前言
-
最近在使用uni-app写H5移动端,有一个从手机拍摄从相册选择获取图片上传到文档服务器功能。
-
查阅uni-app发现关于上传图片,uni-file-picker文件上传,uni.chooseImage,uni.uni.uploadFile
-
它和pc端原理差不多,都是file对象上传,PC端是通过new file对象,uni-app是直接提供了
自己理解
1.uni.chooseImage是uni-app提供调用手机拍摄从相册选择获取图片的api
2.uni-file-picker文件上传是uni-app封装上传图片和文件的组件,它包含uni.chooseImage这个api
3.uni.uploadFile()是uni-app为了弥补原生uni.request缺陷,可以直接写文挡服务器地址
4.uni-file-picker文件上传默认是我们有上传空间uniCloud,所以属性中没有设置上传属性
5.至于什么是上传空间uni-app在创建项目时有选择,没有上传空间借助uni.uploadFile()上传文档服务器
5.最终我们用uni-file-picker文件上传(包含uni.chooseImage)+ uni.uploadFile()就可以实现这个功能
注意点
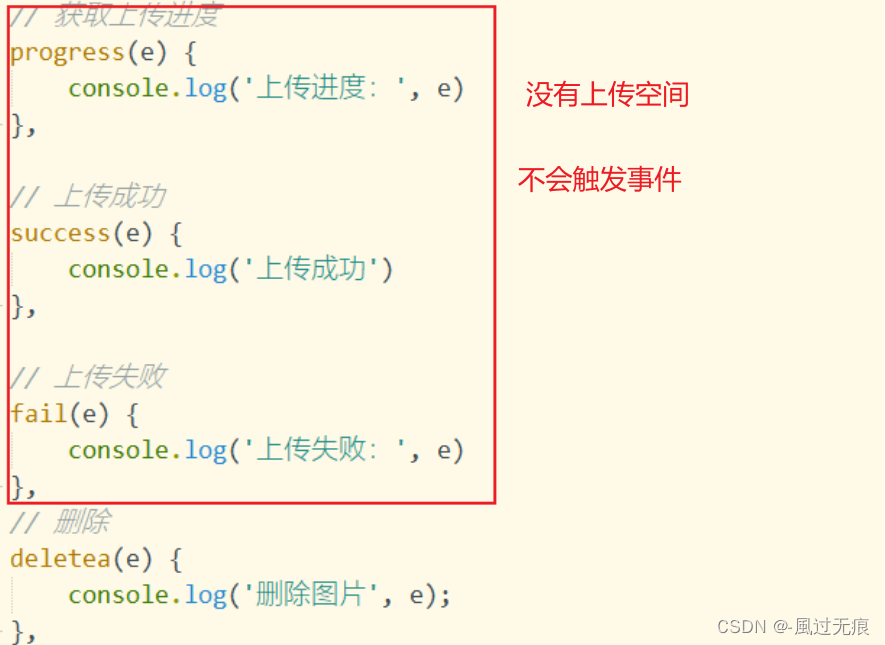
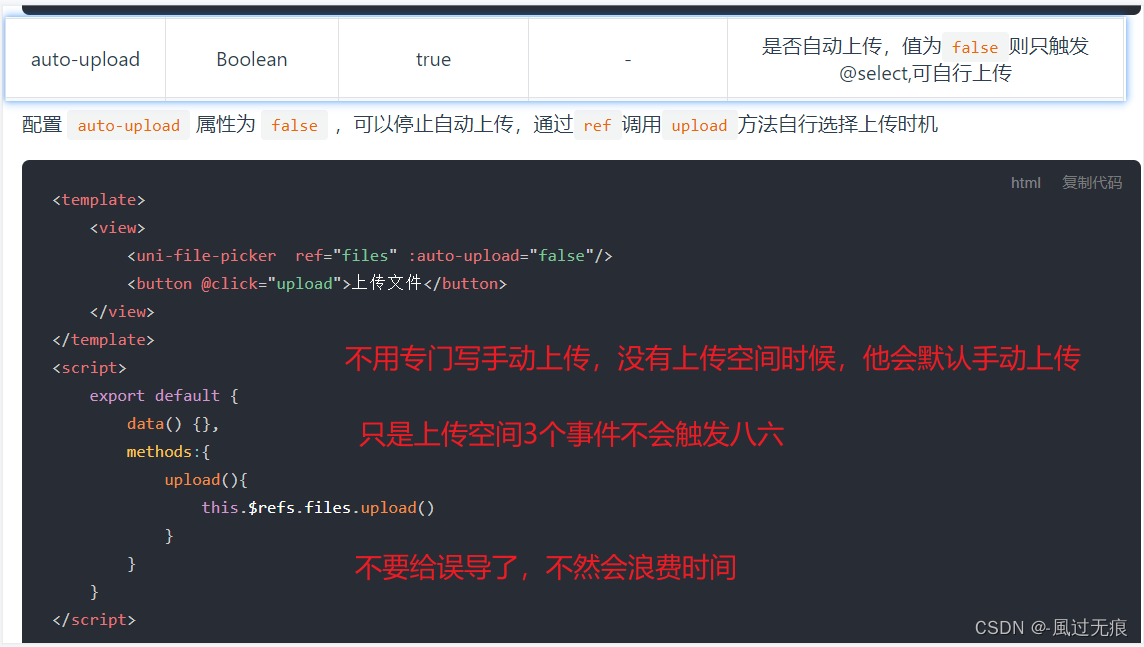
1.如果uni-app项目是没有上传空间的化,uni-file-picker文件上传这几个事件是不会触发的


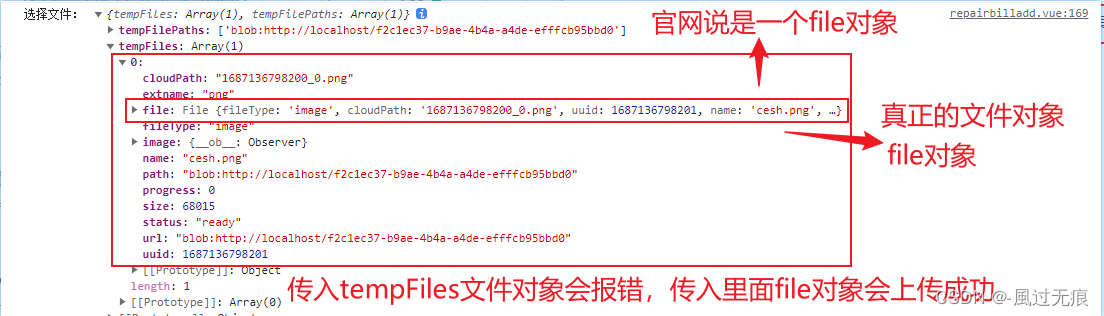
2.uni.chooseImage-api返回值
文档写的是tempFiles就是一个File对象,直接把这个里面0项当参数可能会报错,正确是
const tempFilePaths = e.tempFiles[0].file;


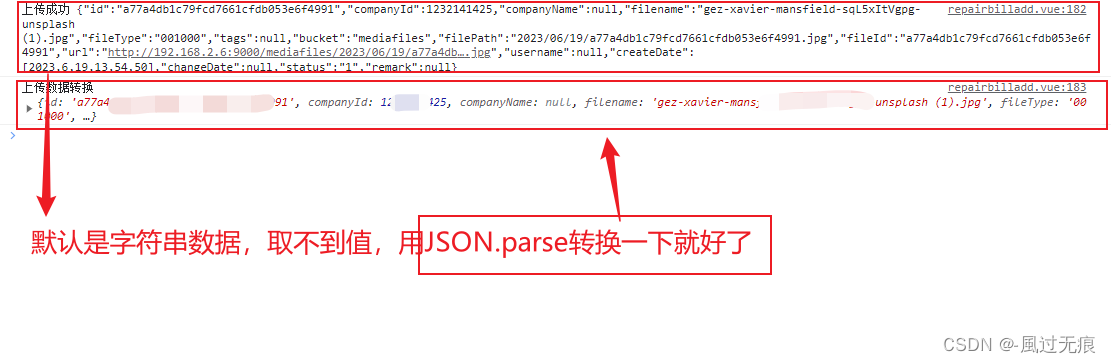
3.uni.uploadFile()发送请求时,
3.1它会跟axios一样会在外面帮我们包一层data,取值时候需要多写一个data(res.data.data)
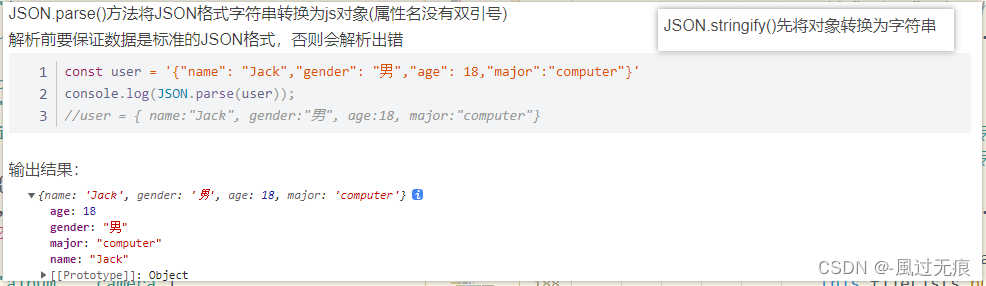
3.1它的返回结果时一个json格式字符串,需要转换成js对象,不转换值是灰色并且取不出来


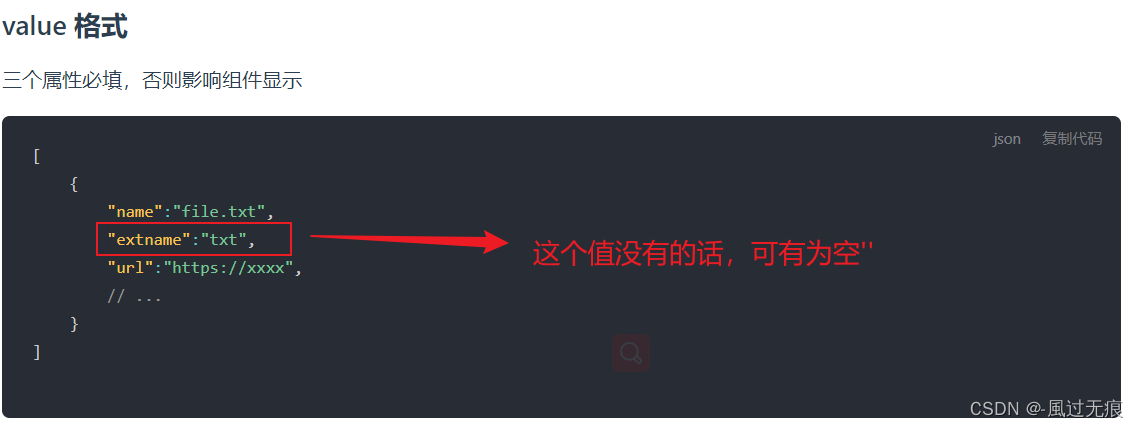
4.uni-file-picker文件上传,通过:value="fileLists"回显时候需要注意必须要有3个值

5.文档和很多文档都说没有上传空间时候需要手动上传,其实不用专门写个按钮使用手动上传
5.1手动上传只是获取图片一样在点击按钮时候,在上传,没有实质性作用,不用专门写手动上传
5.2就算我们没有绑定上传空间,也不用手动上传直接选择图片它就会触发@select="select" 配合uni.uploadFile()上传即可

6.效果图

代码事项
1.在form表单中-uni-forms编写上传组件代码-uni-forms
title不写的化右边 0/9 上传图片限制不会出现
<uni-forms-item label="">
<uni-file-picker limit="9" :value="fileLists" title="维修单据" :image-styles="imageStyles"
:sourceType="sourceType" @select="select" @progress="progress" @success="success"
@fail="fail" @delete="deletea" />
</uni-forms-item>2.data中变量
// 图片回显
fileLists: [],
// 上传图片的样式
imageStyles: {
width: 90,
height: 90,
},
// uni.chooseImage值,从相册选择,拍摄
sourceType: ['album', 'camera'],3.method事件
// 获取上传状态
select(e) {
console.log('选择文件:', e)
// 解决file对象取值问题
const tempFilePaths = e.tempFiles[0].file;
uni.uploadFile({
url: '文档服务器地址',
// 要上传文件对象
file: tempFilePaths,
文件对应的 key , 开发者在服务器端通过这个 key 可以获取到文件二进制内容
name: 'file',
// 请求头设置
// 我们是需要token和用户id登录时存从uni-app数据存储中取
header: {
"token": uni.getStorageSync('token'),
"tenant-id": uni.getStorageSync('tenant-id')
},
// 成功函数
success: (res) => {
// uni.uploadFile默认在外面包了一层data
console.log('上传成功', res.data);
// uni.uploadFile返回来的结果默认是JSON格式字符串,需要用JSON.parse转换成js对象
console.log('上传数据转换',JSON.parse(res.data));
// 取到文档服务器的值
let uploaddata = JSON.parse(res.data)
let x = {}
// 下面3个值是uni-app规定的一个不能少
x.url = uploaddata.url
x.extname = ''
x.name = uploaddata.filename
this.fileLists.push(x)
},
// 失败提示用户重新上传
fail: error => {
console.log('失败', error);
}
})
},
// 获取上传进度
progress(e) {
// 没有上传空间,不会执行
console.log('上传进度:', e)
},
// 上传成功
success(e) {
// 没有上传空间,不会执行
console.log('上传成功')
},
// 上传失败
fail(e) {
// 没有上传空间,不会执行
console.log('上传失败:', e)
},
// 删除
deletea(e) {
console.log('删除图片', e);
},总结:这是试过了成功的,不要直接复制一步一步来,出了问题一步一步看,不要急,不要给误导了。
经过这一趟流程下来相信你也对 uni-app uni-file-picker文件上传实现拍摄从相册选择获取图片上传文档服务器 有了初步的深刻印象,但在实际开发中我 们遇到的情况肯定是不一样的,所以我们要理解它的原理,万变不离其宗。加油,打工人!
什么不足的地方请大家指出谢谢 -- 風过无痕

















![[保姆级] Vue3 开发文档](https://img-blog.csdnimg.cn/img_convert/79427e26cdfe0d241115bb86abd28ac2.webp?x-oss-process=image/format,png)

