什么是:flexible.js ??
- flexible.js 是手机淘宝团队出的移动端布局适配库
- 不需要在写不同屏幕的媒体查询,因为里面js做了处理
- 原理是把当前设备划分为10等份,但是不同设备下,比例还是一致的。
- 要做的,就是确定好当前设备的html 文字大小就可以了
- 比如当前设计稿是 750px, 那么我们只需要把 html 文字大小设置为 75px(750px / 10) 就可以,里面页面元素rem值: 页面元素的px 值 / 75
- 剩余的,让flexible.js来去算
项目中使用
1、下载 flexible.js
npm i -S lib-flexible
2、main.js 中引入
import 'lib-flexible/flexible.js'
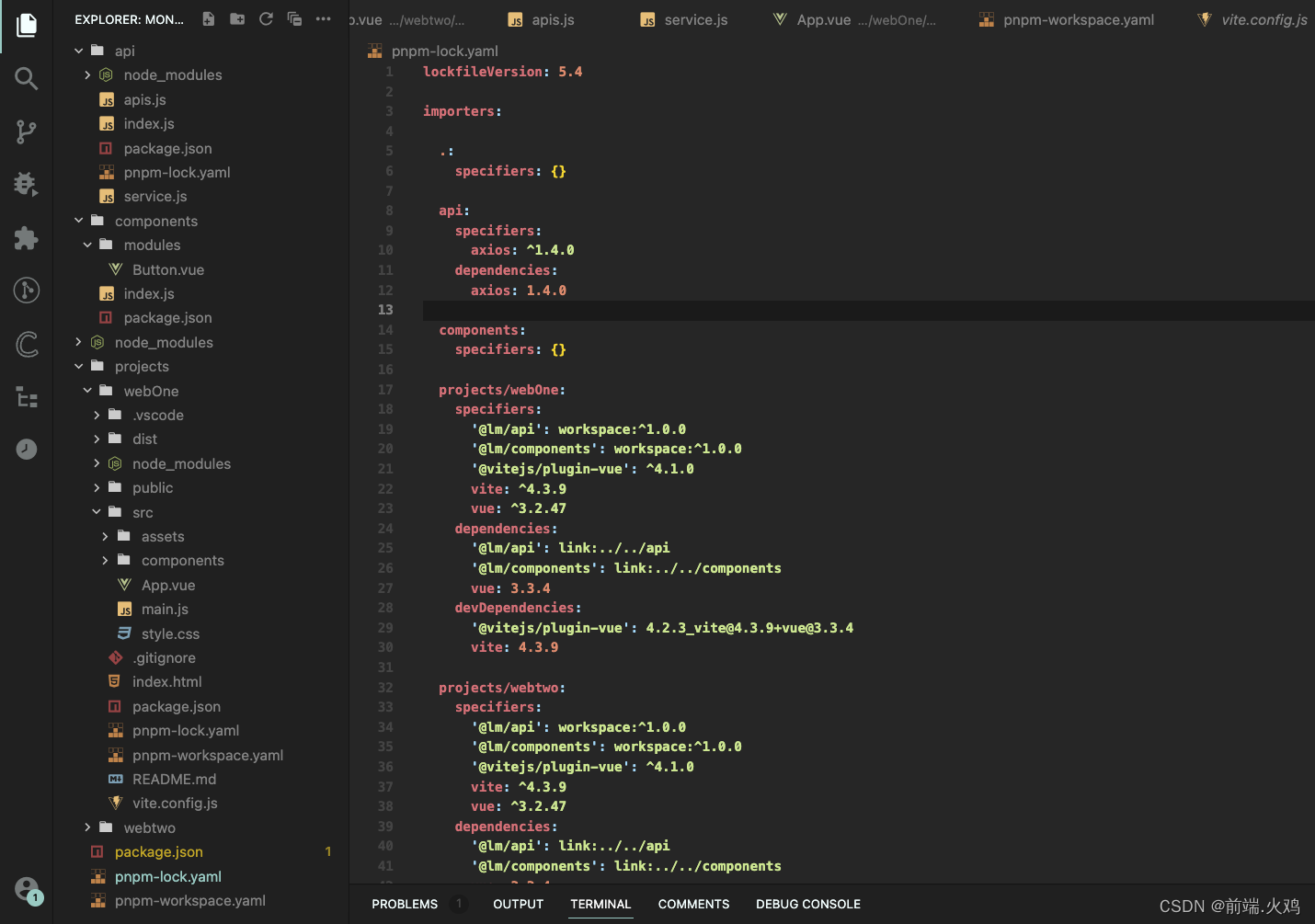
3、在nodemodule/lib-flexible/flexible.js中修改代码如下:
设置成24等份,设计稿为1920px,这样 1rem 就是 80px
1920 / 24 = 80

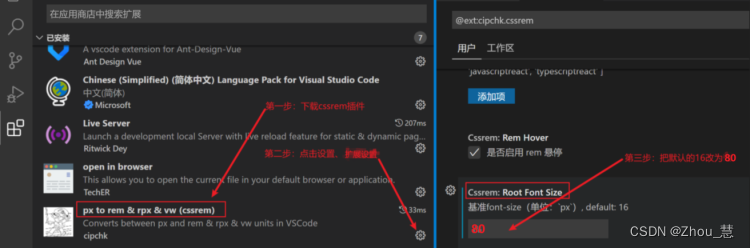
4、在 vscode 中安装 cssrem 插件,并修改

5、设置完成后,重启 vscode
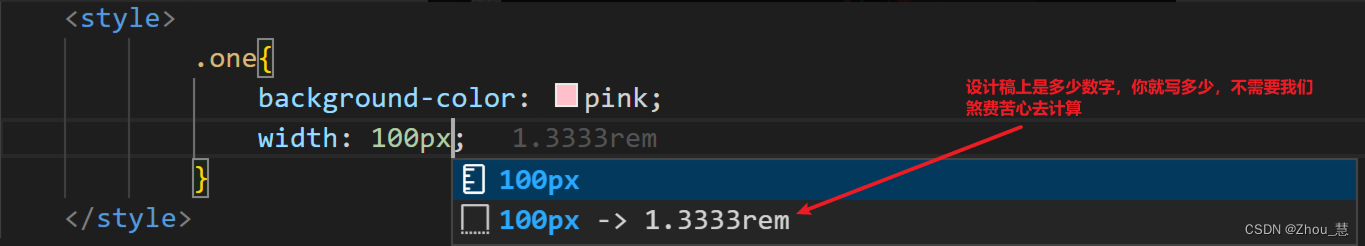
6、使用
再当我们输入宽度的时候,我就可以看到vscode自动帮我们计算好了对应的rem值,我们只要点击使用就可以了。

完成。