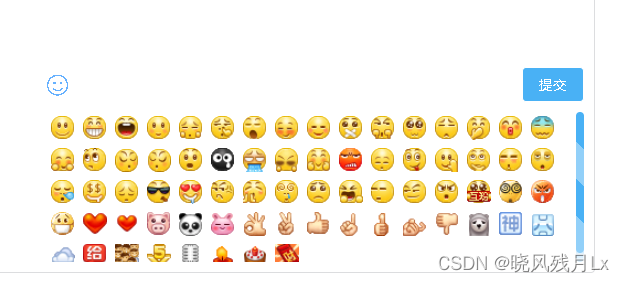
1.效果图

2.Vue
2.1 下载emo表情
可以自己去gitee上找,或者直接通过百度云。
链接:https://pan.baidu.com/s/1lsUlLhoAsy_ehQyvdhlrpA
提取码:u9ol
(如果你不想存在本地,也可以把表情包放在云上)
2.2 放入Vue工程中
将这个emo表情整个文件夹放在vue工程中的src/assets下

2.3 在Vue工程中定义
这个定义是表情包放在本地的。
如果你的文件不在本地也可以使用,注意要去掉require。
data() {
return {
emojiList: [
{ title: "[微笑]", url: require("../assets/face/weixiao.gif")},
{ title: "[嘻嘻]", url: require("../assets/face/xixi.gif") },
{ title: "[哈哈]", url: require("../assets/face/haha.gif") },
{ title: "[可爱]", url: require("../assets/face/keai.gif") },
{ title: "[可怜]", url: require("../assets/face/kelian.gif") },
{ title: "[挖鼻]", url: require("../assets/face/wabi.gif") },
{ title: "[吃惊]", url: require("../assets/face/chijing.gif") },
{ title: "[害羞]", url: require("../assets/face/haixiu.gif") },
{ title: "[挤眼]", url: require("../assets/face/jiyan.gif") },
{ title: "[闭嘴]", url: require("../assets/face/bizui.gif") },
{ title: "[鄙视]", url: require("../assets/face/bishi.gif") },
{ title: "[爱你]", url: require("../assets/face/aini.gif") },
{ title: "[泪]", url: require("../assets/face/lei.gif") },
{ title: "[偷笑]", url: require("../assets/face/touxiao.gif") },
{ title: "[亲亲]", url: require("../assets/face/qinqin.gif") },
{ title: "[生病]", url: require("../assets/face/shengbing.gif") },
{ title: "[太开心]", url: require("../assets/face/taikaixin.gif") },
{ title: "[白眼]", url: require("../assets/face/baiyan.gif") },
{ title: "[右哼哼]", url: require("../assets/face/youhengheng.gif") },
{ title: "[左哼哼]", url: require("../assets/face/zuohengheng.gif") },
{ title: "[嘘]", url: require("../assets/face/xu.gif") },
{ title: "[衰]", url: require("../assets/face/shuai.gif") },
{ title: "[吐]", url: require("../assets/face/tu.gif") },
{ title: "[哈欠]", url: require("../assets/face/haqian.gif") },
{ title: "[抱抱]", url: require("../assets/face/baobao.gif") },
{ title: "[怒]", url: require("../assets/face/nu.gif") },
{ title: "[疑问]", url: require("../assets/face/yiwen.gif") },
{ title: "[馋嘴]", url: require("../assets/face/chanzui.gif") },
{ title: "[拜拜]", url: require("../assets/face/baibai.gif") },
{ title: "[思考]", url: require("../assets/face/sikao.gif") },
{ title: "[汗]", url: require("../assets/face/han.gif") },
{ title: "[困]", url: require("../assets/face/kun.gif") },
{ title: "[睡]", url: require("../assets/face/shui.gif") },
{ title: "[钱]", url: require("../assets/face/qian.gif") },
{ title: "[失望]", url: require("../assets/face/shiwang.gif") },
{ title: "[酷]", url: require("../assets/face/ku.gif") },
{ title: "[色]", url: require("../assets/face/se.gif") },
{ title: "[哼]", url: require("../assets/face/heng.gif") },
{ title: "[鼓掌]", url: require("../assets/face/guzhang.gif") },
{ title: "[晕]", url: require("../assets/face/yun.gif") },
{ title: "[悲伤]", url: require("../assets/face/beishang.gif") },
{ title: "[抓狂]", url: require("../assets/face/zhuakuang.gif") },
{ title: "[黑线]", url: require("../assets/face/heixian.gif") },
{ title: "[阴险]", url: require("../assets/face/yinxian.gif") },
{ title: "[怒骂]", url: require("../assets/face/numa.gif") },
{ title: "[互粉]", url: require("../assets/face/hufen.gif") },
{ title: "[书呆子]", url: require("../assets/face/shudaizi.gif") },
{ title: "[愤怒]", url: require("../assets/face/fennu.gif") },
{ title: "[感冒]", url: require("../assets/face/ganmao.gif") },
{ title: "[心]", url: require("../assets/face/xin.gif") },
{ title: "[伤心]", url: require("../assets/face/shangxin.gif") },
{ title: "[猪]", url: require("../assets/face/zhu.gif") },
{ title: "[熊猫]", url: require("../assets/face/xiongmao.gif") },
{ title: "[兔子]", url: require("../assets/face/tuzi.gif") },
{ title: "[喔克]", url: require("../assets/face/ok.gif") },
{ title: "[耶]", url: require("../assets/face/ye.gif") },
{ title: "[棒棒]", url: require("../assets/face/good.gif") },
{ title: "[不]", url: require("../assets/face/no.gif") },
{ title: "[赞]", url: require("../assets/face/zan.gif") },
{ title: "[来]", url: require("../assets/face/lai.gif") },
{ title: "[弱]", url: require("../assets/face/ruo.gif") },
{ title: "[草泥马]", url: require("../assets/face/caonima.gif") },
{ title: "[神马]", url: require("../assets/face/shenma.gif") },
{ title: "[囧]", url: require("../assets/face/jiong.gif") },
{ title: "[浮云]", url: require("../assets/face/fuyun.gif") },
{ title: "[给力]", url: require("../assets/face/geili.gif") },
{ title: "[围观]", url: require("../assets/face/weiguan.gif") },
{ title: "[威武]", url: require("../assets/face/weiwu.gif") },
{ title: "[话筒]", url: require("../assets/face/huatong.gif") },
{ title: "[蜡烛]", url: require("../assets/face/lazhu.gif") },
{ title: "[蛋糕]", url: require("../assets/face/dangao.gif") },
{ title: "[发红包]", url: require("../assets/face/fahongbao.gif") },
],
};
},
这里为什么要在url里面写require呢?
因为平常直接的本地url地址是会被再次编译,如果引用的是向我们这样定义的变量值,是不会被编译的,还是会找不到,所以require相当于代替了编译。
2.4表情列表
<template>
<div v-show="chooseEmoji" class="emoji-wrapper">
<span
v-for="(item, index) of emojiList"
:key="index"
@click="addEmoji(item.title)"
>
<v-img
:lazy-src="item.url"
:src="item.url"
:title="item.title"
width="24"
height="24"
/>
</span>
</div>
</template>
<script>
export default {
props: {
chooseEmoji: {
type: Boolean,
},
},
data() {
return {
emojiList: [
{ title: "[微笑]", url: require("../assets/face/weixiao.gif")},
{ title: "[嘻嘻]", url: require("../assets/face/xixi.gif") },
{ title: "[哈哈]", url: require("../assets/face/haha.gif") },
{ title: "[可爱]", url: require("../assets/face/keai.gif") },
{ title: "[可怜]", url: require("../assets/face/kelian.gif") },
{ title: "[挖鼻]", url: require("../assets/face/wabi.gif") },
{ title: "[吃惊]", url: require("../assets/face/chijing.gif") },
{ title: "[害羞]", url: require("../assets/face/haixiu.gif") },
{ title: "[挤眼]", url: require("../assets/face/jiyan.gif") },
{ title: "[闭嘴]", url: require("../assets/face/bizui.gif") },
{ title: "[鄙视]", url: require("../assets/face/bishi.gif") },
{ title: "[爱你]", url: require("../assets/face/aini.gif") },
{ title: "[泪]", url: require("../assets/face/lei.gif") },
{ title: "[偷笑]", url: require("../assets/face/touxiao.gif") },
{ title: "[亲亲]", url: require("../assets/face/qinqin.gif") },
{ title: "[生病]", url: require("../assets/face/shengbing.gif") },
{ title: "[太开心]", url: require("../assets/face/taikaixin.gif") },
{ title: "[白眼]", url: require("../assets/face/baiyan.gif") },
{ title: "[右哼哼]", url: require("../assets/face/youhengheng.gif") },
{ title: "[左哼哼]", url: require("../assets/face/zuohengheng.gif") },
{ title: "[嘘]", url: require("../assets/face/xu.gif") },
{ title: "[衰]", url: require("../assets/face/shuai.gif") },
{ title: "[吐]", url: require("../assets/face/tu.gif") },
{ title: "[哈欠]", url: require("../assets/face/haqian.gif") },
{ title: "[抱抱]", url: require("../assets/face/baobao.gif") },
{ title: "[怒]", url: require("../assets/face/nu.gif") },
{ title: "[疑问]", url: require("../assets/face/yiwen.gif") },
{ title: "[馋嘴]", url: require("../assets/face/chanzui.gif") },
{ title: "[拜拜]", url: require("../assets/face/baibai.gif") },
{ title: "[思考]", url: require("../assets/face/sikao.gif") },
{ title: "[汗]", url: require("../assets/face/han.gif") },
{ title: "[困]", url: require("../assets/face/kun.gif") },
{ title: "[睡]", url: require("../assets/face/shui.gif") },
{ title: "[钱]", url: require("../assets/face/qian.gif") },
{ title: "[失望]", url: require("../assets/face/shiwang.gif") },
{ title: "[酷]", url: require("../assets/face/ku.gif") },
{ title: "[色]", url: require("../assets/face/se.gif") },
{ title: "[哼]", url: require("../assets/face/heng.gif") },
{ title: "[鼓掌]", url: require("../assets/face/guzhang.gif") },
{ title: "[晕]", url: require("../assets/face/yun.gif") },
{ title: "[悲伤]", url: require("../assets/face/beishang.gif") },
{ title: "[抓狂]", url: require("../assets/face/zhuakuang.gif") },
{ title: "[黑线]", url: require("../assets/face/heixian.gif") },
{ title: "[阴险]", url: require("../assets/face/yinxian.gif") },
{ title: "[怒骂]", url: require("../assets/face/numa.gif") },
{ title: "[互粉]", url: require("../assets/face/hufen.gif") },
{ title: "[书呆子]", url: require("../assets/face/shudaizi.gif") },
{ title: "[愤怒]", url: require("../assets/face/fennu.gif") },
{ title: "[感冒]", url: require("../assets/face/ganmao.gif") },
{ title: "[心]", url: require("../assets/face/xin.gif") },
{ title: "[伤心]", url: require("../assets/face/shangxin.gif") },
{ title: "[猪]", url: require("../assets/face/zhu.gif") },
{ title: "[熊猫]", url: require("../assets/face/xiongmao.gif") },
{ title: "[兔子]", url: require("../assets/face/tuzi.gif") },
{ title: "[喔克]", url: require("../assets/face/ok.gif") },
{ title: "[耶]", url: require("../assets/face/ye.gif") },
{ title: "[棒棒]", url: require("../assets/face/good.gif") },
{ title: "[不]", url: require("../assets/face/no.gif") },
{ title: "[赞]", url: require("../assets/face/zan.gif") },
{ title: "[来]", url: require("../assets/face/lai.gif") },
{ title: "[弱]", url: require("../assets/face/ruo.gif") },
{ title: "[草泥马]", url: require("../assets/face/caonima.gif") },
{ title: "[神马]", url: require("../assets/face/shenma.gif") },
{ title: "[囧]", url: require("../assets/face/jiong.gif") },
{ title: "[浮云]", url: require("../assets/face/fuyun.gif") },
{ title: "[给力]", url: require("../assets/face/geili.gif") },
{ title: "[围观]", url: require("../assets/face/weiguan.gif") },
{ title: "[威武]", url: require("../assets/face/weiwu.gif") },
{ title: "[话筒]", url: require("../assets/face/huatong.gif") },
{ title: "[蜡烛]", url: require("../assets/face/lazhu.gif") },
{ title: "[蛋糕]", url: require("../assets/face/dangao.gif") },
{ title: "[发红包]", url: require("../assets/face/fahongbao.gif") },
],
};
},
methods: {
addEmoji(key) {
this.$emit("addEmoji", key);
},
},
};
</script>
2.5 解析表情(添加时需要)
//解析表情
var reg = /\[.+?\]/g;
this.commentContent = this.commentContent.replace(reg, function (str) {
for (let i = 0; i < Emoji.data().emojiList.length; i++) {
// eslint-disable-next-line no-empty
if (Emoji.data().emojiList[i].title === str) {
var url = Emoji.data().emojiList[i].url;
}
}