今天在做一个vue前后端分离项目的过程中,踩了一个坑,记录一下
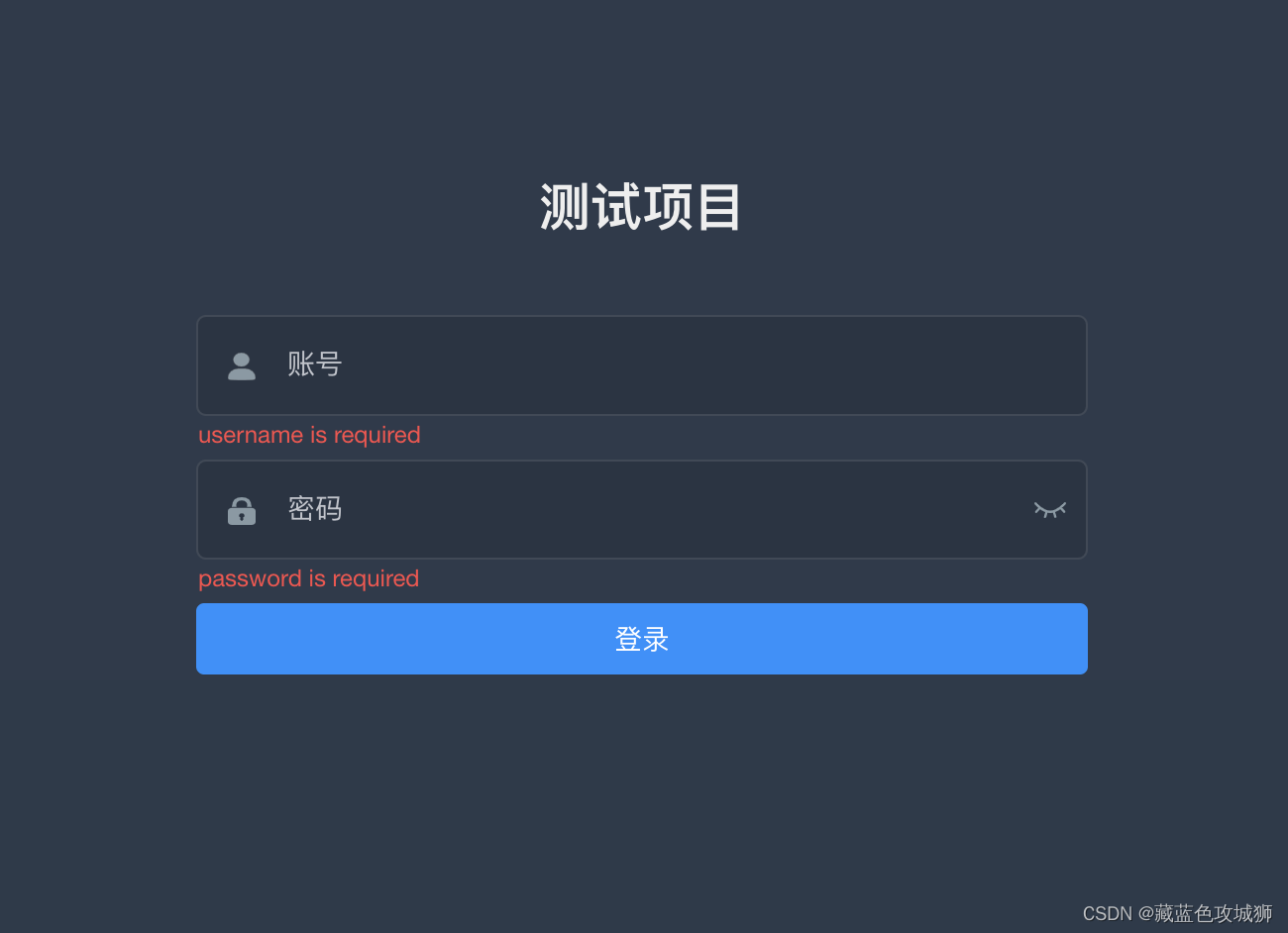
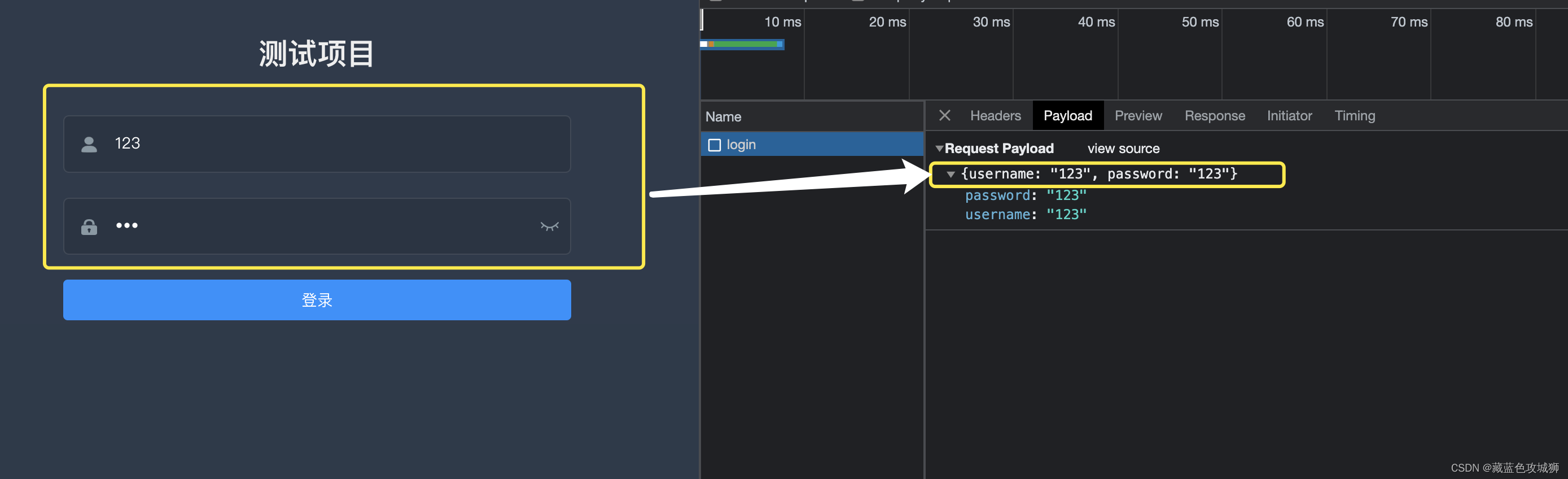
前端如下:

用户名字段:username
密码字段:password
提交后,发现后端怎么也收不到参数,总结如下:
常见的接收post参数,有三种
1、接收表单数据
@RestController
public class xxx {
@PostMapping("/login")
public String login(@RequestParam("username") String username,
@RequestParam("password") String password){
System.out.println("用户名:" + username + ", 密码: " + password);
return "用户名:" + username + ", 密码: " + password;
}
}
额外参数:
- 使用 required = false 标注参数是非必须的。
- 使用 defaultValue 给参数指定个默认值。
2、接收map数据
map结构数据接收方式:
@RestController
public class xxx {
@PostMapping("/login")
public String login(@RequestParam Map<String, Object> map){
System.out.println("用户名:" + map.get("username") + ", 密码: " + map.get("password") );
return "用户名:" + map.get("username") + ", 密码: " + map.get("password");
}
}
3、接收数组或List接收多个参数
@RestController
public class xxx {
@PostMapping("/login")
public String login(@RequestParam String[] n){
return Arrays.toString(n);;
}
}
4、接收json数据参数

明显看出,是json结构的,是我大意了,没有闪~~
注意:使用的是 @RequestBody
@RestController
public class xxx {
@PostMapping("/login")
public String login(@RequestBody Map<String, Object> map){
System.out.println("用户名:" + map.get("username") + ", 密码: " + map.get("password") );
return "用户名:" + map.get("username") + ", 密码: " + map.get("password");
}
}