🎉精彩专栏推荐 💭文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 Echarts大屏展示大数据平台可视化(150套) 】
🔖 HTML+CSS+JS实例代码: 【🗂️HTML+CSS+JS实例代码 (炫酷特效网页代码) 继续更新中…】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 💬历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
📂文章目录
- 一、👨🎓网站题目
- 二、✍️网站描述
- 三、📚网站介绍
- 四、🌐网站演示
- 五、⚙️ 网站代码
- 🧱HTML结构代码
- 💒CSS样式代码
- 六、🥇 如何让学习不再盲目
- 七、🎁更多干货
一、👨🎓网站题目
🏫 校园网页设计 、学校班级网页制作、学校官网、小说书籍、等网站的设计与制作。
二、✍️网站描述
🏷️HTML静态网页设计作业使用dreamweaver制作,采用DIV+CSS布局,共有多个页面,首页使用CSS排版比较丰富,色彩鲜明有活力。顶部导航及底部区域背景色为100%宽度,主体内容区域宽度
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
四、🌐网站演示






五、⚙️ 网站代码
🧱HTML结构代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>首页</title>
<link type="text/css" rel="stylesheet" href="css/style.css" />
<script type="text/javascript" src="js/jquery-1.8.2.min.js"></script>
<script type="text/javascript" src="js/my.js"></script>
</head>
<body>
<div class="topDiv">
<div class="mainWarp">
<div class="topLeft">
<span>地区频道:</span>
<a href="javascript:void()">广州</a>
<a href="javascript:void()">深圳</a>
<a href="javascript:void()">珠海</a>
<a href="javascript:void()">汕头</a>
<a href="javascript:void()">韶关</a>
<a href="javascript:void()">河源</a>
<a href="javascript:void()">广州</a>
<a href="javascript:void()">深圳</a>
<a href="javascript:void()">珠海</a>
</div>
<div class="topRight">
<span>公告:</span>
<a href="javascript:void()">弯弓射箭,快乐同行——北京第四季度团建活动</a>
</div>
</div>
</div>
<div class="loginDiv">
<div class="loginL">
<img src="images/LOGO.png" />
<img src="images/view_logo40.png" />
</div>
<div class="loginAddress">
:void()" class="tit2">2017年上海公务员考试申论真题(A卷)</a>
</div>
</div>
</div>
</ul>
</div>
</div>
</div>
</div>
<div class="clear"></div>
<div class="mainCon1">
<div class="imgbox1">
<div class="box1"><img src="images/1.gif" height="71" width="546" /></div>
<div class="box1"><img src="images/2.gif" height="71" width="546" /></div>
</div>
<div class="clear"></div>
<div class="imgbox1">
<div class="box2"><img src="images/4.gif" height="71" width="362" /></div>
<div class="box2"><img src="images/5.gif" height="71" width="362" /></div>
<div class="box2"><img src="images/6.gif" height="71" width="362" /></div>
</div>
<div class="clear"></div>
<div class="imgbox1">
<div class="box2"><img src="images/7.gif" height="71" width="362" /></div>
<div class="box3"><img src="images/8.gif" height="71" width="178" /></div>
<div class="box3"><img src="images/9.gif" height="71" width="178" /></div>
<div class="box3"><img src="images/10.gif" height="71" width="178" /></div>
<div class="box3"><img src="images/11.gif" height="71" width="178" /></div>
</div>
<div class="clear"></div>
<div class="imgbox1">
<div class="box3"><img src="images/12.gif" height="71" width="178" /></div>
<div class="box3"><img src="images/13.gif" height="71" width="178" /></div>
<div class="box3"><img src="images/14.gif" height="71" width="178" /></div>
<div class="box3"><img src="images/15.gif" height="71" width="178" /></div>
<div class="box3"><img src="images/16.gif" height="71" width="178" /></div>
<div class="box3"><img src="images/17.gif" height="71" width="178" /></div>
</div>
<div class="clear"></div>
</div>
<div class="mainCon2">
<div class="commontitdiv">
<div class="title">高薪职位</div>
<span>高薪就这么任性!</span>
</div>
<div class="clear"></div>
<div class="highMoney">
<div class="divBox">
<a href=""><img src="images/18.gif" width="84"/></a>
<p class="tit"
<a href="javascript:void()" class="infoimg"><img src="images/29.GIF" width="213" height="123"/></a>
<div class="infocon">
<p class="Title2"><span>精彩专题</span> <a href="javascript:void()">开弓没有回头箭,齐心协力勇者前!</a> </p>
<p class="Detail"><a href="javascript:void()">年末将至,被各种年度数据总结压的喘不过气来!忙中偷闲和小伙伴们来到射箭俱乐部,体验了一把射箭的快感,将疲劳压力神马的,顿时一扫而光!射箭,即箭术,助弓的弹力将箭射出,在一定的距离内比赛准确性的体育运动项目,为射箭运动。</a></p>
</div>
</div>
<div class="Info">
<a href="javascript:void()" class="infoimg"><img src="images/30.jpg" width="213" height="123"/></a>
<div class="infocon">
<p class="Title2"><span class="sspan">职场资讯</span> <a href="javascript:void()">17省市提高最低工资 京沪等4地进入2000元大关</a> </p>
<p class="Detail"><a href="javascript:void()">2017年提高最低工资标准的地区数量较去年大幅增加。据不完全统计,目前至少已有17个地区公布了2017年最低工资标准。其中,上海、深圳、天津、北京的月最低工资标准≥2000元。17地区提高最低工资标准</a></p>
</div>
</div>
</div>
<div class="main5rigth">
<div class="title">
<span>常用文档下载</span>
<a href="javascript:void()">更多</a>
</div>
<div class="content">
<div class="divone">
<a href="javascript:void()" class="a1">[地方公务]</a>
<a href="javascript:void()" class="a2">2017年上海公务员考试申论真题</a>
</div>
<div class="divone">
<a href="javascript:void()" class="a1">[地方公务]</a>
<a href="javascript:void()" class="a2">2017年上海公务员考试申论真题</a>
</div>
<div class="divone">
<a href="javascript:void()" class="a1">[地方公务]</a>
<a href="javascript:void()" class="a2">2017年上海公务员考试申论真题</a>
</div>
<div class="divone">
<a href="javascript:void()" class="a1">[地方公务]</a>
<a href="javascript:void()" class="a2">2017年上海公务员考试申论真题</a>
</div>
<div class="line"></div>
<div class="divone">
<a href="javascript:void()" class="a1">[地方公务]</a>
<a href="javascript:void()" class="a2">2017年上海公务员考试申论真题</a>
</div>
<div class="divone">
<a href="javascript:void()" class="a1">[地方公务]</a>
<a href="javascript:void()" class="a2">2017年上海公务员考试申论真题</a>
</div>
<div class="divone">
<a href="javascript:void()" class="a1">[地方公务]</a>
<a href="javascript:void()" class="a2">2017年上海公务员考试申论真题年上海公务员考试申论真题</a>
</div>
<div class="divone">
<a href="javascript:void()" class="a1">[地方公务]</a>
<a href="javascript:void()" class="a2">2017年上海公务员考试申论真题</a>
</div>
</div>
</div>
</div>
<div class="clear"></div>
<div class="mainCon6">
<div class="commontitdiv">
<div class="title">友情链接</div>
<span class="line"></span>
</div>
<div class="clear"></div>
<div class="contnt6">
<ul>
<li><a href="javascript:void()">火电招聘网</a></li>
<li><a href="javascript:void()">校园招聘</a></li>
<li><a href="javascript:void()">2018校园招聘</a></li>
<li><a href="javascript:void()">打工网</a></li>
<li><a href="javascript:void()">找工作</a></li>
<li><a href="javascript:void()">黄山人才网</a></li>
<li><a href="javascript:void()">南通人才网</a></li>
<li><a href="javascript:void()">深圳人才网</a></li>
<li><a href="javascript:void()">广州人才网</a></li>
<li><a href="javascript:void()">信阳招聘网</a></li>
<li><a href="javascript:void()">物流人才网</a></li>
<li><a href="javascript:void()">医药招聘网</a></li>
<li><a href="javascript:void()">黄山人才网</a></li>
<li><a href="javascript:void()">南通人才网</a></li>
<li><a href="javascript:void()">深圳人才网</a></li>
<li><a href="javascript:void()">广州人才网</a></li>
<li><a href="javascript:void()">信阳招聘网</a></li>
<li><a href="javascript:void()">物流人才网</a></li>
<li><a href="javascript:void()">医药招聘网</a></li>
</ul>
</div>
<div class="clear"></div>
</div>
</div>
<div class="footerLine"></div>
<div class="footer">
<div class="footertop">
<div class="footl">
<div class="footlbox">
<p>关于蝶飞人才网</p>
<a href="javascript:void()">关于我们</a>
<a href="javascript:void()">网站大事记</a>
<a href="javascript:void()">视频展示</a>
<a href="javascript:void()">媒体动态</a>
<a href="javascript:void()">联系我们</a>
<a href="javascript:void()">网站声明</a>
</div>
<div class="footlbox">
<p>个人求职</p>
<a href="javascript:void()">查工资</a>
<a href="javascript:void()">注册/登录 </a>
<a href="javascript:void()">职位搜索</a>
<a href="javascript:void()">兼职招聘</a>
<a href="javascript:void()">手机找工作</a>
</div>
<div class="footlbox">
<p>企业招聘</p>
<a href="javascript:void()">注册/登录</a>
<a href="javascript:void()">资费标准</a>
<a href="javascript:void()">掌中招聘 </a>
</div>
<div class="footlbox">
<p>资讯中心</p>
<a href="javascript:void()">招聘会</a>
<a href="javascript:void()">校园招聘</a>
<a href="javascript:void()">就业资讯</a>
<a href="javascript:void()">文档下载</a>
</div>
<div class="footlbox">
<p>快速导航</p>
<a href="javascript:void()">网站地图</a>
<a href="javascript:void()">职位地图</a>
<a href="javascript:void()">热门搜索</a>
<a href="javascript:void()">专业搜索</a>
<a href="http://www.bootstrapmb.com">推广入口</a>
</div>
</div>
<div class="footr">
<div class="fr1">400-8**-****</div>
<div class="fr2">每周一至周日 8:30-17:30</div>
<div class="fr3">
<span><img src="images/showqrcode.jpg" /><br />个人安卓客户端</span>
<span><img src="images/showqrcode.jpg" /><br />企业安卓客户端</span>
</div>
</div>
<div class="clear"></div>
</div>
<div class="footerdown">
<div class="ssdiv">
<input name="" type="text" placeholder="请输入关键词" class="sstxt"/>
<input name="" type="button" value="搜索" class="ssbtn"/>
</div>
<div class="clear"></div>
<div class="subdiv">
<span>蝶飞人才网是***权威的专业求职招聘网站,涵盖***人才网,**人才招聘网,提供**人才网招聘信息、**人才市场信息等服务!</span>
<span>版权所有:蝶飞人才网本网站所有招聘信息,未经书面授权不得转载 投诉电话:400-8**-****</span>
<span>京ICP备*****号 京ICP备*****号<a href="javascript:void()">京ICP备*****号</a>
<a href="javascript:void()">京ICP证0******9号</a>
<a href="javascript:void()">沪ICP备****1号</a>
<a href="javascript:void()"></a>
<a href="javascript:void()" class="aimg"><img src="images/gongan.png" />京公网安备8*25******</a></span>
</div>
<div class="clear"></div>
<div class="ffotdiv">
<div class="fbox">
<div class="l"><img src="images/3.jpg" height="37" width="45"/></div>
<div class="r"><a href="javascript:void()">中国互联网协会理事成员</a></div>
</div>
<div class="fbox">
<div class="l"><img src="images/4.jpg" height="37" width="45"/></div>
<div class="r"><a href="javascript:void()">工信部网站备案信息</a></div>
</div>
<div class="fbox">
<div class="l"><img src="images/5.jpg" height="37" width="45"/></div>
<div class="r"><a href="javascript:void()">上海人才服务行业协会会员</a></div>
</div>
<div class="fbox">
<div class="l"><img src="images/6.jpg" height="37" width="45"/></div>
<div class="r"><a href="javascript:void()">北京人力资源行业协会会员</a></div>
</div>
<div class="clear"></div>
</div>
</div>
</div>
</body>
</html>
💒CSS样式代码
@charset "utf-8";
*{ margin:0; padding:0}
ul li{ list-style:none}
a{ text-decoration:none}
img{ border:0; max-height:100%; max-width:100%}
body{ width:100%; min-width:1200px; margin:0 auto; font-size:12px; font-family:"宋体";color: #222;}
.clear{ clear:both}
.mainWarp{ width:1100px; margin:0 auto;}
/*topDiv*/
.topDiv{ width:100%; height:32px; background-color: #f6f6f6;}
.topDiv .topLeft{ float:left; width:820px;height:32px; line-height:32px; overflow:hidden}
.topDiv .topLeft span{ color:#000}
.topDiv .topLeft a{ color: #7d7d7d;margin-right: 8px;}
.topDiv .topRight{ float:right; width:280px;height:32px;line-height:32px; overflow:hidden;white-space: nowrap;text-overflow: ellipsis;}
.topDiv .topRight span{color:#000}
.topDiv .topRight a{ color: #1a5aa8;}
/*loginDiv*/
.loginDiv{ width:1100px; height:54px; margin:0 auto;padding: 11px 0 10px 0;}
.loginDiv .loginL{ float:left; width:197px; height:41px;margin-top: 9px;margin-left: 8px;}
.loginDiv .loginAddress{ float:left; width:64px;height: 30px;border-left: 1px #535353 solid;margin-top: 12px;color: #535353;}
.loginDiv .loginAddress .add1{width:64px;height: 30px;line-height: 30px;}
.loginDiv .loginAddress .add1 span.span1{margin-left: 12px;font-family: "微软雅黑";font-size: 16px;}
.loginDiv .loginAddress .add1 span.span2{ display:inline-block;width: 14px;height: 7px;background: url(../images/bg_home.png) -9px -51px no-repeat;}
.loginDiv .loginC{ float:left; width:504px;height: 54px;margin-left: 50px; background: url(../images/bg_home.png) -10px -643px no-repeat;}
.loginDiv .loginC input[type='text']{ font-size: 14px;color: #9F9F9F;margin-left: 41px;width: 300px; margin-top:20px; border:0; outline:none}
.loginDiv .loginR{ float:left; margin-left: 40px;margin-top: 5px; max-width:200px}
/*menuDiv*/
.menuDiv{width: 1100px; margin:0 auto;margin: 10px auto 8px auto;height: 34px;border-bottom: #FA5F00 solid 2px;}
.menuDiv a{color: #000;display: block;float: left;cursor: pointer;width: 123px;text-align: center;font-size: 16px;height: 34px;line-height: 36px;font-family: "微软雅黑";}
.menuDiv a.onnav{background-color: #FA5F00;color: #FFF;}
.menuDiv a.mobile{background: url(../images/home_mobile.gif) -2px -2px no-repeat;width: 99px;height: 30px;padding-left: 10px;}
/*BodyMain*/
.BodyMain{width: 1100px; margin: 0 auto;}
.BodyMain .mainTop{ width:1100px; height:426px;}
.BodyMain .mainTop .mainTopL{ float:left; border: #E1E1E1 1px solid;height: 422px;width: 231px;}
.BodyMain .mainTop .mainTopL .items{ width:231px;}
.BodyMain .mainTop .mainTopL .items .itemOne{}
.BodyMain .mainTop .mainTopL .items .itemOne span{display: inline-block;margin-left: 17px;width: 200px;border-bottom: 1px #E8E8E8 solid; line-height:34px; cursor:pointer}
.BodyMain .mainTop .mainTopL .items:last-child .itemOne span{ border-bottom:0}
.BodyMain .mainTop .mainTopL .items .itemOne span b{ float:left;display: inline-block;width: 19px;height: 20px;margin-right: 12px;margin-top: 6px;}
.BodyMain .mainTop .mainTopL .items .itemOne span.itme1 b{background: url(../images/bg_home.png) -8px -161px no-repeat;}
.BodyMain .mainTop .mainTopL .items .itemOne span.itme2 b{background: url(../images/bg_home.png) -8px -199px no-repeat;}
.BodyMain .mainTop .mainTopL .items .itemOne span.itme3 b{background: url(../images/bg_home.png) -8px -236px no-repeat;}
.BodyMain .mainTop .mainTopL .items .itemOne span.itme4 b{background: url(../images/bg_home.png) -8px -272px no-repeat;}
.BodyMain .mainTop .mainTopL .items .itemOne span.itme5 b{background: url(../images/bg_home.png) -8px -305px no-repeat;}
.BodyMain .mainTop .mainTopL .items .itemOne span.itme6 b{background: url(../images/bg_home.png) -8px -338px no-repeat;}
.BodyMain .mainTop .mainTopL .items .itemOne span.itme7 b{background: url(../images/bg_home.png) -8px -369px no-repeat;}
.BodyMain .mainTop .mainTopL .items .itemOne span.itme8 b{background: url(../images/bg_home.png) -8px -405px no-repeat;}
.BodyMain .mainTop .mainTopL .items .itemOne span.itme9 b{background: url(../images/bg_home.png) -8px -437px no-repeat;}
.BodyMain .mainTop .mainTopL .items .itemOne span.itme10 b{background: url(../images/bg_home.png) -8px -474px no-repeat;}
.BodyMain .mainTop .mainTopL .items .itemOne span.itme11 b{background: url(../images/bg_home.png) -8px -513px no-repeat;}
.BodyMain .mainTop .mainTopL .items .itemOne span.itme12 b{background: url(../images/bg_home.png) -8px -550px no-repeat;}
.BodyMain .mainTop .mainTopR{ float: left; margin-left: 6px;width: 861px;height: 424px;display: inline;}
.BodyMain .mainTop .mainTopR .ads{width: 594px;float: left;height: 232px;display: inline;background: #fff; position:relative}
.BodyMain .mainTop .mainTopR .ads .floatL{background: url(../images/slidenextprev.png) -18px -86px no-repeat;line-height: 0;width: 30px;height: 63px;position: absolute;top: 80px;left: 0px;z-index: 99999;}
.BodyMain .mainTop .mainTopR .ads .floatR{background: url(../images/slidenextprev.png) -12px 0 no-repeat;line-height: 0;width: 30px;height: 63px;position: absolute;top: 80px;right: 0px;z-index: 99999;}
.BodyMain .mainTop .mainTopR .ads .adBox0 {width: 594px;height: 232px;overflow: hidden; float:left;}
.BodyMain .mainTop .mainTopR .ads .adBox0 ul { width:100000px; margin:0; padding:0;}
.BodyMain .mainTop .mainTopR .ads .adBox0 ul li {width: 594px;height: 232px; float: left; display:inline;}
.BodyMain .mainTop .mainTopR .ads .adBox0 ul li div{width: 594px;height: 232px; }
.BodyMain .mainTop .mainTopR .login{height: 230px;border: 1px #E5E5E5 solid;float: left;width: 259px;display: inline;margin-left: 6px; position:relative}
.BodyMain .mainTop .mainTopR .login .logintop{ width:259px; height:35px;}
.BodyMain .mainTop .mainTopR .login .logintop .loginC{width: 129px; height: 35px;float: left;cursor: pointer;text-align: center;font-size: 16px;font-family: "微软雅黑";background: #F2F2F2;border-bottom: 1px #E5E5E5 solid;line-height: 35px;}
.BodyMain .mainTop .mainTopR .login .logintop .select{background: #FFF;border-bottom: none;color: #FA6D01;}
.BodyMain .mainTop .mainTopR .login .logintop .loginA{ position:relative}
.BodyMain .mainTop .mainTopR .login .logintop .loginA.select{ border-right:1px #E5E5E5 solid}
.BodyMain .mainTop .mainTopR .login .logintop .loginB.select{ border-left:1px #E5E5E5 solid}
.BodyMain .mainTop .mainTopR .login .logintop .loginA .smlogin{width: 39px;height: 37px;background: url(../images/bg_home_img4.png) -9px -258px no-repeat; position: absolute;left: 0; top: 0; border: none;cursor: pointer;}
.BodyMain .mainTop .mainTopR .login .loginmain{ margin-top:13px; width:259xp; height:180px;}
.BodyMain .mainTop .mainTopR .login .loginmain .ContentA{}
.BodyMain .mainTop .mainTopR .login .loginmain .ContentA .txtInput{border: none;width: 238px;height: 38px;line-height: 40px;background: url(../images/bg_home_img4.png) -10px -57px no-repeat;margin: 0 auto; margin-bottom:10px}
.BodyMain .mainTop .mainTopR .login .loginmain .ContentA .txtInput input{width: 224px; height: 32px; margin-left: 2px;margin-top: 2px;border: none;background: none;color: #A8A8A8;font-family: "微软雅黑";font-size: 14px;padding-left: 10px; outline: none;}
.BodyMain .mainTop .mainTopR .login .loginmain .ContentA .txtbtn{ width:238px; height:34px; margin:0 auto}
.BodyMain .mainTop .mainTopR .login .loginmain .ContentA .txtbtn .chebox{margin-right: 5px;margin-bottom: 3px;width: 14px;height: 14px;display: inline-block;background: url(../images/bg_home_img4.png) -268px -10px no-repeat;cursor: pointer; display:block; float:left}
.BodyMain .mainTop .mainTopR .login .loginmain .ContentA .txtbtn .chebox.yes{background-position: -298px -10px;}
.BodyMain .mainTop .mainTopR .login .loginmain .ContentA .txtbtn a.a1{color: #1A5AA8;display:block; float:left}
.BodyMain .mainTop .mainTopR .login .loginmain .ContentA .txtbtn span{ color:#4D4D4D}
.BodyMain .l(../images/bg_home_img3.png) repeat; height: 7px; margin-top:8px; padding: 0; background-color: #f4f3f9;}
/*footer*/
.footer{ width:100%; background:#f4f3f9}
.footer .footertop{ width:1100px; margin:0 auto;font-family: "微软雅黑";font-size: 14px;}
.footer .footertop .footl{ float:left; width:800px;}
.footer .footertop .footl .footlbox{ width:20%;font-family:"微软雅黑"; font-size:14px; float:left}
.footer .footertop .footl .footlbox p{ height: 34px;padding-top: 15px;font-weight: bold;line-height:34px; color:#222}
.footer .footertop .footl .footlbox a{ display:block; line-height:30px; color:#000;}
.footer .footertop .footl .footlbox a:hover{ color:#1a5aa8}
.footer .footertop .footr{ float:right; width:295px; text-align:center}
.footer .footertop .footr .fr1{height: 37px;margin-top: 40px;font-size: 26px;color: #FE8B18;}
.footer .footertop .footr .fr2{line-height: 30px;font-size:14px; color:#222; font-family:"微软雅黑"}
.footer .footertop .footr .fr3{ width:230px; margin:0 auto}
.footer .footertop .footr .fr3 span{float: left;background: #F9F9F9;margin-bottom: 10px; text-align:center; padding: 6px;height: 100px;width: 100px;}
.footer .footerdown{width:1100px; margin:0 auto;padding-top: 15px;padding-bottom: 10px;text-align: center;line-height: 25px;}
.footer .footerdown .ssdiv{ height: 20px; padding: 12px 0 6px 360px; margin-bottom: 20px;}
.footer .footerdown .ssdiv input{border-width: 1px;border-style: solid;display: inline-block;vertical-align: top;text-indent: 5px;background-color: #fff;}
.footer .footerdown .ssdiv input.sstxt{ float:left;border-color: #a6a6a6;margin-right: 10px;width: 248px;height: 28px;line-height: 28px;color: #a6a6a6;font-size: 14px;border-radius: 0px; background-color: #FFFFFF;}
.footer .footerdown .ssdiv input.ssbtn{ float:left; border-color: #a6a6a6; height: 28px;width: 50px;background-color: #f5f5f5;color: #000000;font-size: 14px;border-radius: 0px;}
.footer .footerdown .subdiv{ text-align:center}
.footer .footerdown .subdiv span{ display:block;color: #515151; line-height:25px;font-size: 12px;}
.footer .footerdown .subdiv span a{ text-decoration:underline;color: #515151; padding-left:5px}
.footer .footerdown .subdiv span a.aimg{ text-decoration:none; padding-left:10px}
.footer .footerdown .subdiv span a.aimg img{vertical-align: middle; padding-right:3px}
.footer .footerdown .ffotdiv{ width:564px; margin:0 auto; padding-top:15px}
.footer .footerdown .ffotdiv .fbox{ float:left;width: 120px;height: 41px;border: 1px solid #cccccc;margin-left: 10px; color: #2f58a8; padding-right: 4px; line-height: 18px;padding-top: 4px;padding-left: 5px; background:#fff; overflow:hidden}
.footer .footerdown .ffotdiv .fbox .l{float:left; width:45px;height: 37px;}
.footer .footerdown .ffotdiv .fbox .r{float:left; width:75px;height: 37px;}
.footer .footerdown .ffotdiv .fbox .r a{ line-height:18px;color: #40568f;}
六、🥇 如何让学习不再盲目
第一、带着目标去学习,无论看书报课还是各种线下活动。
首先要明确自己的学习目标是什么,是想解决什么问题,实现怎样的目标。
第二、学习要建立个人知识体系
知识是学不完的,书籍是浩如烟海的。我们尽情徜徉其中的时候,千万不要被海水淹死,没有自我了。在学习过程中,我们会发现每一个知识点都是有她的边界和背景的,我们要善于归纳整理知识
第三、学到了就要用到
有时,我们一天下来感觉学到了很多干货,那么我们一定要将这些知识点和实际工作和生活联系起来。知识和实践相互联系靠拢。爱学习是一件好事,但只有会学习的人,才有价值。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.










![[附源码]Python计算机毕业设计Django网上电影购票系统](https://img-blog.csdnimg.cn/ec4d30a0a8df4f0a8476e79644931cbe.png)








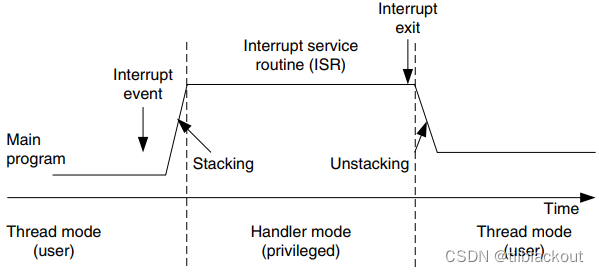
![[Cortex-M3]-4-如何在内嵌RAM中运行程序](https://img-blog.csdnimg.cn/563f907e9f3b464f93246d05a677b75d.png)