
代码
Index.vue页面
methods: {
/** 查询会议列表 */
getList() {
// this.loading = true;
listMeeting(this.queryParams).then(response => {
this.meetingList = response.rows
this.total = response.total
this.loading = false
})
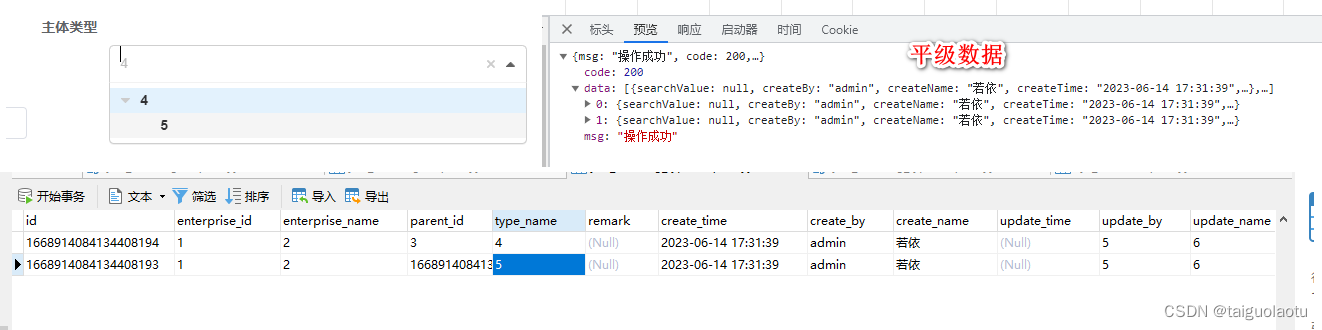
//后端请求树形数据
listNoPage().then(response => {
console.log(response.data)
this.deptOptions = this.handleTree(response.data, 'id')
console.log(this.deptOptions)
})
},
export default {
name: 'Meeting',
dicts: ['charge', 'meeting_materials', 'metting_type'],
components: {
Add
},
data() {
return {
isShowList: true,
//定义变量
deptOptions: [],
<!-- 负责将数据传过去 -->
<Add ref="addRef" :subjectTypeData="deptOptions" @updateShowList="updateShowList"></Add>
</div>
</template>
<!--引入add.vue页面-->
<script>
import { listMeeting, getMeeting, delMeeting, addMeeting, updateMeeting, listNoPage } from '@/api/ykh/meeting'
import Add from './add.vue'
import { listDept } from '@/api/system/dept'
export default {
name: 'Meeting',
dicts: ['charge', 'meeting_materials', 'metting_type'],
components: {
Add
},
add.vue界面
export default {
name: 'Meeting',
dicts: ['charge', 'meeting_materials', 'metting_type', 'materials_type', 'texture_type', 'meeting_tool', 'relation_type'],
props: {
subjectTypeData: {
type: Array,
default: null
}
},
<!--引入Treeselect -->
components: { Treeselect },
<!-- 下拉框-->
<el-col :span="8" v-if="form.parentId !== 0">
<el-form-item label="主体类型">
<treeselect v-model="form.subjectType"
:options="subjectTypeData"
:normalizer="normalizer"
placeholder="选择主题类型"
style="width: 200px"
/>
</el-form-item>
/** 转换数据结构 展示以及传递数据 */
normalizer(node) {
if (node.children && !node.children.length) {
delete node.children
}
return {
id: node.typeName,
label: node.typeName,
children: node.children
}
},
<!--引入Treeselect -->
import Treeselect from "@riophae/vue-treeselect";
import "@riophae/vue-treeselect/dist/vue-treeselect.css";
后端接口
export function listNoPage() {
return request({
url: '/ykh/type/listNoPage',
method: 'get'
})
}
/**
* 查询会议类型列表 全部 里面必须包含ParentId
*/
@ApiOperation("查询会议类型列表")
@PreAuthorize("@ss.hasPermi('ykh:type:list')")
@GetMapping("/listNoPage")
public AjaxResult listNoPage(YkhMeetingType ykhMeetingType) {
List<YkhMeetingType> list = ykhMeetingTypeService.selectYkhMeetingTypeList(ykhMeetingType);
return AjaxResult.success(list);
}