mixin(混入)
mixin:翻译过来叫混入,也有人叫混合,官方叫混入
作用:两个组件共享一个配置(配置必须是一样的),本质就是复用配置
通过案例理解学习如何使用以及作用
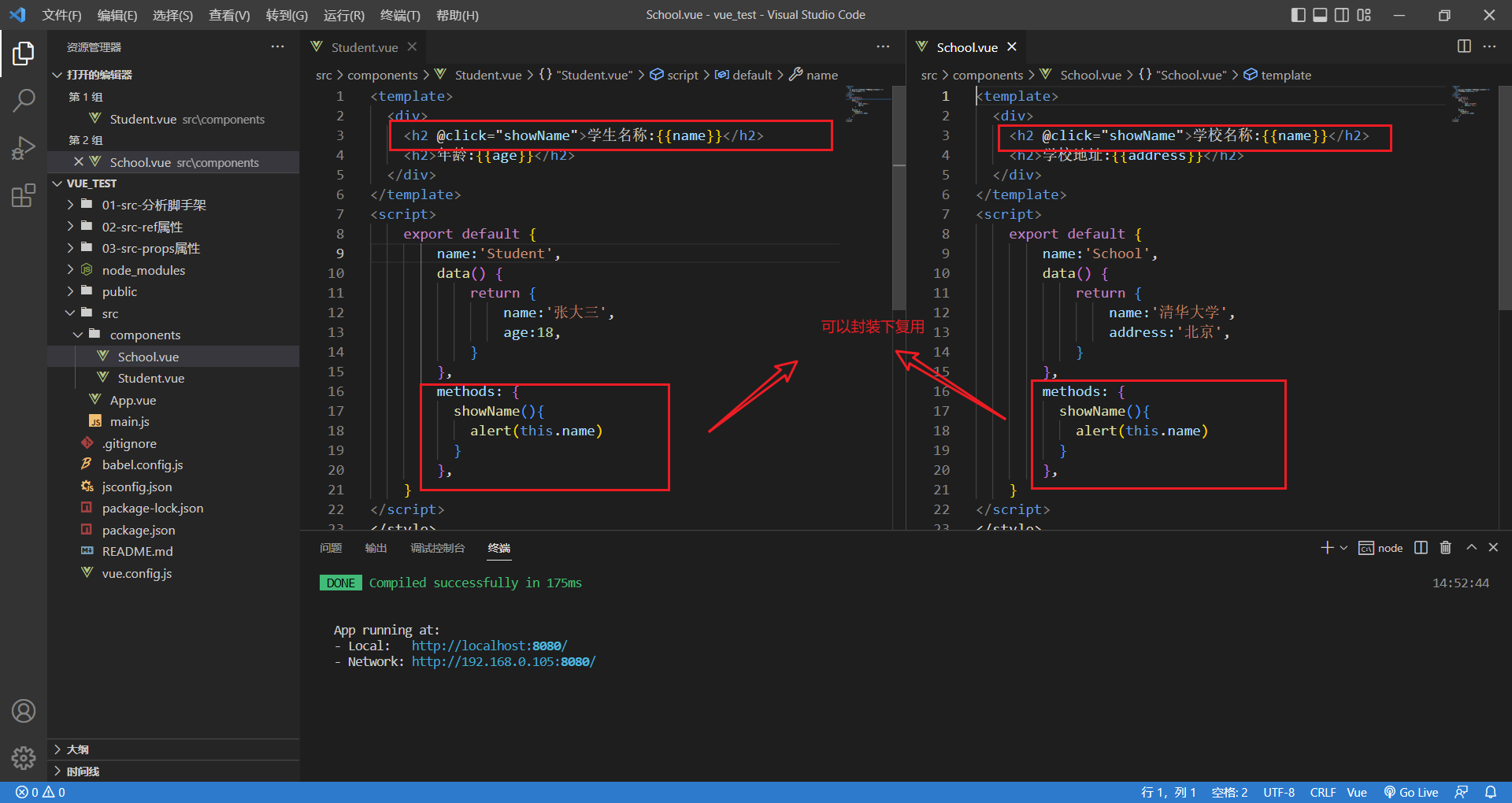
1 编写案例
提出需求,新增一个组件,当点击学生姓名的时候,弹窗展示学生的姓名,当点击学校姓名的时候,弹窗展示学校的姓名

虽然实现了效果,但是不够好

这些代码都是一样的,如果能进行封装下复用就更好了,这时候就可以借助mixin进行混入了

2 创建mixin文件
创建mixin.js文件,写成一个对象进行用常量接收并且暴露

3 引用混入
创建好并写好对应的代码后,就可以在需要用的组件里面进行引入了

4 配合混入
引入完之后,需要加入一个全新的配置项:mixins,它的值是一个数组,和props有点像

测试一下


5 mixin里面都可以写什么?
只要是组件中能写的属性,mixin都可以写,比如这里我写了一个挂载函数

两个组件当然就是输出两次了

再比如我在混合中定义一个data,里面分别有x,y

分别引入并使用

发现组件中也有混合中的x和y了

6 混入和组件优先级
刚才在混入里面定义了x,如果在组件中也有一个x,那么谁的优先级更高呢

通过测试发现是组件的优先级大于混合

7 一个坑
上面刚验证过,优先级是组件大于混入,准确来说,如果data中的数据,methods中的方法发生冲突确实是组件的优先级大于混入的,但是如果是一些生命周期钩子函数,就会以混入的优先级大于组件的优先级,并且都会保留


8 全局混入
刚才举例的都是局部混入,如果想实现全局混入,可以这么做
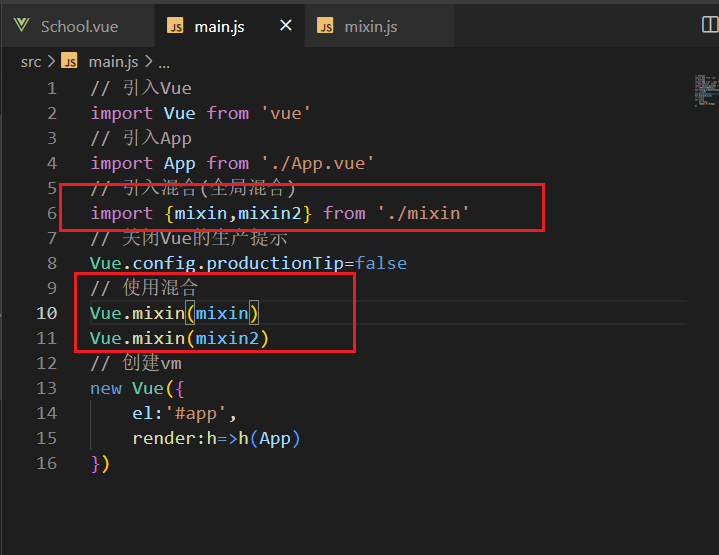
在main.js里面引入混入并使用,因为main.js是程序的入口
这样写就会在全部的vm和vc里面加入混入,可能会导致性能降低,根据自需求和场景酌情使用即可

9 总结
mixin(混入)
功能:可以把多个组件共用的配置提取成一个混入对象
- 使用方式:
- 1 定义混入 例如:{data(){}}
- 2 使用混入 例如:(1)全局混合 Vue.mixin(xxx) (2)mixins:[‘xxx’]