目录
- 需求
- 环境准备
- 前端
- 后端
- 成功实现的案例
- 以JSON形式发送double数组
- 以JSON形式发送对象,对象中有数组
- 以JSON形式发送对象,对象中有二维数组
- 以x-www-form-urlencoded形式发送一维数组
需求
前端或postman发送数组,后端controller做为入参接收
环境准备
前端
// src/utils/request.js
const axiosInstance = axios.create({
baseURL: 'http://localhost:8081/',
// baseURL: 'http://106.14.92.82:8081/',
timeout: 10000
})
export default axiosInstance
import request from 'src/utils/request'
request({
method: 'post',
url: '/tests',
headers: { 'Content-Type': 'application/json' },
data: 要发送的数据,
}).then((res) => {
console.log(res) // 打印一下返回的结果
})
后端
springboot spingmvc
成功实现的案例
以JSON形式发送double数组
不是k-v,直接是一个数值数组
- 前端
request({
method: 'post',
url: '/tests',
headers: { 'Content-Type': 'application/json' },
data: JSON.stringify([1,2,3]),
}).then((res) => {
console.log(res)
})
-
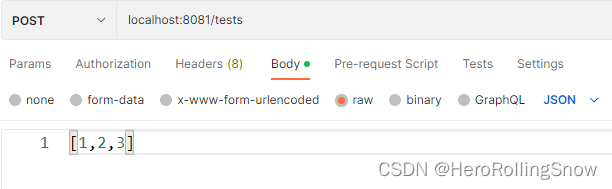
postman(与上方的前端代码等效)

-
后端
JSON要用@RequestBody去接收
@PostMapping(value = "/tests")
public void test(@RequestBody List<Double> BS){
log.info(BS); // 打印 [1.0, 2.0, 3.0]
}
@PostMapping(value = "/tests")
public void locateByFang(@RequestBody String BS){
log.info(BS); // [1,2,3] 这是个长度为7的String
}
以JSON形式发送对象,对象中有数组
- 前端
const data0 = {
'ld': [1,2,3],
's':'一个字符串'
}
request({
method: 'post',
url: '/tests',
headers: { 'Content-Type': 'application/json' },
data: data0
}).then((res) => {
console.log(res)
})
-
postman

-
后端
public class TestEntity
{ // 记得补全getter setter toString
List<Double> ld; // 注意@RequestBody不能自动映射大写字母开头的属性,这里都是小写,大写的需要@JsonProperty("XX")
String s;
}
@PostMapping(value = "/tests")
public void test(@RequestBody TestEntity BS){
log.info(BS); // testEntity{ld=[1.0, 2.0, 3.0], s='一个字符串'}
log.info(BS.getLd().size()); // 3
log.info(BS.getS()); // 一个字符串
}
以JSON形式发送对象,对象中有二维数组
- 前端或postman
data0或者postman框中的文本改为
{
"ld":[
[1,2,3],
[4,5,6],
[7,8,9]
],
"s":"一个字符串"
}
- 后端
把TestEntity的ld改成List<List<Double>>类型
log.info(BS); // testEntity{ld=[[1.0, 2.0, 3.0], [4.0, 5.0, 6.0], [7.0, 8.0, 9.0]], s='一个字符串'}
log.info(BS.getLd().size());// 3
log.info(BS.getLd().get(0).size()); // 3
log.info(BS.getS()); // 一个字符串
以x-www-form-urlencoded形式发送一维数组
- 前端
let oneDimArr = [1,2,3]
const usp = new URLSearchParams();
usp.append('BS', oneDimArr);
request({
method: 'post',
url: '/tests',
headers: {'Content-Type': 'application/x-www-form-urlencoded'},
data: usp
})
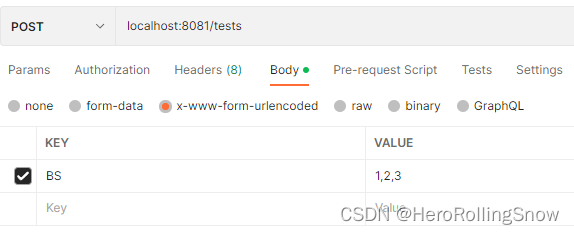
-
postman

-
后端
@PostMapping(value = "/tests")
public void locateByFang(@RequestParam(value="BS") double[] BS){
for(double s : BS) log.info(s);
}
// 或者
@PostMapping(value = "/tests")
public void locateByFang(@RequestParam(value="BS") List<Double> BS){
log.info(BS);
}
暂时没有实现使用x-www-form-urlencoded传输二维数组,3×3的数组到了后端变成了9×1的数组