自定义wxs并引入
新建一个tools.wxs

创建一些function,并使用moule.exports ={}导出

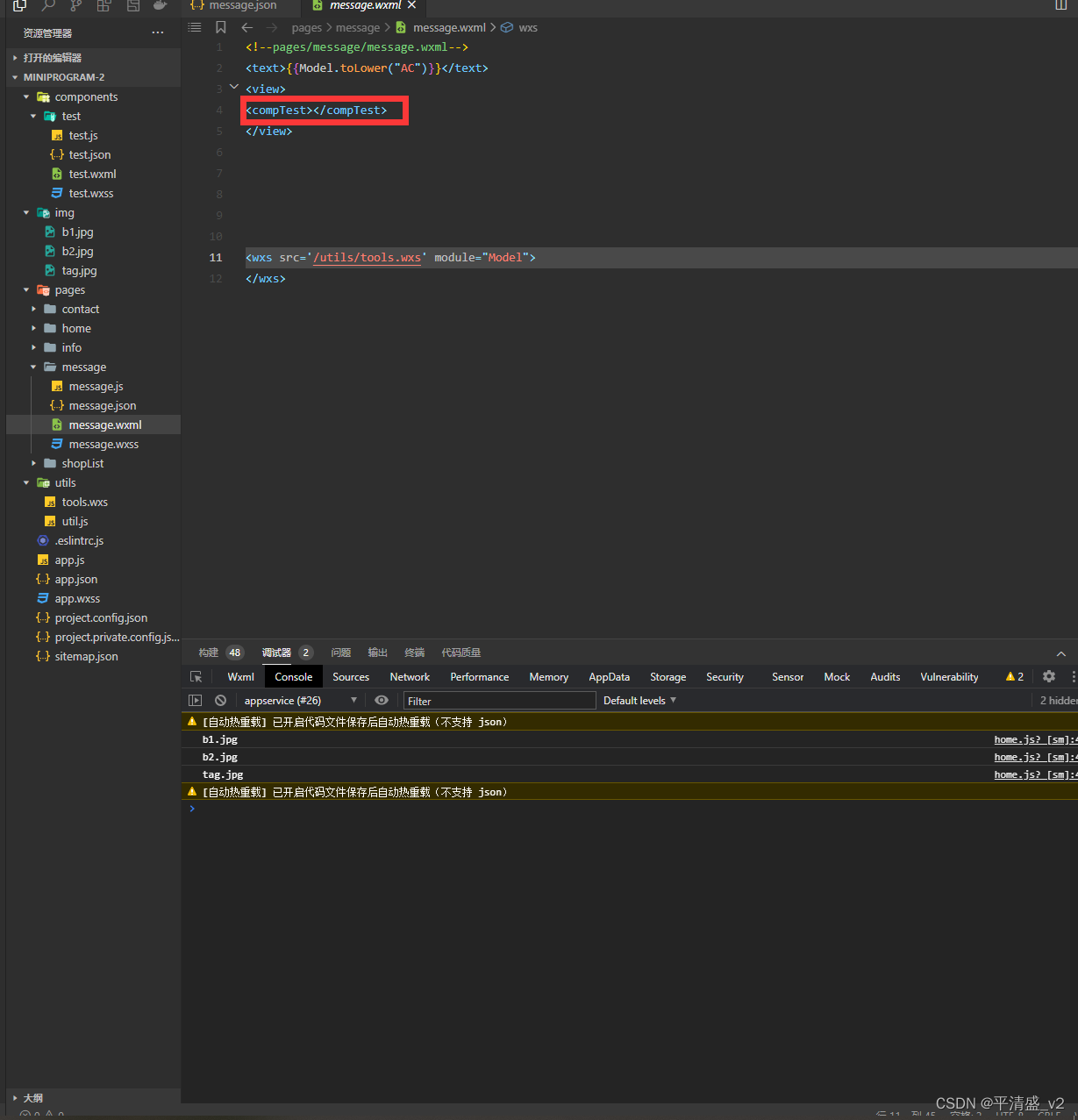
使用 <wxs>标签 并填写正确src 书写module名称
之后在其他标签内,使用 {{自定的module名称.自定义的一个function并传入对应参数}}就可以实现参数在自定义function中的导入和使用了

自定义components
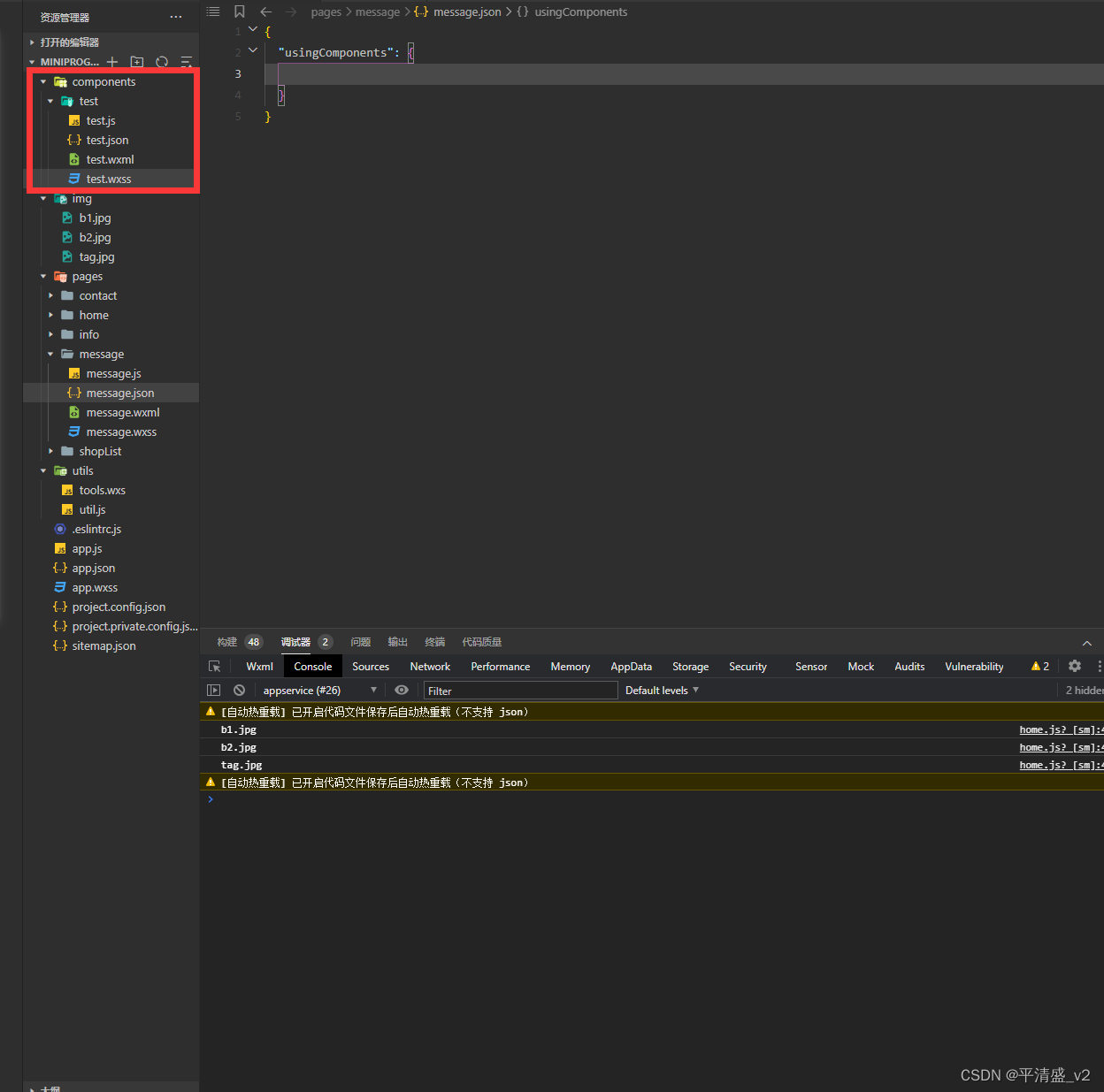
新建文件夹components, 新建文件夹xxx,新建components.

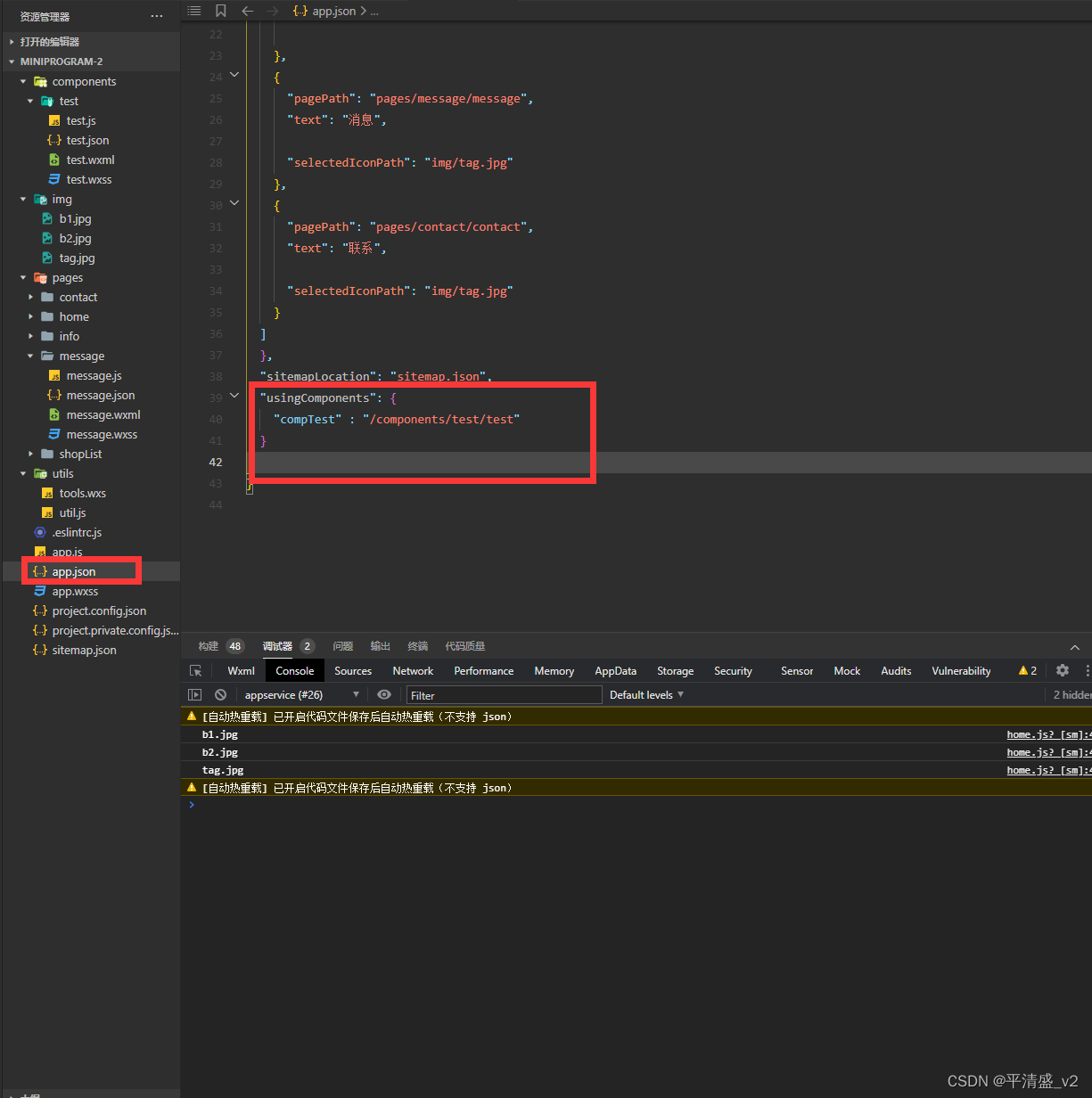
在任意页面或app.json中 导入 compTest 的自定义组件名称

页面进行使用

扩展:组件监听器
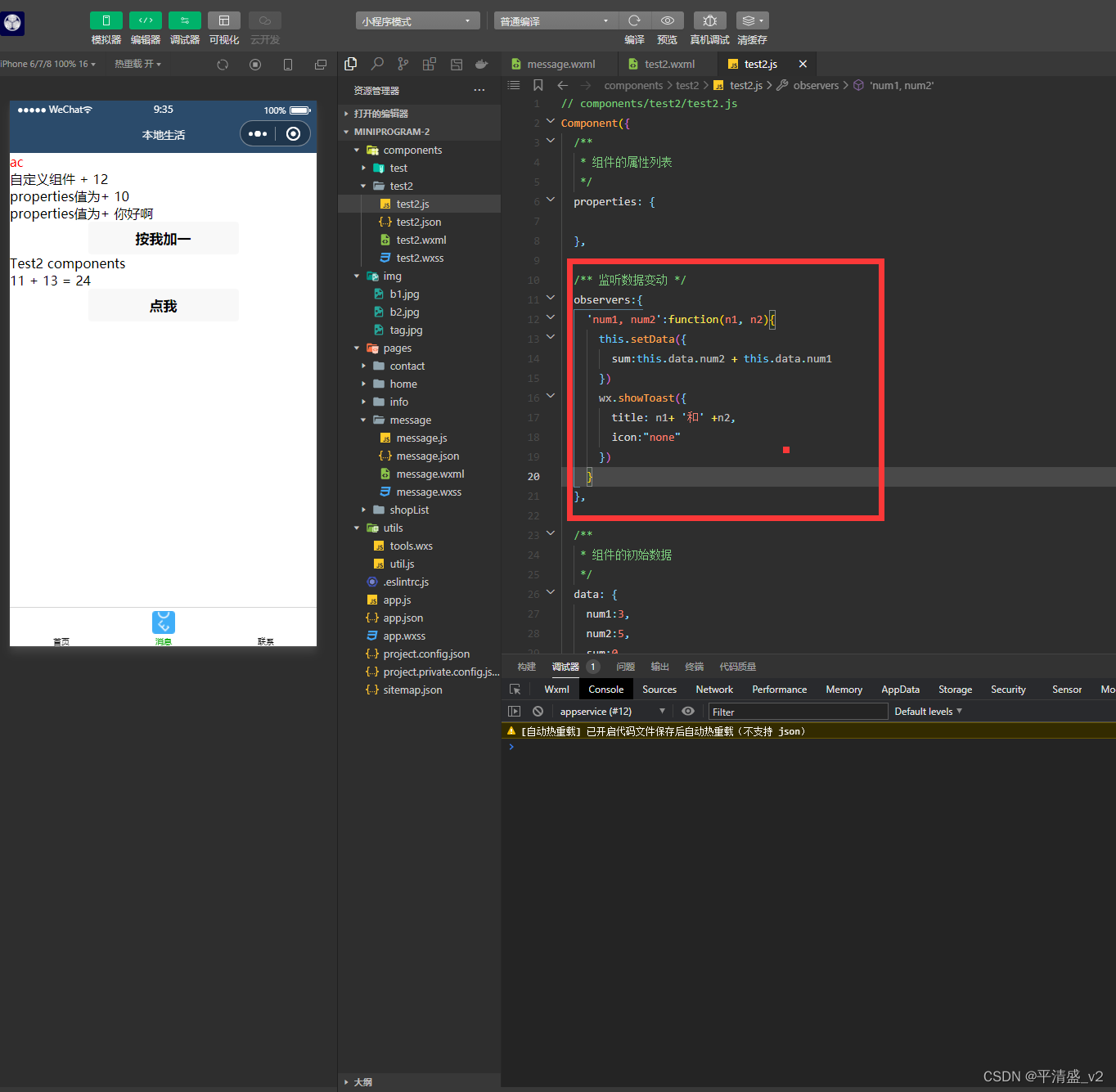
组件中的JS 中可以创建一个 observers 并使用键值对来指定我们想要监听的data的数据参数以及对应的function处理函数(多个参数用,分割)

当num1 num2数值发生变化时,我们直接可以执行observers 中 function方法对数据进行处理
父子组件通信
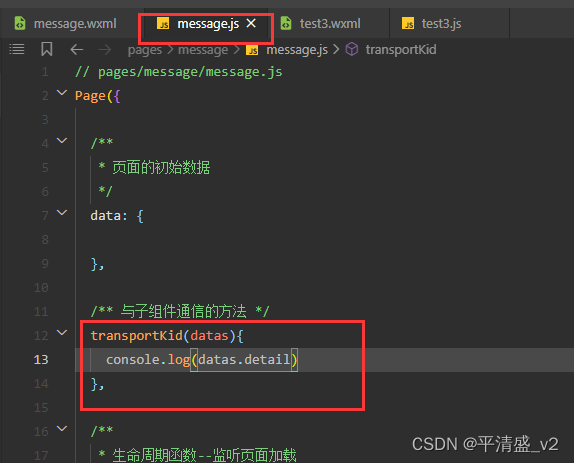
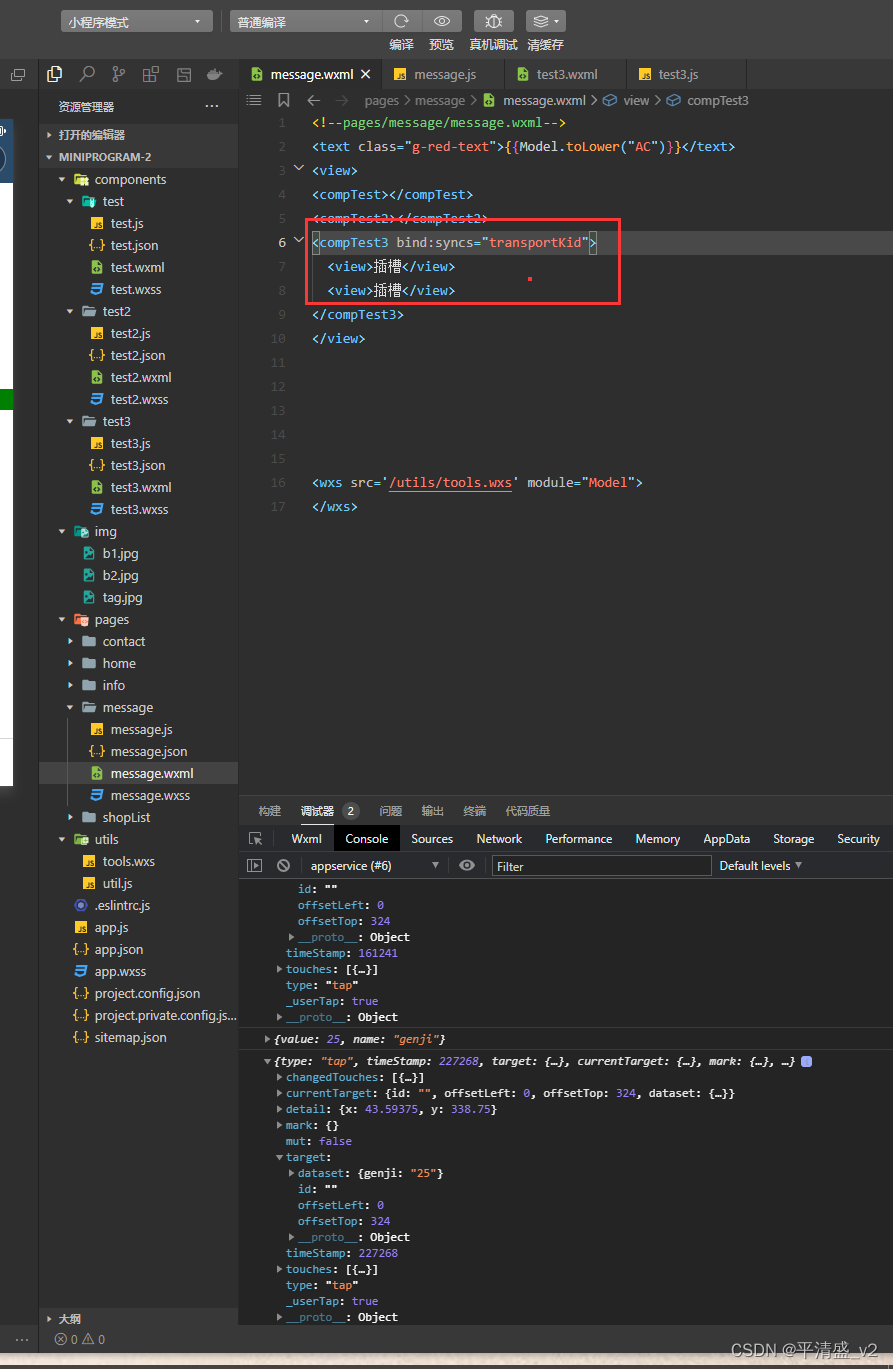
父组件 message.wxml 子组件test3.wxml
父组件中,使用bind:自定义名称='自定义方法'来绑定一个父组件的执行方法于 子组件上

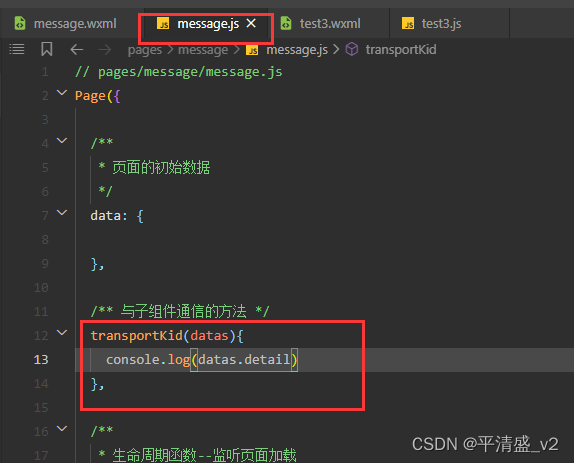
例如:transportKid 方法

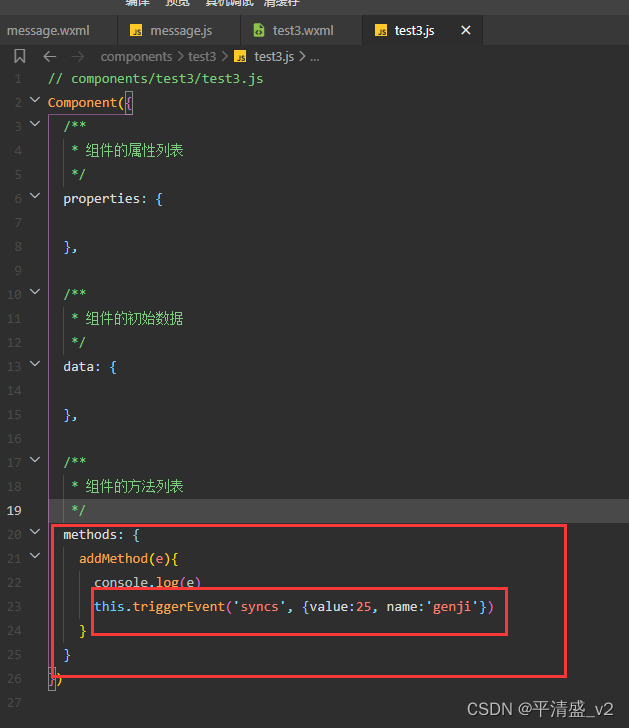
子组件
确定一个叫addMethod 方法

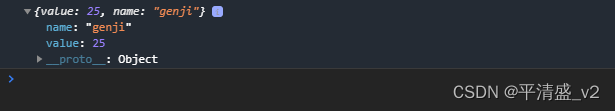
并使用this.triggerEvent('父组件自定义bind的名称', {要传递的参数 键值对})

最后可以输出内容