简介
我不知道大家和我是否有一样的疑问,之前Mock.js用的挺好,为啥又出现了一个vite-plugin-mock,而且这个插件还依赖于Mock.js.那么他的优势到底是什么呢?如果你也有这样的疑问,本文最后会给出答案解开这个谜底
前言
我之前已经百度了好久发现讨论这个问题的人好少,只有一俩个人给出了答案,他们的回答是vite不支持Mock.js只能采取vite-plugin-mock插件来实现模拟数据。这个回答成功说服了我,但是我还是想自己尝试一下,我是那种学习一个东西喜欢了解他的优势搞清楚为啥要学他,不是稀里糊涂的就去学习某一个技术。
测试
vite搭建vue模版(使用Mockjs)

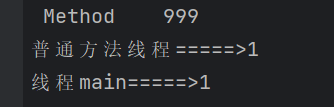
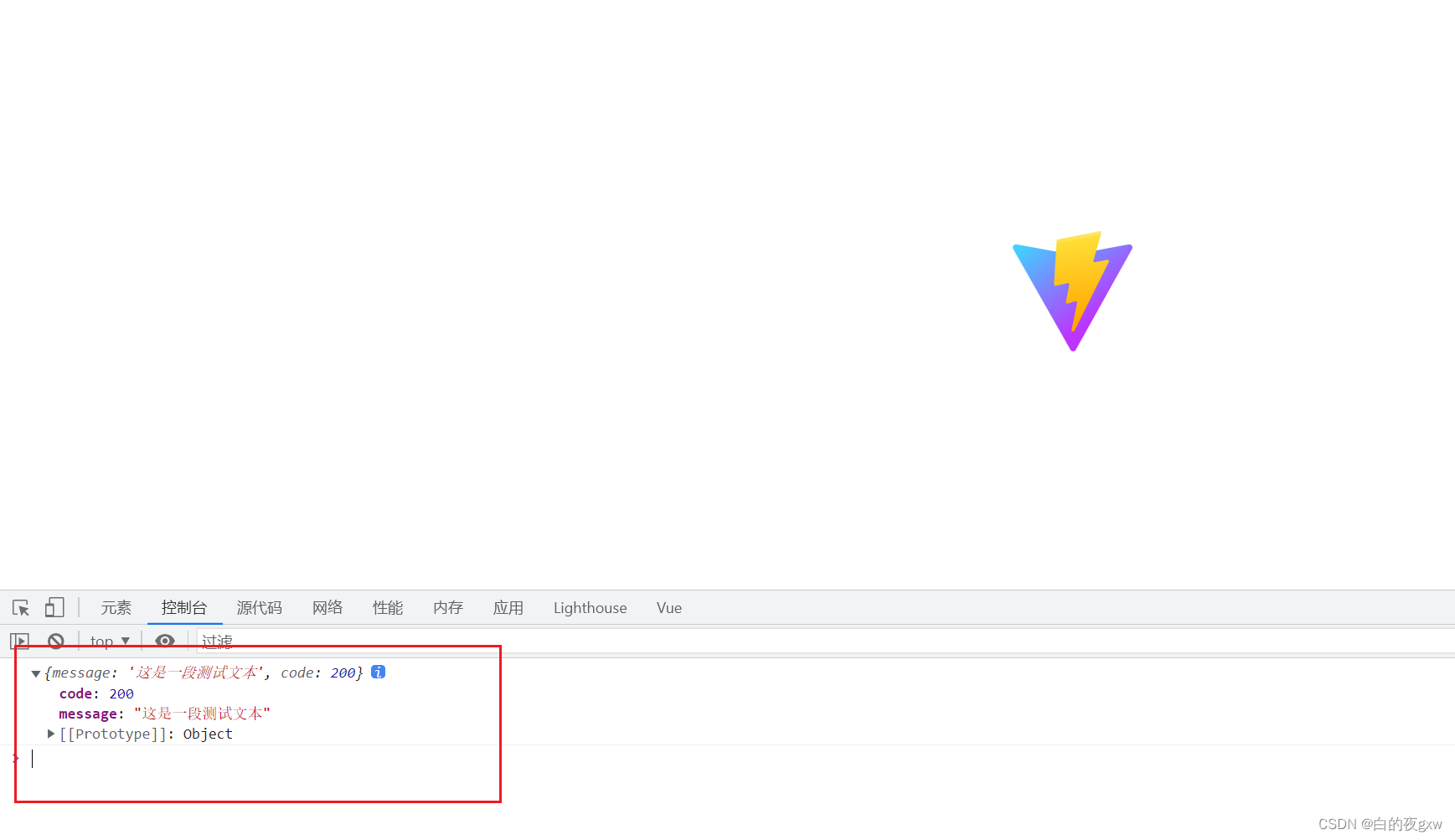
当我点击图标时,控制台打印出了Mock的数据,嗯?这说明vite可以正常使用Mockjs。那这又重新激起了我的兴趣,所以为什么要使用vite-plugin-mock这个插件呢?
vite搭建vue模版(vite-plugin-mock)

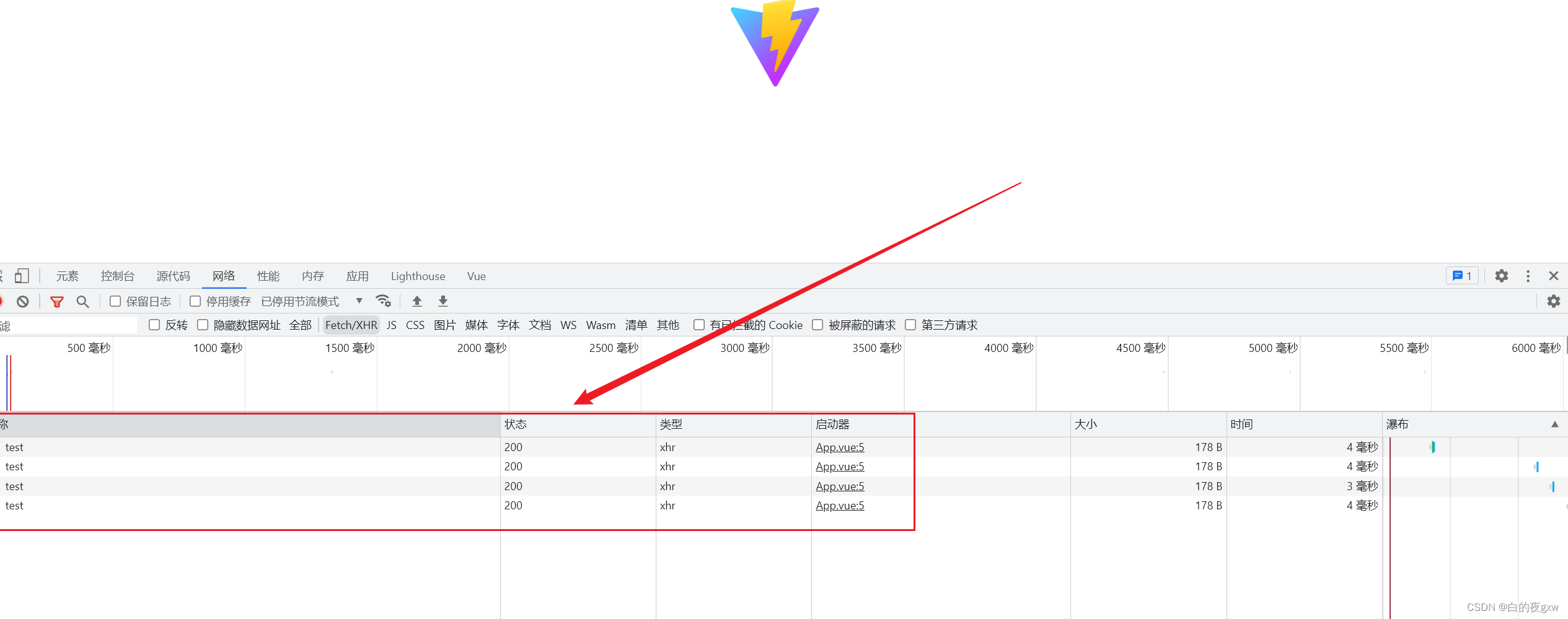
当我使用vite-plugin-mock来模拟数据时,会发现在网络控制台会显示我们模拟的网络请求,但是如果使用Mockjs来实现的话网络控制台是不会有任何的信息的,这就是vite-plugin-mock的优点。
总结
vite-plugin-mock会将所有模拟的网络请求在netWork面板中显示,方便开发者查看具体信息- vite-plugin-mock与vite兼容性更好