计算公式: 子元素的宽度 - (子元素的宽度的总和 - 父盒子的宽度) * (某个元素的flex-shrink / flex-shrink总和)
面试问题是这样的下面 left 和 right 的宽度分别是多少
* {
padding: 0;
margin: 0;
}
.container {
width: 500px;
height: 300px;
display: flex;
}
.left {
width: 500px;
flex-shrink: 3;
background: red;
}
.right {
width: 400px;
flex-shrink: 1;
background: blue;
}
<div class="container">
<div class="left">左</div>
<div class="right">右</div>
</div>
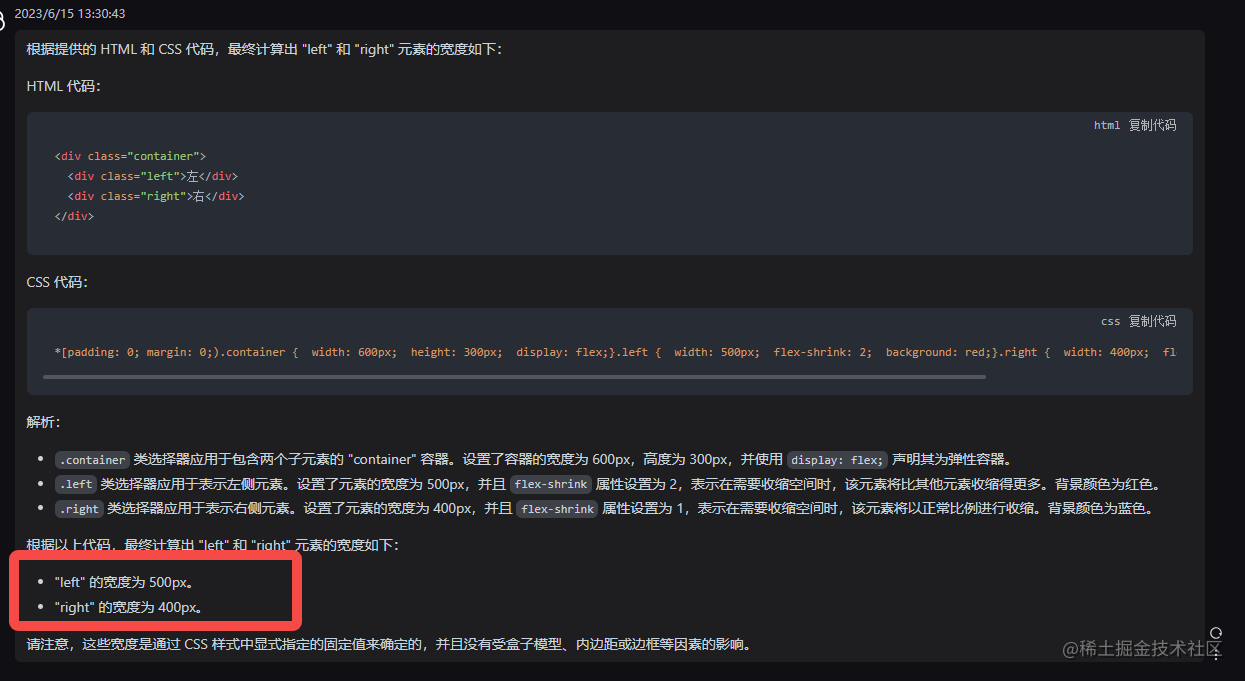
问题扔过来首先就想到了 chatgpt, 在如今ai横行的时代, 不让chatgpt出场都是对他的不尊重, 无奈她辜负了我的期望, 给了我一个天坑的结果(left: 500, right: 400), 女朋友让我回家跪搓衣板;

既然犯了错咱就得去解决, 我开始自食其力;
flex-shrink 是收缩的意思, 如果值越大肯定收缩的越狠;
首先我们应该算一下每个div的收缩量是多少, 然后我们用设置的宽度减去收缩的宽度就是剩余的宽度了, flex-shrink 的收缩总和是 3 + 1 = 4
-
我们应该收缩的空间总量:
(W1 的初始宽度 + W2 的初始宽度) - 父级容器宽度 = (500 + 400) - 500 = 400 -
确定每个项目的收缩比率:
left 的收缩比率 = 3 / 4; right 的收缩比率 = 1 / 4 -
计算每个div的收缩量:
left = 400 * 3/4 = 300; right = 400 * 1/4 = 100 -
计算宽度
left = 500 - 300 = 200; right = 400 -100 = 300
所以 left 是 200 right 是 200
第五题
假设我们有如下结构:
<ul> <li></li> <li></li> <li></li> //... 很多个 i <li></li> <li></li> </ul>
通过 CSS 选择器,实现当 li 的序号为 3 的倍数时,li 输出 Hello,5 的倍数就说 World如果即是 3 的倍数又是 5 的倍数就输出 HelloWorld。当然,如果不满足上述 3 个条件需要输出当前的序号。
<style>
ul {
counter-reset: my-counter;
}
li{
counter-increment: my-counter;
}
li:nth-child(3n)::after {
content: "Hello";
}
li:nth-child(5n)::after {
content: "World";
}
li:nth-child(15n)::after {
content: "HelloWorld";
}
li:not(:nth-child(3n), :nth-child(5n))::after {
content: counter(my-counter);
}
</style>
我对这里的展示序号比较陌生,平常编码的时候确实很少用到这个选择器,在不满足3的倍数和5的倍数里面,就要用到:not()选择器,可以把它理解为反选选择器,括号里面可以是多个选择器,li:not(:nth-child(3n), :nth-child(5n)) 这个选择器意思就是选中3的倍数和5的倍数之外的li标签,这里用到了 css 函数 counter(),大家对 calc()一定很熟悉(题外话),这个函数需要使用counter-reset 设置一个初始值 counter-reset: my-counter; counter-increment 可以给你定义的初始值增加给定值,默认为1,li标签每出现一次就会增加1











![[RPC]:Feign远程调用](https://img-blog.csdnimg.cn/ace59a2cc4744a96bbda96c734b86821.png)