
目录
1、基本概念
2、功能监测
2.1 测试可用性
2、W3C标准
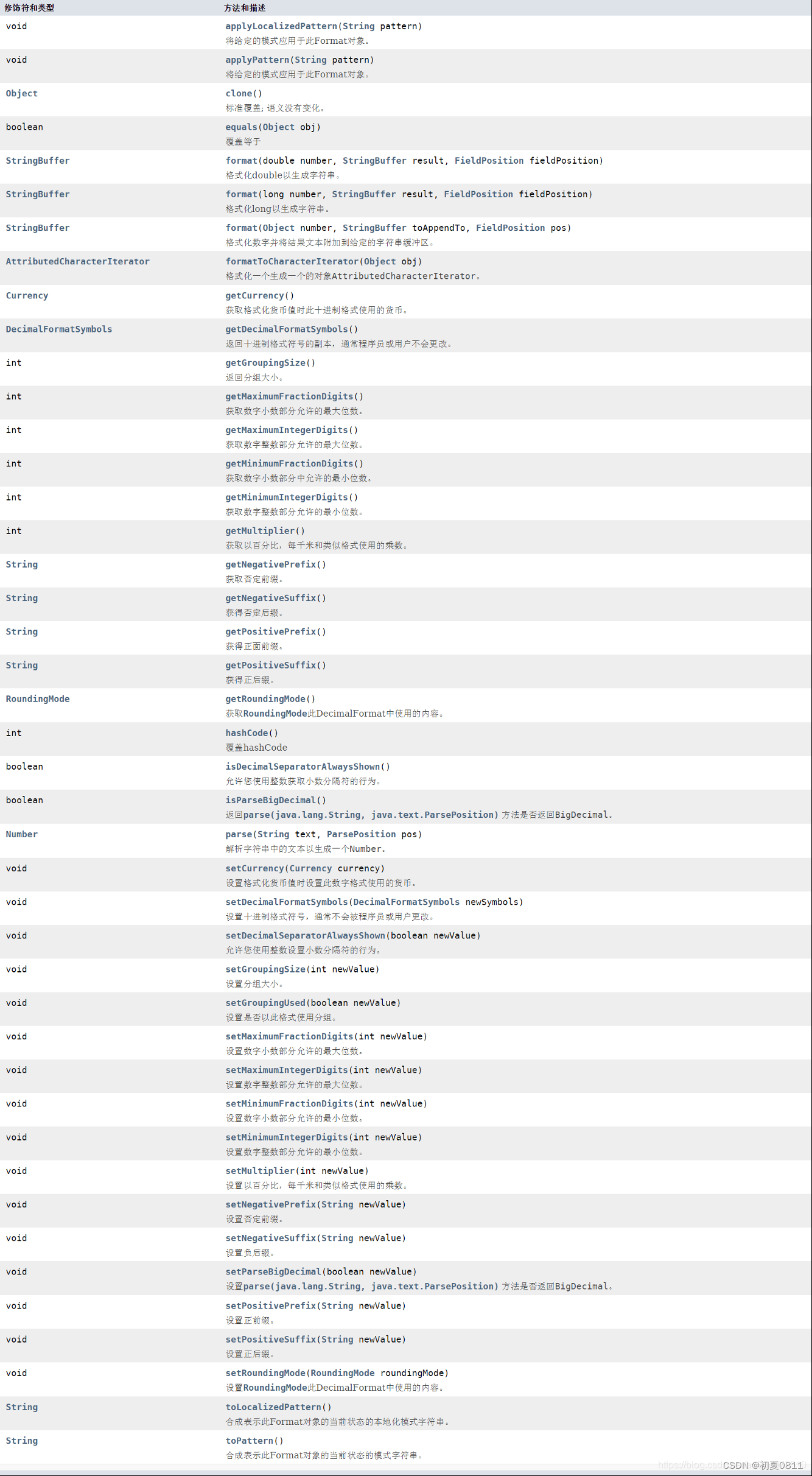
3、基本方法或属性
4、 Local Storage
4.1 描述
4.2 示例
5、sessionStorage
5.1 描述
5.2 示例
6、StorageEvent(存储事件)
6.1 构造函数
6.2 实例属性
6.3 实例方法
6.4 响应存储的变化
Web Storage API 提供了存储机制,通过该机制,浏览器可以安全地存储键值对,比使用 cookie 更加直观。
1、基本概念
存储对象是简单的键值存储,类似于对象,但是它们在页面加载时保持完整。键和值始终是字符串(请注意,与对象一样,整数键将自动转换为字符串)。您可以像访问对象一样访问这些值,或者使用 Storage.getItem() 和 Storage.setItem() 方法。这三行都设置了(相同的)colorSetting 条目:
localStorage.colorSetting = '#a4509b';
localStorage['colorSetting'] = '#a4509b';
localStorage.setItem('colorSetting', '#a4509b');Web Storage 包含如下两种机制:
sessionStorage为每一个给定的源(given origin)维持一个独立的存储区域,该存储区域在页面会话期间可用(即只要浏览器处于打开状态,包括页面重新加载和恢复)。localStorage同样的功能,但是在浏览器关闭,然后重新打开后数据仍然存在。
这两种机制是通过 Window.sessionStorage 和 Window.localStorage 属性使用(更确切的说,在支持的浏览器中 Window 对象实现了 WindowLocalStorage 和 WindowSessionStorage 对象并挂在其 localStorage 和 sessionStorage 属性下)—— 调用其中任一对象会创建 Storage 对象,通过 Storage 对象,可以设置、获取和移除数据项。对于每个源(origin)sessionStorage 和 localStorage 使用不同的 Storage 对象——独立运行和控制
2、功能监测
为了能够使用 localStorage,我们应该首先验证它是否在当前浏览会话中受支持并可用。
2.1 测试可用性
支持 localStorage 的浏览器将在窗口对象上具有一个名为 localStorage 的属性。但是,仅断言该属性存在可能会引发异常。如果 localStorage 确实存在,则仍然不能保证 localStorage 实际可用,因为各种浏览器都提供了禁用 localStorage 的设置。因此,浏览器可能支持 localStorage,但不适用于页面上的脚本。
例如,私有浏览模式下的 Safari 浏览器为我们提供了一个空的 l ocalStorage 对象,其配额为零,实际上使它无法使用。相反,我们可能会收到合法的 QuotaExceededError,这意味着我们已经用完了所有可用的存储空间,但实际上存储空间可用。我们的功能检测应考虑这些情况。
这是一个检测 localStorage 是否同时受支持和可用的函数:
function storageAvailable(type) {
var storage;
try {
storage = window[type];
var x = '__storage_test__';
storage.setItem(x, x);
storage.removeItem(x);
return true;
}
catch(e) {
return e instanceof DOMException && (
// everything except Firefox
e.code === 22 ||
// Firefox
e.code === 1014 ||
// test name field too, because code might not be present
// everything except Firefox
e.name === 'QuotaExceededError' ||
// Firefox
e.name === 'NS_ERROR_DOM_QUOTA_REACHED') &&
// acknowledge QuotaExceededError only if there's something already stored
(storage && storage.length !== 0);
}
}以上是一个相对正式一点的例子,如果使用更简单的方法,可以判断windows是否存在storage属性,如果不存在就是浏览器不支持,或者浏览器禁用了。
2、W3C标准
2016年4月19日,W3C的Web平台工作组发布了Web存储(第二版,Web Storage Second Edition)
的正式推荐标准。该规范定义了一组API,允许Web应用程序将数据存储在Web客户端,并以键值对(key value pair)的方式访问持久数据存储中的数据。而且与HTTP会话信息记录程序相似,该规范还介绍了两个相关机制,用以允许Web应用程序将名对值存储在Web客户端,可以支持用户在每个窗口中有自己的事务(carrying out multiple transactions in different windows at the same time),也可以支持多个窗口共享一个Web存储,并可以跨越当前的用户会话。
3、基本方法或属性
1、storage.length
返回键/值对的数量。
2、storage.key
如果n大于或等于键/值对的数量,返回第n个键的名称,或者为null
3、storage.getItem(key)
返回与给定键关联的当前值,或者为null 如果给定的 key不存在。
4、storage.setItem(key, value)
将由键标识的值设置为value,从而创建一个新的键/值对(如果先前键不存在)。
抛出"QuotaExceededError DOMException”
异常 如果无法设置新值。(设置可能会失败,例如:用户已禁用存储 或是否已超出配额。)
4、 Local Storage
4.1 描述
存储的键和值始终采用 UTF-16 字符串格式,每个字符使用两个字节。与对象一样,整数键会自动转换为字符串。
localStorage数据特定于文档的协议。特别是,对于通过 HTTP 加载的站点(例如,),返回的对象与通过 HTTPS 加载的相应站点(例如,)。
http://example.com localStorage
https://example.com localStorage
使用的协议不同,对应的localStorage也是不同,他们之间是相互隔离的。
对于从 URL 加载的文档(即,直接从用户的本地文件系统在浏览器中打开的文件,而不是从 Web 服务器提供的文件),行为要求是未定义的,并且可能因不同的浏览器而异。
在所有当前的浏览器中,似乎为每个URL返回不同的对象。换句话说,每个 URL 似乎都有自己独特的本地存储区域。但是没有关于该行为的保证,因此您不应依赖它,因为如上所述,URL 的要求仍未定义。因此,浏览器可能随时更改其 URL 处理。事实上,随着时间的推移,一些浏览器已经改变了对它的处理方式。
一般情况下,浏览器localStorage 的存储大小一般在5M左右,存储大小的限制,在W3C标准中并没有明确规则限制的大小是多少,所有各个浏览器根据自己情况,设置了一个上限值。
4.2 示例
// 获取localStorage 的长度
localStorage.length // 21
// 保存到 localStorage
localStorage.setItem('key', 'value');
// 从 localStorage 获取值
localStorage.getItem('key');
// 从 localStorage 删除某个key
localStorage.removeItem('key');
// 清除 localStorage 保存的所有数据
localStorage.clear();
5、sessionStorage
5.1 描述
sessionStorage 属性允许你访问一个,对应当前源的 sessionStorage
对象。它与 localStorage
相似,不同之处在于 localStorage 里面存储的数据没有过期时间设置,而存储在sessionStorage 里面的数据在页面会话结束时会被清除。
- 页面会话在浏览器打开期间一直保持,并且重新加载或恢复页面仍会保持原来的页面会话。
- 在新标签或窗口打开一个页面时会复制顶级浏览会话的上下文作为新会话的上下文,这点和 session cookie 的运行方式不同。
- 打开多个相同的 URL 的 Tabs 页面,会创建各自的
sessionStorage。 - 关闭对应浏览器标签或窗口,会清除对应的
sessionStorage。
5.2 示例
// 获取 sessionStorage 的长度
sessionStorage.length // 21
// 保存到 sessionStorage
sessionStorage.setItem('key', 'value');
// 从 sessionStorage 获取值
sessionStorage.getItem('key');
// 从 sessionStorage 删除某个key
sessionStorage.removeItem('key');
// 清除 sessionStorage 保存的所有数据
sessionStorage.clear();
6、StorageEvent(存储事件)
StorageEvent 接口由存储事件实现,该事件是 发送到窗口 当窗口有权访问的存储区域在另一个文档的上下文中发生更改时。

6.1 构造函数
StorageEvent()
返回新构造的对象。StorageEvent
6.2 实例属性
除了下面列出的属性外,此接口还继承其父接口 Event 的属性。
key
返回一个字符串,该字符串表示已更改的键。 当更改是由存储方法引起的时,该属性为 null。
newValue
返回新值为字符串。storage新增时返回
oldValue
返回一个字符串,为原始的值,此值是新添加时候,返回前一个值。
StorageArea
返回一个 Storage 对象,返回的是一个被改变后的对象,最新状态的对象。
URL
返回包含已更改文档的 URL 的字符串。
6.3 实例方法
除了下面列出的方法之外,此接口还继承其父接口 Even 的方法。
initStorageEvent()
类似于 DOM 中类似名称的 initEvent()方法的方式初始化事件接口。
6.4 响应存储的变化
无论何时,Storage
对象发生变化时(即创建/更新/删除数据项时,重复设置相同的键值不会触发该事件,Storage.claear() 方法至多触发一次该事件),StorageEvent
事件会触发。在同一个页面内发生的改变不会起作用——在相同域名下的其他页面(如一个新标签或 iframe)发生的改变才会起作用。在其他域名下的页面不能访问相同的 Storage 对象。
以下是一个示例(打开百度翻译网站测试):
window.addEventListener('storage', function(e) {
console.log(e)
});这里,我们为 window 对象添加了一个事件监听器,在当前域名相关的 Storage
对象发生改变时该事件监听器会触发。正如你在上面看到的,此事件相关的事件对象有多个属性包含了有用的信息——改变的数据项的键,改变前的旧值,改变后的新值,改变的存储对象所在的文档的 URL,以及存储对象本身。
在另一个标签页,进行存储。
localStorage.setItem('test', 'test123')我们看下console.log() 返回的值。