vue-devtools浏览器调试工具离线安装教程
vue-devtools浏览器调试工具离线安装是下载源码,通过本地编译之后,在放到浏览器上
这里写目录标题
- vue-devtools浏览器调试工具离线安装教程
- 1.下载源码
- 2.执行安装插件包命令
- 3.安装插件
1.下载源码
[不推荐]在github下载devtools源码,地址:https://github.com/vuejs/vue-devtools
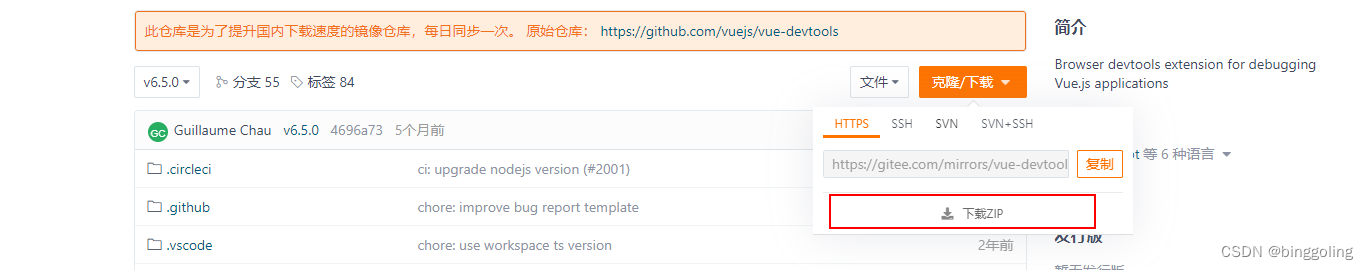
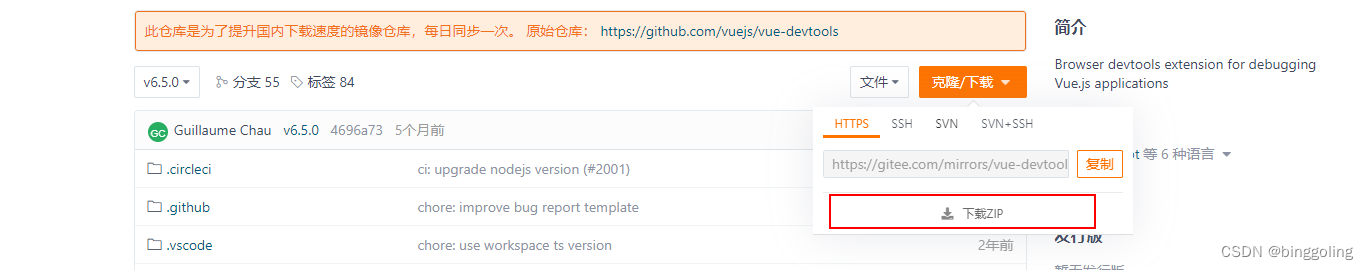
[推荐]在gitee(码云)下载devtools源码,地址:https://gitee.com/mirrors/vue-devtools?_from=gitee_search
我这边选择是标签里的v6.5.0


然后直接选择压缩包下载

2.执行安装插件包命令
下载之后解压文件,在当前文件目录下,执行命令:
> yarn install
安装完成之后,再执行
> yarn run build
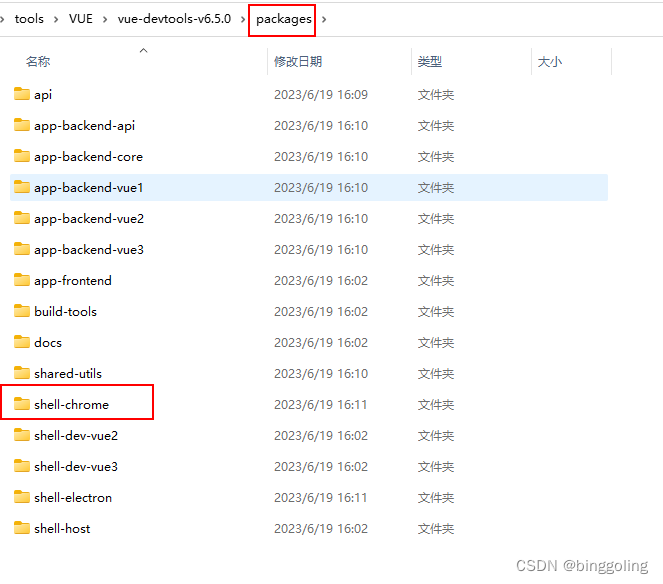
编译完成之后,我们找到shell-chrome

修改shells-chrome目录下的mainifest.json 中的persistant为true
(有时候已经是true)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-90gKO7O7-1687165292227)(D:\markdowmWorkImg\image-20230619164401271.png)]](https://img-blog.csdnimg.cn/80810e79e8e74034a2abc235d8fe969b.png)
3.安装插件
打开谷歌浏览器,找到拓展程序
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-6ETfLlp2-1687165292228)(D:\markdowmWorkImg\image-20230619164530105.png)]](https://img-blog.csdnimg.cn/067b94a6aa564017a151ac0e75e46e82.png)
打开之后,把shell-chrome拖拽到这里界面就能安装

安装之后成功之后

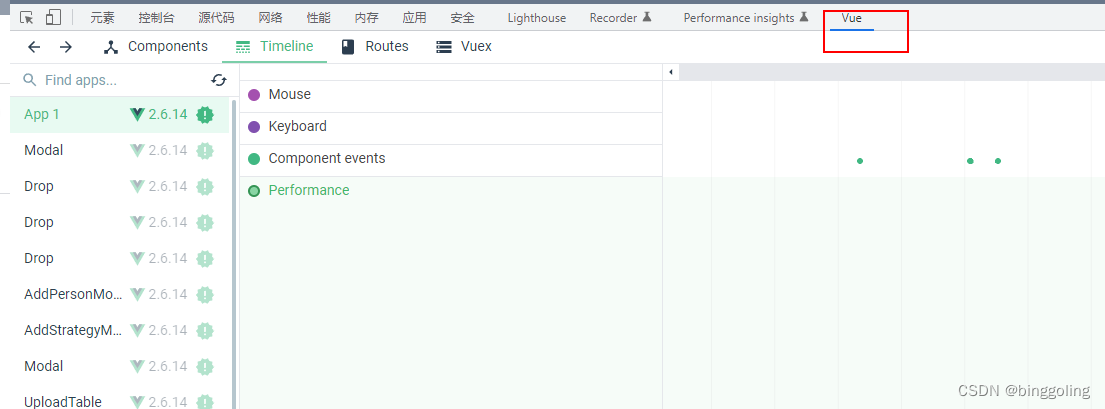
在开发中模式F12里,会多出一项Vue