1、事件循环♻️(EventLoop)
js是单线程语言,也就是某一刻只能执行一行代码,为了让耗时代码不阻塞其他代码运行,设计了事件循环模型。
事件循环是一个并发模型,负责执行代码、收集异步任务的模型,在调用栈空闲,反复调用任务队列里回调函数的执行机制,就叫事件循环。
这个模型与其他语言的模型截然不同,比如C和Java
2、宏任务
宏任务:由浏览器环境执行的异步代码
任务(代码) | 执行所在环境 |
js脚本执行事件(script) | 浏览器 |
setTimeout/setInterval | 浏览器 |
ajax请求完成事件 | 浏览器 |
用户交互事件等 | 浏览器 |
3、微任务
微任务:由js引擎环境执行的异步代码
Promise本身是同步的,而then和catch回调函数是异步的
任务(代码) | 执行所在环境 |
Promise对象.then() | js引擎 |
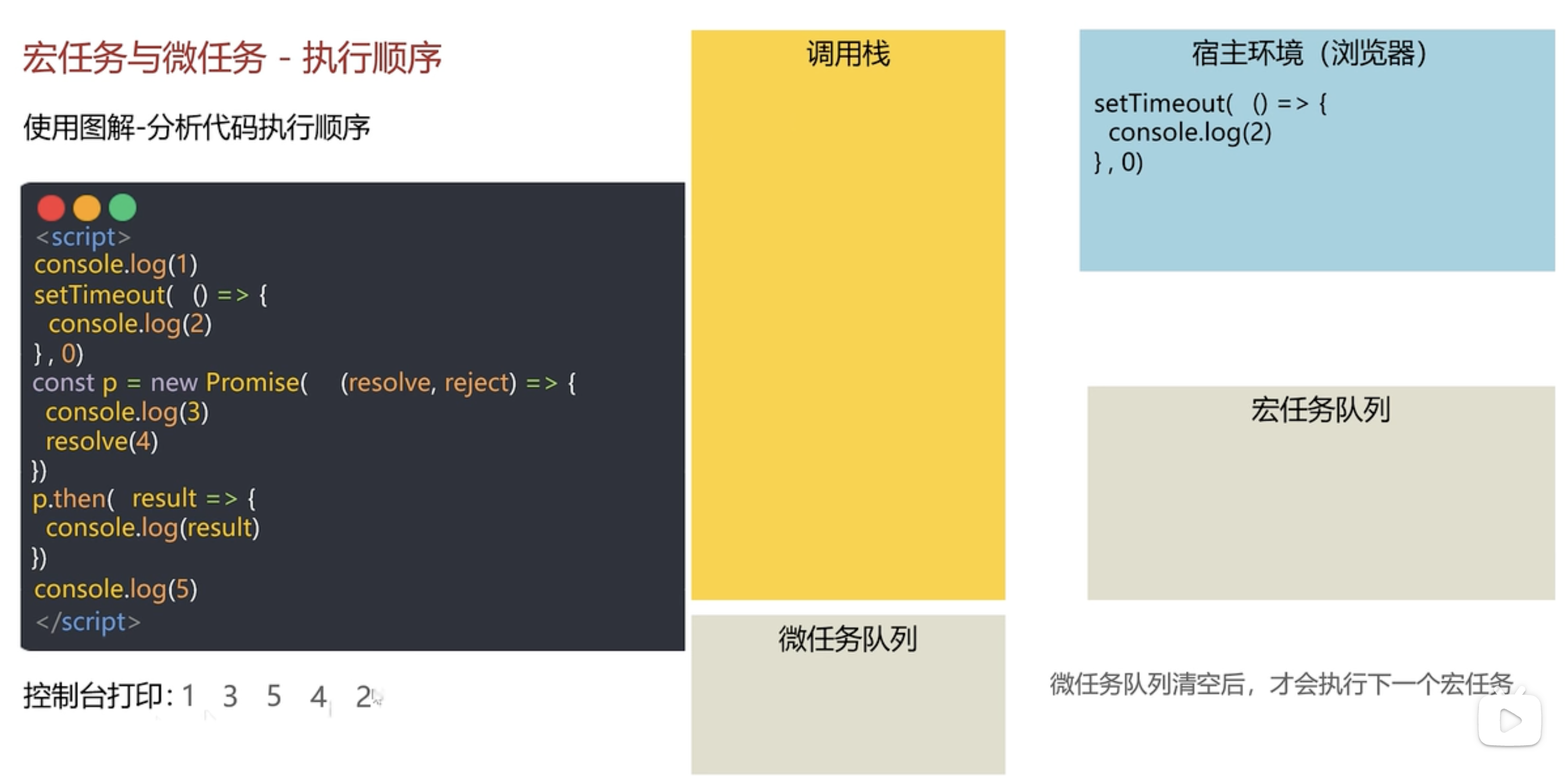
4、宏任务和微任务的执行顺序
(1)调用栈的代码先执行。
(2)遇到宏任务,就把宏任务放到宿主环境里进行计时,时间到了宏任务会到宏任务队列里进行排队等待执行。
(3)当调用栈的代码执行完了,会先执行微任务队列里的任务。
(4)微任务队列里的任务都执行完了,最后才执行宏任务队列里的任务。