键盘快捷键等等。

8.Regex Previewer
地址:https://marketplace.visualstudio.com/items?itemName=chrmarti.regex
该扩展程序在并排文档中显示当前正则表达式的匹配项。可以使用Ctrl+Alt+M打开/关闭此功能。
全局和多行选项可以通过状态栏条目添加到评估中,与并排文档一起使用。当并排文档有多个示例需要匹配时,这可能非常有用。

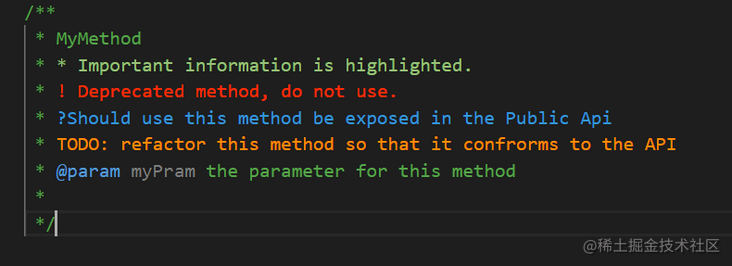
9.Better Comments
地址:https://marketplace.visualstudio.com/items?itemName=aaron-bond.better-comments
通过此扩展,你将能够将注释分类为警报、查询、待办事项、高亮等。注释掉的代码也可以进行样式设置,以便清楚地表明该代码不应存在。您可以在设置中指定其他注释样式。

10.Bookmarks
地址:https://marketplace.visualstudio.com/items?itemName=alefragnani.Bookmarks
Bookmarks帮助我们浏览代码,轻松快速地在重要位置之间移动。
11. Project Manager
地址:https://marketplace.visualstudio.com/items?itemName=alefragnani.project-manager
Project Manager 帮助我们轻松访问项目,无论它们位于何处。不要再错过那些重要的项目了。
你可以定义你的项目(也称为收藏夹),或选择自动检测 Git、Mercurial 或 SVN 存储库、VS Code 文件夹或任何其他文件夹。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-qDivAeV4-1687221470369)(https://p9-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/ae259c9b7e42430e83ffca1c149ef97a~tplv-k3u1fbpfcp-watermark.image?)]
12. Code Spell Checker
地址:https://marketplace.visualstudio.com/items?itemName=streetsidesoftware.code-spell-checker
一个基本的拼写检查器,适用于代码和文档。这个拼写检查器的目标是帮助捕捉常见的拼写错误,同时保持误报的数量较低。

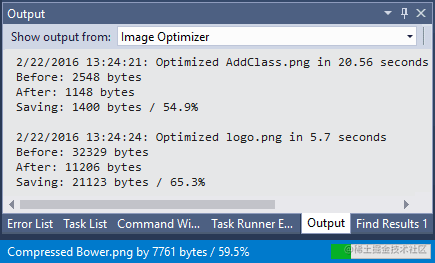
13. Image Optimizer
地址:https://marketplace.visualstudio.com/items?itemName=MadsKristensen.ImageOptimizer
在“解决方案资源管理器”中,为任何文件夹和图像添加右键菜单,让你可以自动优化该文件夹中的所有PNG、GIF和JPEG文件。
只需右键单击包含图像的任何文件或文件夹,然后单击图像优化按钮之一。

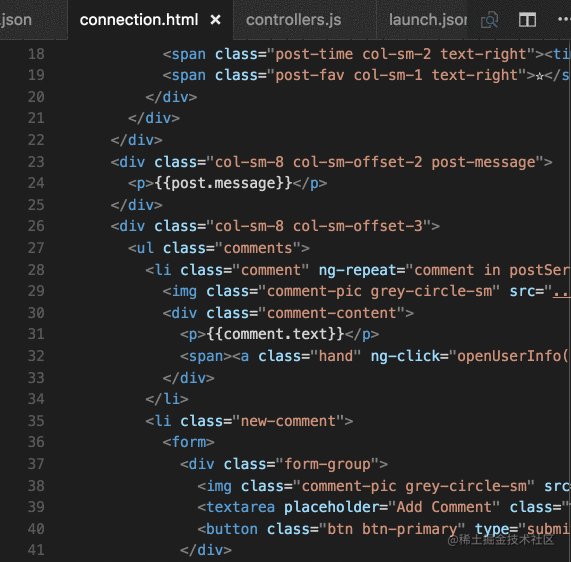
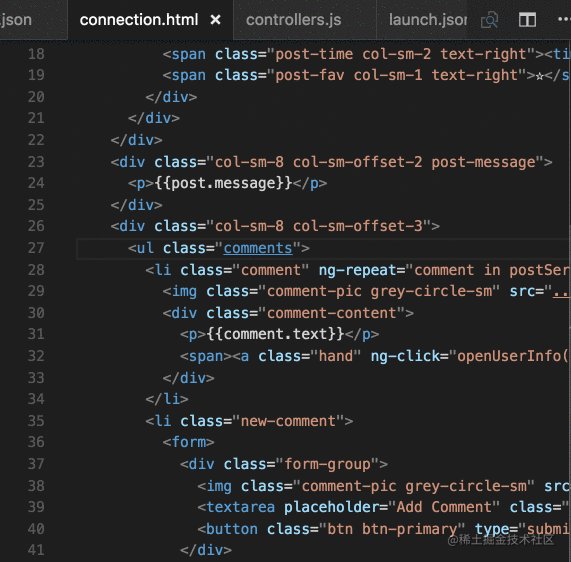
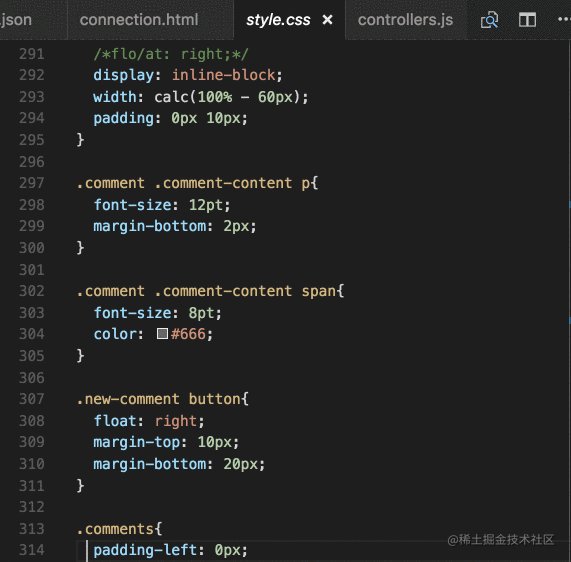
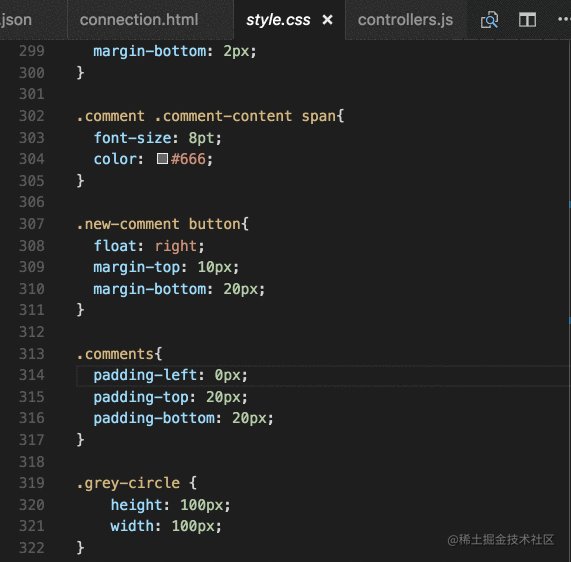
14. CSS Peek
地址:https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek
该扩展支持符号定义跟踪的所有常规功能,但是针对 CSS 选择器(类、ID 和 HTML 标签)执行此操作。
可以选择将CSS文件内联加载并在那里进行快速编辑,直接跳转到CSS文件或在新编辑器中打开它,或在悬停时显示定义。

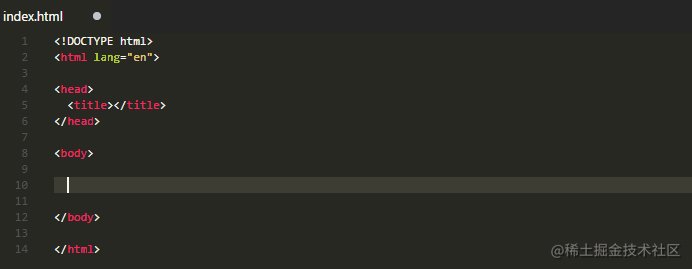
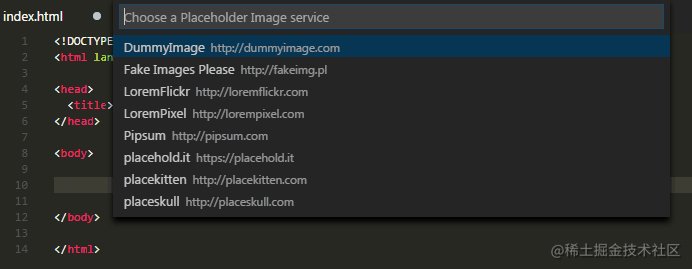
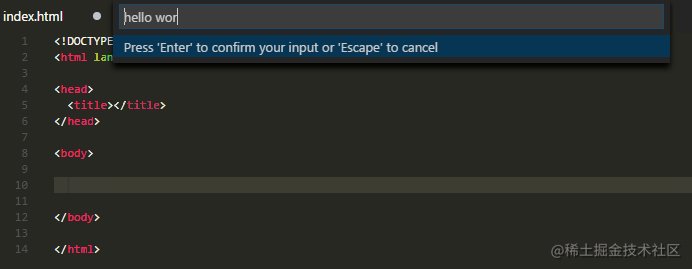
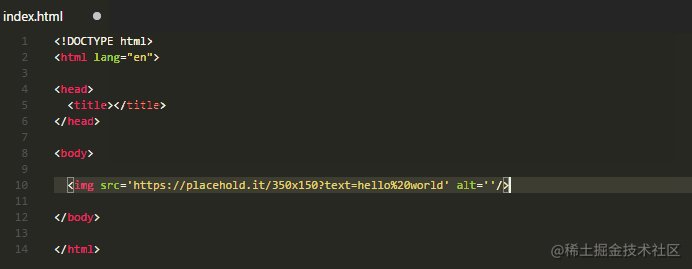
15.Placeholder Images
地址:https://marketplace.visualstudio.com/items?itemName=JakeWilson.vscode-placeholder-images
使用Visual Studio Code在HTML中生成并插入占位符图片,可以使用Unsplash、LoremFlickr等各种第三方服务。
你可以选择图像的宽度、高度、文本和颜色,将生成的IMG标签插入到您的HTML中,或将其复制到剪贴板中,或将图像URL插入到您的HTML中,复制到剪贴板中,或在浏览器中打开。

16. Live Server
地址:https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
一个快速开发的 Live Server,具有实时浏览器重新加载功能。通过单击状态栏上的一个按钮启动或停止服务器。
允许用户创建可定制的端口号,设置服务器根目录,并在设置中提供默认的浏览器配置选项。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-6qQcax53-1687221470370)(https://p1-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/82a34a650202421ebaf04a143b363aba~tplv-k3u1fbpfcp-watermark.image?)]
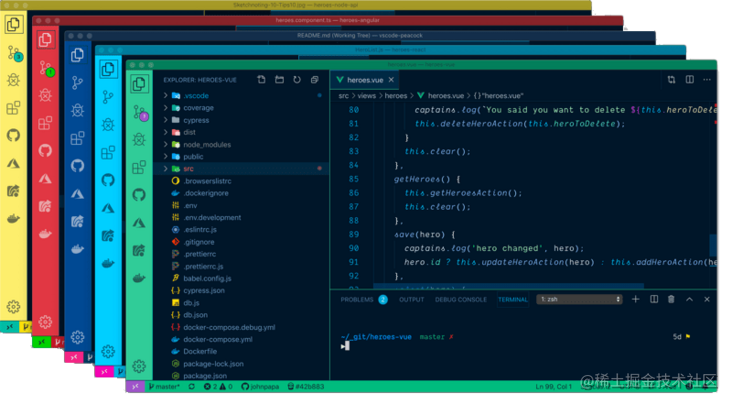
17. Peacock
地址:https://marketplace.visualstudio.com/items?itemName=johnpapa.vscode-peacock
使用 Peacock,你可以微调更改 VS Code 工作区的颜色。当你有多个VS Code实例、使用VS Live Share或使用VS Code的远程功能,并且您想快速识别您的编辑器时,这是理想的。

18. Polacode
地址:https://marketplace.visualstudio.com/items?itemName=pnp.polacode
Polacode是VS Code的扩展,可以截取你的代码的屏幕截图。该扩展程序生成的屏幕截图与其来源具有相同的样式和主题。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-tNZppnIr-1687221470371)(https://p1-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/423c6eb7d3ef44359129b9b9b2391e62~tplv-k3u1fbpfcp-watermark.image?)]
代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。
交流
有梦想,有干货,微信搜索 【大迁世界】 关注这个在凌晨还在刷碗的刷碗智。
本文 GitHub https://github.com/qq449245884/xiaozhi 已收录,有一线大厂面试完整考点、资料以及我的系列文章。


















![[译] DeepSpeed:所有人都能用的超大规模模型训练工具](https://img-blog.csdnimg.cn/img_convert/2366fdf2b3f993aed18c4209c4355d8c.png)