原文链接
express的使用(六) 中间件的理解")
不要脸的求关注,希望能让大家批评我的不足点,方便学习,一键三连最好不过了~另外,乌鸦玩心之钢是真的爽!
看前提示
本篇主要讲的是关于express中间件的一些基础概念,一些简单的demo,让人们了解到中间件的使用方法,如果读者是想要查询某个中间件的具体用法,后续也许会推出
版本依赖
"express": "^4.18.2"
什么是中间件
Express 是一个路由和中间件 Web 框架,其自身只具有最低程度的功能:Express 应用程序基本上是一系列中间件函数调用。
中间件函数能够访问请求对象 (req)、响应对象 (res) 以及应用程序的请求/响应循环中的下一个中间件函数。下一个中间件函数通常由名为 next 的变量来表示。
常规中间件
既然叫做常规的中间件,那么肯定是最基本的用法了。常规的中间件很简单,当我们使用app.use等方法的时候就可以将我们的方法绑定到app实例对象中,但是请一定要注意,要最后写上next().以便能走到下一步去****
app.use((req, res, next) => {
console.log("这个是一个常规的中间件");
next();
})
// 最简单的api
router.get("/index",async (req, res, next) => {
console.log("进入了api接口");
return res.status(200).json("ok");
});

有意思的是,我们要注意一个next(‘router’)的用法,会直接传递给下一个路由,真的很有意思,用法如下
要跳过路由器中间件堆栈中剩余的中间件函数,请调用 next(‘route’) 将控制权传递给下一个路由.注:next(‘route’) 仅在使用 app.METHOD() 或 router.METHOD() 函数装入的中间件函数中有效。
app.get("/test", (res, req, next) => {
console.log("test1-1");
next();
}, (res, req, next) => {
console.log("test1-2");
next();
});
app.get("/test", (res, req, next) => {
console.log("test2-1");
next();
});
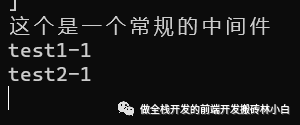
在上述代码中,我们定义了三个中间件,且test1-1与test1-2是处于同一个app.get中,而当postman调用/test的时候,结果如下

很正常的逻辑,也符合我们的想法,但如果用下面的代码
app.get("/test", (res, req, next) => {
console.log("test1-1");
next('route');
}, (res, req, next) => {
console.log("test1-2");
next();
});
app.get("/test", (res, req, next) => {
console.log("test2-1");
next();
});
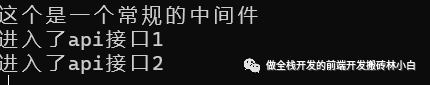
仅仅是在next中加入了一个route,结果却变成了****

路由中间件
路由中间件与常规的中间件一样,只是因为next(’route‘)的用法,想验证下是否也会出现,所以在此单独开一个出来,当然,实际使用过程中不会怎么出现这个情况
// 最简单的api
router.get("/index", async (req, res, next) => {
console.log("进入了api接口1");
next('route')
},async (req, res, next) => {
console.log("进入了api接口1-2");
next()
});
router.get("/index", async (req, res, next) => {
console.log("进入了api接口2");
return res.status(200).json("ok");
});

错误中间件
错误中间件 绝对是一个存在感很低的中间件,但却是很有用的中间件,让我们先看下下面这段代码
app.use((req, res, next) => {
console.log(dd);
next();
})
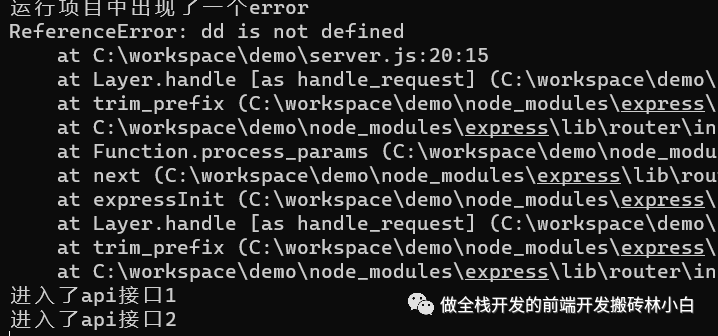
这儿直接打印了一个不存在的dd,肯定在调用的时候会报错,而且事实也是如此

但是如果增加了错误中间件,如
app.use((req, res, next) => {
console.log(dd);
next();
})
app.use((err,req, res, next) => {
console.log("运行项目中出现了一个error")
console.log(err);
next();
})

虽然依旧会报错,但是已经可以正常运行了。所以重要性不言而喻,但是,一个健全的错误监听,可不是这么简单的。这个只是一个demo,让大家体会下而已
第三方中间件
这个就不介绍了,我觉得multer的那一篇,已经够清楚了
express的使用(三) multer处理表单提交
内置中间件
笔者想过,是否在这儿给大家写一下关于express.static读取 静态资源,以及express.json等的,但是思考再三,一个是不需要用到,因为有比较好的替换包,一个是我自己也很少 用,怕有坑,有误导,所以这里就略过了
备注
需要注意的是,当中间件函数没有结束请求-响应循环,它必须调用 next() 将控制权传递给下一个中间件函数。否则,请求将被挂起。
要跳过路由器中间件堆栈中剩余的中间件函数,请调用 next(‘route’) 将控制权传递给下一个路由.注:next(‘route’) 仅在使用 app.METHOD() 或 router.METHOD() 函数装入的中间件函数中有效。
资料引用
多年的开发经验以及踩坑