目录
- 1、场景再现:在PC端时 H5项目布局被拉伸
- 2、代码实现
- 3、最终效果图
- 4、疑惑
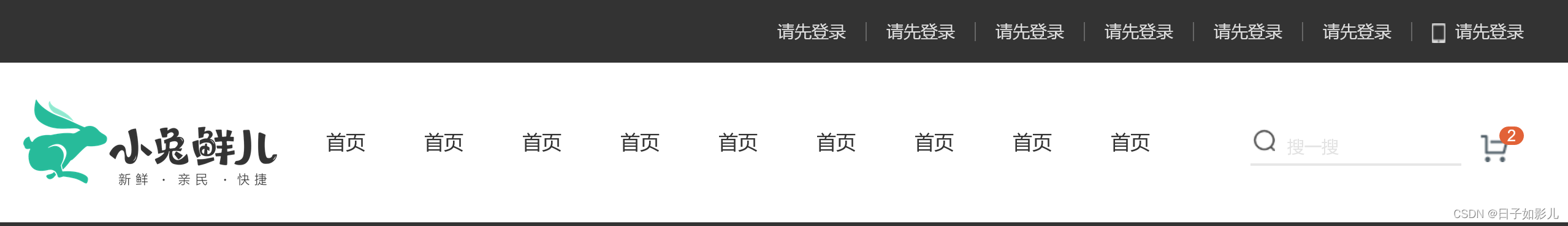
1、场景再现:在PC端时 H5项目布局被拉伸

2、代码实现
在App.vue中的写入,vue2 的在mounted中写入,vue3的写在onMounted写入。
逻辑讲解:
1、获取当前用户的终端类型,再创建一个存有多个H5不同终端的类型。
2、如果H5终端数组中的每个元素不属于当前PC终端。
3、那么创建iframe内联框架为iframe框架设置href跳转.
4、创建一个iframe的样式对象,并用对象遍历属性的方式 将所有属性逐一设置到iframe的style中。
5、最后将新增的iframe插入到document.body中。
// 以vue2为例
mounted(){
//为pc则用iframe把移动端页面显示到页面中间
let userAgentInfo = navigator.userAgent;
let Agents = new Array("Android", "iPhone", "SymbianOS", "Windows Phone", "iPad", "iPod");
//pc
if (
!Agents.some(item => userAgentInfo.toLowerCase().includes(item.toLowerCase())) &&
!(self.frameElement && self.frameElement.tagName == "IFRAME")
) {
let ifrTag = document.createElement("iframe");
document.body.innerHTML = "";
ifrTag.setAttribute("src", location.href);
let styleObj = {
width: "480px",
height: "920px",
position: "absolute",
left: "50%",
transform: "translateX(-50%)",
};
Object.entries(styleObj).forEach(([key, value]) => {
ifrTag.style[key] = value;
});
document.body.append(ifrTag);
}
}
写完保存后到PC端刷新网页看效果即可。
其实React、Angular也是可以写入的,因为这段代码是用原生JS写的。
3、最终效果图

4、疑惑
那我H5原本的布局会不会被影响到?
答案:不会的,丝毫不影响到H5,上面代码只针对PC端。