目录
HTML5新增标签
CSS简介
CSS概念
CSS的作用
语法
CSS的引入方式
内联样式(行内样式)
内部样式
外部样式(推荐)
选择器
全局选择器
元素选择器
类选择器
ID选择器
合并选择器
选择器的优先级
字体属性
背景属性
background-color
background-image
background-repeat
background-size
text-align
text-decoration
text-transform
text-indent
表格属性
表格边框
折叠边框
表格宽度和高度
表格文字对齐
表格填充
表格颜色
关系选择器
后代选择器
定义
语法
子代选择器
定义
语法
相邻兄弟选择器
定义
语法
通用兄弟选择器
定义
语法
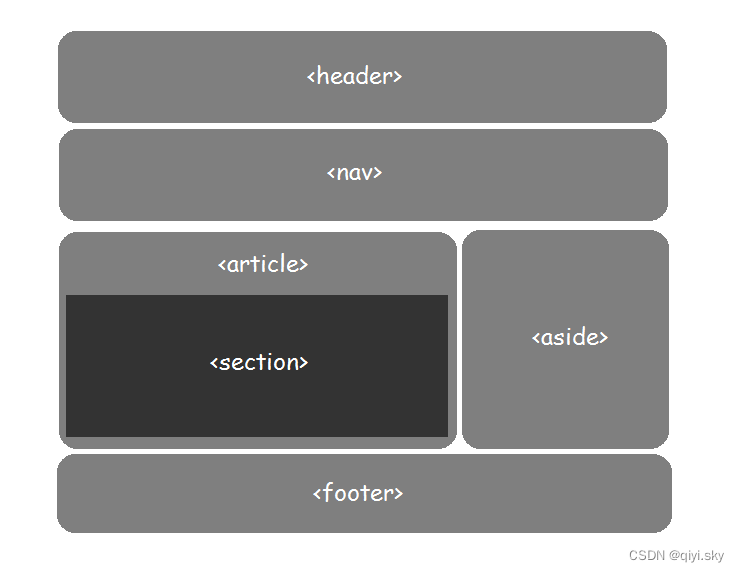
HTML5新增标签
<body>
<!-- 旧标签的实现方式-->
<div id="header"></div>
<div id="nav"></div>
<div id="article">
<div id="section"></div>
</div>
<div id="silder"></div>
<div id="footer"></div>
<!-- 新标签的实现方式-->
<header></header>
<nav></nav>
<article>
<section></section>
</article>
<aside></aside>
<footer></footer>
</body>
<header></header>头部
<nav></nav>导航
<section></section>定义文档中的节,比如章节、页眉、页脚
<aside></aside>侧边栏
<footer></footer>尾部
<article></article>代表一个独立的、完整的相关内容块,例如一篇完整的论坛帖子,一篇博客文章,一个用户评论等。
CSS简介
CSS概念
CSS(Cascading Style Sheets)层叠样式表,又叫级联样式表,简称样式表。
CSS文件后缀名为.css。
CSS用于HTML文档中元素样式的定义。
CSS的作用
使用css的目的就是让网页具有美观一致的页面。
语法
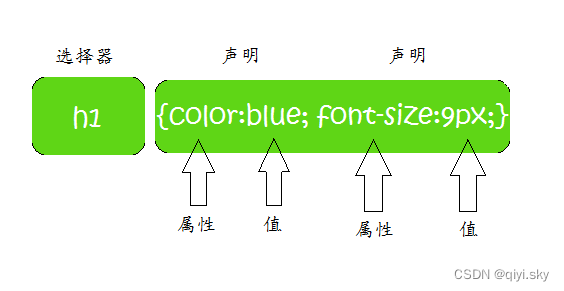
CSS规则由两个主要的部分构成:选择器,以及一条或多条声明。

选择器通常是你需要改变样式的HTML元素。
每条声明由一个属性和一个值组成。
属性(property)是你希望设置的样式属性(style attribute)。每个属性都有一个值。属性和值被冒号分开。
<style>
h1{
color:blue;
font-size:9px;
}
</style>CSS的引入方式
内联样式(行内样式)
要使用内联样式,你需要在相关的标签内使用样式(style)属性。Style属性可以包含任何CSS属性。
缺乏整体性和规划性,不利于维护,维护成本高。
<p style="background:orange; font-size:24px;">CSS</p>内部样式
当单个文档需要特殊的样式时,就应该使用内部样式表。你可以使用<style>标签在文档头部定义内部样式表。
单个页面内的CSS代码具有统一性和规划性,便于维护,但是在多个页面之间容易混乱。
<head>
<style>
h1{
color:blue;
font-size:9px;
}
</style>
</head>外部样式(推荐)
当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件夹来改变整个站点的外观。每个页面使用<link>标签链接到样式表。<link>标签在文档的头部。
<link rel="stylesheet" href="xxx.css" type="text/css" />选择器
CSS语法规则由两个主要的部分构成:选择器,以及一条或多条声明(样式)。
全局选择器
可以与任何元素匹配,优先级最低,一般做样式初始化。
<style>
*{
margin:0;
padding:0;
}
</style>元素选择器
HTML文档中的元素,p、b、div、a、img等。
也可以叫标签选择器,选择的是页面上所有这种类型的标签,所以经常描述“共性”,无法描述某一个元素的“个性”。
<style>
p{
font-size:9px;
}
</style>注意:
1.所有的标签,都可以是选择器。比如说ul、li、dt、dl、input、div等等。
2.无论这个标签藏的多深,一定能够被选择上。
3.选择的所有,而不是一个。
类选择器
规定用圆点 . 来定义,针对你想要的所有标签使用。优点是十分灵活。
<head>
<style>
.oneclass{
width:800px;
}
</style>
</head>
<body>
<h2 class="oneclass">hello</h2>
</body>class属性的特点
- 类选择器可以被多种标签使用。
- 类名不能以数字开头。
- 同一个标签可以使用多个类选择器。用空格隔开。
<body>
<h2 class="classone classtwo">hello</h2> <!--正确-->
<h2 class="classone" class="classtwo">hello</h2> <!--错误-->
</body>ID选择器
针对某一个特定的标签来使用,只能使用一次。css中的ID选择器以#来定义。
注意:
1.ID是唯一的。
2.ID不能以数字开头。
<body>
<p id="text">hello1</p>
<p id="text">hello2</p> <!-- 在ID选择器中这样是不规范的,尽管能够实现效果-->
<p class="classone">Hello1</p> <!-- 在类选择器中是可以的-->
<p class="classone">Hello2</p>
</body>合并选择器
语法:选择器1,选择器2,...{}
作用:提取共同的样式,减少重复代码。
<style>
h1{
color:blue;
font-size:9px;
}
p{
color:blue;
font-size:9px;
}
<!-- 相当于上面两个选择器-->
h1,p{
color:blue;
font-size:9px;
}
</style>选择器的优先级
CSS中,权重用数字衡量:
- 元素选择器的权重为:1
- 类选择器的权重为:10
- id选择器的权重为:100
- 内联样式的权重为:1000
字体属性
color
规定文本的颜色
<style>
div{
color:rgba(255,0,0,.5); <!-- .5修改字体的透明度-->
}
</style>font-size
设置文本的大小
chrome浏览器接受的最小字体大小是12px。
font-weight
设置文本的粗细
bold:粗体
bolder:更粗
lighter:更细
100-900:任意定义,400等同于默认,700等同于bold。
font-style
指定文本的字体样式
| 值 | 描述 |
|---|---|
| normal | 默认值 |
| italic | 定义斜体字 |
font-family
font-family属性指定一个元素的字体
每个值用逗号分开。
如果字体名称包含空格,则必须加上引号。
font-family:"Microsoft YaHei","Simsun","SiHei";背景属性
CSS背景属性 主要有以下几个:
| 属性 | 描述 |
|---|---|
| background-color | 设置背景颜色 |
| background-image | 设置背景图片 |
| background-position | 设置背景图片显示位置 |
| background-repeat | 设置背景图片如何填充 |
| background-size | 设置背景图片大小属性 |
background-color
该属性设置背景颜色
<head>
<style>
.box{
width:300px;
height:300px;
background-color:palevioletred;
}
</style>
</head>
<body>
<div class="box"></div>
</body> 
background-image
设置元素的背景图像。
元素的背景时元素的总大小,包括填充和边界(不包括外边距)。 默认情况下background-image属性放置在元素的左上角,如果图像不够大的话会在垂直和水平方向平铺图像,如果图像大小超过元素大小,从图像的左上角开始显示元素大小的那部分。
background-repeat
该属性设置如何平铺背景图像
| 值 | 说明 |
|---|---|
| repeat | 默认值 |
| repeat-x | 只向水平方向平铺 |
| repeat-y | 只向垂直方向平铺 |
| no-repeat | 不平铺 |
background-size
该属性设置背景图像的大小
| 值 | 说明 |
|---|---|
| length | 设置背景图片的宽度和高度,第一个值宽度,第二个值高度,如果只是设置一个,第二个值auto |
| percentage | 计算相对位置区域的百分比,第一个值宽度,第二个值高度,如果只是设置一个,第二个值auto |
| cover | 保持图片纵横比将图片缩放成完全覆盖背景区域的最大大小 |
| contain | 保持图片纵横比将图像缩放成适合背景定位区域的最大大小 |
文本属性
text-align
指定元素文本的水平对齐方式
| 值 | 描述 |
|---|---|
| left | 文本居左排列,默认值 |
| right | 把文本排列到右边 |
| center | 把文本排列到中间 |
text-decoration
text-decoration属性规定添加到文本的修饰,下划线、上划线、删除线等。
| 值 | 描述 |
|---|---|
| underline | 定义下划线 |
| overline | 定义上划线 |
| line-through | 定义删除线 |
text-transform
text-transform属性控制文本的大小写
| 值 | 描述 |
|---|---|
| captialize | 定义每个单词开头大写 |
| uppercase | 定义全部大写字母 |
| lowercase | 定义全部小写字母 |
text-indent
text-indent属性规定文本块中首行文本的缩进。
p{
text-indent:2em; <!-- 首行缩进2个字节-->
}
<!-- 或者用px(像素)来定义-->
p{
text-indent:50px;
}注意:负值时允许的。如果是负数,将第一行左缩进。
表格属性
表格边框
指定CSS表格边框,使用border属性。
<style>
table,td{
border:1px solid black;
}
</style>折叠边框
border-collapse属性设置表格的边框是否被折叠成一个单一的边框或隔开。
表格宽度和高度
width和height属性定义表格的宽度和高度。
表格文字对齐
表格中的文本对齐和垂直对齐属性。
text-align属性设置水平对齐方式,向左,右,或中心。
<style>
td{
text-align:center;
}
</style>垂直对齐属性设置垂直对齐
<style>
td{
height:50px;
vertical-align:bottom;
}
</style>表格填充
如果在表的内容中控制空格之间的边框,应使用td和th元素的填充属性
<style>
td{
padding:15px;
}
</style>表格颜色
<style>
table,td,th{
border:1px solid green;
}
td{
background-color:green;
color:white;
}
</style>
关系选择器
关系选择器分类:
1.后代选择器
2.子代选择器
3.相邻兄弟选择器
4.通用兄弟选择器
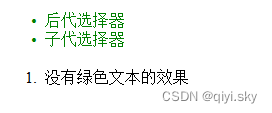
后代选择器
定义
选择所有被E元素包含的F元素,中间用空格隔开。
语法
<head>
<style>
ul li{
color:green;
}
</style>
</head>
<body>
<ul>
<li>后代选择器</li>
<li>子代选择器</li>
</ul>
<ol>
<li>没有绿色文本的效果</li>
</ol>
</body>
子代选择器
定义
选择所有作为E元素的直接子元素F,对更深一层的元素不起作用,用>表示。
语法
<head>
<style>
div>a{
color:red;
}
</style>
</head>
<body>
<div>
<a href="">子元素1</a>
<p><a href="">孙元素</a></p>
<a href="">子元素2</a>
</div>
</body> 
相邻兄弟选择器
定义
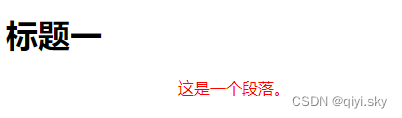
选择紧跟E元素后的F元素,用加号表示,选择相邻的第一个兄弟元素。(使用率不高)
语法
<head>
<style>
h1+p{
color: red;
text-align: center;
}
</style>
</head>
<body>
<h1>标题一</h1>
<p>这是一个段落。</p>
</body>
通用兄弟选择器
定义
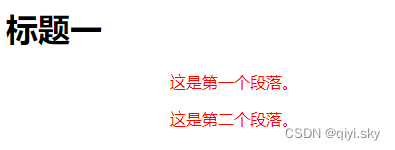
选择E元素之后的所有兄弟元素F,作用于多个元素,用~隔开。
语法
<head>
<style>
h1~p{
color: red;
text-align: center;
}
</style>
</head>
<body>
<h1>标题一</h1>
<p>这是第一个段落。</p>
<p>这是第二个段落。</p>
</body> 
end