本文是对另一篇文档 https://blog.csdn.net/duke_ding2/article/details/130674320 的补充。
环境
- 微信开发者工具 Stable 1.06.2306020
- 调试基础库 2.32.2
背景
在较低版本(2.27.0及以下)的基础库中,在小程序里可以使用 wx.getUserProfile() API接口来获取微信用户信息。

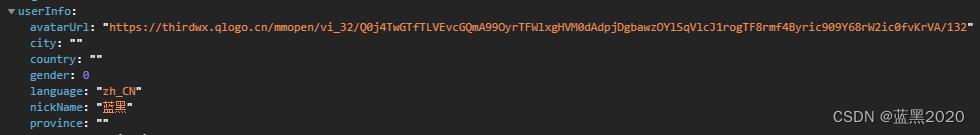
返回的用户信息包括头像、昵称等。

在2.27.1及以上的基础库中,该接口已经被收回了。该API在调用时,不会弹出用户授权窗口,而是会直接返回默认的昵称“微信用户”和默认头像。

在官方的 小程序用户头像昵称获取规则调整公告 中,解释如下:
……
但实践中发现有部分小程序,在用户刚打开小程序时就要求收集用户的微信昵称头像,或者在支付前等不合理路径上要求授权。如果用户拒绝授权,则无法使用小程序或相关功能。在已经获取用户的 openId 与 unionId 信息情况下,用户的微信昵称与头像并不是用户使用小程序的必要条件。为减少此类不合理的强迫授权情况,作出如下调整。
……
总而言之,就是不要再使用这个接口了,要想获取头像昵称,请参考 头像昵称填写能力 。
获取头像昵称
准备
新建小程序 miniprogram-15 ,不使用云服务,选择JavaScript基础模板。
新建页面 myPage1 。在 app.js 中,把 myPage1 调整到最前面。
点击右上角 “详情” -> “本地设置” ,将“调试基础库” 设置为 2.32.2 。
获取头像
代码
只需将按钮的 open-type 设置为 "chooseAvatar" ,即可通过 bindchooseavatar 事件获取头像的临时路径。
myPage1.wxml:
<button open-type="chooseAvatar" bindchooseavatar="onChooseAvatar">
<image src="{{avatarUrl}}" style="width: 132rpx; height: 132rpx;"></image>
</button>
myPage1.js:
......
const defaultAvatarUrl = 'https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0'
......
data: {
avatarUrl: defaultAvatarUrl,
},
......
onChooseAvatar(e) {
const { avatarUrl } = e.detail
this.setData({
avatarUrl,
})
},
......
效果
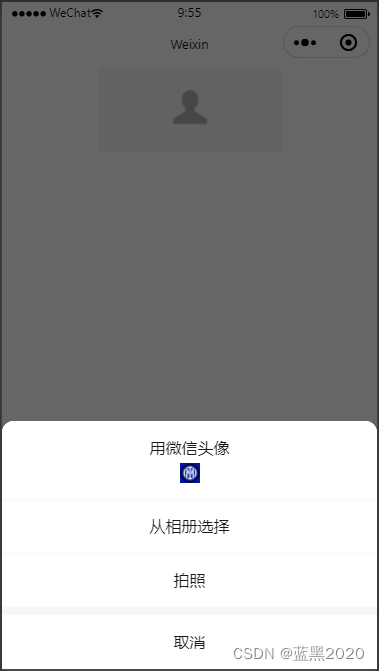
点击按钮,效果如下:

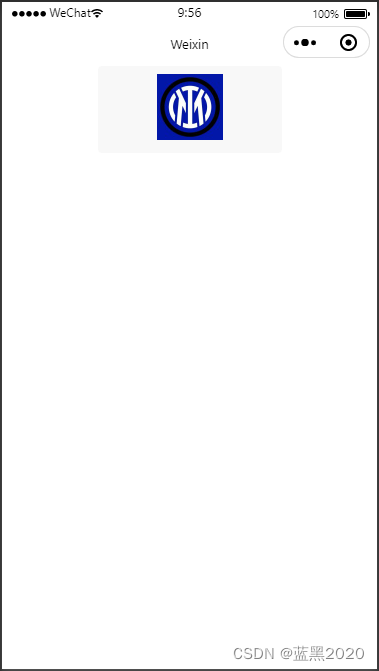
选择“用微信头像”:

获取昵称
代码
只需将input的type设置为 "nickname" 。
<input type="nickname" placeholder="请输入昵称"/>
效果
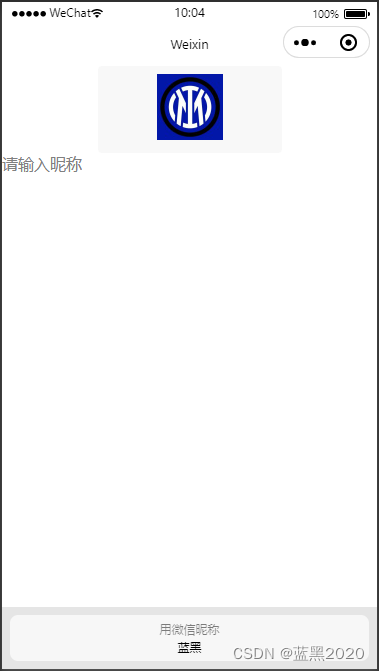
当input获得焦点时,页面下方就会提示使用微信昵称:

点击之,微信昵称就会填充到input里。

其它
本例中为了简化,省略了CSS美化。在微信官网中,有一个完整的示例: https://developers.weixin.qq.com/s/AHlLS9mn7Izb
参考
https://developers.weixin.qq.com/community/develop/doc/00022c683e8a80b29bed2142b56c01https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/userProfile.html