这个是官网下载地址
推荐选择下载LTS版本的下载,不推荐下载最新版的,下载完成之后,在安装过程中更改安装路径默认是c盘的,如果c盘空间大当我没说,接着一路傻瓜式安装默认点击下一步,直到安装完成。
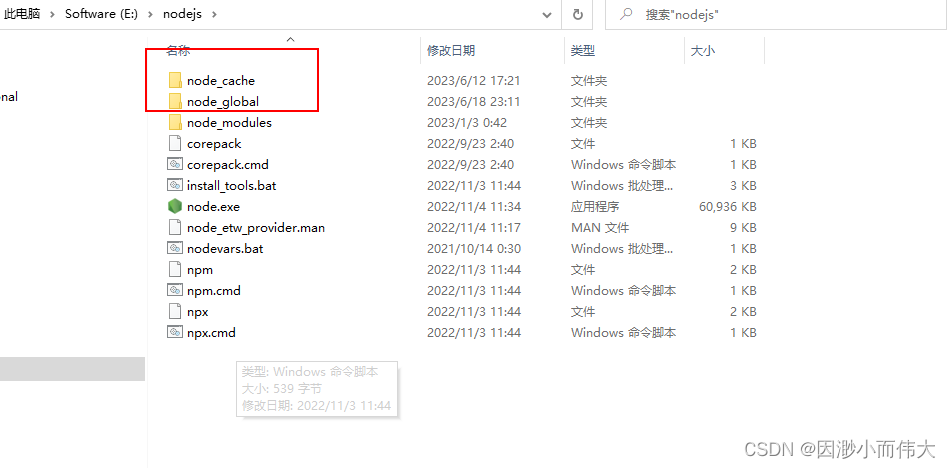
创建文件夹
- 创建这两个文件夹的原因是默认node把两种的文件都是放在c盘中,随着以后的依赖越来越多把c盘占满,如果是c盘空间大的可以不用更换,所以创建这两个文件夹之后再做配置
- 一个是安装全局依赖的文件夹 node_global
- 一个是缓存文件夹 node_cache
- 这里我是放到安装node的目录中,你们可以定义存放的路径

配置环境变量
- 配置环境变量的目的是为了在cmd中的任何目录下都能使用node的命令或者使用npm进行安装依赖
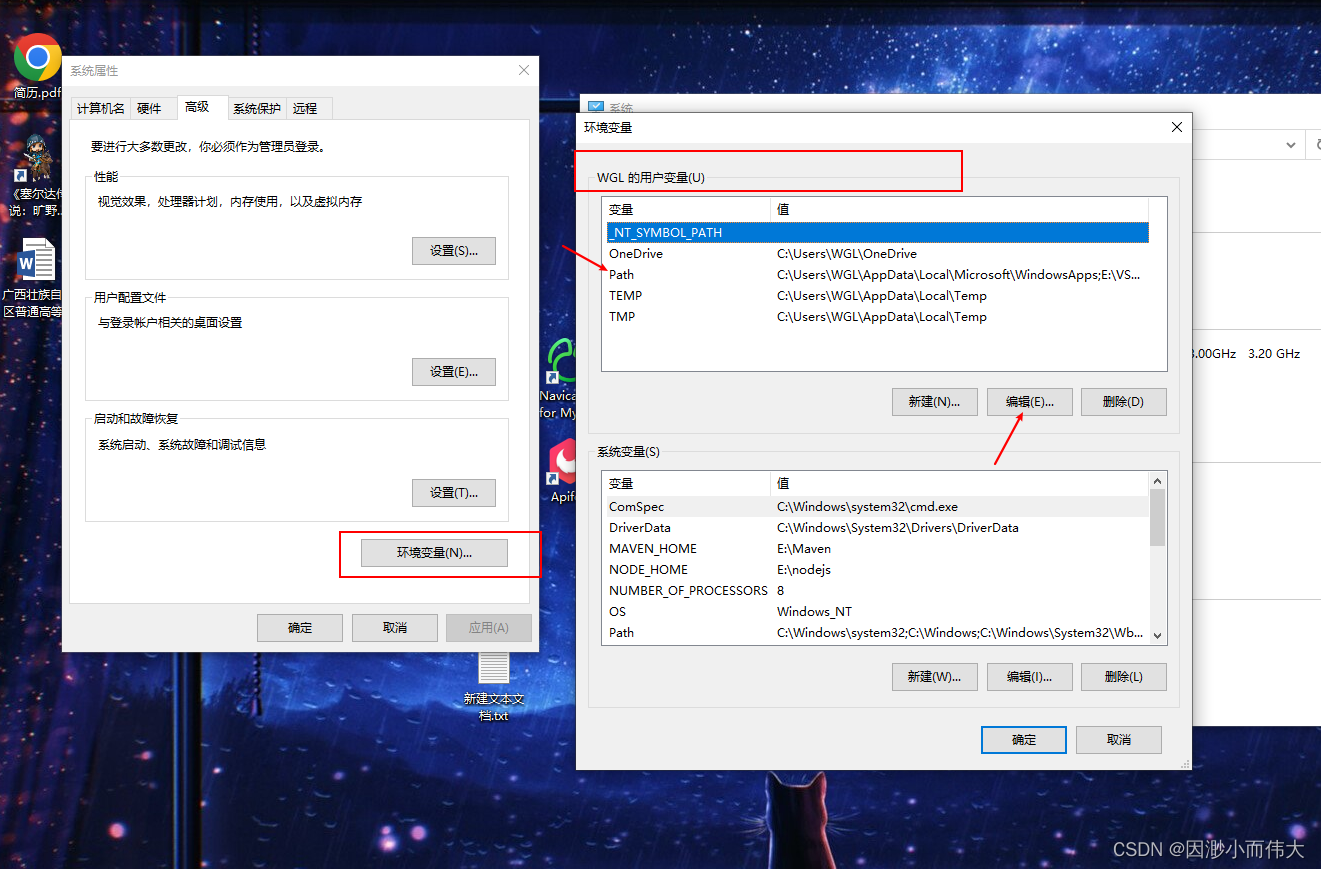
- 进入环境变量界面:“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”
- 删除用户变量中默认的全局变量这个值是刚安装完成node就会有的

- 由于本人之前已经删除过就不复现了,如果是刚刚安装就会在最后一行上有一个c:user\用户名\AppData\Roaming\npm的路径删除掉就可以了

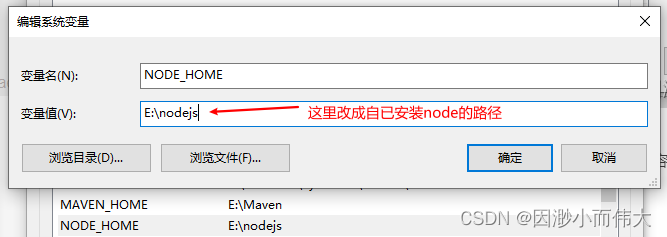
- 下一步配置node环境变量,在系统变量中新建一个变量,变量内容如下

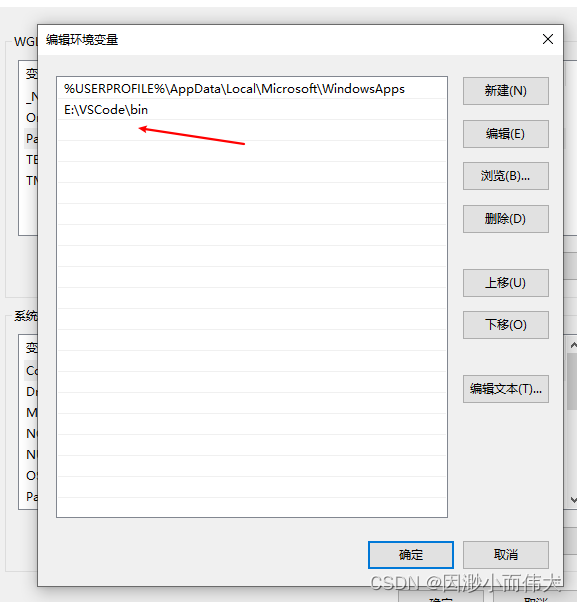
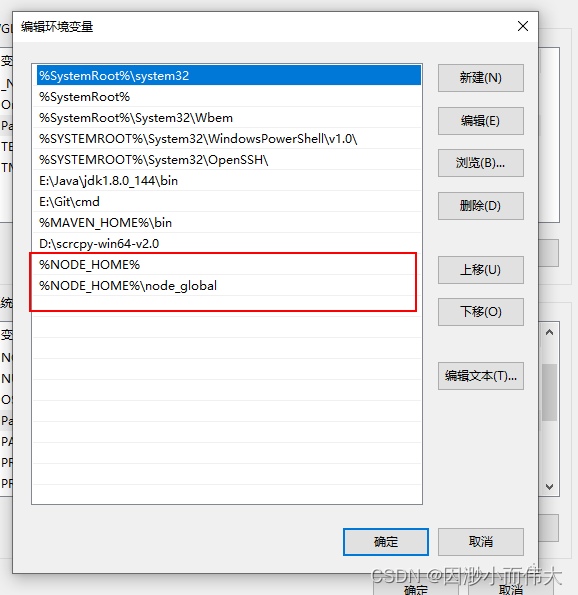
- 编辑path的变量,在末尾增加以下两行内容

- 对上面的两行内容做一下解释
- %NODE_HOME%的环境变量是给npm命令使用的
- %NODE_HOME%\node_global 是给安装在全局路径中的工具使用的例如安装pnpm,刚安装完为啥无法在cmd命令窗口中立即使用就是没有配置环境变量的原因,这个配置如果不配置也是可以的
编写配置
- 这一步可以使用命令来完成,本人认为使用命令比较繁琐,没有直接编写配置文件直接点
- 这里编写的配置文件有两个路径都可以生效,只需要在其中一个路径上编写配置内容就好
- 第一个路径是 c:\user\用户名目录\.npmrc 这个.npmrc文件没有就自行创建
- 第二个路径是node的安装目录中的\node_modules\npm下的npmrc
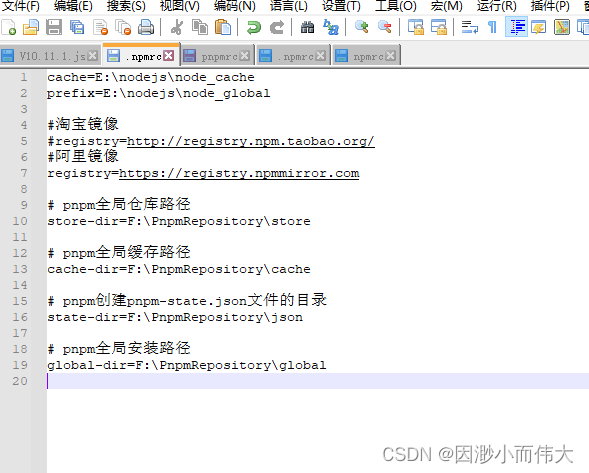
- 下面是文件npmrc的文件内容

- 这里面的E:\nodejs更改成自已定义的那两个文件夹路径进行更改
- F:\PnpmRepository是设置关于pnpm的配置的如果不用这个工具就删去相关的配置,如果用到就更改成你们自定义的路径
- 注意如果是想安装pnpm并需要配置pnpm的 注意路径末尾中的store、cache、json、global这些文件夹都需要提前创建好
- 上面的镜像目前都是能用的,选择其中一个来用就行,另一个注释掉,这里放上阿里的镜像是因为淘宝的镜像听说快不能用了,具体啥时候不能用,本人也不清楚,当它不能用就删了用阿里的下载速度也不错
cache=E:\nodejs\node_cache
prefix=E:\nodejs\node_global
#淘宝镜像
#registry=http://registry.npm.taobao.org/
#阿里镜像
registry=https://registry.npmmirror.com
# pnpm全局仓库路径
store-dir=F:\PnpmRepository\store
# pnpm全局缓存路径
cache-dir=F:\PnpmRepository\cache
# pnpm创建pnpm-state.json文件的目录
state-dir=F:\PnpmRepository\json
# pnpm全局安装路径
global-dir=F:\PnpmRepository\global
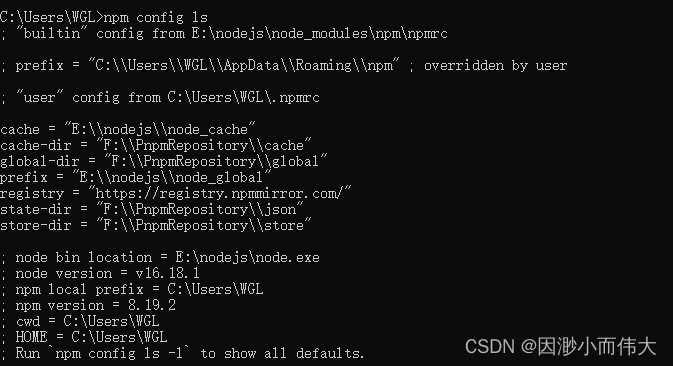
- 验证配置是否读取出来

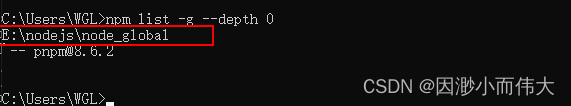
- 验证全局依赖的路径是否更改 使用命令安装pnpm
- npm i -g pnpm
- 查看全局安装路径 npm list -g --depth 0

- 通过上面的结果可以看到全局依赖路径已经更改成我们指定的路径中了并且pnpm也已经安装上了
- 至于为啥推荐安装pnpm,不了解pnpm的同学们去百度查查pnpm出现的原因,以及它解决npm/yarn的哪些痛点就知道为啥推荐使用了