文章目录
- 第二章:Git安装和配置
- 一、Windows/Mac/Linux安装
- 二、环境变量配置、开发工具配置
- Windows - 环境变量
- Mac/Linux - 环境变量
- VSCode配置Git
- 使用 VScode + git,提交到仓库
- 三、存储密码 - SSH添加秘钥
- Git配置命令
- 遇到的问题
- 四、Git常用命令
第二章:Git安装和配置
首先介绍Git软件的安装和配置,其次对Git命令做详细的操作演示。
一、Windows/Mac/Linux安装
Git下载官网:https://git-scm.com/downloads
-
卸载/下载新版本Git-一键安装
-
查看Git版本,Windows + R输入cmd进入命令行

二、环境变量配置、开发工具配置
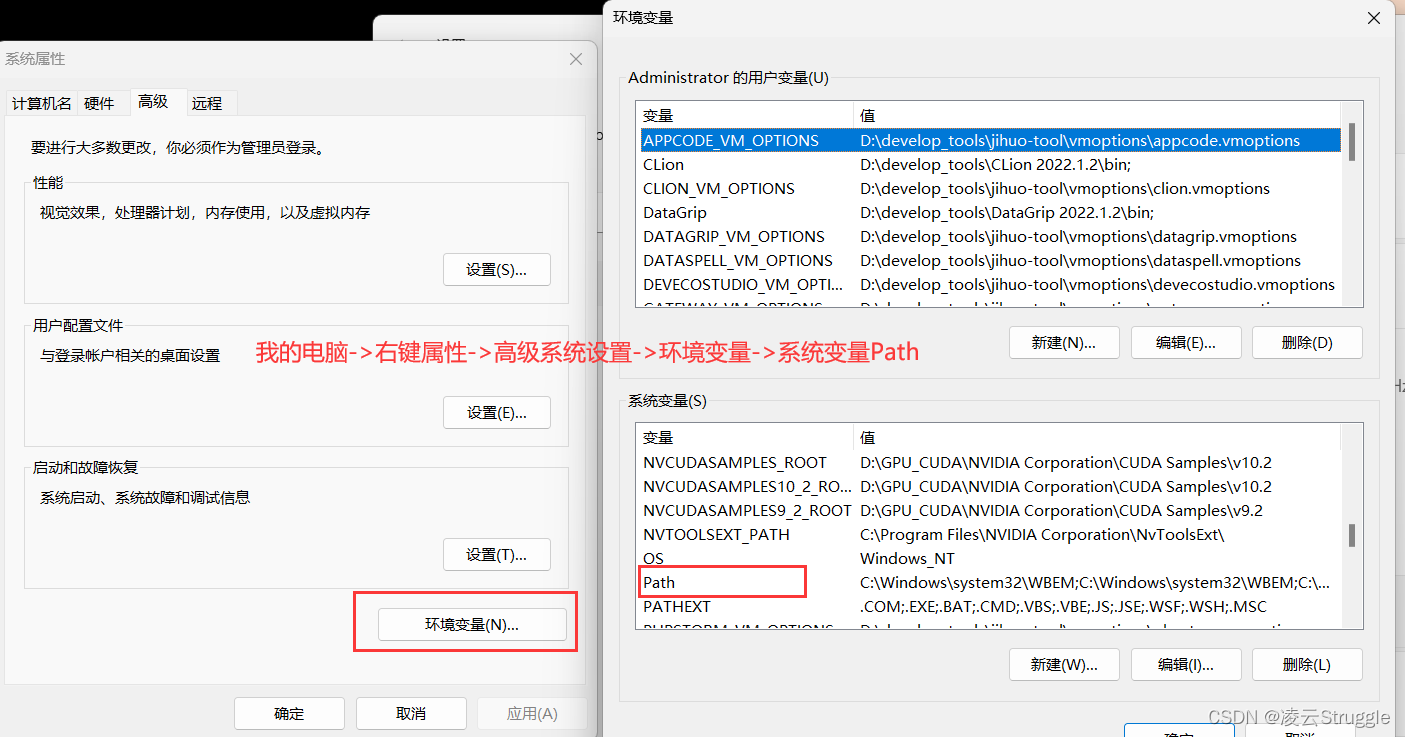
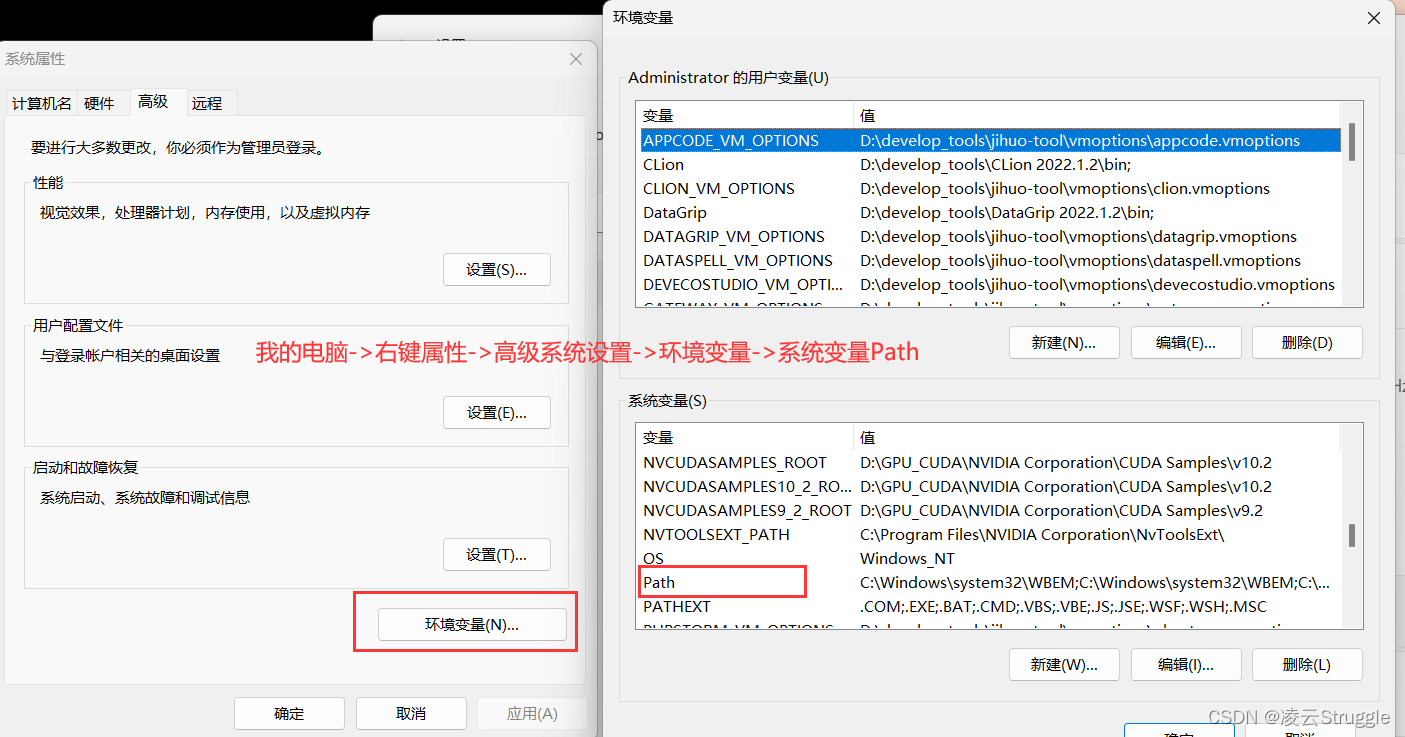
Windows - 环境变量


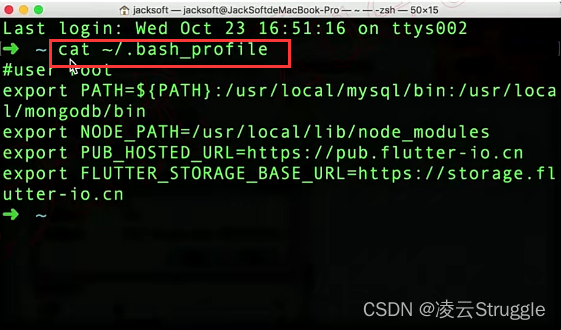
Mac/Linux - 环境变量
/etc/profile ~/.bash_profile ~/.profile

Linux下通过软链接方式将Git目录放在对应的PATH中。
VSCode配置Git
-
点击左下角的设置图标,在输入框中输入
git.path,打开settings.json文件

-
在 settings.json 文件中,添加 git 的安装路径

📢注意:冒号前面是 git.path ,路径是 cmd 文件夹中的 git.exe
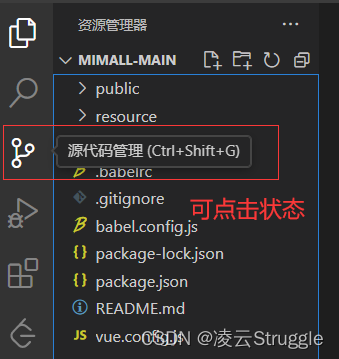
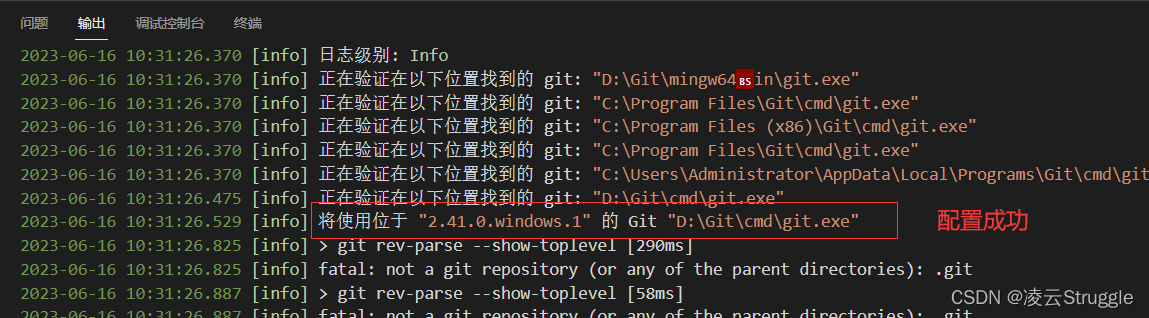
然后关闭 VScode ,再次打开,过几秒钟后,点击左侧的第2个图标,若是可点击状态,说明git环境配置成功。


使用 VScode + git,提交到仓库
-
从
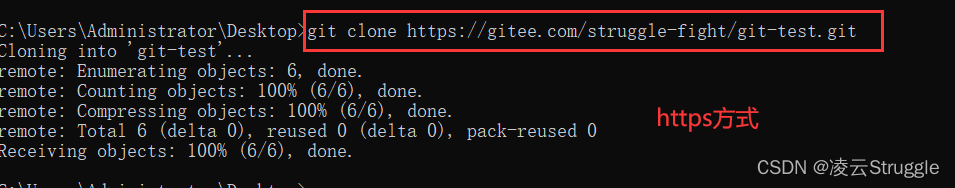
Github/Gitee上面拉下来一个仓库,clone到本地

-
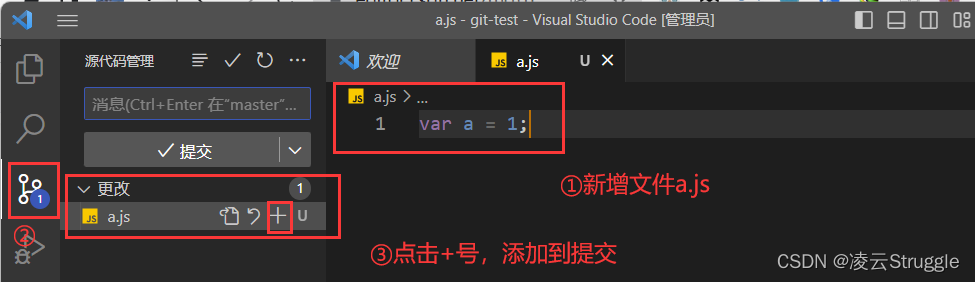
使用 VScode ,打开 clone 下来的文件,当我们修改代码时,左侧会提示我们哪个文件发生了改动
③处的+号,表示add命令,点击后,文件被放在暂存区域。
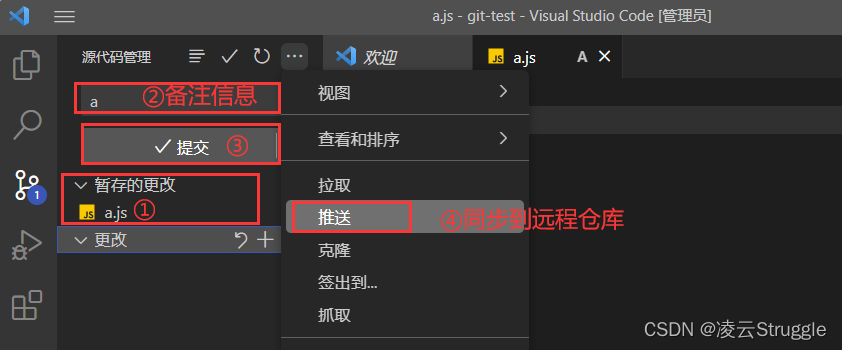
在下图的输入框中,输入要提交的备注信息,如 again XXX ,然后,可以按 Ctrl + enter ,或者点击对号或提交按钮,就是完成了 commit 命令
接着,依次点击拉取、推送,即 pull 命令和 push 命令。
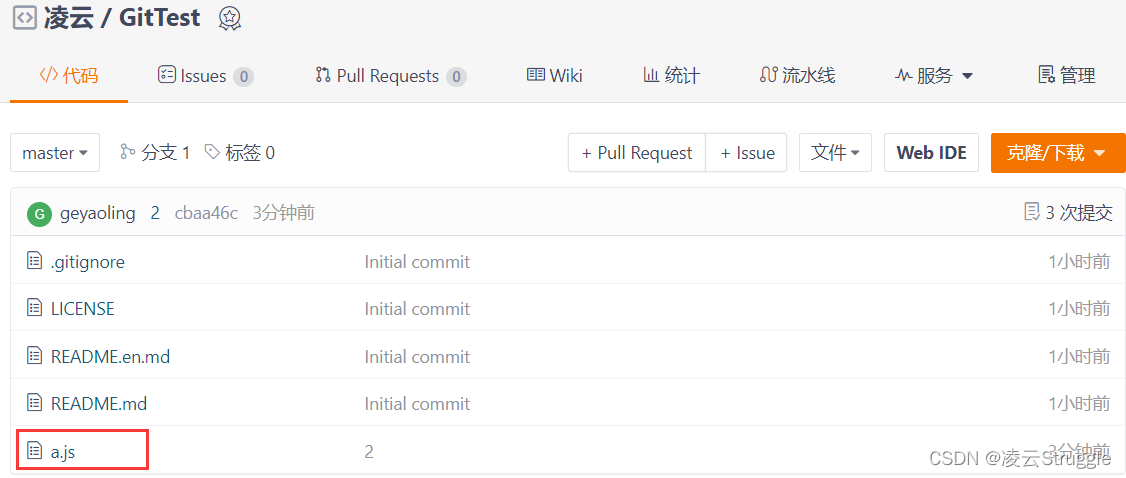
- Gitee/GitHub 官网,查看仓库,就能发现成功推送上去了!

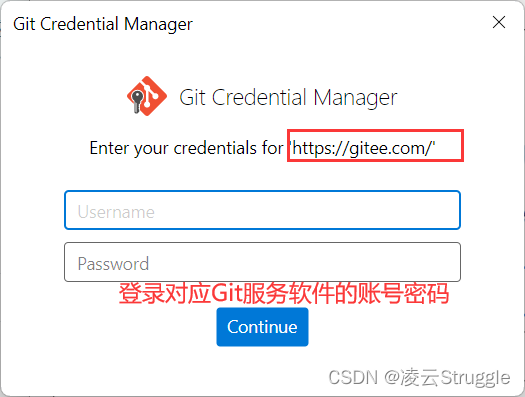
注意:如果没有设置credential.helper属性或者没配置SSH秘钥每一次push都会弹出登录框,登录后才能推送

通过以下两种方式可以不用每次都登录:
方式一:git config --global credential.helper
方式二:配置SSH秘钥,ssh-keygen -t rsa -C 'yourEmail@eximple.com',在对应的Gitee/Github上配置

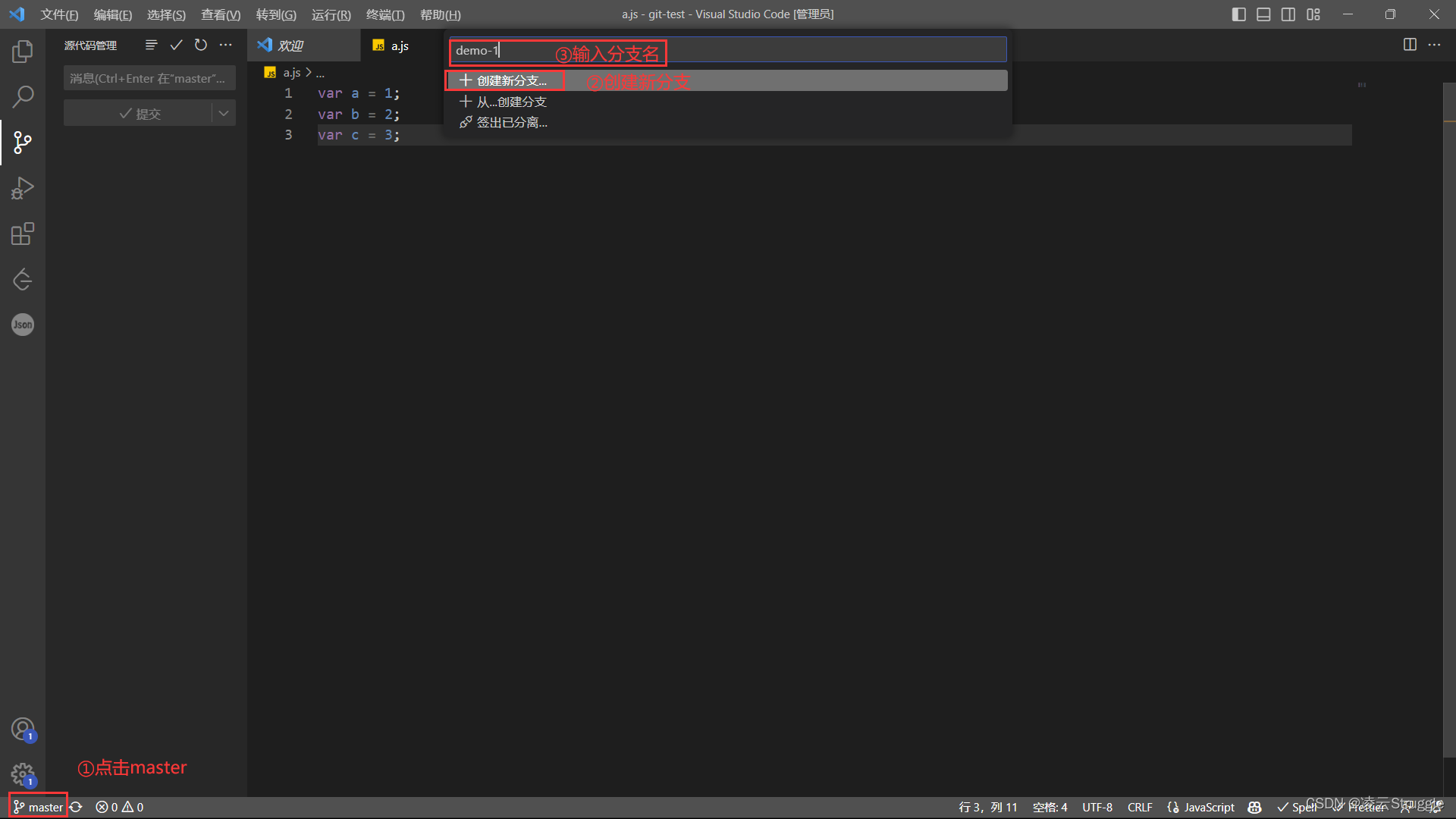
- 创建分支


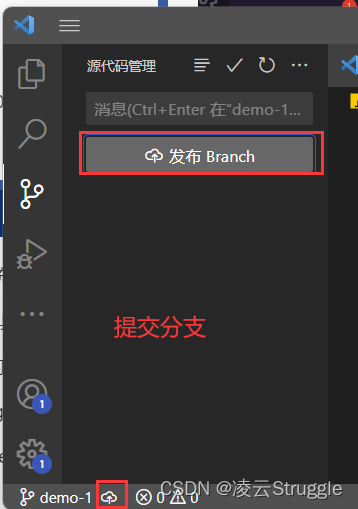
提交分支后,刷新网页就能看到新创建的分支demo-1了!

三、存储密码 - SSH添加秘钥
Git配置命令
//查看全局配置
git config --list
//配置个人用户名邮箱
git config --global user.name 'yourName'
git config --global user.email 'yourEmail@eximple.com'
//仓库选择两种方法(注:在cmd中先选择一个存储此仓库的文件夹再输入git命令):
//一:克隆已有的仓库,
git clone https://e.coding.net/itz/w240/w240.git
//二:在本地新建仓库
git init
/*可以发现当前目录下多了一个.git的目录,这个目录是Git来跟踪管理版本库的。
没事千万不要手动修改这个目录里面的文件,不然改乱了,就把Git仓库给破坏了。
如果你没有看到.git目录,那是因为这个目录默认是隐藏的,用ls -ah命令就可以看见。*/
//设置git信用两种方式,推送到远程仓库不用每次都输入仓库的账号和密码
//方式一:全局设置信任
git config --global credential.helper xxx
/*用git config --list再查看配置发现:credential.helper=xxx,说明配置成功。*/
//方式二生成ssh,注意用ssh是在克隆仓库时选择ssh的链接,ssh才会生效
ssh-keygen -t rsa -C 'yourEmail@eximple.com'
//完事之后两次回车后完成ssh的生成,第一次回车完会让输密码,输入之后后续操作麻烦建议不输
//ssh生成后在目录中id_rsa.pub 为公钥文件,打开复制里面的内容粘贴到远程服务器中的公钥内容中
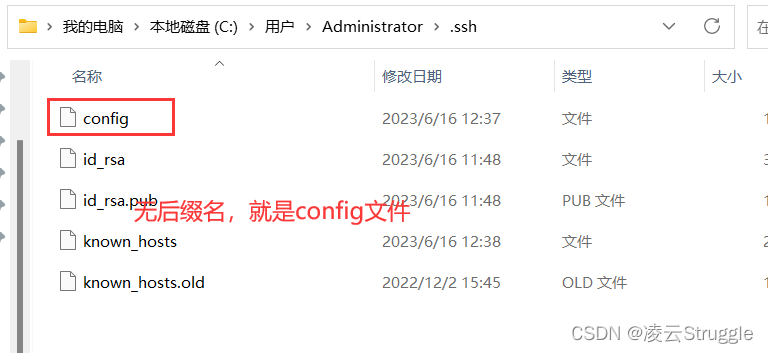
//ssh生成的文件一般在C盘用户下的.ssh文件中
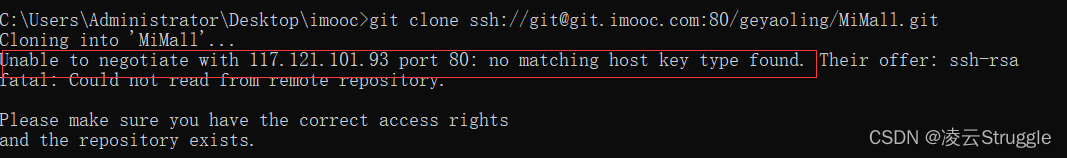
遇到的问题
- Unable to negotiate with **** port 22: no matching host key type found. Their offer:…

这种情况的原因就是新的ssh客户端不支持ssh-rsa算法,要修改本地配置重新使用ssh-rsa算法。
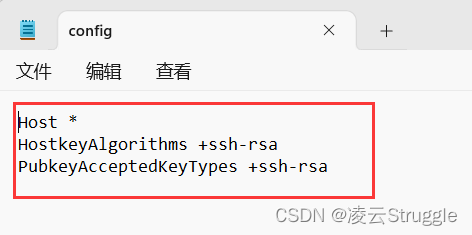
解决办法:到当前用户目录下的.ssh文件中创建config文件(config没有后缀),使用记事本打开添加如下:


Host *
HostkeyAlgorithms +ssh-rsa
PubkeyAcceptedKeyTypes +ssh-rsa
再次尝试即可成功。
四、Git常用命令

最后,推荐一下插件,方便查看推送的日志和历史记录。