随着互联网的快速发展,越来越多的企业开始将客户服务转移到在线平台上,以便更好地满足客户需求。在线客服是这一趋势中的重要组成部分,它不仅能够提高客户满意度,还能够提高客户忠诚度和品牌形象。但是在进行在线客服工作时,客服人员需要使用各种在线工具来提高工作效率。其中,内部知识库是客服岗位必备的在线工具之一。
一、内部知识库的定义
内部知识库指的是企业内部建立的一个知识库,用于收录企业内部的各种信息、知识和经验等。在客服工作中,内部知识库通常包括客户的常见问题、答案、操作指南、产品手册、服务流程、售后政策等内容。内部知识库是一种在线工具,客服人员可以随时访问并使用。
二、内部知识库的作用
提高客服效率
内部知识库可以为客服人员提供丰富的资源,使其能够更快地回答客户的问题。如果客服人员需要回答一些常见问题,他们可以在内部知识库中搜索相关答案,而不必花费太多时间来查询。这将大大提高客服效率,让客服人员更加专注于解决客户的问题,而不是浪费时间在寻找答案上。
提高客户满意度
内部知识库可以帮助客服人员更好地了解客户需求,提供更准确、更快速的服务。客户需要的答案可以在内部知识库中得到解决,而不需要等待客服人员的回复。这将大大提高客户满意度,客户可以更快地解决问题,不必在等待中浪费时间。
增加客户忠诚度
客户满意度的提高将带来更好的客户体验,进而提高客户忠诚度。如果客户得到了满意的服务,他们更愿意继续使用企业的产品或服务。在竞争激烈的市场中,提高客户忠诚度对企业的发展至关重要。
提高客服人员的专业水平
内部知识库可以为客服人员提供丰富的资源,使其能够更好地了解产品或服务的功能和性能。客服人员可以通过学习内部知识库中的内容,提高自己的专业水平。这将有助于客服人员更好地回答客户的问题,提供更好的服务,并为企业赢得更多的客户。
三、内部知识库的特点
信息丰富
内部知识库通常包含企业内部所有的信息、知识和经验。这些信息覆盖了企业的各个方面,包括产品、服务、售后、营销等。客服人员可以通过搜索内部知识库,找到自己需要的信息。
及时更新
企业的产品和服务都在不断地发展和更新,因此内部知识库需要及时更新。客服人员可以通过内部知识库了解最新的产品信息和服务流程,为客户提供更准确、更快速的服务。
易于使用
内部知识库通常都是在线的,客服人员可以随时访问并搜索相关信息。内部知识库的界面一般都比较简单明了,易于使用,客服人员可以很快地找到自己需要的信息。
安全保密
内部知识库中的信息都是企业的机密,因此需要进行安全保密。内部知识库应该有一定的权限控制,只有经过授权的人员才能访问其中的信息。这将确保企业的机密信息不会被泄露。
四、如何建立内部知识库
建立内部知识库需要企业具备一定的技术和管理能力。以下是建立内部知识库的基本步骤:
确定知识库的目的和范围
企业应该明确建立内部知识库的目的和范围。知识库应该覆盖企业的各个方面,包括产品、服务、售后、营销等。知识库的目的是为客服人员提供丰富的资源,提高客服效率和客户满意度。
收集和整理信息
企业应该收集和整理企业内部的所有信息、知识和经验。这些信息可以来自于产品开发、售后服务、客户反馈等多个方面。整理出来的信息应该分类、归档,并且要及时更新。
建立知识库平台
企业应该选择一种适合自己的知识库平台,将整理出来的信息上传至平台中。知识库平台应该具备较强的搜索功能和权限控制功能,以便客服人员可以快速找到自己需要的信息。
培训客服人员
企业应该对客服人员进行培训,让他们了解内部知识库的使用方法和操作流程。客服人员应该知道如何利用内部知识库解决客户的问题,并且能够及时更新内部知识库中的信息。
五、内部知识库的运营和管理
建立内部知识库之后,企业需要对其进行运营和管理。以下是一些内部知识库的运营和管理的建议:
定期更新知识库中的信息
企业应该定期更新知识库中的信息,以保证其准确性和及时性。企业可以通过了解客户反馈和市场变化,及时更新知识库中的信息。
建立知识库的评估机制
企业应该建立知识库的评估机制,评估知识库对客服效率、客户满意度和客户忠诚度的影响。评估结果可以帮助企业了解知识库的优势和不足,及时调整运营策略。
加强内部知识库的安全保密
企业应该加强内部知识库的安全保密,避免机密信息被泄露。知识库应该有一定的权限控制,只有经过授权的人员才能访问其中的信息。
培训和激励客服人员
企业应该对客服人员进行培训和激励,让他们更好地使用内部知识库,提高客户满意度和客户忠诚度。企业可以通过奖励机制、培训计划等方式来激励客服人员的积极性。
六、内部知识库的搭建
Baklib是一款轻量级的知识库管理工具,它可以帮助企业快速构建一个高效的知识库,并且可以轻松地管理、分享和更新知识。Baklib提供了多种安全机制,可以保护知识库中的敏感信息,如权限控制、SSL加密等。Baklib采用云端存储方式,可以存储大量的信息和数据,并且可以实现数据备份和恢复。Baklib还提供了自动更新和备份功能,用户可以轻松维护和更新知识库。Baklib搭建企业内部知识库优势何在?
一、零成本试错
Baklib是一款简单好用的软件,目前有免费版本和企业套餐版,可以根据自己的需要选择,不需要掌握编程或者设计基础,直接访问官网,注册登录后,填充内容,知识库就搭建起来了,展现的形式是网页,所以在分享方面很便捷,官方还提供了20+主题模板,可以根据内容展示效果选择适合的。


二、编辑功能
在内容界面可以设置不同的栏目,即知识的分类管理,写作时给我的第一感觉就是简单,响应速度很快,虽然只是网页版,但是毫不卡顿,写作很顺滑,编辑器类似word,该有的功能都有,还支持Markdown编辑,真正做到了“小而美”。另外,可以直接在文中插入链接、图片、文档、视频等。直接将视频插入文章里面,下面就可以写上感想认识。

三、多端适配
手机、pad、电脑都支持,可以直接在线编辑,并且内容都是同步的,如果在外面突然对某个内容有新的看法,直接掏出手机记录到该篇文章中,内容即写即存,是不是感觉方便了不少?

四、公开私有
在插件中心-权限设置中,可以将知识库设置成私密、公开或者密码访问,直接复制知识库展示界面的链接就能分享到微信、QQ等地方,点击链接就能查看,还可以查看访问量,找到那篇文章最受欢迎,接受反馈。平常没有电脑,想查阅资料也可以直接通过链接直接看到自己的知识库内容。

五、独立域名
免费的二级独立域名设置,可以将建设出来的站点设置企业个性域名,提高品牌辨识度。

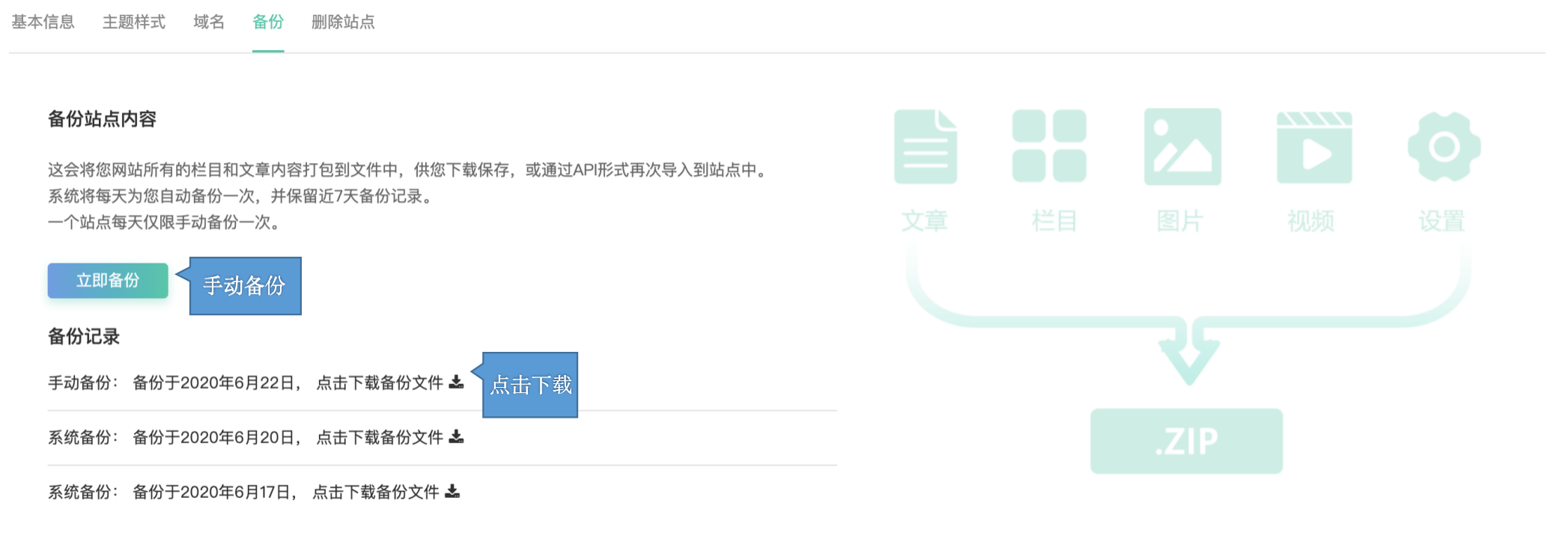
六、数据的备份和下载
网页突然关闭也不用担心内容丢失,再次进入编辑界面,点击下方恢复就能找回之前编辑的内容。在设置界面可以找到数据备份按钮,下载和备份都是免费的!每个站点都可以备份,支持各种格式的数据导出。

总之,内部知识库是客服岗位必备的在线工具之一。它可以提高客服效率、客户满意度和客户忠诚度,为企业赢得更多的客户。企业应该重视内部知识库的建设和运营,为客服人员提供更好的资源,提高客户体验,赢得市场竞争优势。














![[Studio3T]无限试用](https://img-blog.csdnimg.cn/c707e13ef7444e3a99fe739f0371caf5.png)