获取鼠标在画布中的位置
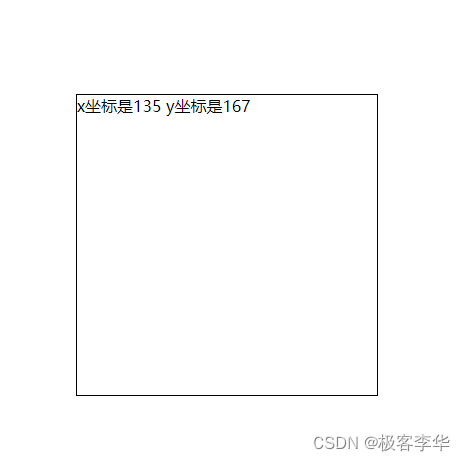
效果展示

概述
本文讲解如何实现我们平时用的画布软件中,怎么获取的我们鼠标时刻在画布中的位置。
构建HTML框架
<body>
<div class="box"></div>
</body>
CSS样式
<style>
.box {
/* 设置盒子的大小 */
width: 300px;
height: 300px;
/* 设置盒子的背景 */
background-color: white;
/* 设置边框 */
border: 1px solid black;
/* 设置盒子的外边距 */
margin: 200px;
}
</style>
JS逻辑
<script>
// 思路:
// 我们在盒子内点击, 想要得到鼠标距离盒子左右的距离。
// 首先得到鼠标在页面中的坐标( e.pageX, e.pageY)
// 其次得到盒子在页面中的距离(box.offsetLeft, box.offsetTop)
// 用鼠标距离页面的坐标减去盒子在页面中的距离, 得到 鼠标在盒子内的坐标
// 我们生活中常见的画布里面的那个获取鼠标的位置 就是这么实现的
var box = document.querySelector('.box'); // 获取盒子的元素
box.addEventListener('mousemove', function(e) { // 为盒子添加监听事件 当鼠标在盒子上面的时候
// console.log(e.pageX);
// console.log(e.pageY);
// console.log(box.offsetLeft);
var x = e.pageX - this.offsetLeft;
var y = e.pageY - this.offsetTop;
this.innerHTML = 'x坐标是' + x + ' y坐标是' + y;
})
</script>
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box {
/* 设置盒子的大小 */
width: 300px;
height: 300px;
/* 设置盒子的背景 */
background-color: white;
/* 设置边框 */
border: 1px solid black;
/* 设置盒子的外边距 */
margin: 200px;
}
</style>
</head>
<body>
<div class="box"></div>
<script>
// 思路:
// 我们在盒子内点击, 想要得到鼠标距离盒子左右的距离。
// 首先得到鼠标在页面中的坐标( e.pageX, e.pageY)
// 其次得到盒子在页面中的距离(box.offsetLeft, box.offsetTop)
// 用鼠标距离页面的坐标减去盒子在页面中的距离, 得到 鼠标在盒子内的坐标
// 我们生活中常见的画布里面的那个获取鼠标的位置 就是这么实现的
var box = document.querySelector('.box'); // 获取盒子的元素
box.addEventListener('mousemove', function(e) { // 为盒子添加监听事件 当鼠标在盒子上面的时候
// console.log(e.pageX);
// console.log(e.pageY);
// console.log(box.offsetLeft);
var x = e.pageX - this.offsetLeft;
var y = e.pageY - this.offsetTop;
this.innerHTML = 'x坐标是' + x + ' y坐标是' + y;
})
</script>
</body>
</html>











![[附源码]Python计算机毕业设计Django线上评分分享平台](https://img-blog.csdnimg.cn/5a623867c3394c83b8507474a0b6e824.png)