
一、导航栏=链接列表
作为标准的 HTML 基础一个导航栏是必须的。
在我们的例子中我们将建立一个标准的 HTML 列表导航栏。
导航条基本上是一个链接列表,所以使用 <ul> 和 <li>元素非常有意义
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS基础学习-导航栏</title>
</head>
<body>
<ul>
<li><a href="#home">主页</a></li>
<li><a href="#news">新闻</a></li>
<li><a href="#contact">联系</a></li>
<li><a href="#about">关于</a></li>
</ul>
<p>注意:这里我们用 href="#"作为测试连接。但在一个真正的 web 站点上需要真实的 url。</p>
</body>
</html>
现在,让我们从列表中删除边距和填充
<style>
ul
{
list-style-type:none;
margin:0;
padding:0;
}
</style>
例子解析:
- list-style-type:none - 移除列表前小标志。一个导航栏并不需要列表标记
- 移除浏览器的默认设置将边距和填充设置为0
二、垂直导航栏
我们只需要 <a>元素的样式,建立一个垂直的导航栏
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS基础学习-垂直导航栏</title>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
li a {
display: block;
width: 60px;
background-color: #dddddd;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">主页</a></li>
<li><a href="#news">新闻</a></li>
<li><a href="#contact">联系</a></li>
<li><a href="#about">关于</a></li>
</ul>
<p>背景颜色添加到链接中显示链接的区域。</p>
<p>注意,整个区域是可点击的链接,而不仅仅是文本。</p>
</body>
</html>
示例说明:
- display:block - 显示块元素的链接,让整体变为可点击链接区域(不只是文本),它允许我们指定宽度
- width:60px - 块元素默认情况下是最大宽度。我们要指定一个60像素的宽度
创建一个简单的垂直导航条实例,在鼠标移动到选项时,修改背景颜色
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 200px;
background-color: #f1f1f1;
}
li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
/* 鼠标移动到选项上修改背景颜色 */
li a:hover {
background-color: #555;
color: white;
}三、激活/当前导航条实例
在点击了选项后,我们可以添加 "active" 类来标注哪个选项被选中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS基础学习-当前导航栏</title>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 200px;
background-color: #f1f1f1;
}
li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
li a.active {
background-color: #4CAF50;
color: white;
}
li a:hover:not(.active) {
background-color: #555;
color: white;
}
</style>
</head>
<body>
<h2>垂直导航条</h2>
<p>在点击了选项后,我们可以添加 "active" 类来标准哪个选项被选中。</p>
<ul>
<li><a class="active" href="#home">主页</a></li>
<li><a href="#news">新闻</a></li>
<li><a href="#contact">联系</a></li>
<li><a href="#about">关于</a></li>
</ul>
</body>
</html>
四、创建链接并添加边框
可以在 <li> or <a> 上添加text-align:center 样式来让链接居中。
可以在 border <ul> 上添加 border 属性来让导航栏有边框。如果要在每个选项上添加边框,可以在每个 <li> 元素上添加border-bottom :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS基础学习-导航栏</title>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 200px;
background-color: #f1f1f1;
border: 1px solid #555;
}
li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
li {
text-align: center;
border-bottom: 1px solid #555;
}
li:last-child {
border-bottom: none;
}
li a.active {
background-color: #4CAF50;
color: white;
}
li a:hover:not(.active) {
background-color: #555;
color: white;
}
</style>
</head>
<body>
<h2>垂直导航条</h2>
<p>以下实例让每个链接居中,并给每个列表选项添加边框。</p>
<ul>
<li><a class="active" href="#home">主页</a></li>
<li><a href="#news">新闻</a></li>
<li><a href="#contact">联系</a></li>
<li><a href="#about">关于</a></li>
</ul>
</body>
</html>
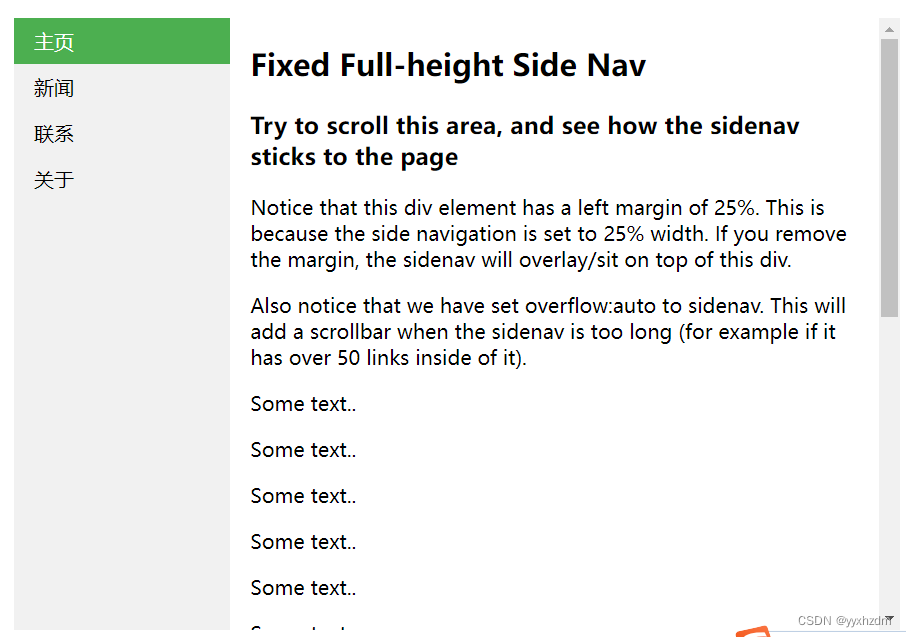
五、全屏高度的固定导航条
接下来我们创建一个左边是全屏高度的固定导航条,右边是可滚动的内容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS基础学习-全屏导航栏</title>
<style>
body {
margin: 0;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 25%;
background-color: #f1f1f1;
position: fixed;
height: 100%;
overflow: auto;
}
li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
li a.active {
background-color: #4CAF50;
color: white;
}
li a:hover:not(.active) {
background-color: #555;
color: white;
}
</style>
</head>
<body>
<ul>
<li><a class="active" href="#home">主页</a></li>
<li><a href="#news">新闻</a></li>
<li><a href="#contact">联系</a></li>
<li><a href="#about">关于</a></li>
</ul>
<div style="margin-left:25%;padding:1px 16px;height:1000px;">
<h2>Fixed Full-height Side Nav</h2>
<h3>Try to scroll this area, and see how the sidenav sticks to the page</h3>
<p>Notice that this div element has a left margin of 25%. This is because the side navigation is set to 25% width. If you remove the margin, the sidenav will overlay/sit on top of this div.</p>
<p>Also notice that we have set overflow:auto to sidenav. This will add a scrollbar when the sidenav is too long (for example if it has over 50 links inside of it).</p>
<p>Some text..</p>
<p>Some text..</p>
<p>Some text..</p>
<p>Some text..</p>
<p>Some text..</p>
<p>Some text..</p>
<p>Some text..</p>
</div>
</body>
</html>
注意: 该实例可以在移动设备上使用
六、水平导航栏
有两种方法创建横向导航栏。使用内联(inline)或浮动(float)的列表项。
这两种方法都很好,但如果你想链接到具有相同的大小,你必须使用浮动的方法。
6.1、内联列表项
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS基础学习-水平导航栏内联(inline)</title>
<style>
ul
{
list-style-type:none;
margin:0;
padding:0;
}
li
{
display:inline;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">主页</a></li>
<li><a href="#news">新闻</a></li>
<li><a href="#contact">联系</a></li>
<li><a href="#about">关于</a></li>
</ul>
</body>
</html> 
实例解析:
- display:inline; - 默认情况下,<li> 元素是块元素。在这里,我们删除换行符之前和之后每个列表项,以显示一行。
6.2、浮动列表项
在上面的例子中链接有不同的宽度。
对于所有的链接宽度相等,浮动 <li>元素,并指定为 <a>元素的宽度
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS基础学习-浮动水平导航栏</title>
<style>
ul
{
list-style-type:none;
margin:0;
padding:0;
overflow:hidden;
}
li
{
float:left;
}
a
{
display:block;
width:60px;
background-color:#dddddd;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
<p><b>注意:</b> 如果 !DOCTYPE 没有定义, floating 可以产生意想不到的结果.</p>
<p>背景颜色添加到链接中显示链接的区域。整个链接区域是可点击的,不仅仅是文本。</p>
<p><b>注意:</b> overflow:hidden 添加到 ul 元素,以防止 li 元素列表的外出。.</p>
</body>
</html>
实例解析:
- float:left - 使用浮动块元素的幻灯片彼此相邻
- display:block - 显示块元素的链接,让整体变为可点击链接区域(不只是文本),它允许我们指定宽度
- width:60px - 块元素默认情况下是最大宽度。我们要指定一个60像素的宽度
水平导航条实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS基础学习-水平导航栏</title>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
border: 1px solid #e7e7e7;
background-color: #f3f3f3;
}
li {
float: left;
}
li a {
display: block;
color: #666;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover:not(.active) {
background-color: #ddd;
}
li a.active {
color: white;
background-color: #4CAF50;
}
</style>
</head>
<body>
<ul>
<li><a class="active" href="#home">主页</a></li>
<li><a href="#news">新闻</a></li>
<li><a href="#contact">联系</a></li>
<li><a href="#about">关于</a></li>
</ul>
</body>
</html>












![【Java入门】-- Java基础详解之 [Java面向对象编程(初级)]](https://img-blog.csdnimg.cn/ec7e5eb5053743cba4f6819aaa156ecb.png)






![[元带你学: eMMC协议详解 14] 数据擦除(Erase) 详解](https://img-blog.csdnimg.cn/img_convert/262abfa94e2b5642120b21810384ce4b.png)