文章目录
- 一、 什么是接口
- 二、接口测试的流程
- 三、设计接口测试测试用例常见的点
- 四、使用 Fiddler 进行抓包
- 1. 一个重要设置
- 2. 进行抓包
- 五、使用 Postman 发起 GET 请求
- 1. 通过API文档得到调用信息
- 2. 通过 Postman 构造 GET 请求
- 六、使用 Postman 发起 POST 请求
- 1. 得到接口调用信息
- 2. 通过 Postman 发起 POST 请求
- 七、分享一个 Postman 汉化的方法
一、 什么是接口
接口用来连接软件系统中的不同模块,一个模块可以通过调用另一个模块的接口来实现模块中的功能
二、接口测试的流程
- 通过接口文档或抓包来获取接口的基本调用方式
- 通过获取的接口信息来设计测试用例
- 发起接口测试
- 获取接口返回的结果,对结果进行验证和解析
三、设计接口测试测试用例常见的点
-
验证接口URL的设计是否符合预期
-
验证参数个数和参数类型是否符合预期设计
-
验证输入参数的不同类型属性值时接口是否正常
-
验证不填写参数时接口是否正常返回数据
-
验证必填参数的个数和类型是否符合预期设计
-
验证不填写必填参数时接口是否正常
-
验证在需要请求头的接口中,不添加请求头数据是否可以正常返回数据
-
验证接口支持的请求方法是否符合预期设计
-
验证输入正确的URL以及使用正确的请求方法时返回的响应数据是否符合预期、响应状态码是否符合预期
四、使用 Fiddler 进行抓包
1. 一个重要设置
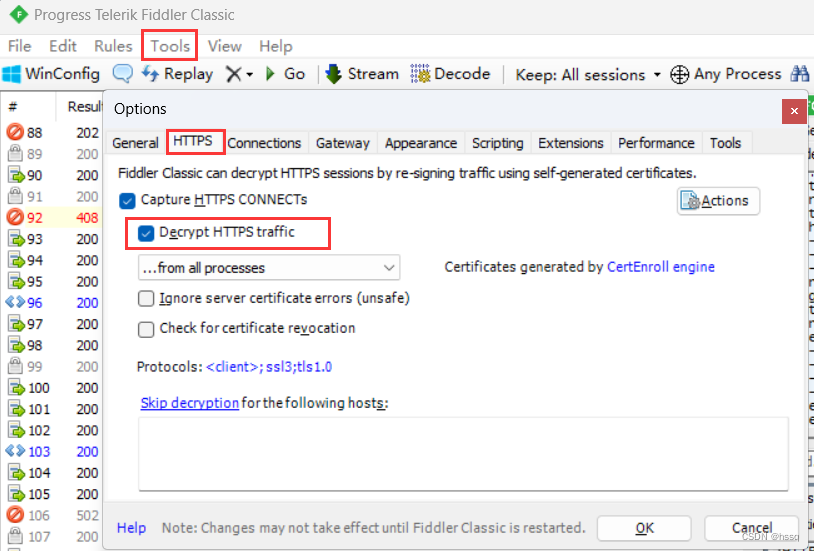
在使用 Fiddler 进行抓包操作时记得勾选 Tools -> Options -> HTTPS -> Decrypt HTTPS traffic 选项
这个选项的意思是对 HTTPS 数据进行解密,一般的 HTTPS 请求和响应都是加密的操作,我们无法直接查看,勾选这个选项之后,Fiddler 会去申请一个 CA 证书,以用来解密 HTTPS 数据

2. 进行抓包
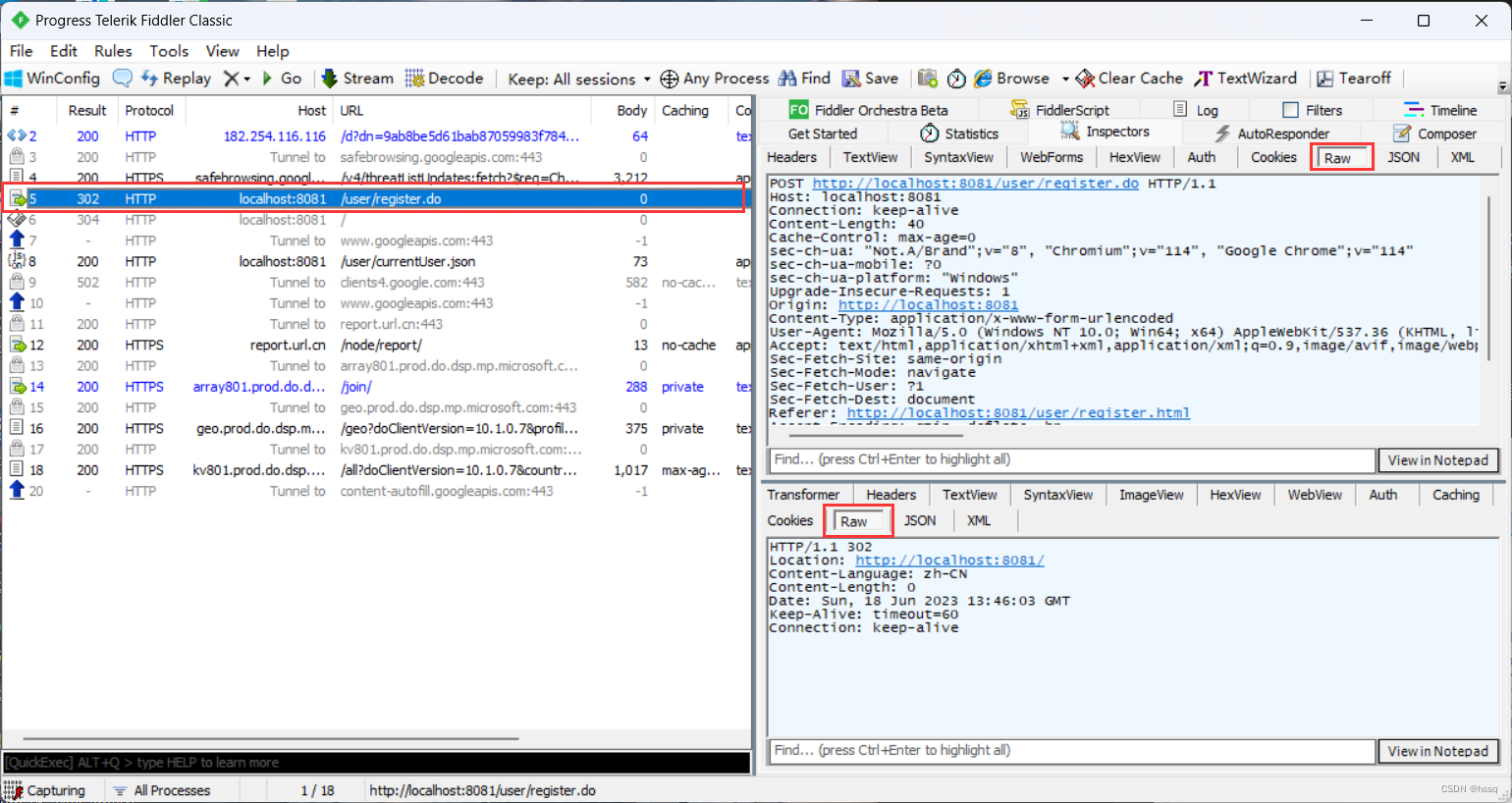
Fiddler 抓包很简单,我们只需要打开 Fiddler,然后去浏览器发起请求,回到 Fiddler 就可以看到被抓取的请求和响应了

左边界面是当前 Fiddler 抓取的所有的数据包,点击之后右边的界面就会显示具体的数据,上边是请求的数据,下边是响应的数据,点击 Raw 选项就可以查看请求响应的原始数据
点击 Remove all 可以清除之前抓取的数据,以免数据繁多

五、使用 Postman 发起 GET 请求
以下以一个天气 API 为例
1. 通过API文档得到调用信息
通过天气 API 网站得到接口的调用信息,包括 url 和参数列表

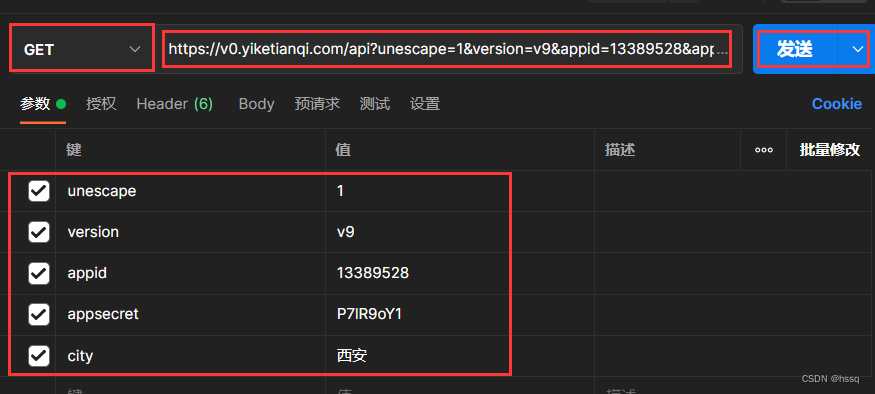
2. 通过 Postman 构造 GET 请求
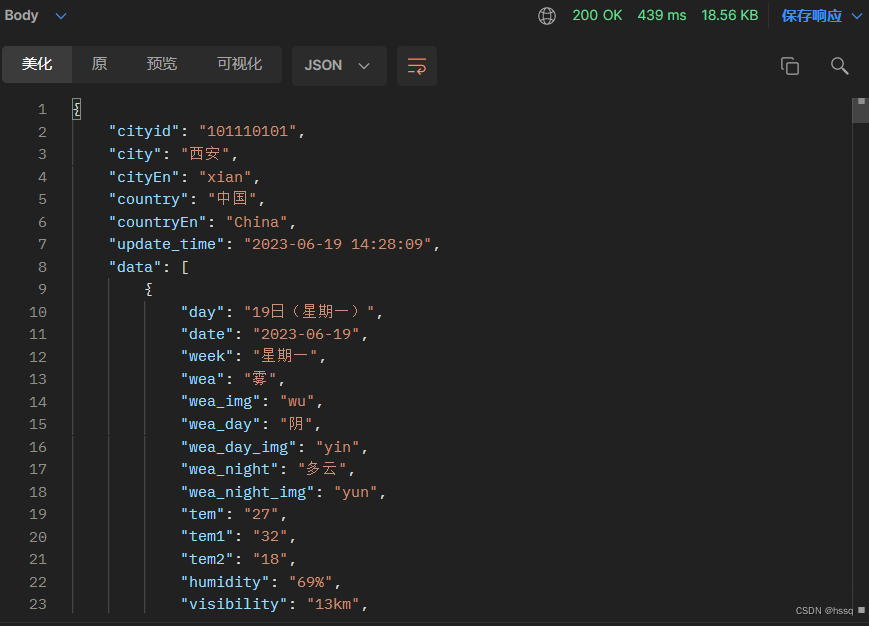
首先选择请求方法 GET,填入 url,再添加参数和参数值,点击发送即可在响应区域看到响应数据


六、使用 Postman 发起 POST 请求
以下以一个登录接口为例
1. 得到接口调用信息
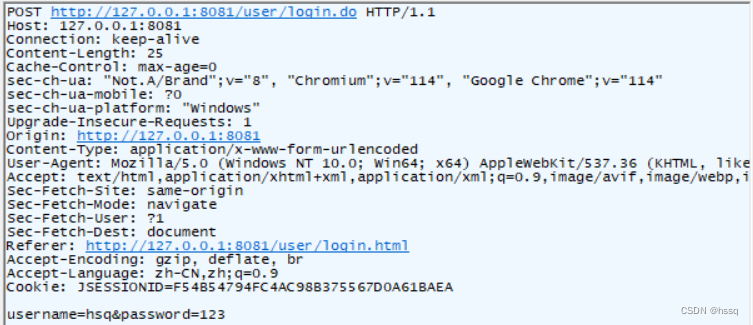
同样的还是要先获取到接口调用信息,通过 Fiddler 对登录接口进行抓包
通过抓包可以看到 POST 请求的参数是放在请求体中的,所以我们需要在 Postman 中构造请求体
请求头中的 Content-Type: application/x-www-form-urlencoded 键值对告诉我们在构造请求体时,应使用 x-www-form-urlencoded 类型

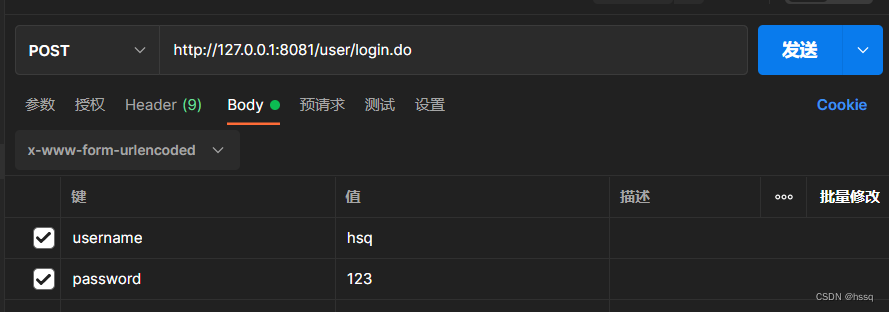
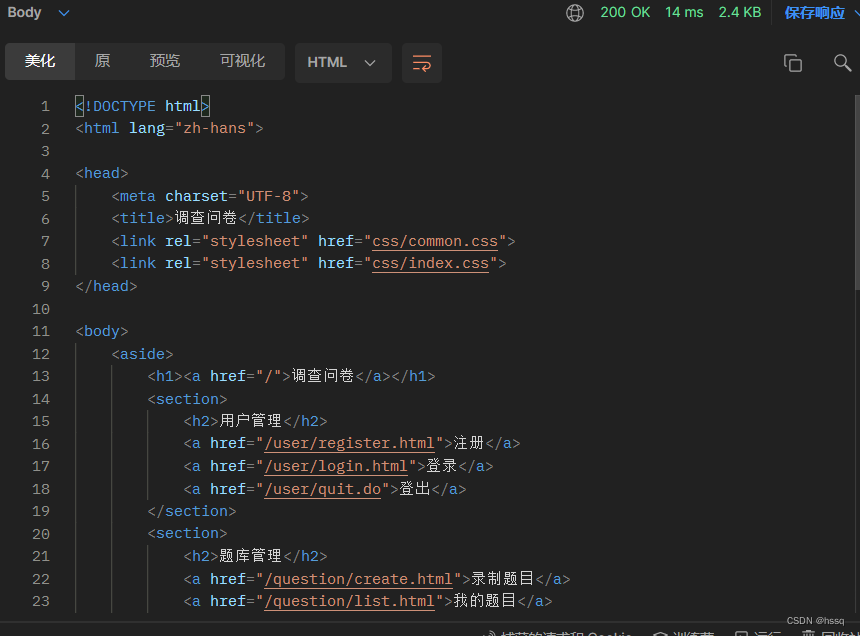
2. 通过 Postman 发起 POST 请求
选择 POST 请求方式,填写 url,选择请求方式与请求头中一致,再填写参数,最后发起请求即可在相应区域看到响应数据


七、分享一个 Postman 汉化的方法
github 上有大佬分享了 Postman 的汉化包,网址如下
https://github.com/hlmd/Postman-cn/releases
不同版本的 Postman 对应的汉化包不同,一定要下载对应版本的汉化包,并且不要更新 Postman,更新之后汉化包就不起作用了
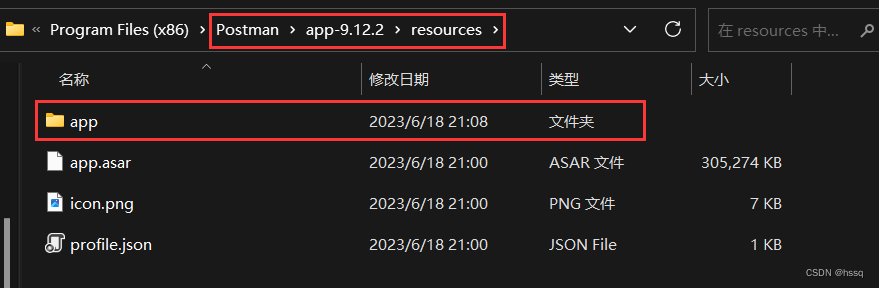
下载完成之后,将文件解压到 Postman 安装目录的 resources 目录下,重启 Postman 就可以发现汉化成功了