背景
在一个项目中想引入 formily v2 试一下这个针对复杂表单的解决方案,结果发现安装后报错,目前已有的第三方库大致为
“@ant-design/icons”: “^5.0.1”,
“@ant-design/pro-components”: “^2.4.4”,
“@umijs/max”: “^4.0.68”,
“ahooks”: “^3.7.7”,
“antd”: “^5.4.0”,
“dayjs”: “^1.11.8”,
“query-string”: “^8.1.0”,
“rc-queue-anim”: “^2.0.0”
安装 formily v2 antd 后发现报了很长一串错误
问题
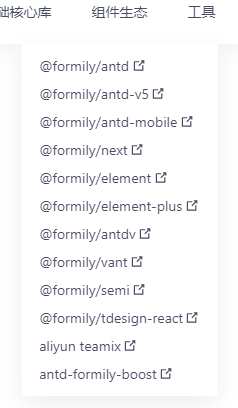
- 注意:如果你的antd是v5版本 需要安装 formily v2 专门针对 antd v5的包 而不是 antd 的包
- 推测是 antd5 用 dayjs 而 antd4 用 momentjs 的问题

- 注意:现在的formily v2 要安装三个库才可以
- 安装依赖
-
安装内核库
使用 Formily 必须要用到@formily/core,它负责管理表单的状态,表单校验,联动等等。$ npm install --save @formily/core -
安装 UI 桥接库
单纯有了内核还不够,我们还需要一个 UI 库来接入内核数据,用来实现最终的表单交互效果,对于不同框架的用户,我们有不同的桥接库。- React 用户
$ npm install --save @formily/react- Vue 用户
$ npm install --save @formily/vue -
安装组件库
想要快速实现漂亮的表单,通常我们都是需要使用业界优秀的组件库的,比如Ant Design 和 Alibaba Fusion,但是这些优秀的组件库,在表单的某些场景上覆盖的还是不够全面,比如详情预览态的支持,Ant Design 是不支持的,还有一些场景化的组件它也是不支持的,所以 Formily 在此之上又封装了@formily/antd 和@formily/next,保证用户开箱即用。- Ant Design 用户 (注意V5版本不用这个)
$ npm install --save antd moment @formily/antd- Alibaba Fusion 用户
$ npm install --save @alifd/next moment @formily/next
-
解决
- antd V5 引入 formily
npm install --save antd dayjs
npm install --save @formily/core @formily/react @formily/antd-v5






![[RPC]:Feign远程调用](https://img-blog.csdnimg.cn/ace59a2cc4744a96bbda96c734b86821.png)